Section HTML ตัวช่วยสำหรับปรับแต่งเนื้อหาในเว็บไซต์
สำหรับท่านที่ทำเว็บไซต์สำเร็จรูปด้วยตนเอง เชื่อว่าหลาย ๆ ท่านอาจจะประสบปัญหาไม่สามารถแต่งรูปและใส่ข้อความบนรูปได้ตามต้องการ เนื่องจากจำเป็นต้องใช้โปรแกรมแต่งรูป เช่น Photoshop , illustrator เป็นต้น ซึ่ง R-Web แพลตฟอร์มสร้างเว็บไซต์สำเร็จรูปของ Readyplanet มีฟังก์ชันที่จะช่วยให้ท่านสามารถใส่ข้อความบนรูปภาพ เพื่อใส่ข้อมูลและตกแต่งเว็บไซต์ให้สวยงามได้ง่ายและสะดวกมากยิ่งขึ้น โดยไม่จำเป็นต้องแต่งภาพจากโปรแกรมอื่น ๆ
ท่านสามารถเลือกใช้งาน Smart Section HTML ได้ตามต้องการ โดยสามารถเพิ่มข้อมูลและตั้งค่าได้ ดังนี้
ไปยังหน้าเว็บไซต์ที่ต้องการ จากนั้นคลิก เพิ่ม Section

