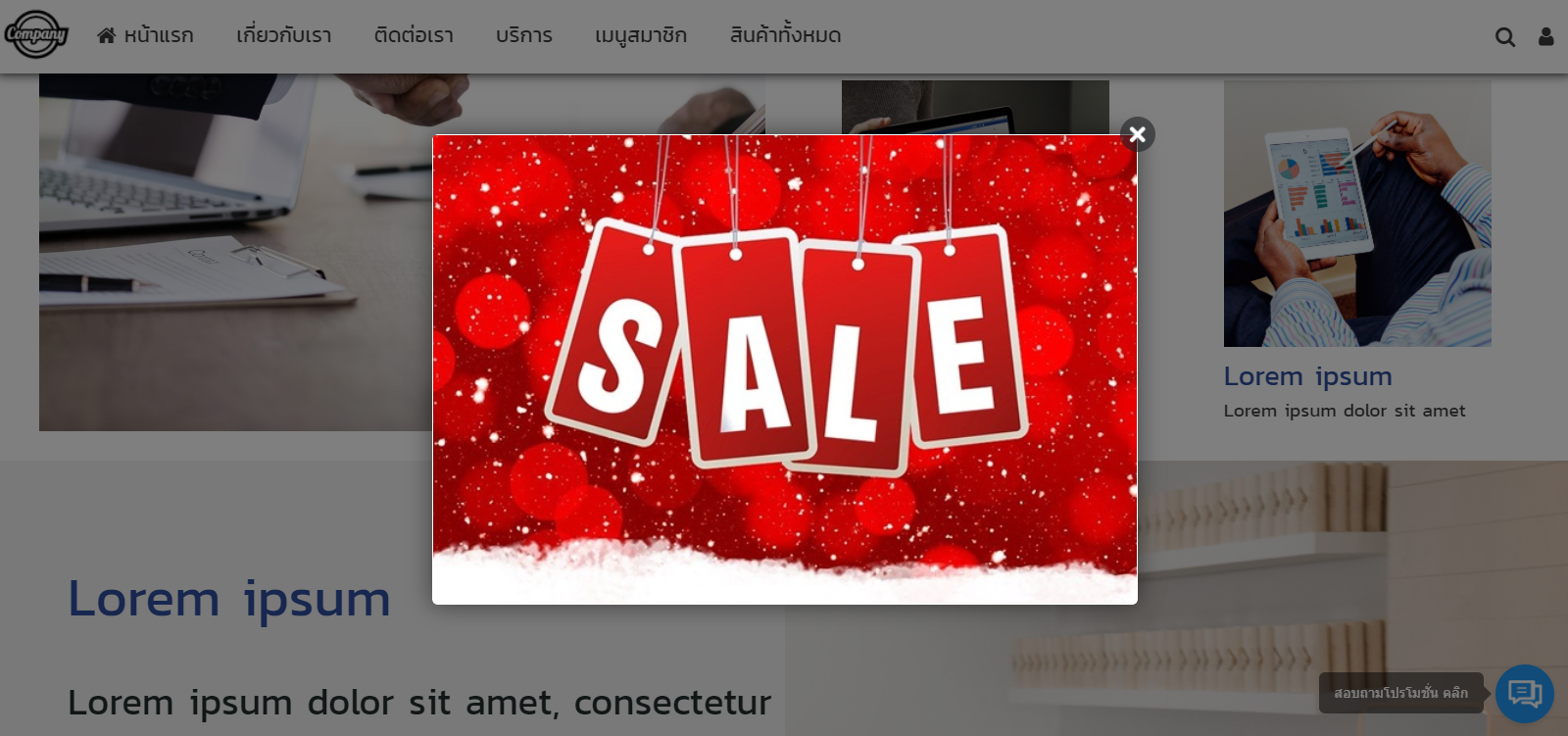
Promotion Popup
ฟังก์ชันสำหรับสร้าง Popup เพื่อแสดงผลบนหน้าเว็บไซต์ผ่านการใช้งาน R-Widget สามารถเพิ่มรูปภาพ ข้อความ ตกแต่งสีและตั้งค่าการแสดงบนหน้าเว็บไซต์ได้ ช่วยให้ธุรกิจสามารถแสดงโปรโมชั่นของสินค้าและบริการได้น่าสนใจมากยิ่งขึ้น นอกจากนี้ยังสามารถตั้งค่า