วิธีเพิ่มฟอร์มรับข้อมูลในเว็บไซต์ VelaEasy และเชื่อมต่อกับระบบ R-CRM
อีกหนึ่งช่องทางที่ผู้ใช้งานระบบ R-CRM จะสามารถรับข้อมูล Lead ที่สนใจในสินค้าหรือบริการอย่างสะดวก คือ การเชื่อมต่อระบบ R-CRM กับเว็บไซต์พร้อมใช้ VelaEasy ด้วยฟังก์ชันแบบฟอร์มติดต่อกลับ
โดยปกติ ในระบบเว็บไซต์พร้อมใช้ VelaEasy จะมีฟังก์ชันแบบฟอร์มติดต่อกลับ เพื่อให้ผู้เข้าชมกรอกข้อมูลแจ้งเว็บไซต์ หรือสอบถามข้อมูลสินค้าหรือบริการเพิ่มเติมได้ ซึ่งมีให้เลือกใช้ 2 รูปแบบ คือ แบบฟอร์มมาตรฐาน และ แบบฟอร์มกำหนดเอง (กำหนดฟิลด์หรือช่องรับข้อมูลได้เอง)
และสามารถแสดงผลแบบฟอร์มได้ทั้งในเมนูสินค้า/บริการ รวมถึงเมนูชนิด Landing Page ซึ่งเป็นหน้าเว็บไซต์ที่ใช้ใส่เนื้อหาการทำโฆษณาออนไลน์ หรือเป็นหน้าเป้าหมายปลายทางหลังจากคลิกโฆษณานั้น ๆ ซึ่งจะรองรับการนำเสนอข้อมูลเรื่องใดเรื่องหนึ่งตามที่ต้องการโดยเฉพาะ
โดยมีขั้นตอนการเพิ่มแบบฟอร์มในเว็บไซต์พร้อมใช้ VelaEasy และเชื่อมต่อกับ ระบบ R-CRM ดังนี้ค่ะ
- ขั้นตอนการเพิ่มแบบฟอร์มติดต่อกลับมาตรฐาน
- ขั้นตอนการเพิ่มแบบฟอร์มติดต่อกลับกำหนดเอง
- วิธีเปิด/ปิด การเชื่อมต่อแบบฟอร์มใน VelaEasy กับระบบ R-CRM
- วิธีตรวจสอบข้อมูล Lead ที่มาจากแบบฟอร์มติดต่อกลับในระบบ R-CRM
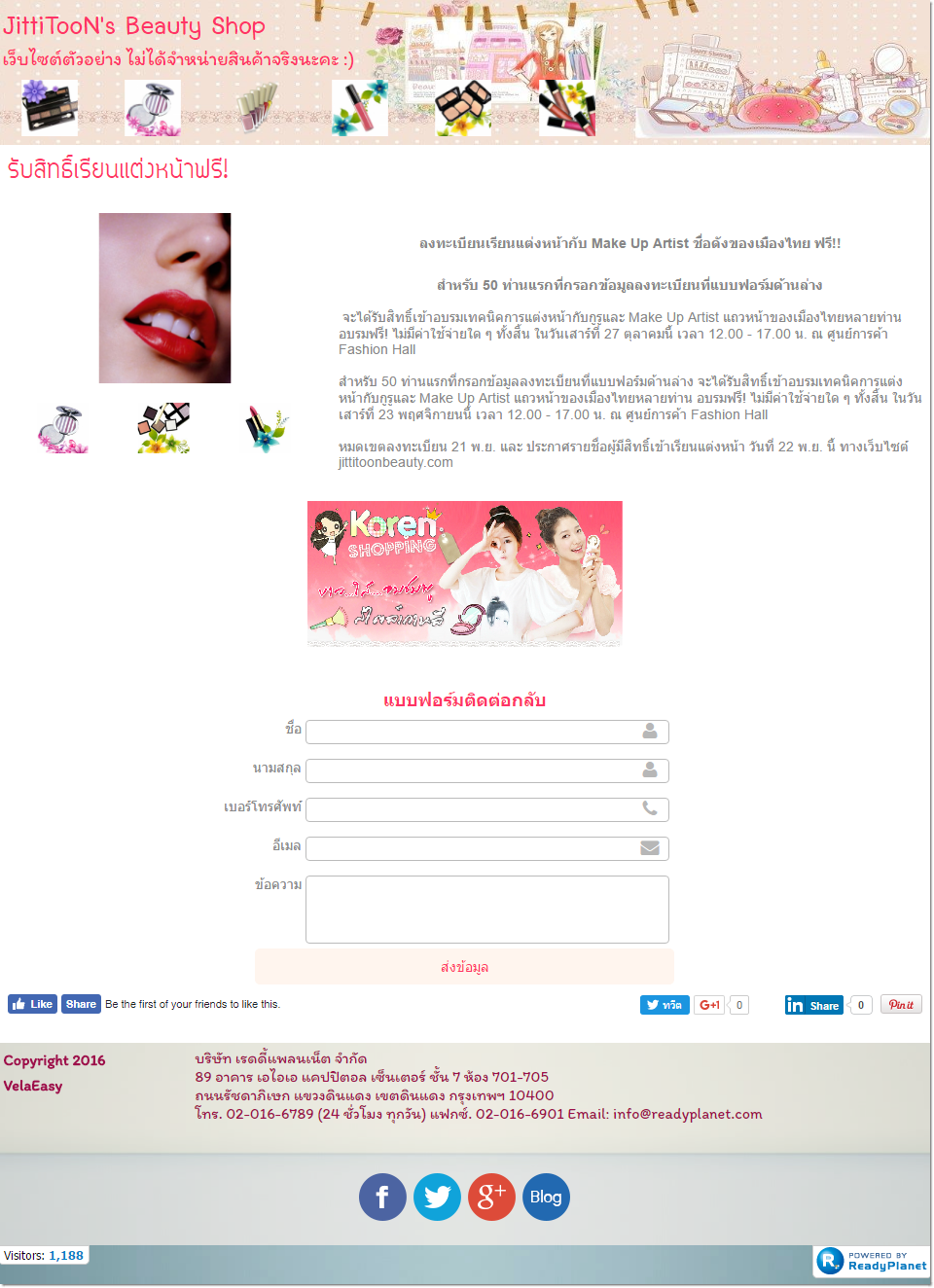
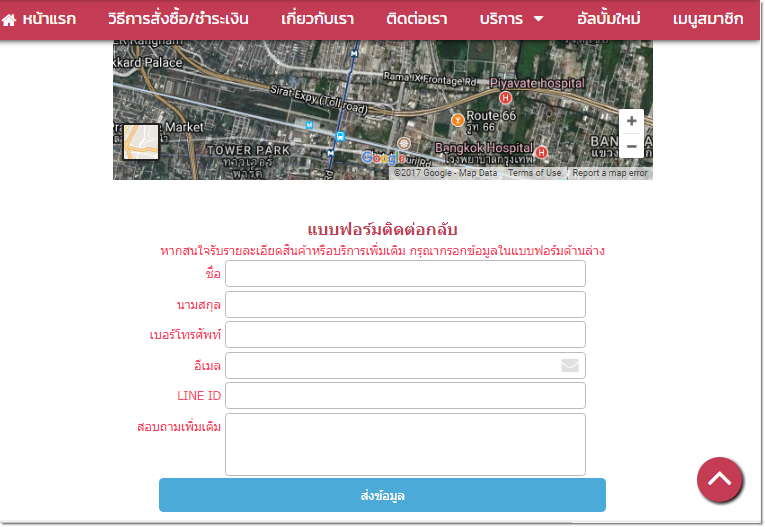
ตัวอย่างการแสดงผลหน้าเว็บไซต์ ชนิด Landing Page ที่สร้างในระบบเว็บไซต์พร้อมใช้ VelaEasy พร้อมแบบฟอร์มติดต่อกลับ