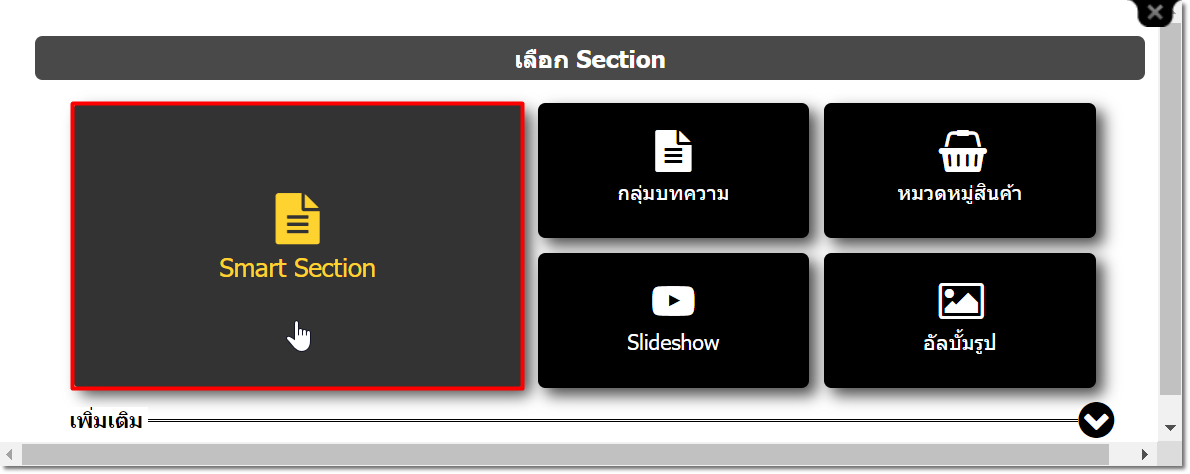
จากนั้นคลิกเลือก Smart Section

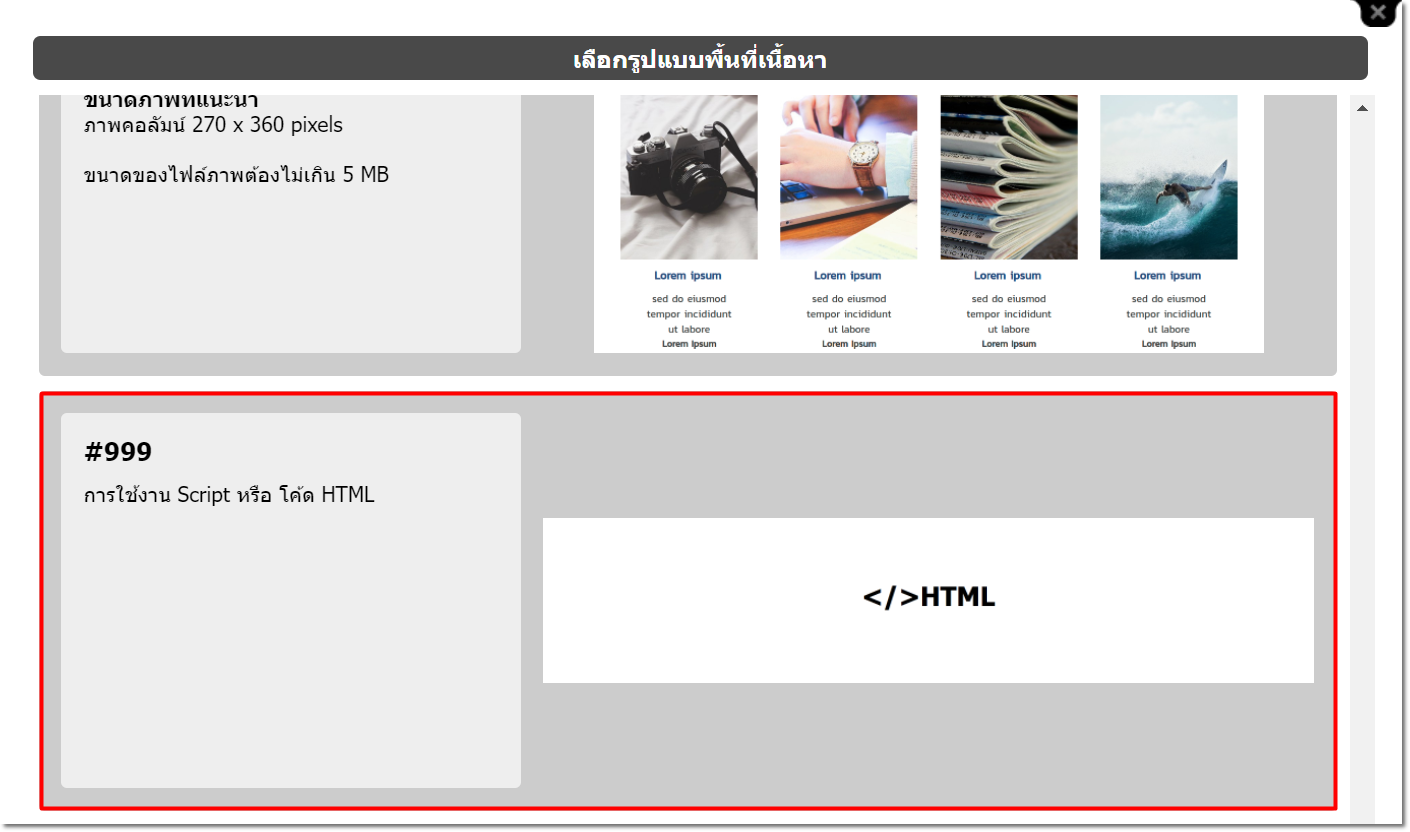
จากนั้นเลื่อนลงไปยังด้านล่างสุด จะปรากฎ Smart Section HTML #999 ให้เลือกใช้งาน

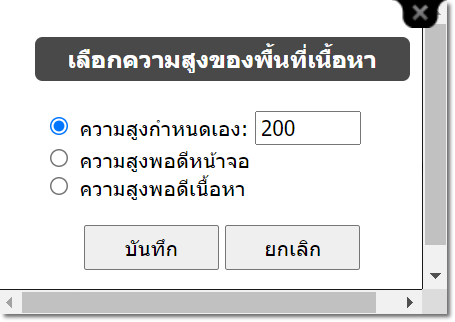
จะปรากฎหน้าต่างสำหรับกำหนดความสูงของพื้นที่เนื้อหา มี 3 รูปแบบ คือ
ความสูงกำหนดเอง : สามารถกำหนดความสูงของพื้นที่เนื้อหาตามต้องการ เช่น 200pixel
ความสูงพอดีหน้าจอ : ระบบกำหนดให้ความสูงพอดีกับหน้าจอที่แสดงผล
ความสูงพอดีเนื้อหา : ระบบกำหนดให้ความสูงพอดีกับเนื้อหาที่มีการใส่เข้าไป ความสูงจะปรับตามปริมาณของเนื้อหา