Action เมื่อลูกค้าคลิก Popup และดูข้อมูลสถิติการแสดงผลได้

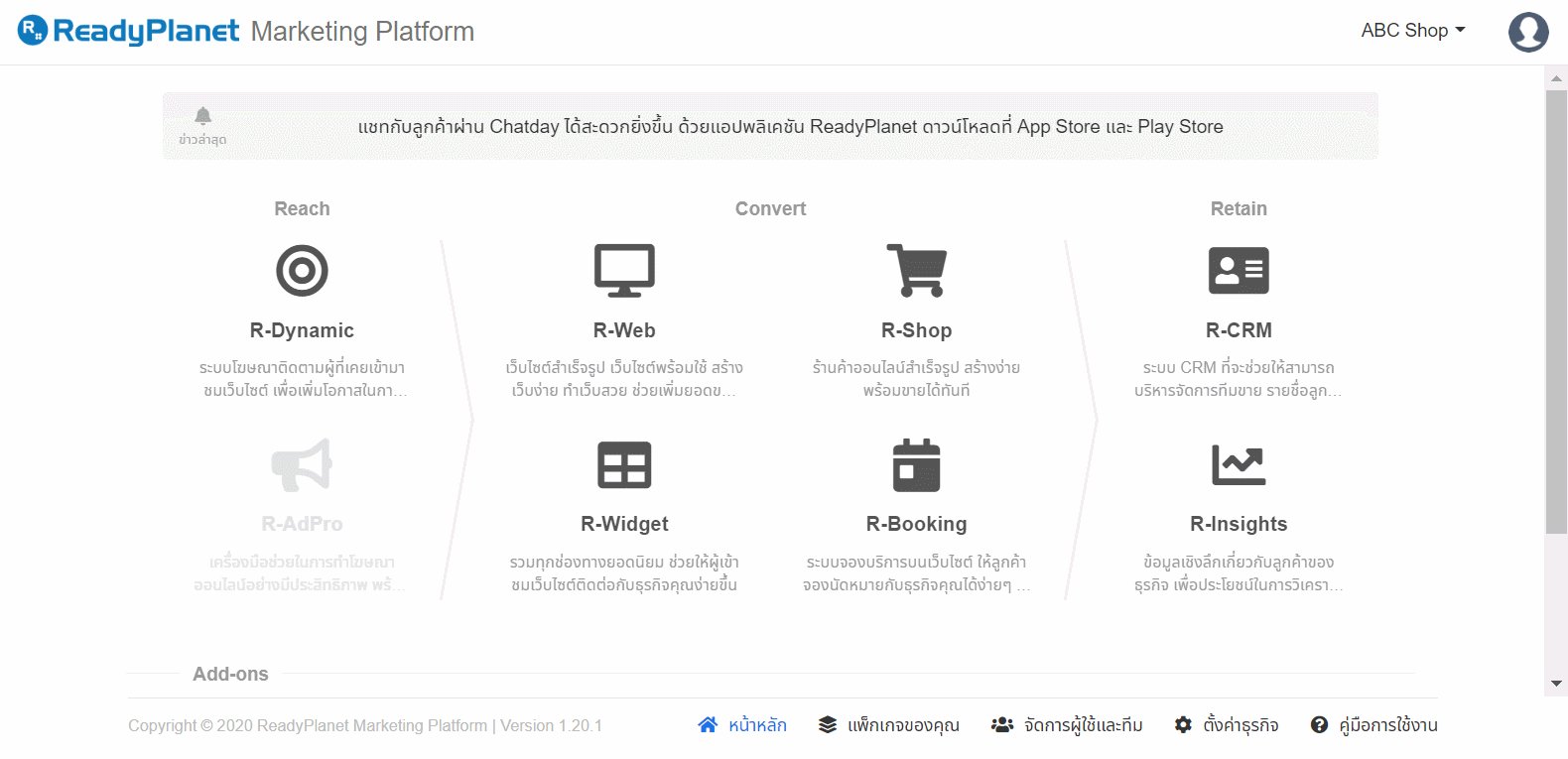
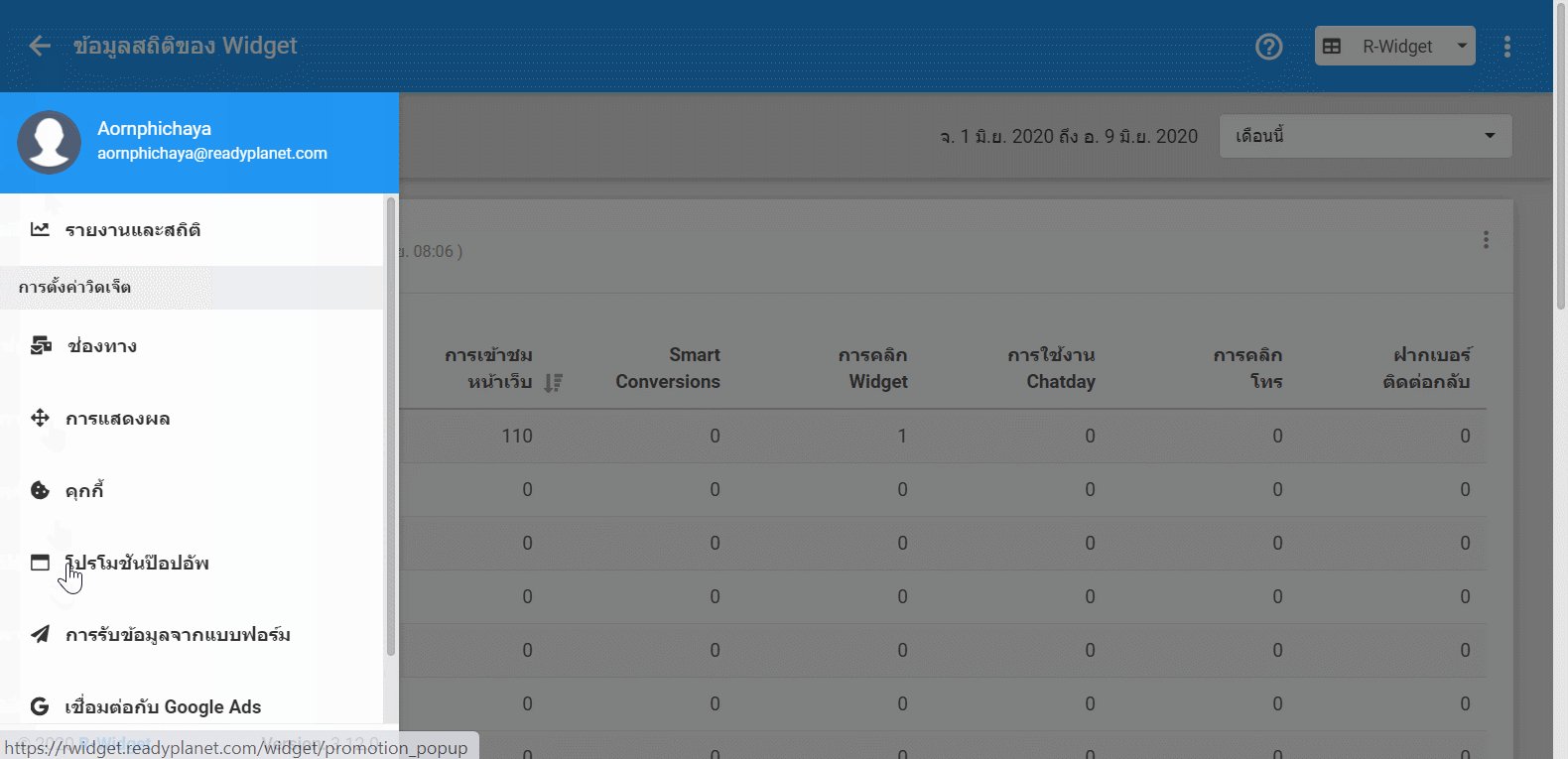
สำหรับท่านที่ใช้งาน ReadyPlanet Marketing Platform สามารถเริ่มต้นใช้งาน Promotion Popup ได้ตั้งแต่แพ็กเกจฟรีขึ้นไป (*แพ็กเกจฟรีสามารถเพิ่มได้ 1 