วิธีเพิ่มแบบฟอร์มมาตรฐาน ในเว็บไซต์พร้อมใช้ VelaEasy
แบบฟอร์มมาตรฐาน คือ แบบฟอร์มติดต่อกลับที่ระบบกำหนดหัวข้อเพื่อรับการกรอกข้อมูลมาให้แล้ว ประกอบด้วยหัวข้อ ชื่อ, นามสกุล, เบอร์โทรศัพท์, อีเมลแอดเดรส, และข้อความ ค่ะ
โดยหากใช้ฟอร์มชนิดนี้ จะสามารถเปิด/ปิดการเชื่อมต่อกับระบบ SalesDesk ได้อย่างง่าย โดยไม่ต้องแก้ไขแบบฟอร์มใด ๆ เพิ่มเติม ตามขั้นตอนดังนี้ค่ะ
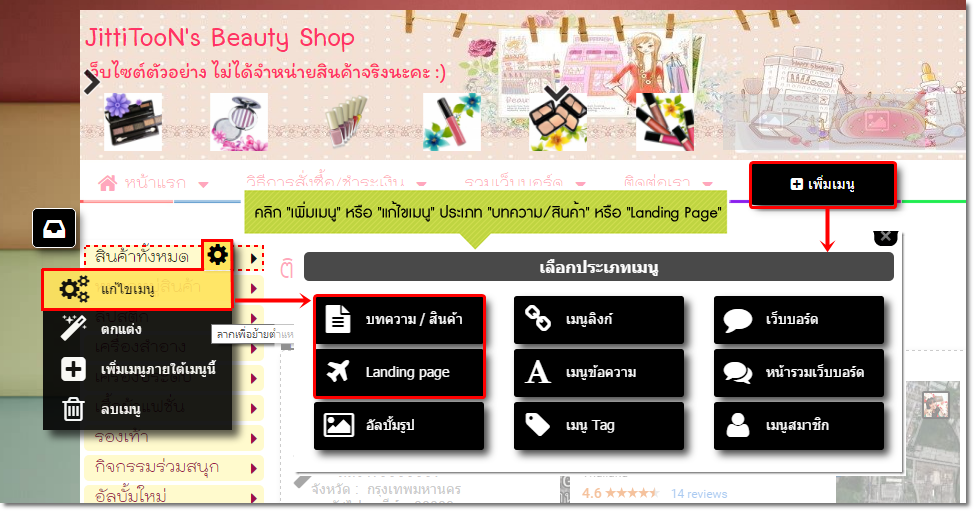
1. Log in เข้าแก้ไขเว็บไซต์ VelaEasy คลิก "เพิ่มเมนู" เพื่อสร้างเมนูใหม่ หรือ "แก้ไขเมนู" ที่สร้างไว้แล้ว ที่เป็นเมนูประเภท "บทความ/สินค้า" หรือ "Landing Page"

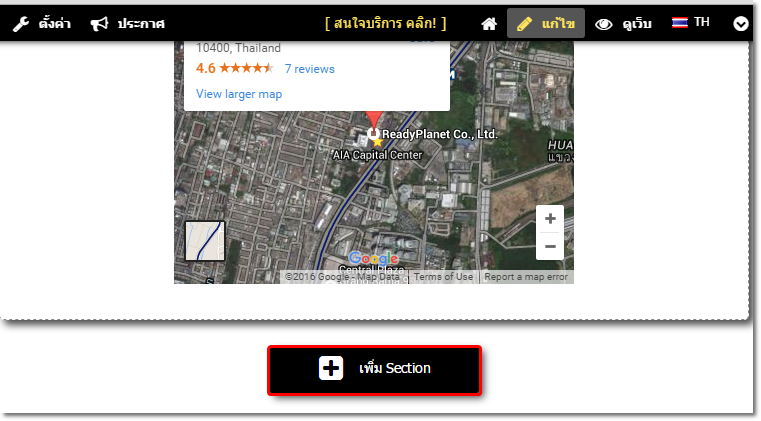
2. จากนั้น คลิกปุ่ม "เพิ่ม Section"

