การกำหนดรูปแบบโดยรวม
กำหนดรูปแบบของเว็บไซต์โดยรวม
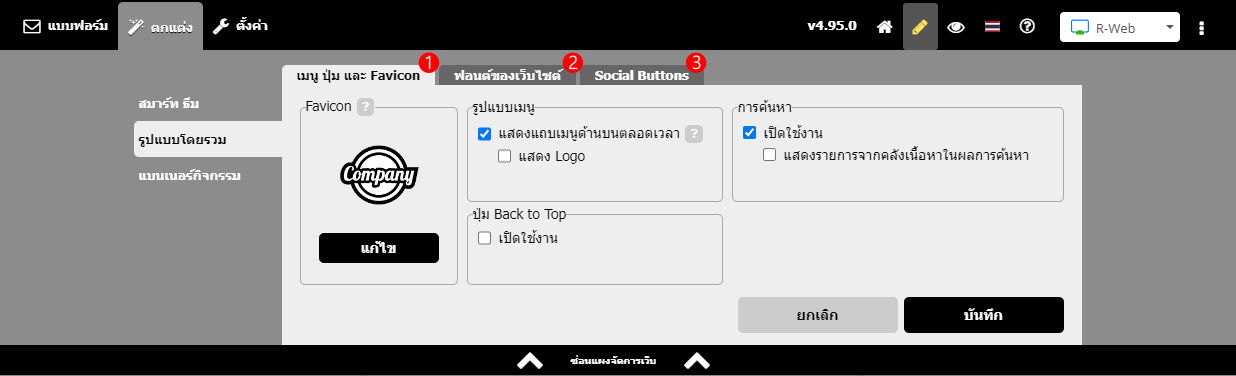
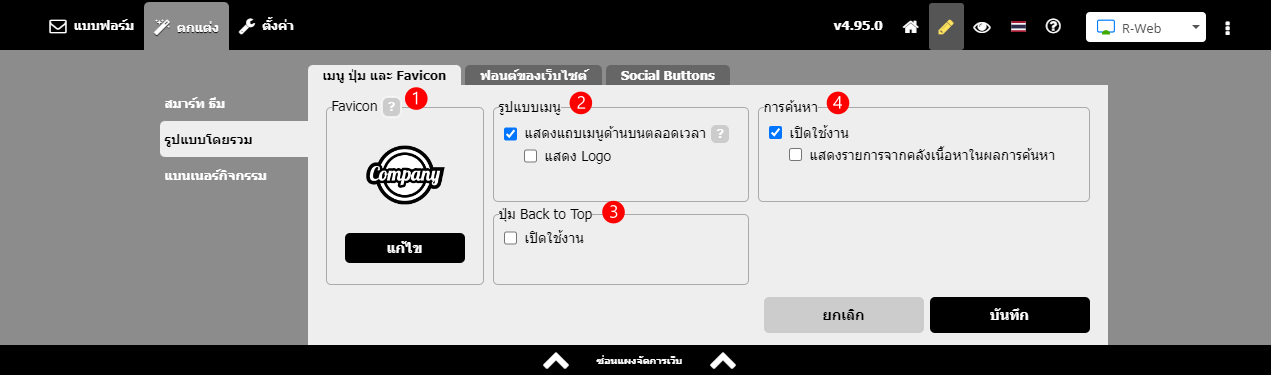
เมนูรูปแบบโดยรวม อยู่ภายใต้เมนู ตกแต่ง เป็นเมนูสำหรับการกำหนดการแสดงผลเว็บไซต์ ในส่วนของ


- Favicon หากต้องการให้มีการแสดงผลของ Favorite Icon (Favicon) ที่แท็บของ Web Browser สามารถอัพโหลดได้จากเมนูตั้งค่า > ทั่วไป > Icons ตามภาพ

จากนั้นเลือก Upload ภาพใหม่
![]()
เมื่อ Upload รูปภาพแล้ว สามารถปรับย่อ-ขยายภาพ favicon ได้ตามที่ต้องการ จากนั้นกด บันทึก
![]()
การแสดงผล Favicon จะปรากฎที่ด้านบนแท็บ Web Browser ดังตัวอย่าง
![]()
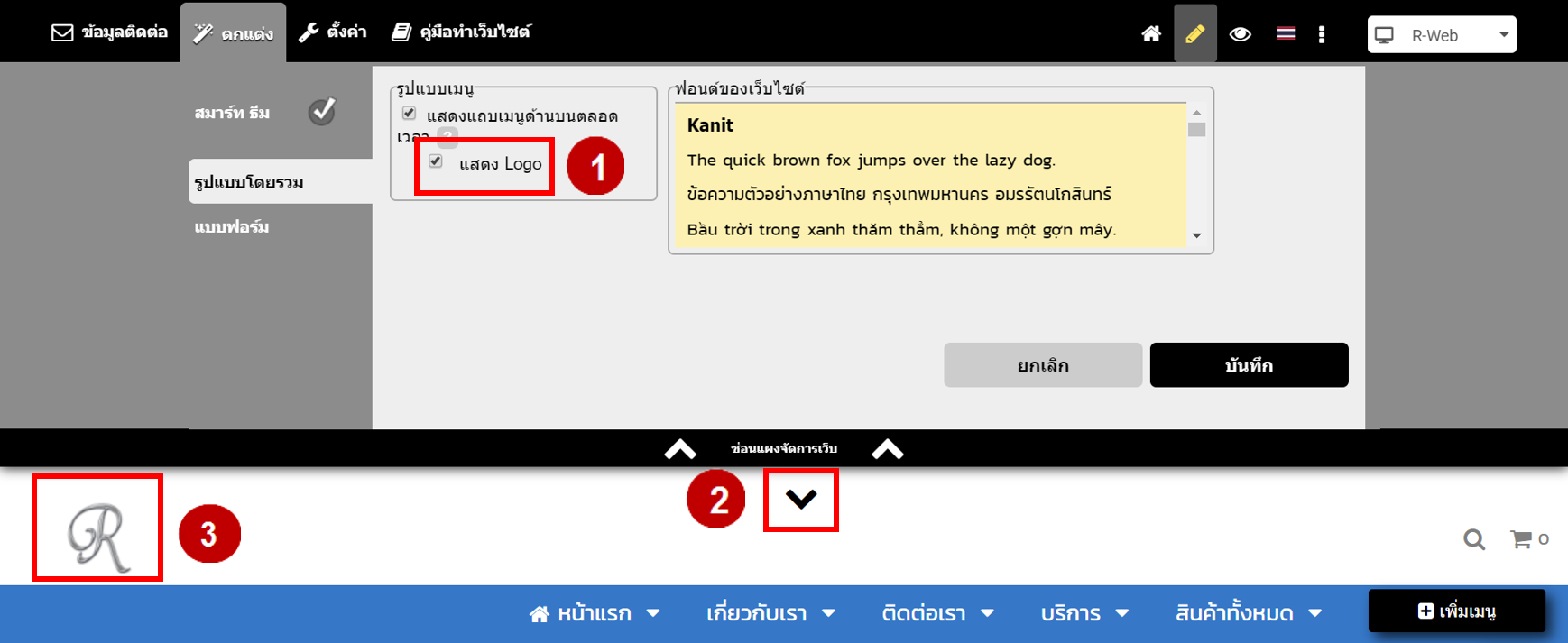
