โค้ดแบนเนอร์กิจกรรมแบบ Custom
<div id="custom-event-banner"><img class="activity-banner" id="size_320120" src="ใส่ URL ของภาพแบนเนอร์ขนาดเล็ก"/>
<img class="activity-banner" id="size_610150" src="ใส่ URL ของภาพแบนเนอร์ขนาดกลาง"/>
<img class="activity-banner" id="size_1024170" src="ใส่ URL ของภาพแบนเนอร์ขนาดใหญ่"/></div>
<style>
#body-bg {padding: 0 !important;}
#banner-festival {display: none !important;}
#slidemenu-container {position: absolute;top: 42px;}
#custom-event-banner {min-height: 2px;}
@media screen and (max-width: 610px) {#custom-event-banner {margin-bottom: -42px;}
</style>
ตัวอย่าง URL ของรูปภาพแบนเนอร์ที่ได้จากการอัพโหลดใน ข้อ 2.
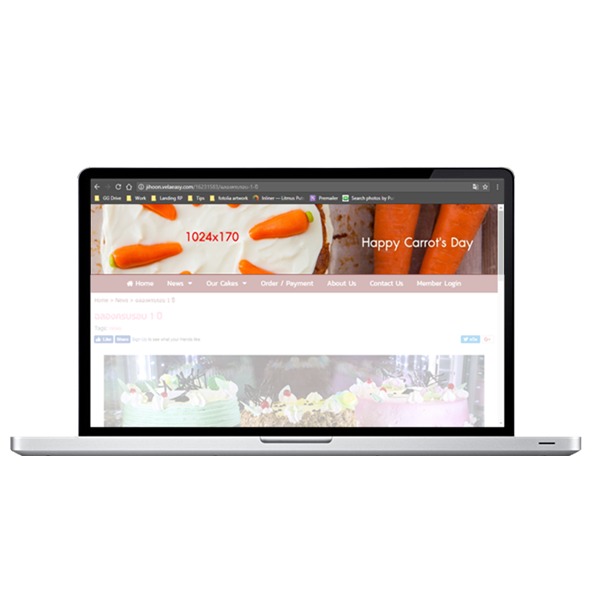
- URL ของภาพแบนเนอร์ขนาดใหญ่ : /images/editor/banner1024x170.jpg
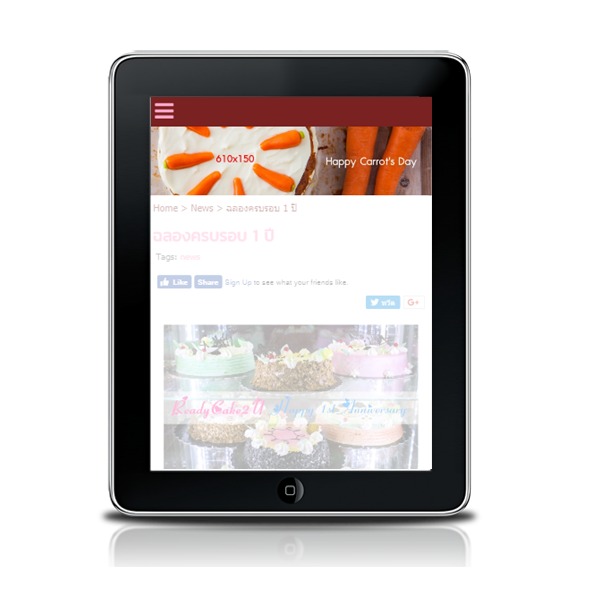
- URL ของภาพแบนเนอร์ขนาดกลาง : /images/editor/banner610x150.jpg
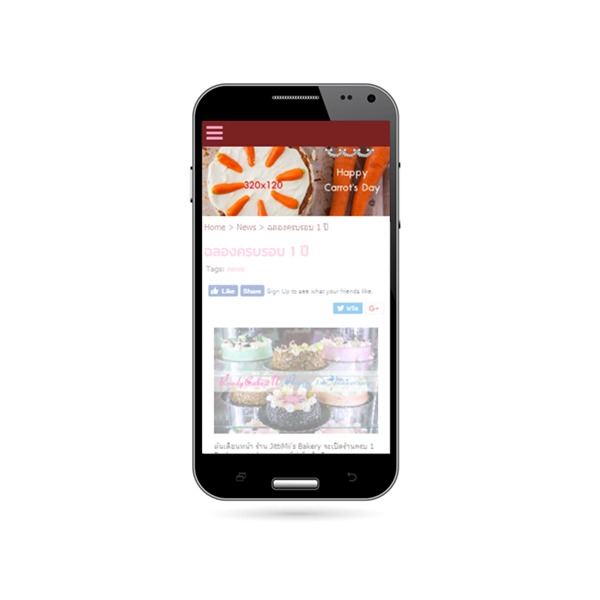
- URL ของภาพแบนเนอร์ขนาดเล็ก : /images/editor/banner320x120.jpg
ตัวอย่างโค้ดแบนเนอร์กิจกรรมแบบ Custom ที่ใส่ URL รูปภาพแบนเนอร์แล้ว
<div id="custom-event-banner"><img class="activity-banner" id="size_320120" src="/images/editor/banner320x120.jpg"/>
<img class="activity-banner" id="size_610150" src="/images/editor/banner610x150.jpg"/>
<img class="activity-banner" id="size_1024170" src="/images/editor/banner1024x170.jpg"/></div>
<style>
#body-bg {padding: 0 !important;}
#banner-festival {display: none !important;}
#slidemenu-container {position: absolute;top: 42px;}
#custom-event-banner {min-height: 2px;}
@media screen and (max-width: 610px) {#custom-event-banner {margin-bottom: -42px;}
</style>