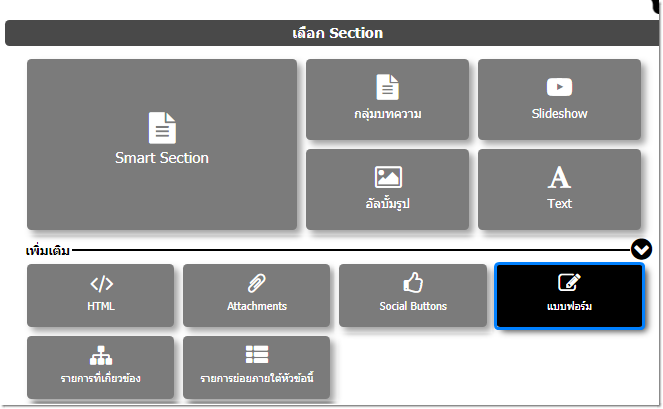
3. ปรากฎหน้าต่าง "เลือก Section" คลิกที่ตัวเลือก "แบบฟอร์ม"

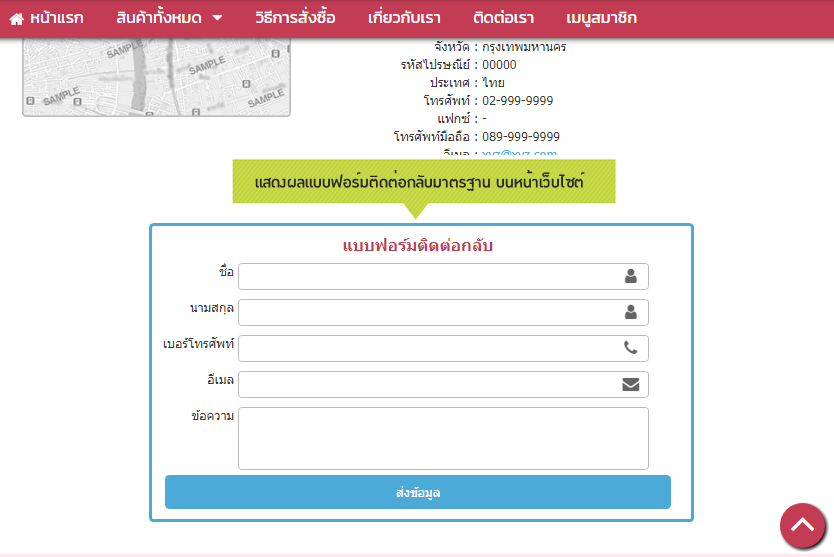
4. ระบบจะแสดงผลแบบฟอร์มติดต่อกลับมาตรฐานบนหน้าเว็บไซต์อัตโนมัติ ดังรูปค่ะ

วิธีเพิ่มแบบฟอร์มกำหนดเอง ในเว็บไซต์พร้อมใช้ VelaEasy
แบบฟอร์มกำหนดเอง คือ แบบฟอร์มที่คุณสามารถกำหนดหัวข้อและรูปแบบของช่องรับข้อมูลในแบบฟอร์มได้เองตามต้องการ
โดยฟอร์มกำหนดเองที่จะใช้เชื่อมต่อกับระบบ R-CRM จะต้องกำหนดฟิลด์หรือช่องรับข้อมูลเริ่มต้นด้วยฟิลด์ ได้แก่
- ชื่อ-นามสกุล
- เบอร์โทรศัพท์
- อีเมล
วิธีสร้างแบบฟอร์มใหม่
1. คลิกเข้าสู่ส่วนแก้ไขหน้าเว็บไซต์ที่ต้องการ แล้วเพิ่ม Section แบบฟอร์ม ตามขั้นตอนเดียวกับการสร้างแบบฟอร์มมาตรฐานข้างต้น
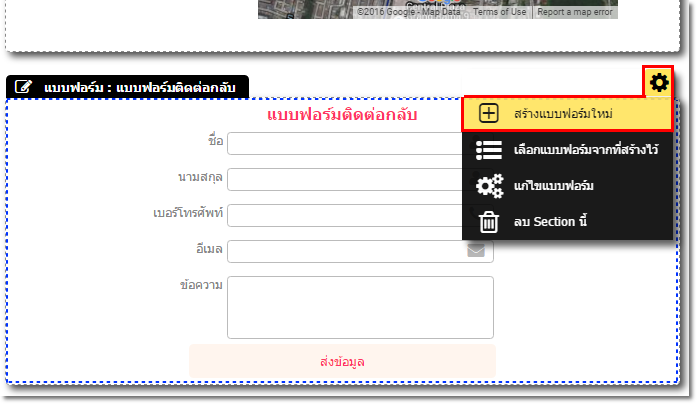
เมื่อปรากฎแบบฟอร์มมาตรฐานแล้ว ให้นำเมาส์เข้าไปในบริเวณแบบฟอร์ม จะปรากฎสัญลักษณ์ ![]() เมื่อนำเมาส์ไปชี้ที่สัญลักษณ์ดังกล่าวแล้ว ให้คลิกตัวเลือก "สร้างแบบฟอร์มใหม่"
เมื่อนำเมาส์ไปชี้ที่สัญลักษณ์ดังกล่าวแล้ว ให้คลิกตัวเลือก "สร้างแบบฟอร์มใหม่"