แคมเปญ) โดยคลิกเข้าไปยัง R-Widget และคลิกเลือก "โปรโมชั่นป๊อปอัพ" (Promotion Popup)

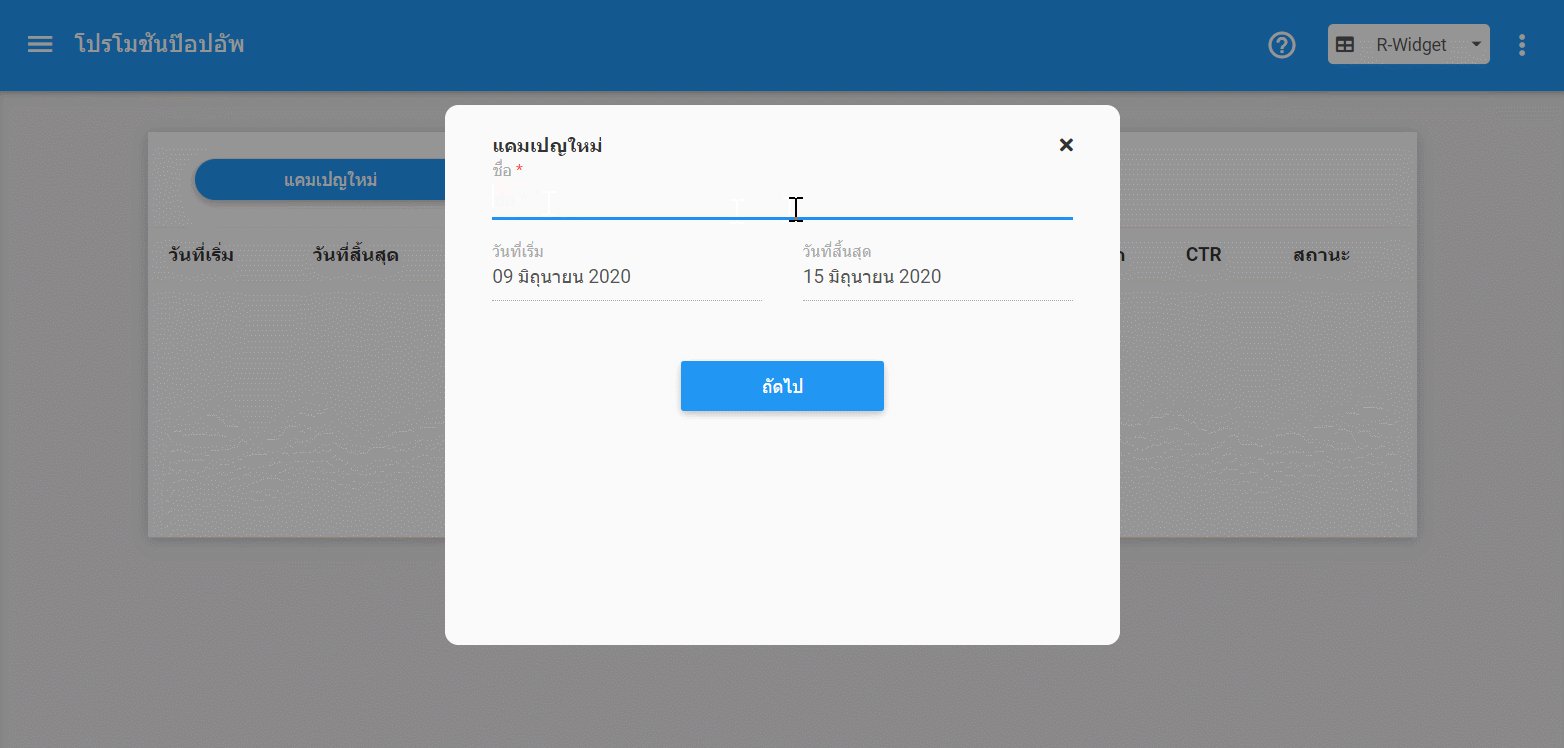
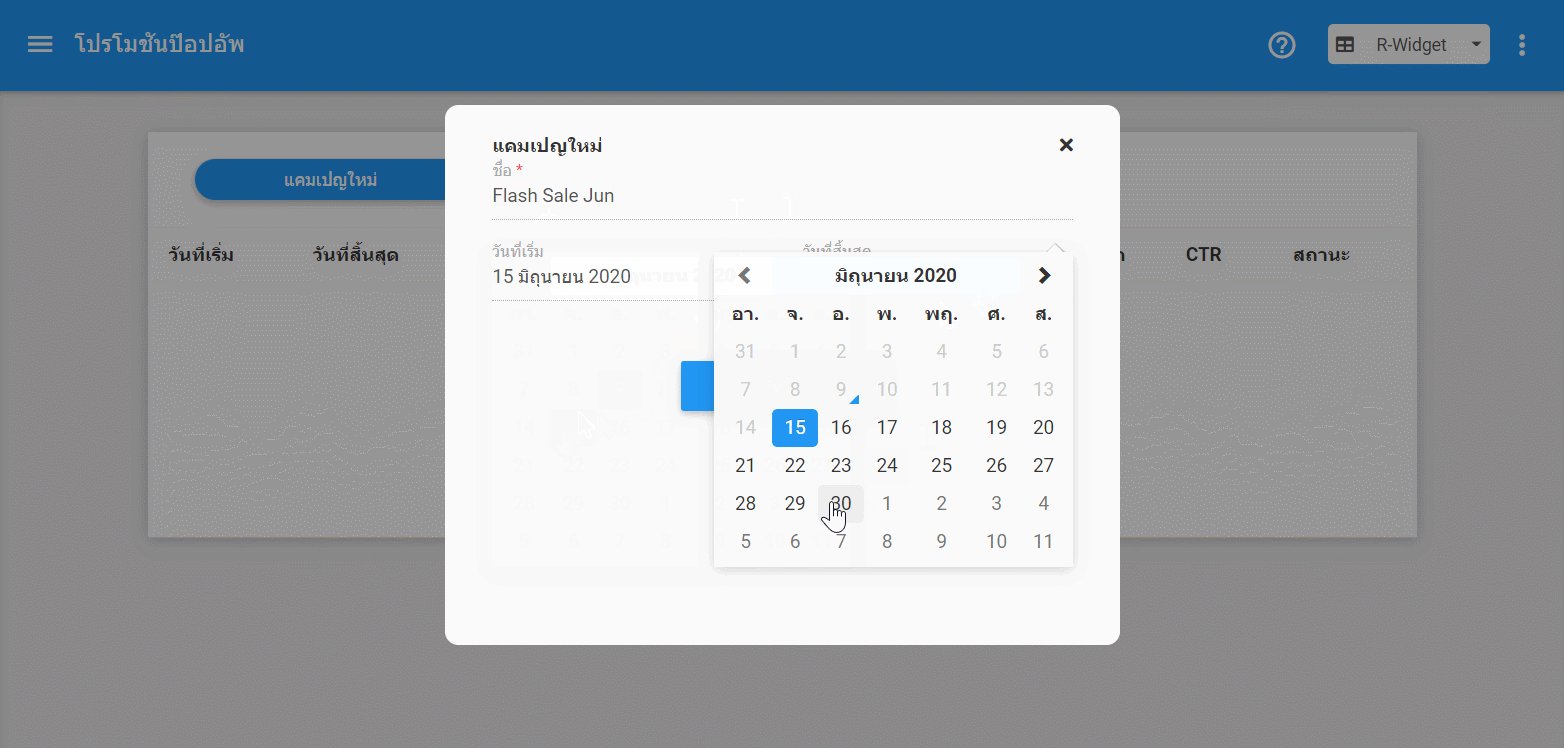
จากนั้นคลิก "แคมเปญใหม่" (New Campaign) เพื่อเริ่มต้นสร้าง Promotion Popup โดยเมื่อคลิกแคมเปญใหม่แล้ว สามารถใส่ "ชื่อแคมเปญและเลือกวันเริ่มต้น - วันสิ้นสุดของแคมเปญ" จากนั้นคลิกถัดไป เพื่อตั้งค่าและใส่ข้อมูล ดังรูป

แคมเปญ (Campaign)
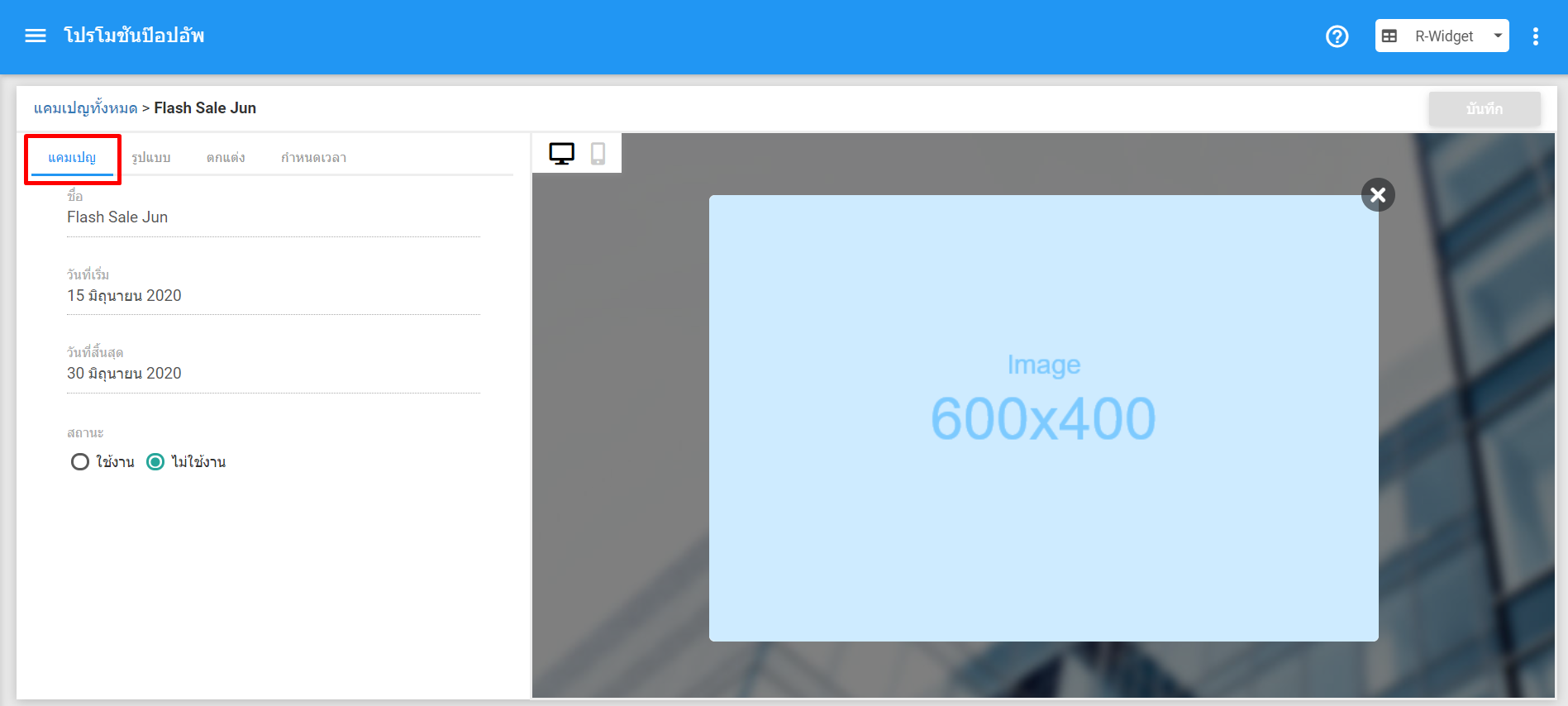
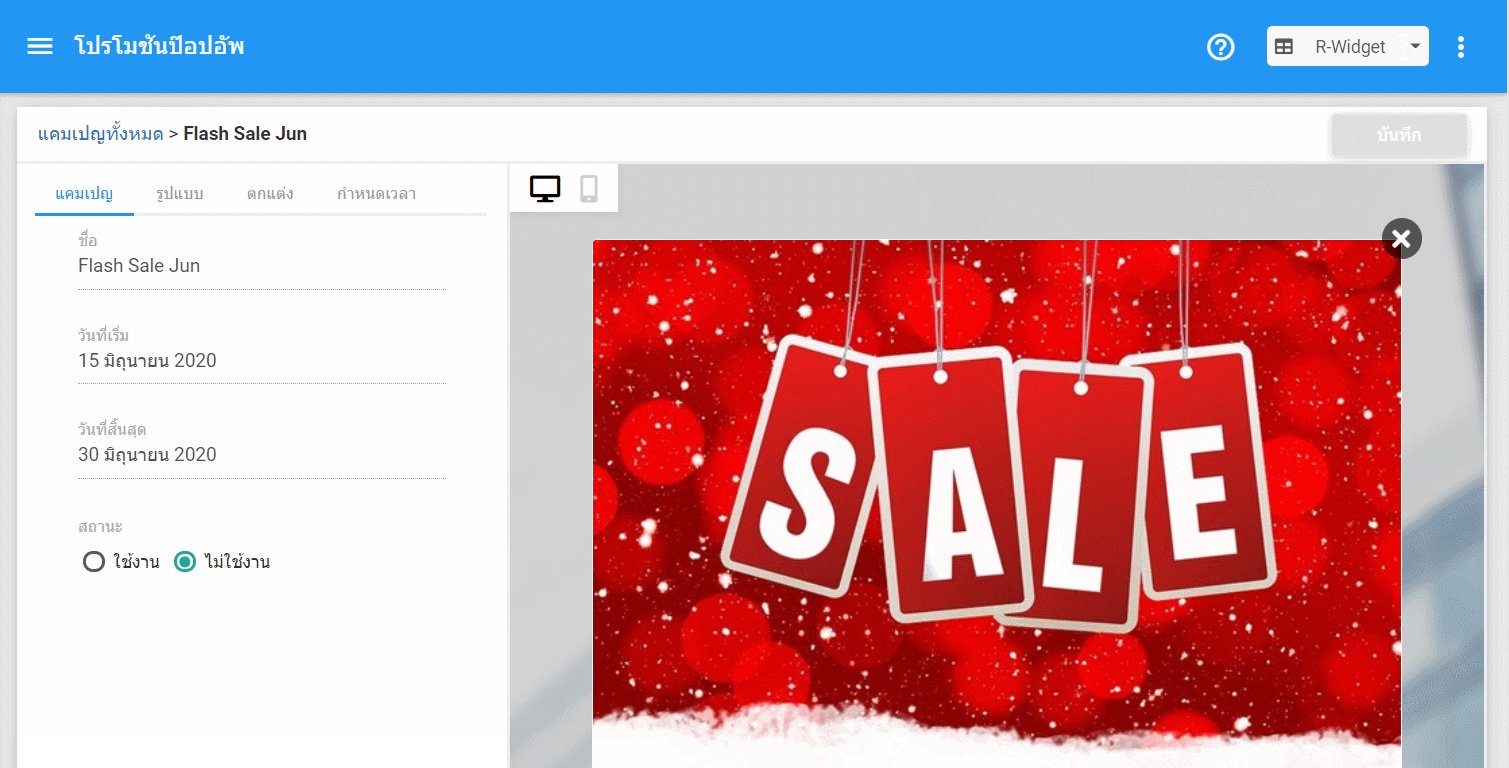
เมื่อเข้ามายังหน้าตั้งค่าแคมเปญ ระบบจะแสดงชื่อ, วันที่เริ่มและสิ้นสุดที่เลือกไว้ สามารถแก้ไขและเลือกสถานะของแคมเปญได้ ดังรูป