2. โลโก้ที่เมนูด้านบน สามารถแสดงผลได้ในทุกหน้าจอของทุกอุปกรณ์ ทั้งคอมพิวเตอร์ PC, Notebook, Tablets, Smartphone เป็นต้น

- แสดงแถบเมนูด้านบนตลอดเวลา : หากทำเครื่องหมายกาถูกที่หัวข้อนี้ จะทำให้แถบเมนูด้านบนแสดงอยู่ตลอดเวลา ถึงแม้ว่าจะเลื่อนหน้าจอลงมาดูเนื้อหาด้านล่าง ซึ่งการที่แถบเมนูด้านบนแสดงอยู่ตลอดเวลาจะช่วยให้ผู้ชมสามารถเข้าดูหน้าอื่น ๆ ของเว็บได้สะดวกยิ่งขึ้น

หมายเหตุ : แถบเมนูด้านบนที่แสดงอยู่ตลอดเวลา จะไม่ทำงานในโหมด "แก้ไข" เพื่อความสะดวกในการแก้ไขหน้าเว็บ กรุณาเปลี่ยนไปยังโหมด "ดูเว็บ" เพื่อดูผลลัพธ์
- แสดง Logo : โดยปกติแล้ว Logo จะแสดงผลอยู่ที่แถบเมนูหลัก แต่หากต้องการเปลี่ยนตำแหน่งการแสดงผล เมื่อคลิกเลือก "แสดง Logo" ระบบจะตั้งค่าให้สามารถย้าย Logo ไปแสดงผผลที่แถบ Header ได้