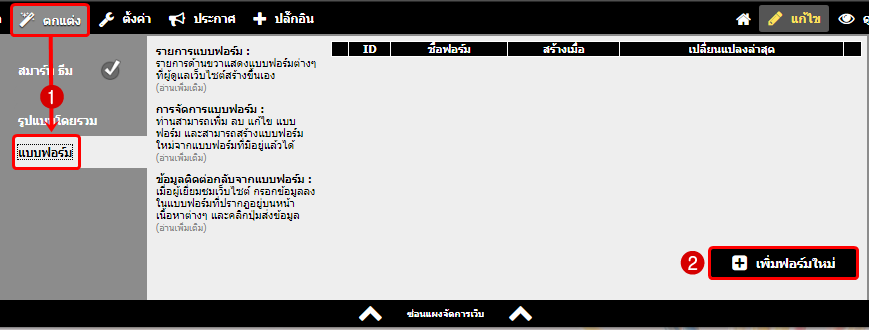
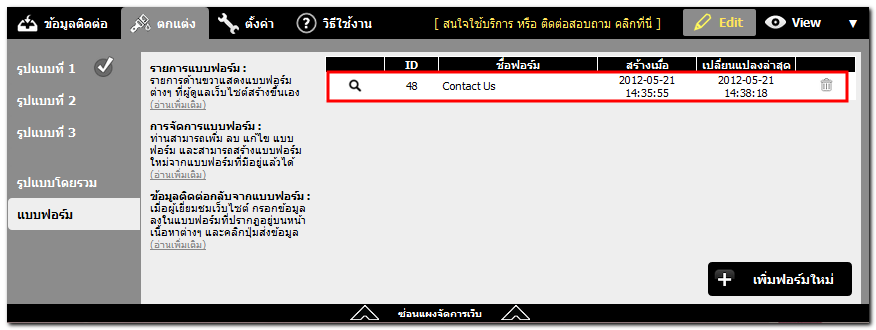
หรืออีกทางหนึ่งคือ ไปที่เมนู "ตกแต่ง" จากนั้นคลิก "แบบฟอร์ม" แล้วคลิกปุ่ม "เพิ่มฟอร์มใหม่"

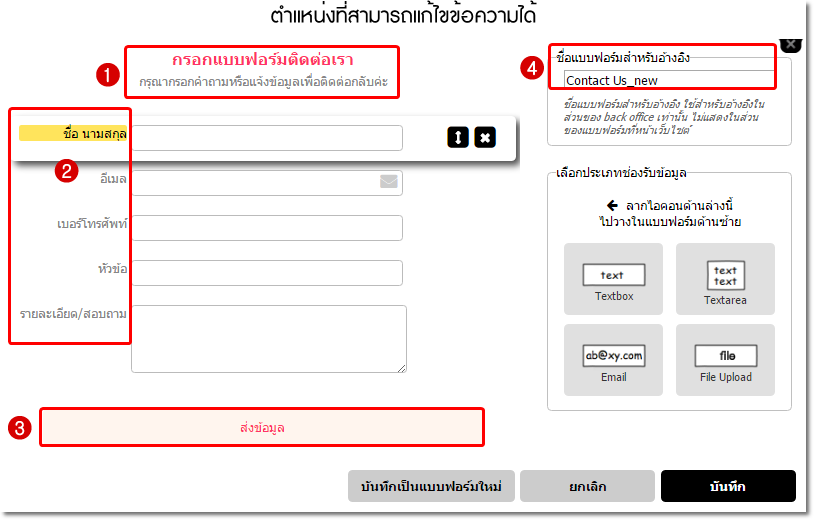
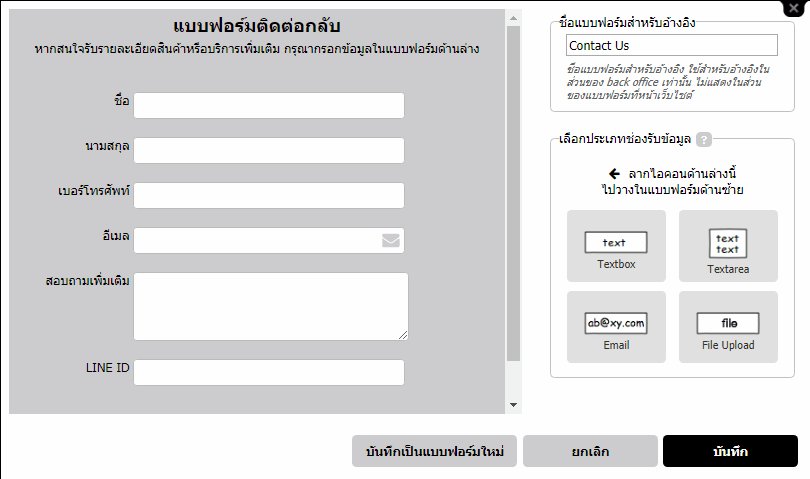
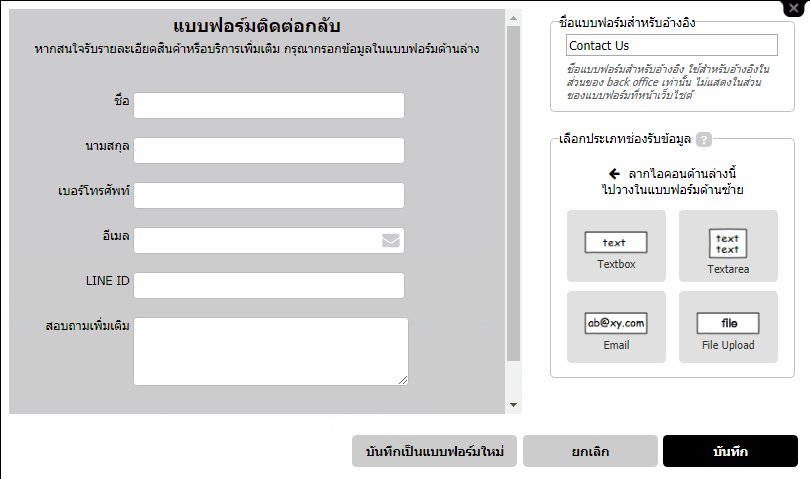
2. จะปรากฎหน้าสำหรับจัดการแบบฟอร์ม โดยคุณสามารถแก้ไขข้อความในหน้าจัดการแบบฟอร์มตำแหน่งต่าง ๆ ได้แก่
- หมายเลข 1 หัวข้อและคำอธิบายแบบฟอร์ม
- หมายเลข 2 หัวข้อของช่องรับข้อมูลทุกช่อง
- หมายเลข 3 ชื่อปุ่มส่งข้อมูล
- หมายเลข 4 ชื่อแบบฟอร์มสำหรับอ้างอิง ซึ่งจะแสดงผลให้เว็บมาสเตอร์เห็นเฉพาะในส่วนแก้ไขเว็บไซต์ ไม่แสดงผลบนหน้าเว็บไซต์จริงค่ะ