รูปแบบ (Layout)
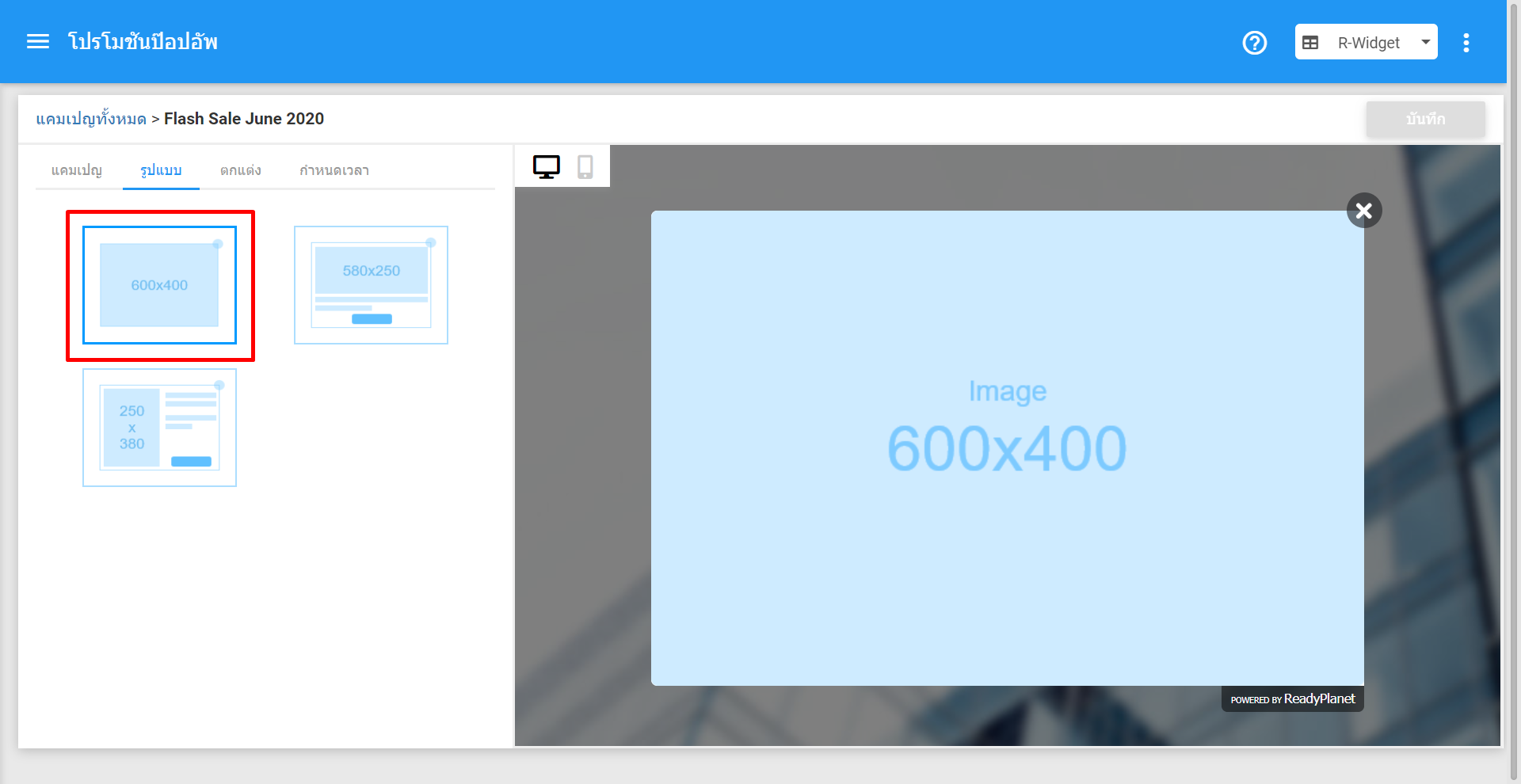
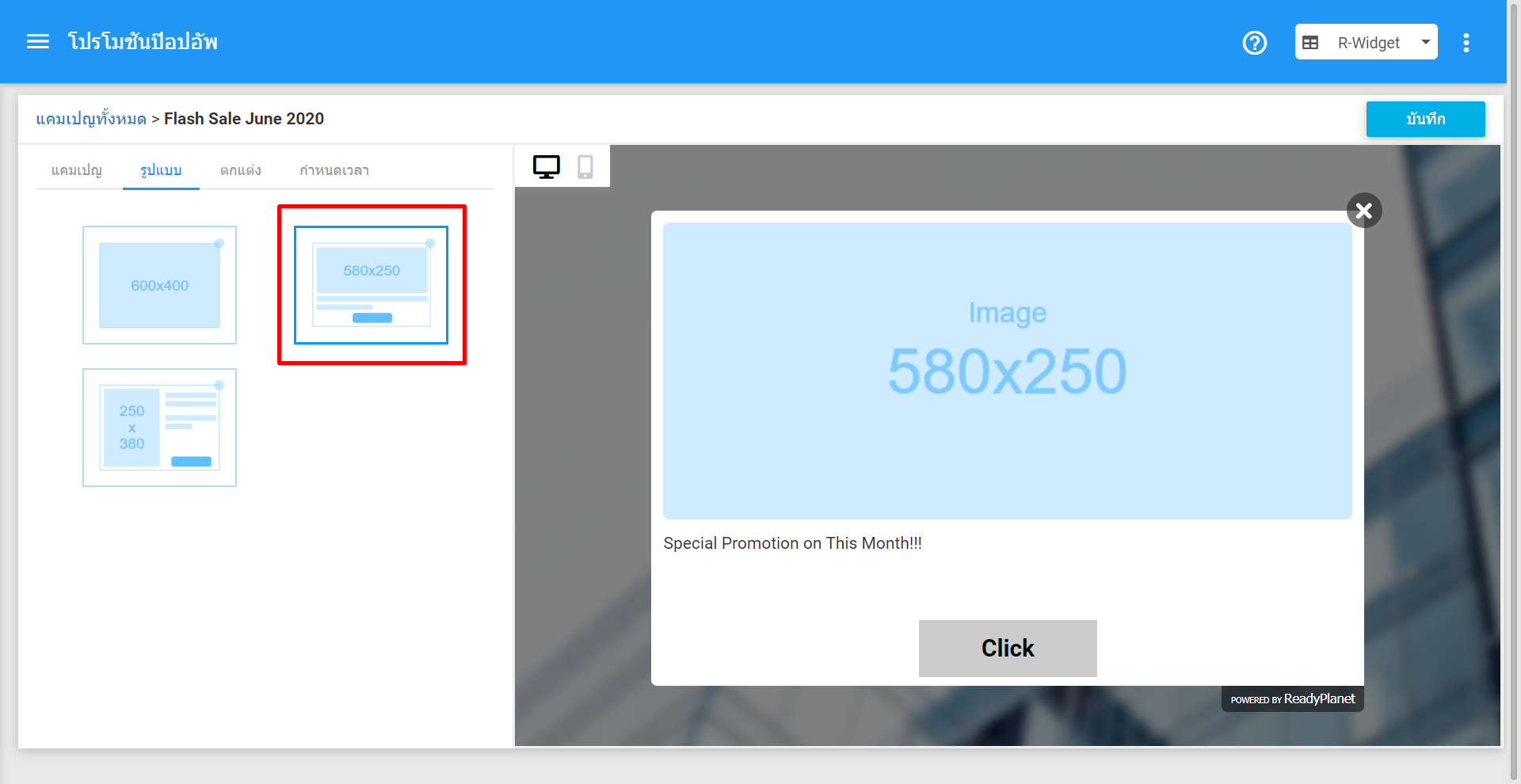
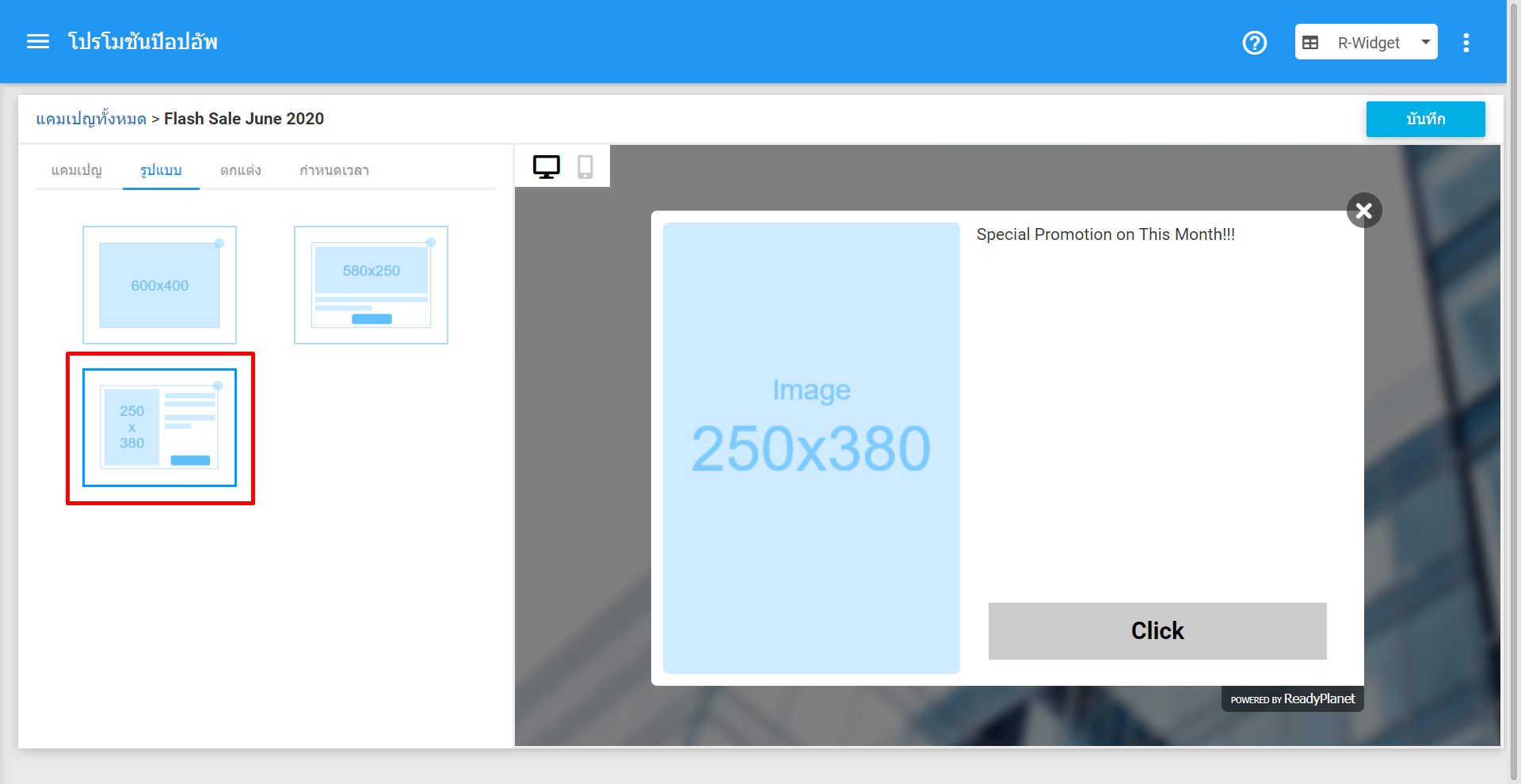
สามารถเลือกรูปแบบของ Popup ได้ 3 แบบ คือ
รูปแบบที่ 1 : รูปภาพ 600x400
รูปแบบที่ 2 : รูปภาพด้านบน, ข้อความและปุ่ม