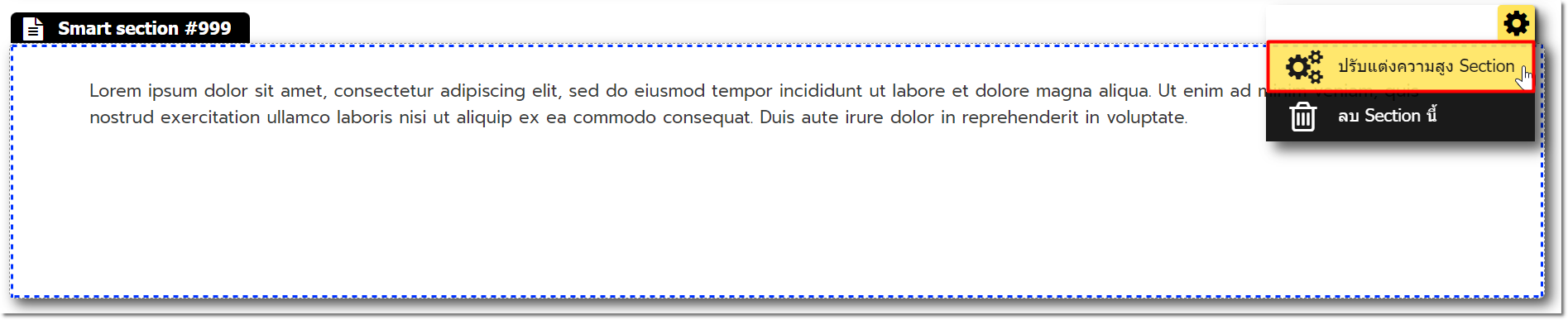
หากกำหนดความสูงไว้เรียบร้อยแล้ว ต้องการเลือกรูปแบบอื่น สามารถนำเมาส์ไปแตะที่สัญลักษณ์ฟันเฟือง ![]() มุมบนขวามือ เลือก ปรับแต่งความสูง Section
มุมบนขวามือ เลือก ปรับแต่งความสูง Section

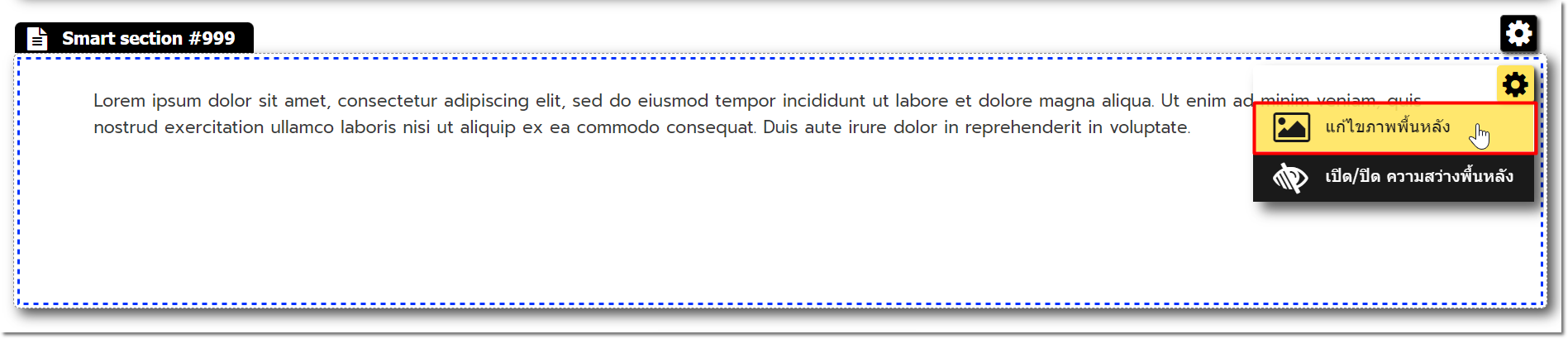
จากนั้น มุมบนขวามือถัดมาจะปรากฎสัญลักษณ์ฟันเฟือง ![]() สำหรับแก้ไขภาพพื้นหลัง และเปิด/ปิดความสว่างพื้นหลัง
สำหรับแก้ไขภาพพื้นหลัง และเปิด/ปิดความสว่างพื้นหลัง