- ปุ่ม Back to Top กรณีเลือก "เปิดใช้งาน" แล้ว ที่หน้าเว็บไซต์ จะปรากฎสัญลักษณ์ลูกศรชี้ขึ้น ให้ผู้ชมที่ Scroll ดูหน้าเว็บไซต์ลงมาด้านล่าง ๆ สามารถคลิกเพื่อกลับขึ้นสู่ด้านบนของเว็บไซต์ได้อย่างสะดวก

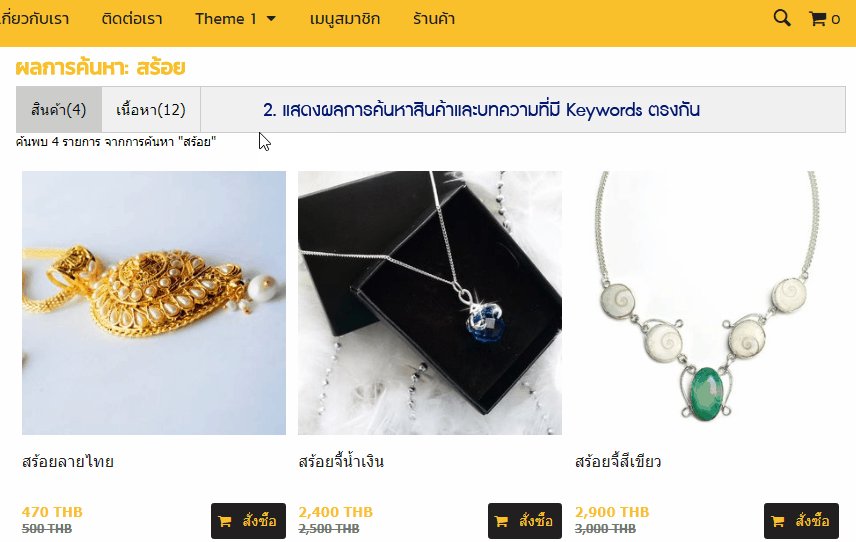
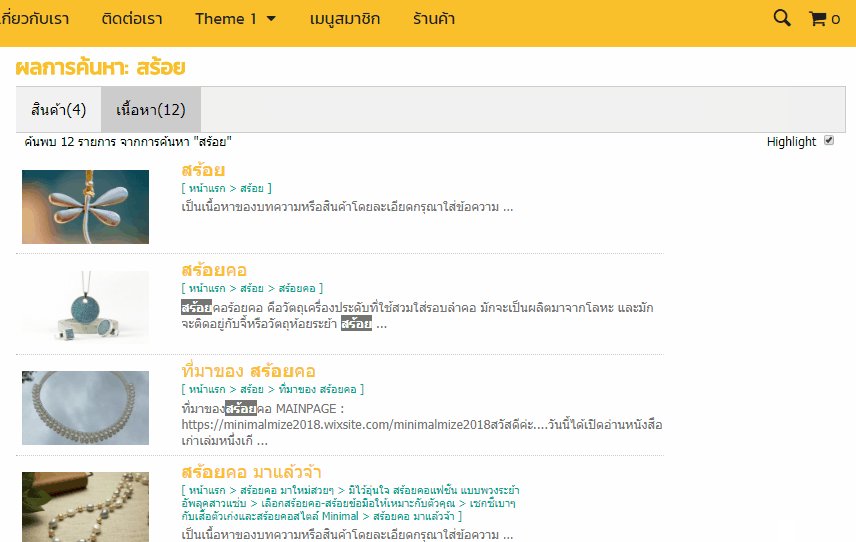
- การค้นหา เป็นฟังก์ชันที่จะอำนวยความสะดวกให้ผู้เข้าชมเว็บไซต์ สามารถค้นหาข้อมูลต่าง ๆ ทั้งบทความในเว็บไซต์ และสินค้าจากระบบ R-Shop ได้อย่างสะดวกรวดเร็ว
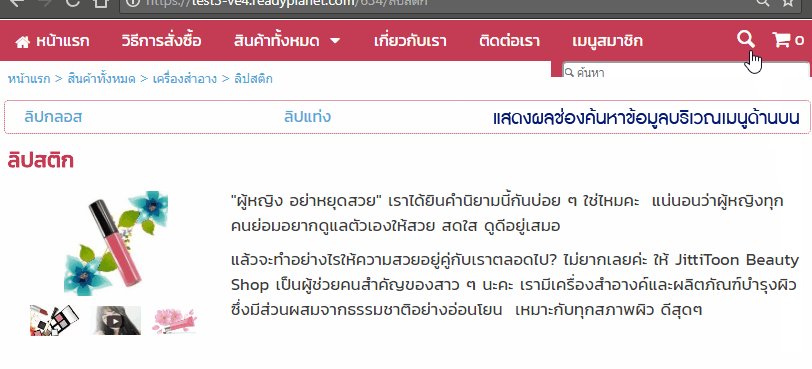
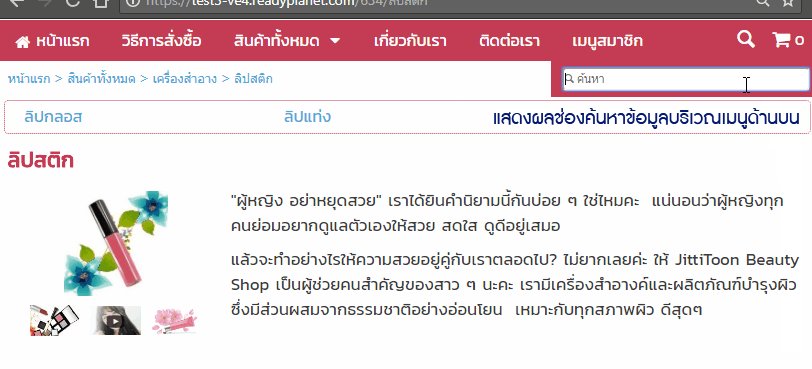
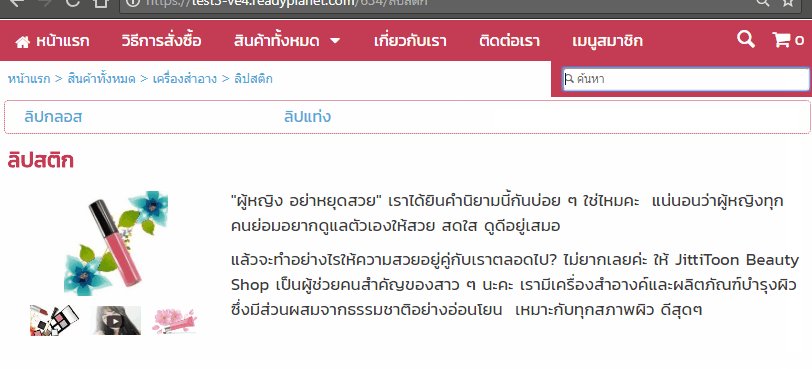