รูปแบบที่ 3 : รูปภาพด้านซ้าย, ข้อความและปุ่ม

ตกแต่ง (Design)
เมื่อเลือกรูปแบบของ Popup เรียบร้อยแล้ว สามารถคลิก "ตกแต่ง" (Design) เพื่ออัพโหลดรูปภาพ, ตั้งค่า Action และตกแต่งสีในส่วนต่าง ๆ ของ Popup ตามรูปแบบที่เลือกไว้
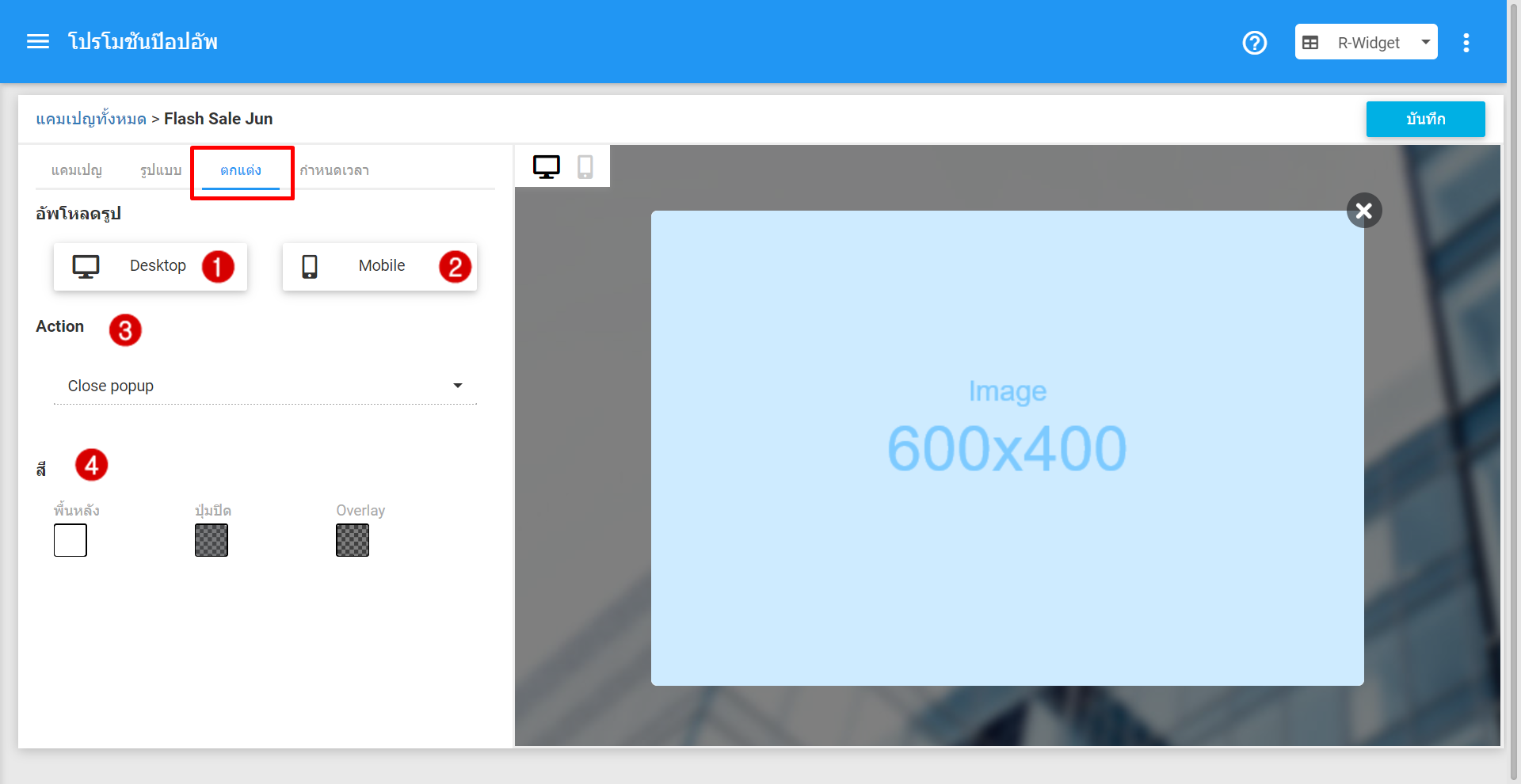
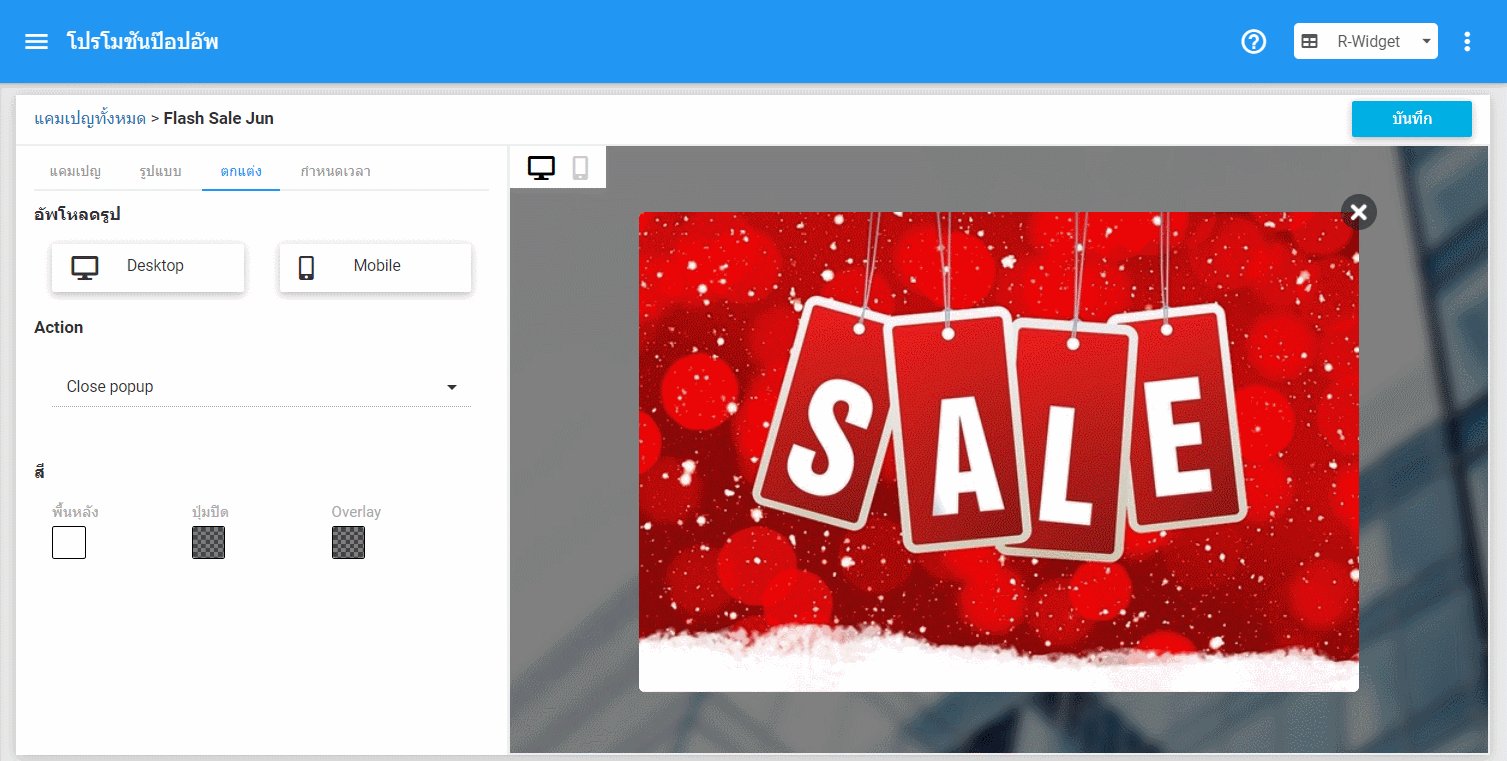