ตัวอย่างการแสดงผลเมื่อมีการเปิดความสว่างพื้นหลัง

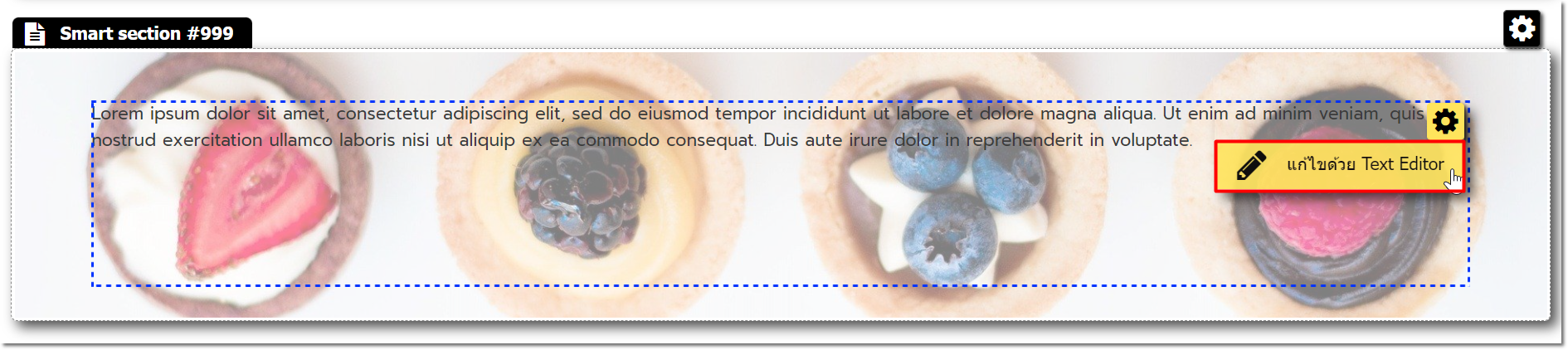
หากต้องการใส่ข้อความ ให้นำเมาส์แตะที่สัญลักษณ์ฟันเฟือง ![]() ที่อยู่ถัดมาด้านใน เลือก แก้ไขด้วย Text Editor
ที่อยู่ถัดมาด้านใน เลือก แก้ไขด้วย Text Editor