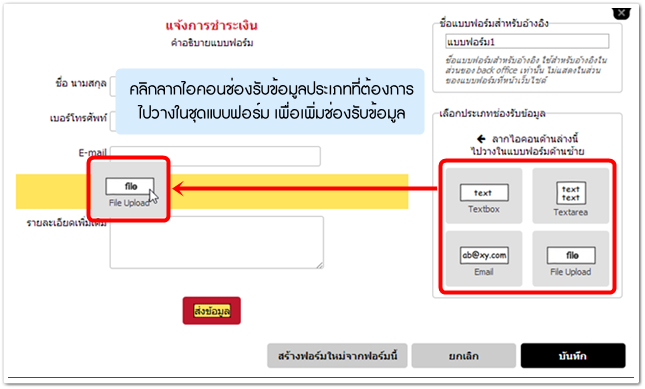
3. คุณสามารถ เพิ่มช่องรับข้อมูล โดยคลิกลากไอคอนช่องรับข้อมูลประเภทที่ต้องการจากทางขวา ไปวางในแบบฟอร์มด้านซ้าย โดยมีประเภทของช่องรับข้อมูล 4 ประเภท ดังนี้
- Text Box ช่องรับข้อมูลบรรทัดเดียว เช่น ชื่อ นามสกุล เบอร์โทรศัพท์
- Textarea รับข้อมูลหลายบรรทัด เช่น ที่อยู่ ช่องสำหรับแสดงความคิดเห็น
- Email รับข้อมูลอีเมลแอดเดรส
- File Upload รองรับการอัพโหลดไฟล์เอกสารต่าง ๆ ในแบบฟอร์ม โดยคุณสมบัติของไฟล์ที่สามารถอัพโหลดในแบบฟอร์มได้ มีดังนี้
- ระบบรองรับไฟล์ประเภท jpeg , jpg , gif , png, txt , pdf, doc , docx, xls, xlsx, ppt และ pptx
- ขนาดไฟล์ ไม่เกิน 2 Mb
- อัพโหลดได้ครั้งละ 1 ไฟล์

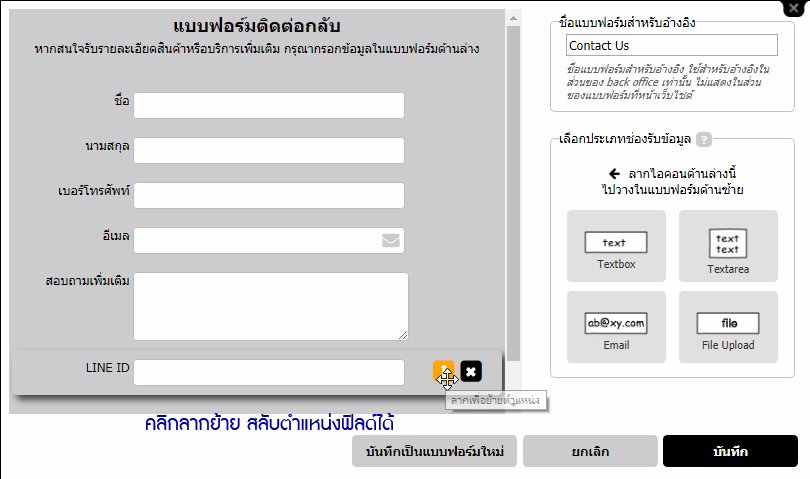
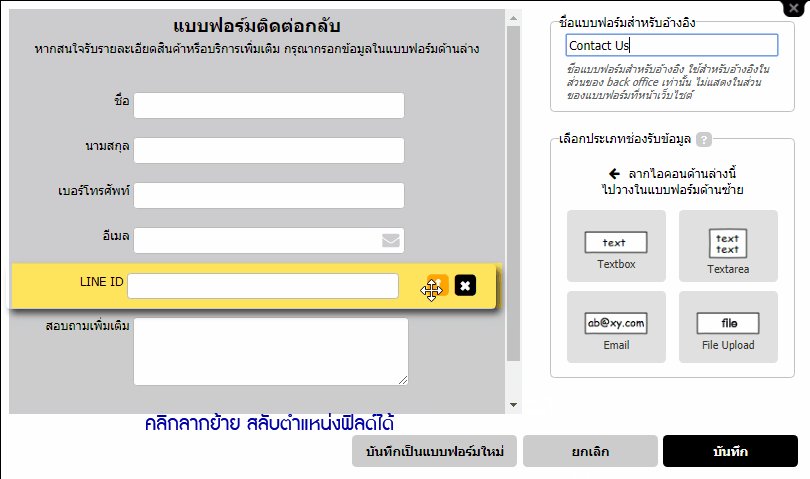
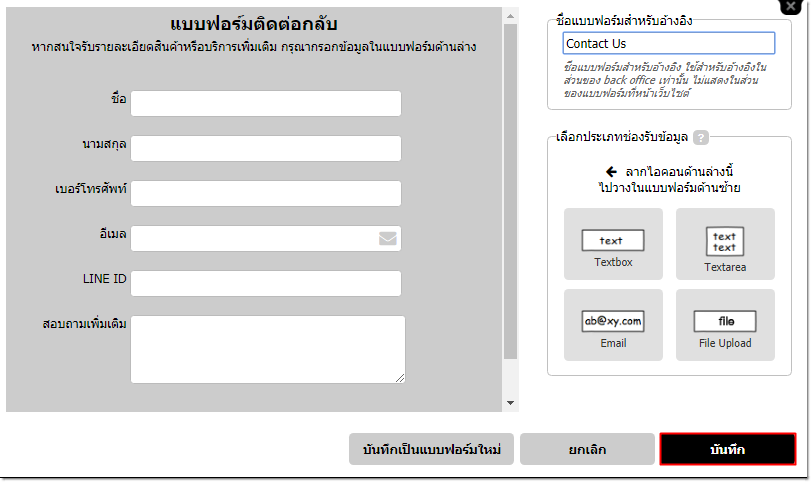
4. การเพิ่มฟิลด์รับข้อมูล โดย 4 ฟิลด์แรก จะต้องแสดงผลเรียงลำดับเป็น ชื่อ, นามสกุล, เบอร์โทรศัพท์ และอีเมล เท่านั้น ส่วนฟิลด์อื่น ๆ ที่เหลือสามารถเพิ่มและลากย้ายเปลี่ยนลำดับ ให้แสดงผล ก่อน - หลัง ได้ตามต้องการ เพียงนำเมาส์ไปชี้บริเวณช่องรับข้อมูลที่ต้องการ จะปรากฎสัญลักษณ์ ![]() ให้คลิกเมาส์ค้างไว้และลากช่องข้อมูลไปยังตำแหน่งที่ต้องการ ดังรูปตัวอย่าง
ให้คลิกเมาส์ค้างไว้และลากช่องข้อมูลไปยังตำแหน่งที่ต้องการ ดังรูปตัวอย่าง