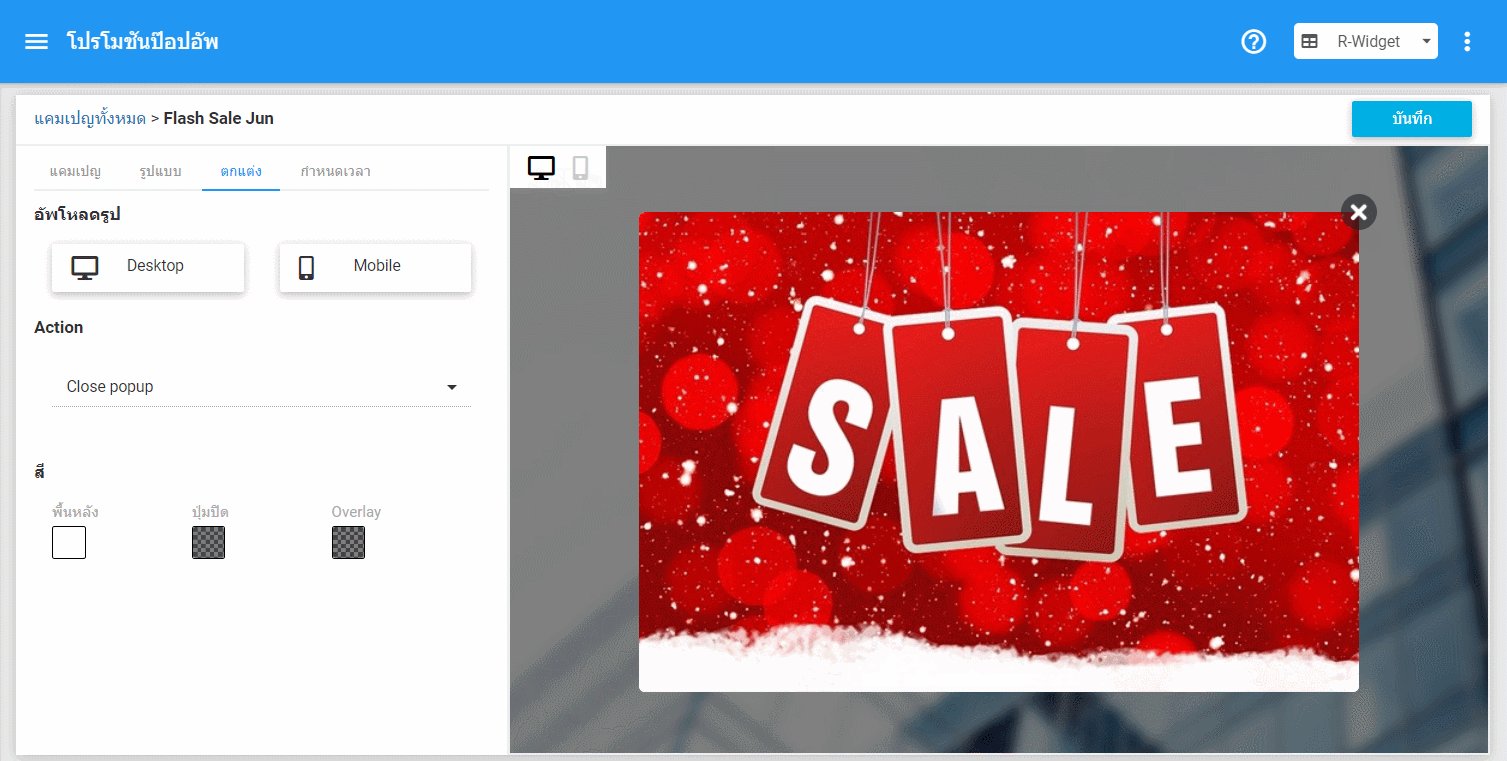
รูปแบบที่ 1 : รูปภาพ 600x400

สามารถตกแต่งและตั้งค่าได้ดังนี้
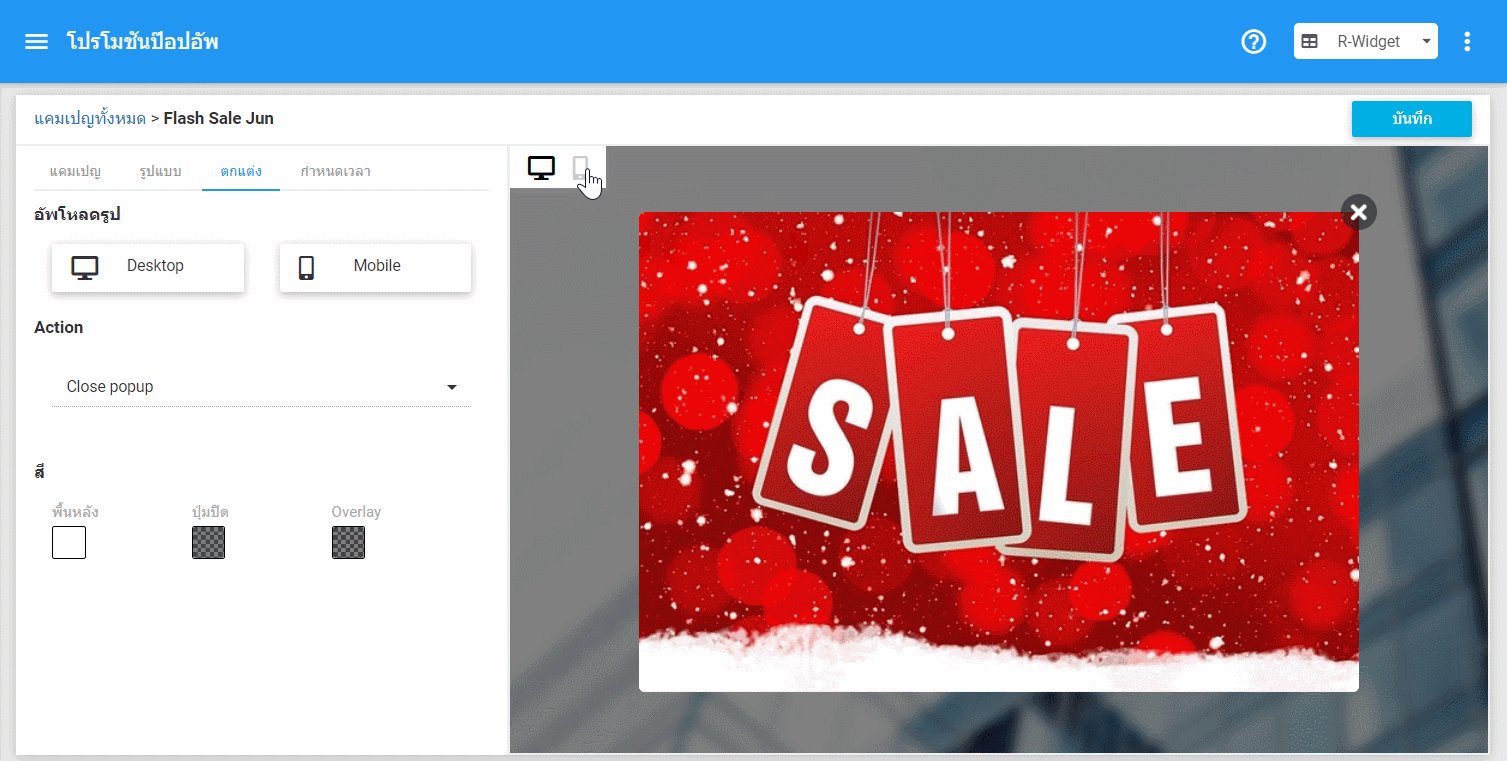
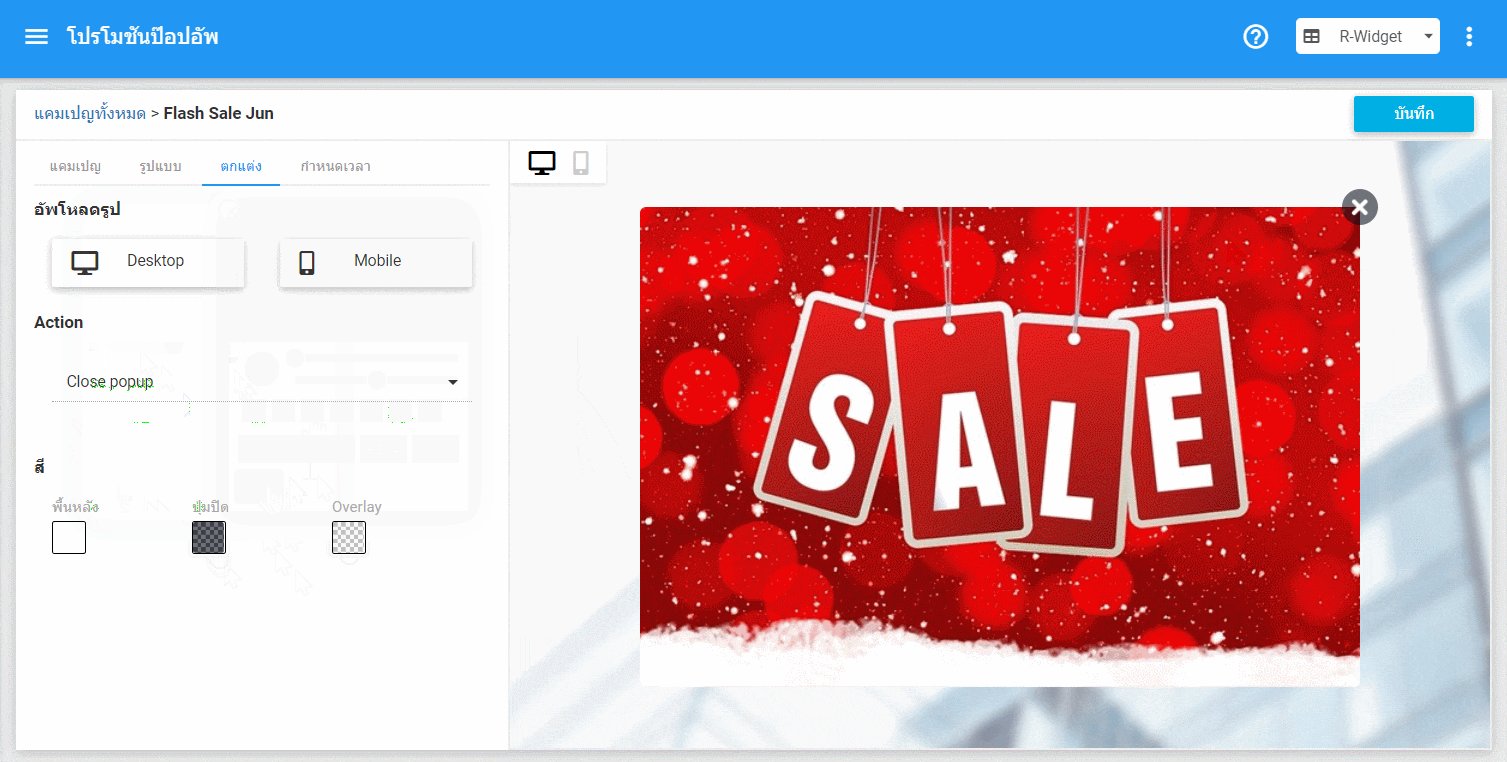
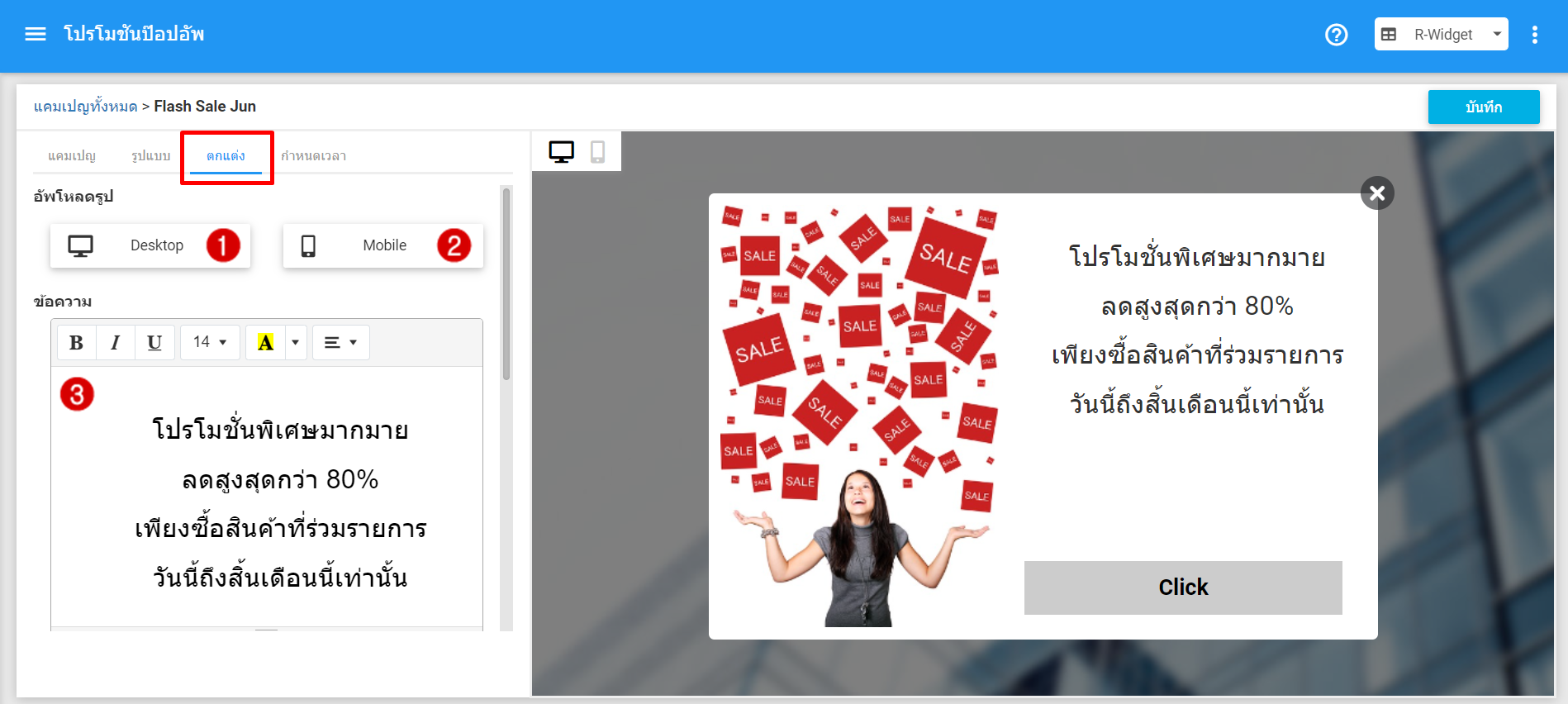
(1) คลิก "Desktop" เพื่ออัพโหลดรูปภาพสำหรับแสดงบน Desktop (*ขนาดแนะนำ 600x400 px)