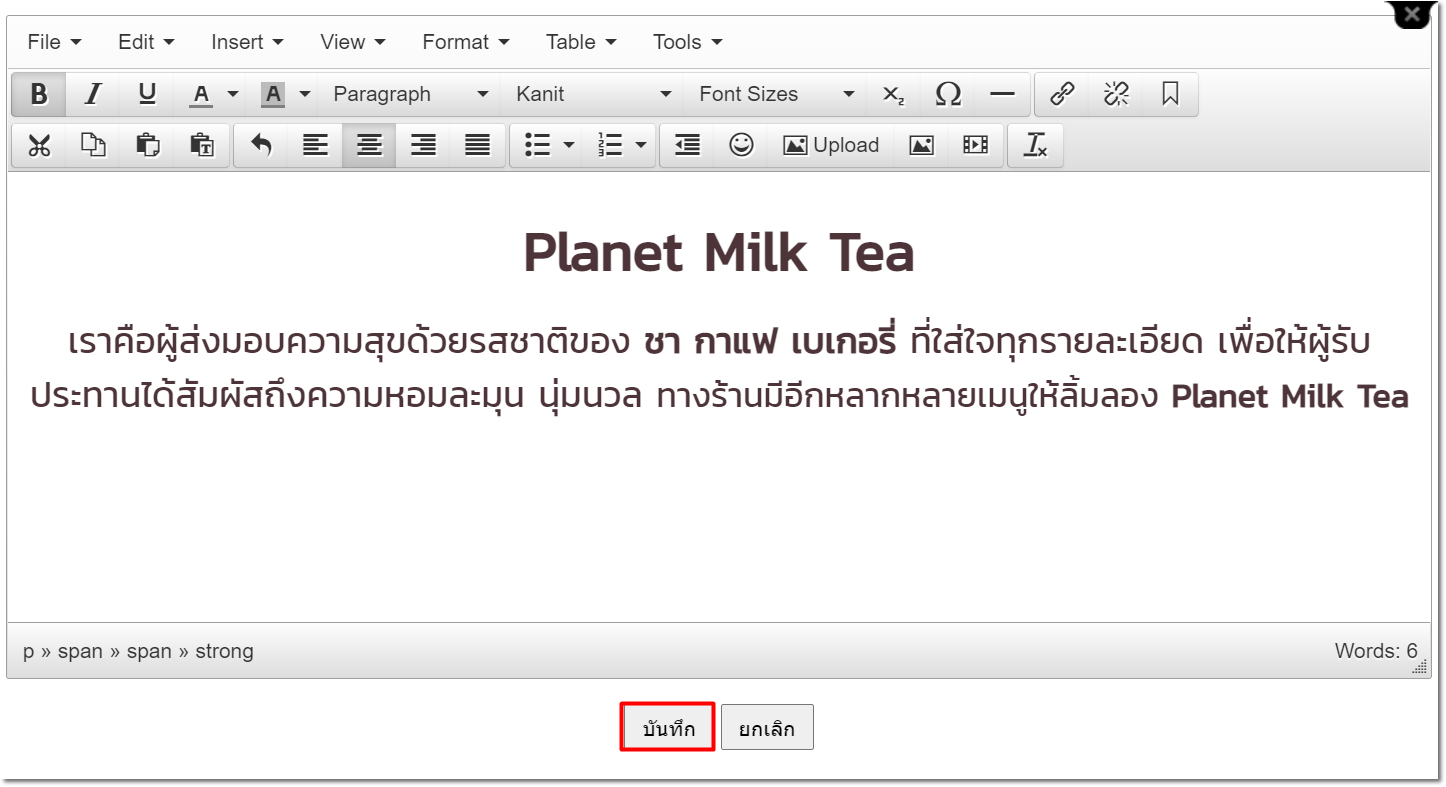
จากนั้นใส่ข้อความ จัดรูปแบบให้สวยงามตามที่ต้องการ แล้วกด บันทึก

จะได้รูปภาพพื้นหลังที่มีข้อความ โดยเราสามารถปรับแต่งได้เองตามความต้องการ ถือว่าเสร็จเรียบร้อย

Smart Section HTML เป็นอีกหนึ่งตัวเลือกที่ดีในการนำมาใช้งานกับหน้าเว็บไซต์ เนื่องจากสามารถปรับแต่งได้อิสระ และมีส่วนของ Text Editor ที่ทำการเพิ่มข้อมูลได้ไม่จำกัด ไม่ว่าจะเป็นการเพิ่มรูปภาพ, วีดิโอ, ผูกลิงก์, เพิ่มตาราง, ใส่โค้ด HTML ฯลฯ จึงทำให้สามารถออกแบบหน้าเว็บไซต์ได้ตามต้องการ แม้จะเป็นเว็บไซต์สำเร็จรูปก็ตาม