โดยหลังจากเว็บมาสเตอร์เลือกเปิดใช้งานการค้นหาแล้ว จะปรากฎสัญลักษณ์รูปแว่นขยายที่ด้านขวาของเมนูด้านบนอัตโนมัติโดยเมื่อคลิกที่แว่นขยาย จะแสดงช่องสำหรับให้พิมพ์คำค้นหาได้

วิธีตั้งค่าการค้นหาบทความที่จัดเก็บไว้ในคลังเนื้อหา
กรณีที่เว็บมาสเตอร์มีการจัดเก็บเมนูบทความ หรือเมนูอื่นๆ ไว้ในส่วน คลังเนื้อหา (คือ ส่วนจัดเก็บเมนูบางเมนูที่ไม่ต้องการให้แสดงผลในส่วนของเมนูด้านบนและเมนูด้านข้าง) แล้วต้องการให้ผู้เข้าชมเว็บไซต์สามารถค้นหาข้อมูลที่เกี่ยวข้องจากเมนูที่อยู่ในคลังเนื้อหาได้
สามารถตั้งค่าการค้นหาได้โดยคลิกทำเครื่องหมายกาถูกในช่องตัวเลือก "แสดงรายการจากคลังเนื้อหาในผลการค้นหา" และคลิก "บันทึก"