5. เมื่อปรับตั้งค่าแบบฟอร์มใหม่เสร็จเรียบร้อยตามต้องการแล้ว คลิกปุ่ม "บันทึก" เพื่อยืนยันการทำงานค่ะ

6. ระบบจะแสดงผลแบบฟอร์มที่สร้างใหม่ในหน้า "แบบฟอร์ม" ซึ่งคุณสามารถคลิก ![]() เพื่อกลับไปแก้ไขแบบฟอร์ม หรือคลิก
เพื่อกลับไปแก้ไขแบบฟอร์ม หรือคลิก ![]() เพื่อลบแบบฟอร์มได้ค่ะ
เพื่อลบแบบฟอร์มได้ค่ะ

วิธีเลือกใช้แบบฟอร์มกำหนดเองบนหน้าเว็บไซต์ที่ต้องการ
1. คลิกเข้าสู่ส่วนแก้ไขหน้าเว็บไซต์ที่ต้องการ แล้ว เพิ่ม Section แบบฟอร์ม ตามขั้นตอนเดียวกับการสร้างแบบฟอร์มมาตรฐานข้างต้น
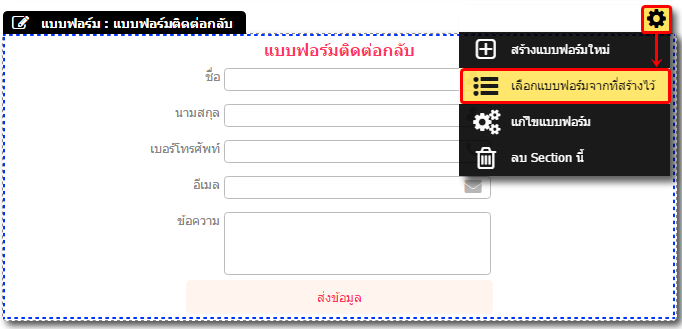
เมื่อปรากฎแบบฟอร์มมาตรฐานแล้ว ให้นำเมาส์เข้าไปในบริเวณแบบฟอร์ม จะปรากฎสัญลักษณ์ ![]() เมื่อนำเมาส์ไปชี้ที่สัญลักษณ์ดังกล่าวแล้ว ให้คลิกตัวเลือก "เลือกแบบฟอร์มจากที่สร้างไว้"
เมื่อนำเมาส์ไปชี้ที่สัญลักษณ์ดังกล่าวแล้ว ให้คลิกตัวเลือก "เลือกแบบฟอร์มจากที่สร้างไว้"

2. ปรากฎหน้าต่าง "เลือกแบบฟอร์ม" ให้คลิกเลือกใช้แบบฟอร์มกำหนดเองที่ต้องการ

การแสดงผลแบบฟอร์มกำหนดเองบนหน้าเว็บไซต์

สำหรับวิธีการแก้ไขหรือลบแบบฟอร์มกำหนดเอง ที่สร้างมาแล้วนั้น สามารถดูวิธีการใช้งานเพิ่มเติม คลิกที่นี่ ค่ะ
วิธีเปิด/ปิด การเชื่อมต่อแบบฟอร์มใน VelaEasy กับระบบ R-CRM
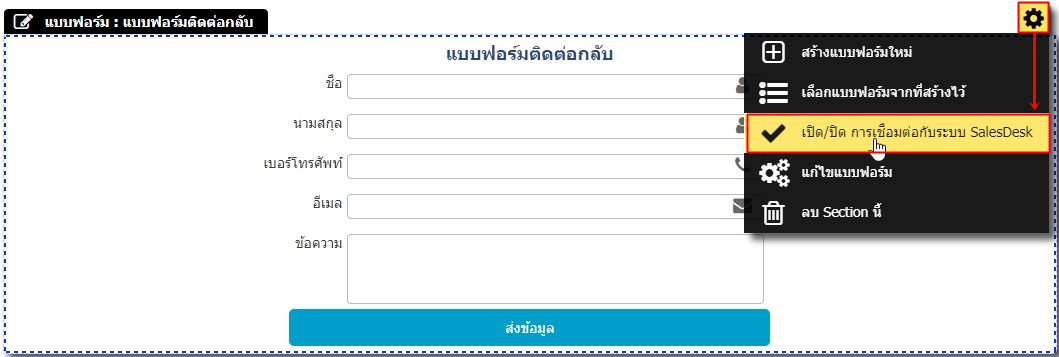
1. นำเมาส์ชี้ที่มุมบนขวาของ Section แบบฟอร์ม จะปรากฎสัญลักษณ์ ![]() จากนั้นคลิกเมนู "เปิด/ปิด การเชื่อมต่อกับระบบ R-CRM"
จากนั้นคลิกเมนู "เปิด/ปิด การเชื่อมต่อกับระบบ R-CRM" 
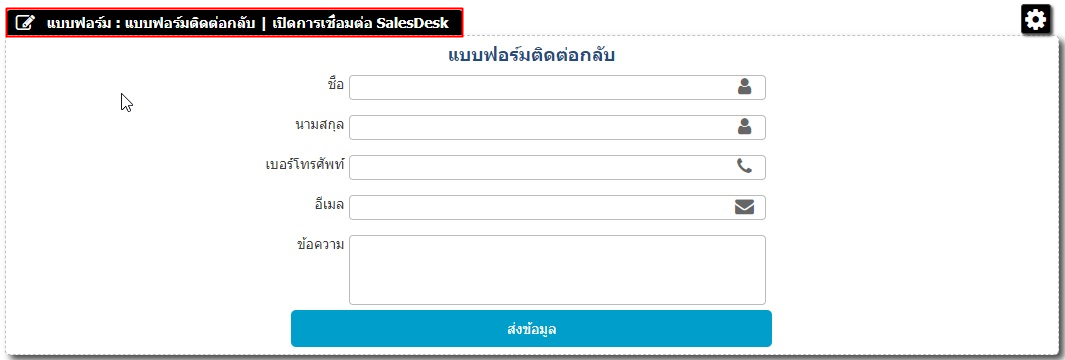
2. เมื่อเปิดให้แบบฟอร์มนี้เชื่อมต่อกับระบบ R-CRM แล้ว ใน edit mode จะแสดงสถานะ "เปิดการเชื่อมต่อ R-CRM" เพื่อแจ้งให้เว็บมาสเตอร์ทราบ ที่มุมบนซ้ายข้างชื่อ Section Form ดังรูป