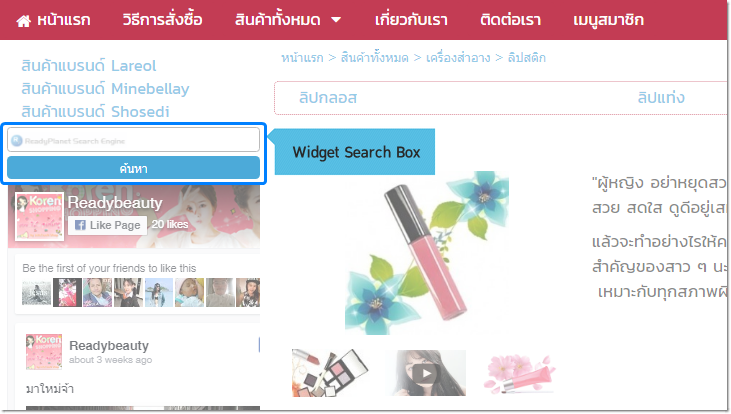
และกรณีเว็บมาสเตอร์เปิดการแสดงผลพื้นทีเมนูด้านข้าง สามารถเพิ่ม "Widget Search Box" เป็นช่องสำหรับค้นหาข้อมูลที่เมนูด้านข้างได้อีกด้วยค่ะ

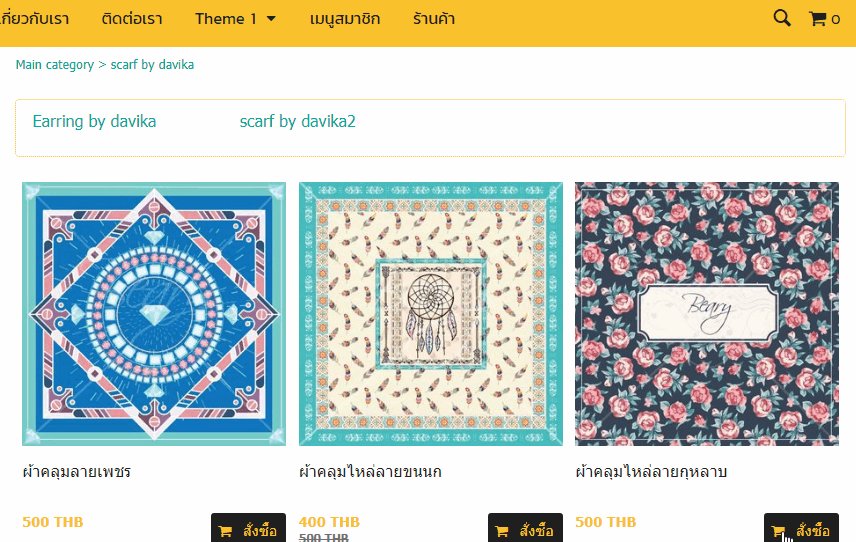
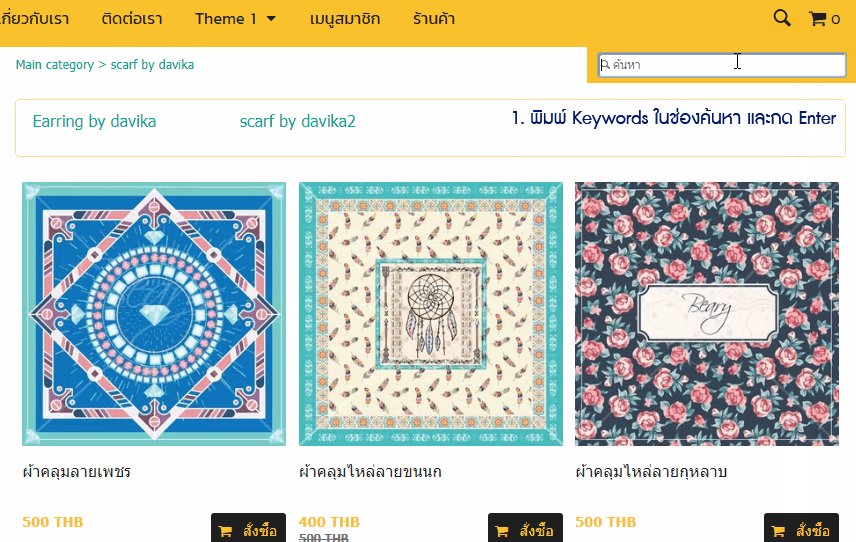
ตัวอย่างการค้นหาข้อมูลบทความ และสินค้าจากระบบ R-Shop บนหน้าเว็บไซต์ R-Web

ดูรายละเอียด วิธีใช้งานระบบค้นหาข้อมูลบทความ/สินค้า (Search Function) เพิ่มเติม คลิกที่นี่
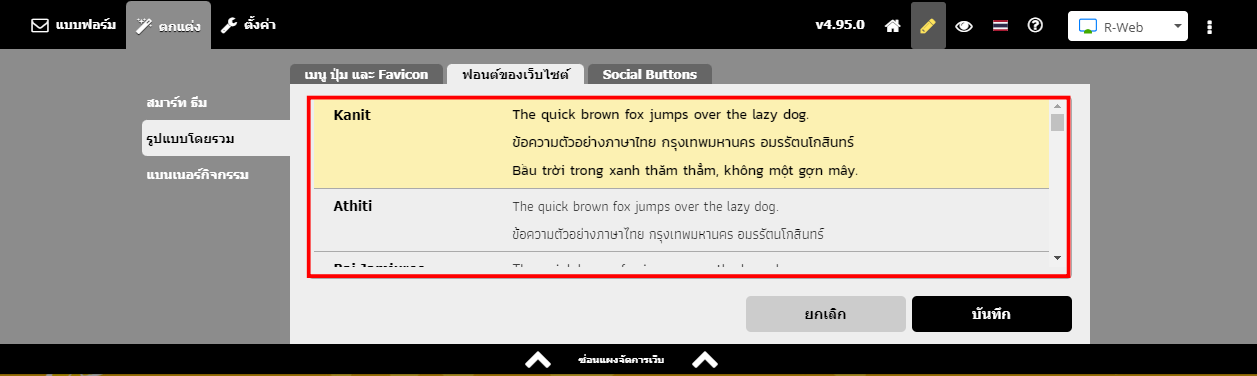
เมื่อคลิกที่ > ตกแต่ง > รูปแบบโดยรวม > ฟอนต์ของเว็บไซต์ จะสามารถเลือกใช้งานฟอนต์ที่ระบบมีให้ได้ โดยเป็นของ Google Font แบ่งเป็นฟอนต์ไทย 31 ฟอนต์ และฟอนต์ของเมียนม่า 2 ฟอนต์ เมื่อทำการเปลี่ยนฟอนต์ของบเว็บไซต์เนื้อหาในเว็บไซต์ทุกตำแหน่งจะเปลี่ยนไปตามฟอนต์ที่เลือก แต่จะมีที่ Smart Section และ Text Editor จะไม่เปลี่ยนตาม โดยที่
- Smart Section จะยังคงแสดงเป็นฟอนต์ของ Smart Section ซึ่งหากต้องการให้เป็นฟอนต์ของเว็บไซต์ จะต้องไปตั้งค่า "ปิดการใช้งานฟอนต์ของ Smart Section"
- Text Editor ถ้ายังไม่ได้เลือกฟอนต์ใน Text Editor ค่าเริ่มต้นจะแสดงเป็นฟอนต์ของเว็บไซต์ แต่เมื่อทำการเลือกฟอนต์ของ Text Editor ในหน้านั้นๆ ฟอนต์ก็จะเปี่ยนไปตามที่เลือก

เมื่อปรับแต่งการแสดงผลเว็บไซต์ในเมนู "กำหนดรูปแบบโดยรวม" แล้ว อย่าลืมคลิกปุ่ม "บันทึก" ตามตำแหน่งหมายเลข 3 เพื่อยืนยันการเปลี่ยนแปลง