3. หากต้องการปิดการเชื่อมต่อแบบฟอร์มนี้ กับระบบ SalesDesk ให้คุณคลิก เมนู "เปิด/ปิด การเชื่อมต่อกับระบบ SalesDesk" ตามขั้นตอนในข้อ 1 อีกครั้ง ระบบจะยกเลิกการเชื่อมต่อให้อัตโนมัติค่ะ
วิธีตรวจสอบข้อมูล Lead ที่มาจากแบบฟอร์มติดต่อกลับ
1. วิธีเข้าดูรายการติดต่อกลับจากแบบฟอร์ม ในเว็บไซต์พร้อมใช้ VelaEasy
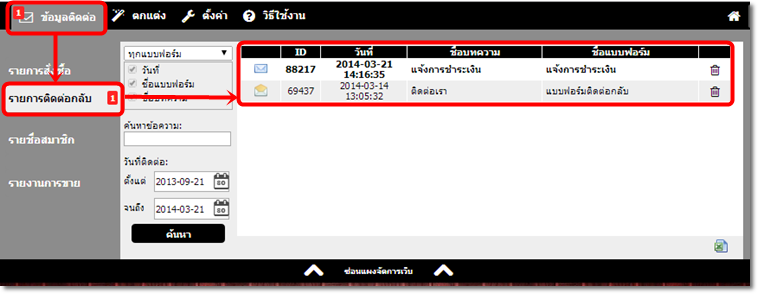
โดยปกติ หากผู้ชมเว็บไซต์ได้กรอกแบบฟอร์มและกดปุ่มส่งข้อมูล ระบบจะส่งอีเมลแจ้งไปยังเว็บมาสเตอร์ รวมถึงมีข้อมูลจัดเก็บในส่วนจัดการเว็บไซต์ (Edit Mode) โดยไปที่เมนู "ข้อมูลติดต่อ" จากนั้นคลิกที่เมนู "รายการติดต่อกลับ"
เบื้องต้นระบบจะแสดงข้อมูลของรายการติดต่อกลับแบบย่อ คือ ID, วันที่, ชื่อบทความ, และชื่อแบบฟอร์ม ซึ่งเป็นข้อมูลรวมจากทุกแบบฟอร์ม โดยจะแสดงผลข้อมูลย้อนหลังระยะเวลา 1 เดือนจากวันที่ปัจจุบัน (หากต้องการดูรายการสั่งซื้อย้อนหลังนานกว่า 1 เดือน สามารถระบุวันที่ติดต่อได้ในหัวข้อ "ตั้งแต่" ค่ะ)
- ระบบจะแสดงผลตัวเลขจำนวนข้อความใหม่ที่ยังไม่ได้เปิดอ่านในหัวข้อรายการติดต่อกลับ
- สามารถคลิกเลือกดูเฉพาะข้อมูลจากแบบฟอร์มใดแบบฟอร์มหนึ่ง โดยการคลิกเลือกชื่อแบบฟอร์มที่ต้องการ
- สามารถคลิกที่บริเวณข้อความที่ต้องการ เพื่อดูรายละเอียดทั้งหมดของรายการติดต่อกลับที่ต้องการ