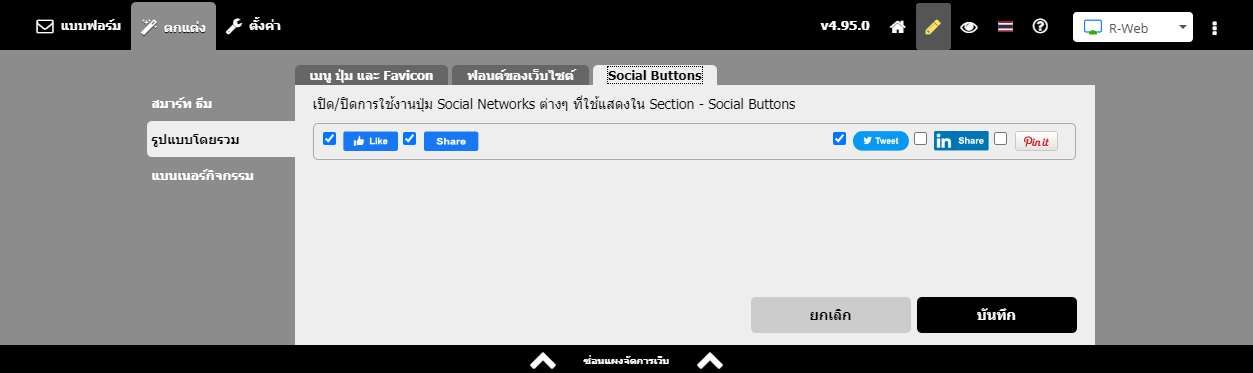
สามารถตั้งค่าการแสดงผลปุ่มที่เชื่อมต่อกับ Social Network ที่ได้รับความนิยมอย่างมากในปัจจุบัน อย่าง Facebook , Twitter, Google+ , Linkedln, Pinterest เพื่อให้ผู้เข้าชมเว็บไซต์สามารถกด Like , Tweet หรือแชร์ข้อมูลสินค้าหรือบริการจากเว็บไซต์ไปยังหน้า Profile ของผู้เข้าชมหรือแนะนำให้เพื่อนบนเว็บไซต์ Social Network ได้โดยตรง
เพียงทำเครื่องหมายกาถูกที่หัวข้อสัญลักษณ์ Social Buttons ตามต้องการ และคลิกปุ่ม "บันทึก"

จากนั้น สามารถเลือกแสดงปุ่ม Social Buttons ในหน้าบทความ สินค้า ที่ต้องการได้ โดยการเพิ่ม Section Social Buttons ในหน้าที่ต้องการ ดูรายละเอียดเพิ่มเติม คลิกที่นี่ ค่ะ