ดูรายละเอียด วิธีเข้าดูรายการติดต่อกลับจากแบบฟอร์ม ในเว็บไซต์พร้อมใช้ VelaEasy เพิ่มเติม คลิกที่นี่ ค่ะ
2. วิธีดูรายละเอียดของ Lead ที่มาจากแบบฟอร์ม VelaEasy ในระบบ SalesDesk
เมื่อมีผู้ชมกรอกแบบฟอร์มในเว็บไซต์พร้อมใช้ VelaEasy ที่เปิดการเชื่อมต่อกับระบบ SalesDesk ไว้ และกดส่งข้อมูล รายละเอียดจากแบบฟอร์มจะถูกส่งมาเป็นรายการ Lead ในระบบ SalesDesk อัตโนมัติ
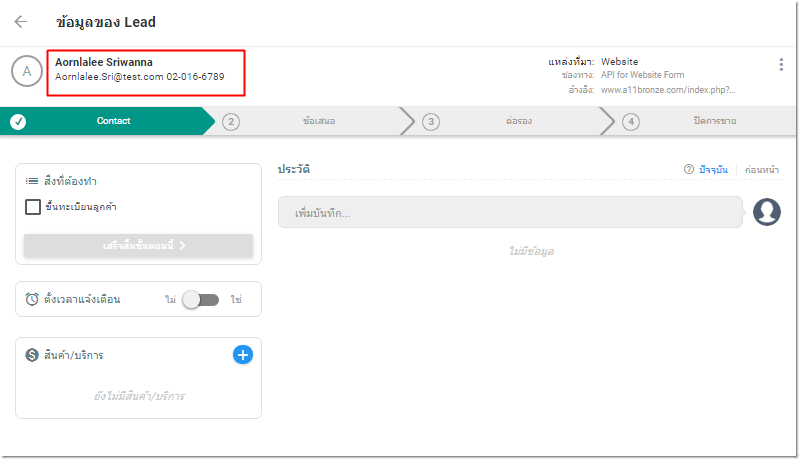
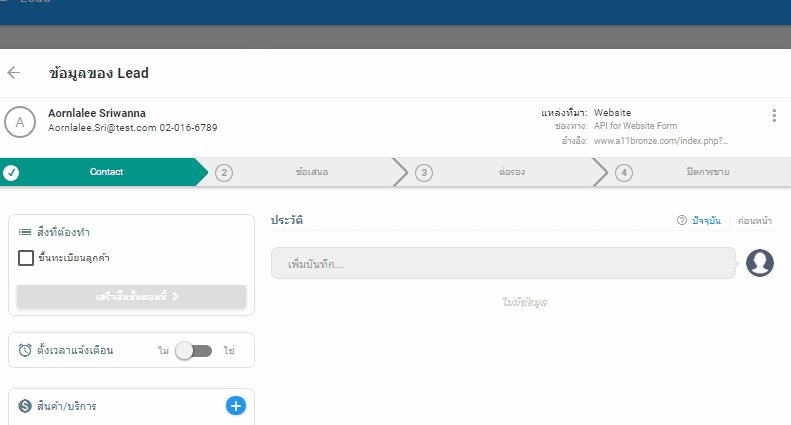
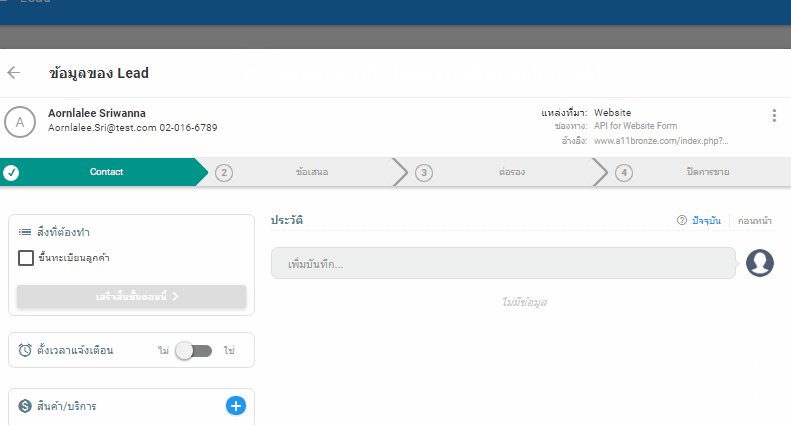
โดยข้อมูลที่มาจากฟิลด์ ชื่อ, นามสกุล, อีเมล และเบอร์โทรศัพท์ (ฟิลด์ 4 ลำดับแรก) จะแสดงผลในตำแหน่งปกติ เหมือน Lead อื่น ๆ ที่มาจากการเพิ่มข้อมูลในแบบฟอร์มบนระบบ SalesDesk โดยตรง ดังรูป

และสำหรับข้อมูลในฟิลด์อื่น ๆ ที่มีในแบบฟอร์มติดต่อกลับ ผู้ใช้งานสามารถดูได้จาก
- ในหน้ารวม Lead ให้คลิกที่รายการ Lead ที่ต้องการ
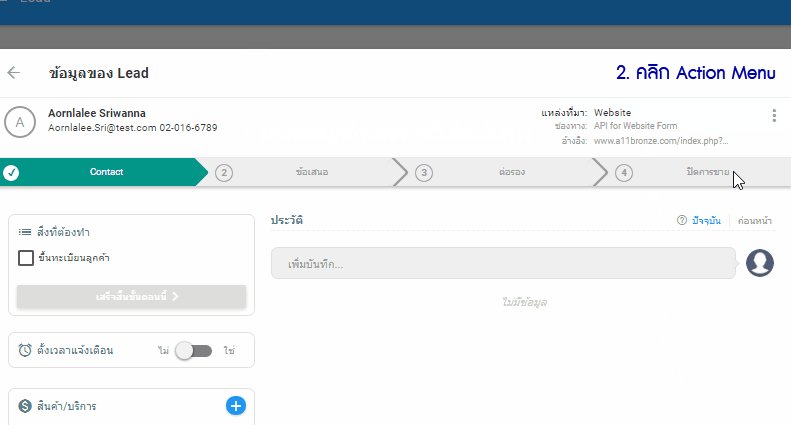
- เข้าสู่หน้า ข้อมูลของ Lead ให้คลิกที่
 (Action Menu) บริเวณมุมบนขวา
(Action Menu) บริเวณมุมบนขวา - จากนั้นคลิก "ดูข้อมูลเพิ่มเติม"
- จะแสดงผลรายละเอียดในฟิลด์อื่น ๆ ตามที่ Lead กรอกแบบฟอร์ม
ซึ่งผู้ใช้งานสามารถดูข้อมูลในส่วนนี้ประกอบ ก่อนจะติดต่อ Lead เพื่อนำเสนอสินค้าและบริการ เพื่อนำสู่การปิดการขายต่อไปค่ะ

หมายเหตุ : ระบบ SalesDesk จะบันทึกข้อมูลจากแบบฟอร์มลงในฐานข้อมูล ก็ต่อเมื่อผู้ชมเว็บไซต์ได้กรอกแบบฟอร์มในฟิลด์ลำดับที่ 1 - 4 ตามเงื่อนไขการสร้างแบบฟอร์มครบถ้วนทุกช่องเท่านั้น หากผู้ชมกรอกข้อมูลฟิลด์ลำดับที่ 1 - 4 ไม่ครบ จะยังสามารถกดส่งข้อมูลแบบฟอร์มในระบบเว็บไซต์พร้อมใช้ VelaEasy ได้ปกติ แต่จะไม่เกิดเป็นข้อมูล Lead ในระบบ SalesDesk