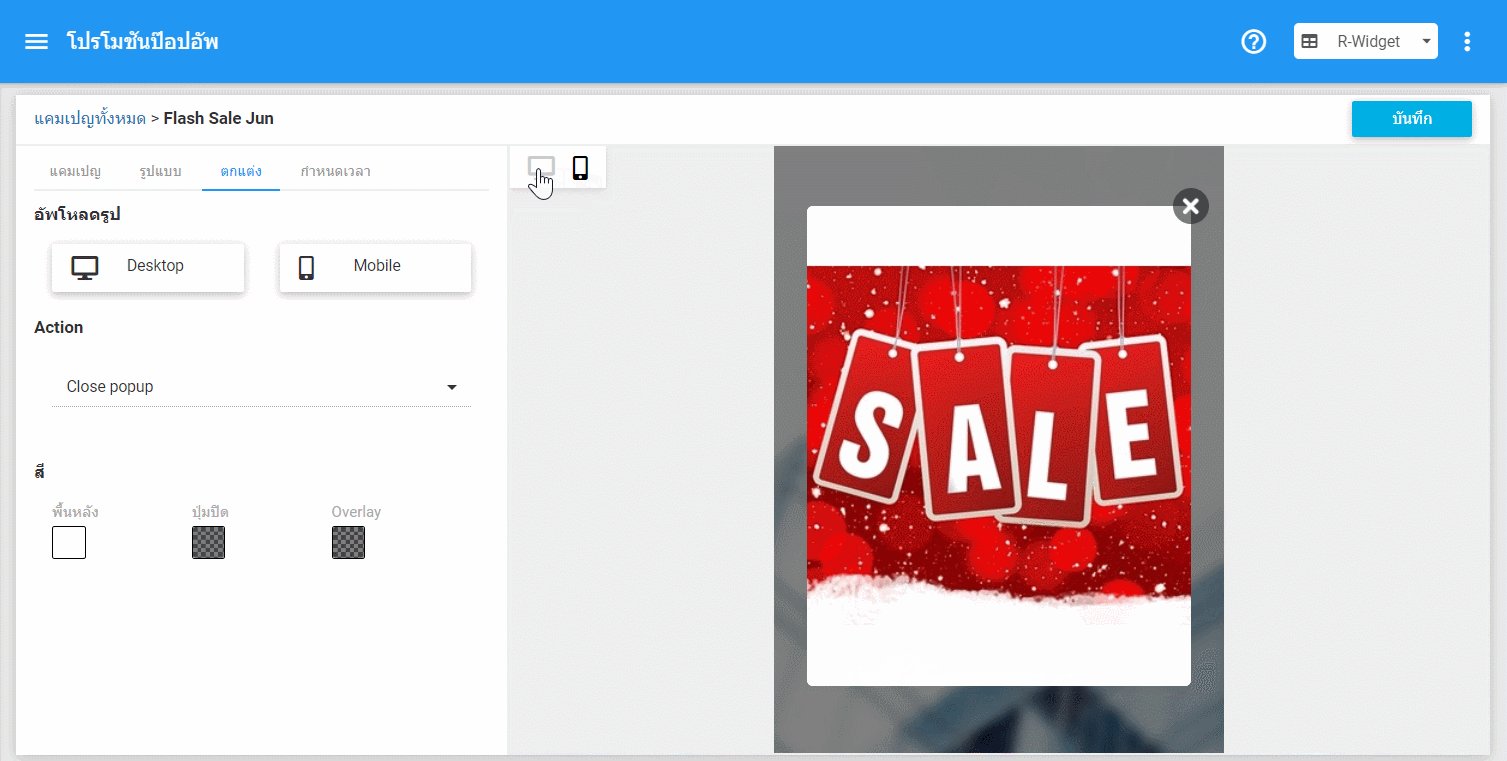
(2) คลิก "Mobile" เพื่ออัพโหลดรูปภาพสำหรับแสดงบนหน้าจอมือถือ (*ขนาดแนะนำ 320x400 px)

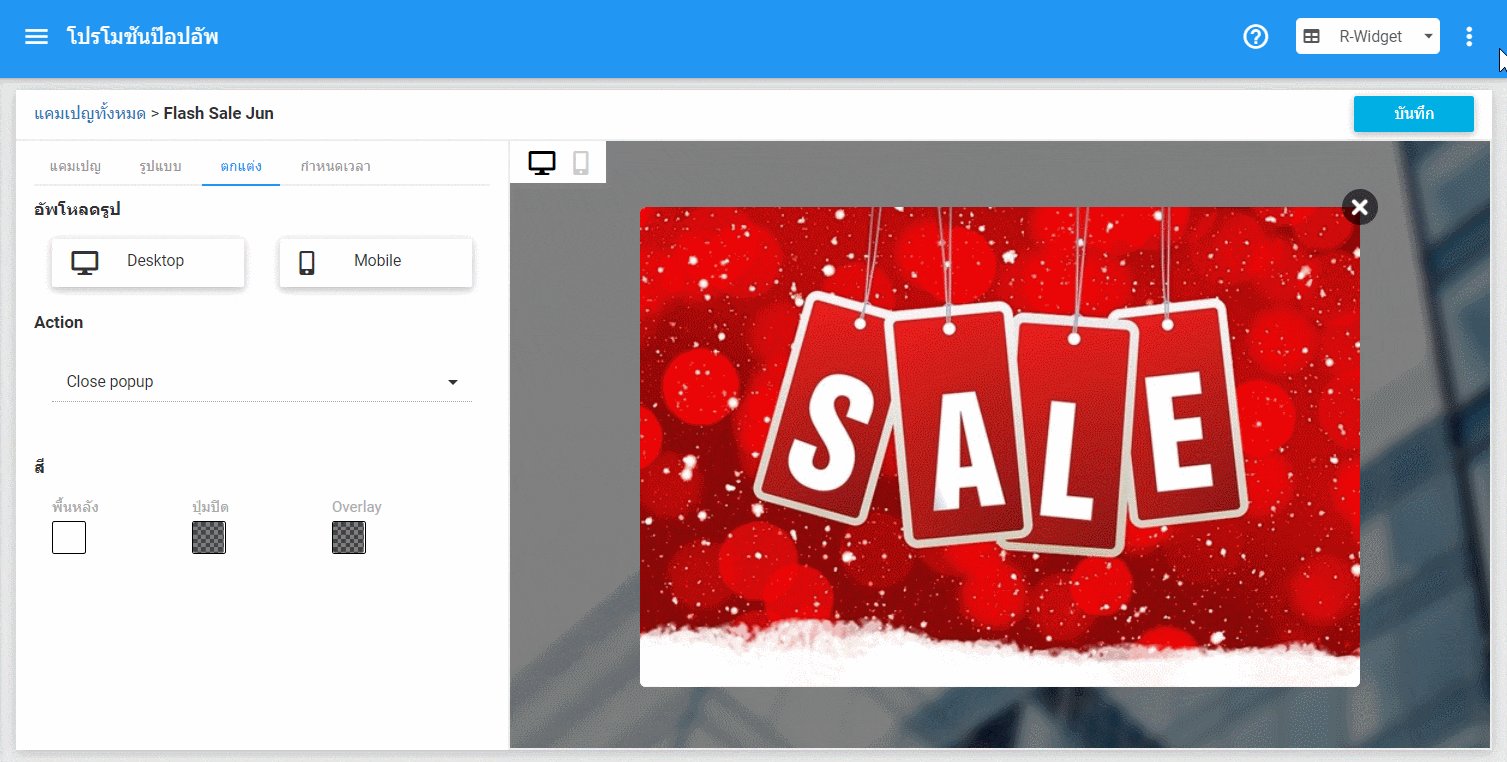
เมื่ออัพโหลดรูปเรียบร้อยแล้วสามารถคลิกเพื่อดูตัวอย่างการแสดงผลได้ ดังรูป

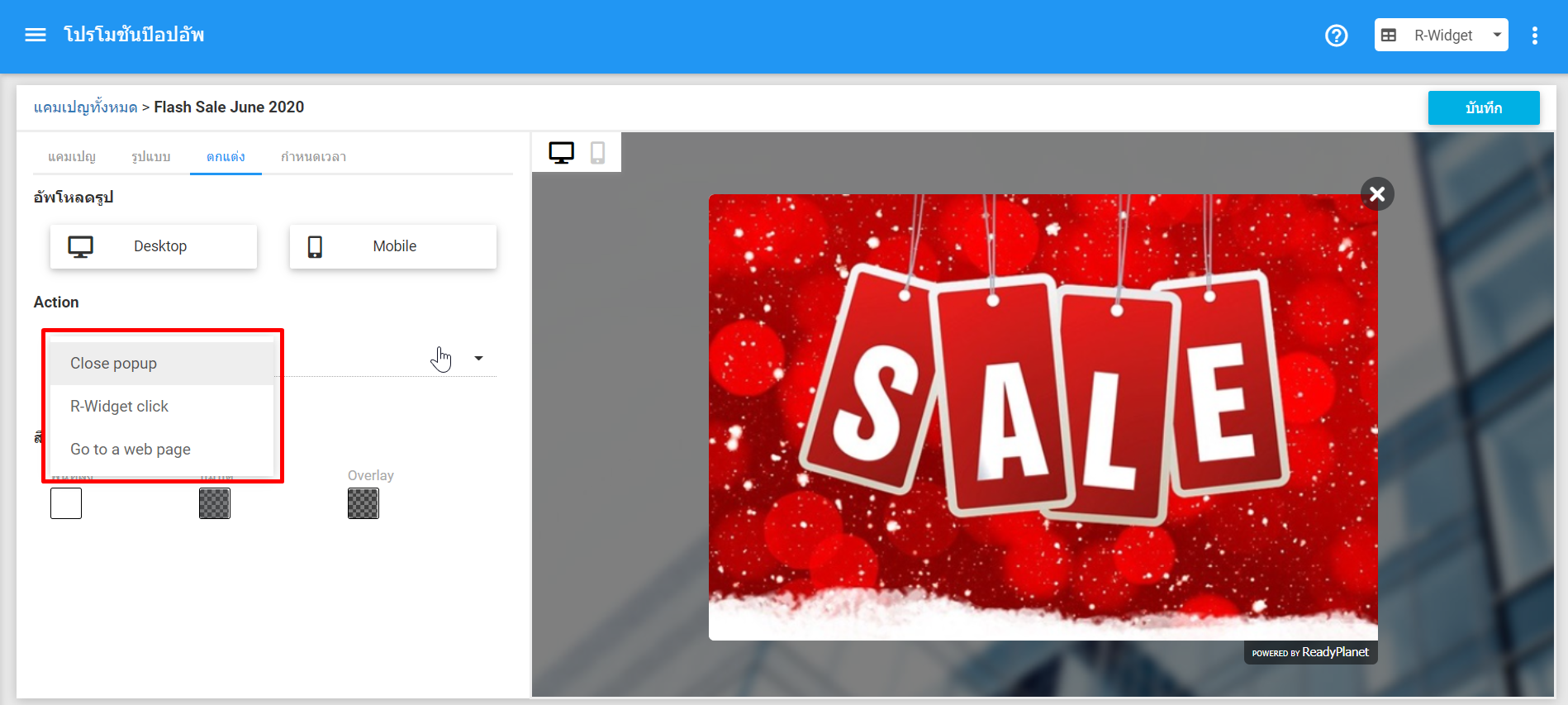
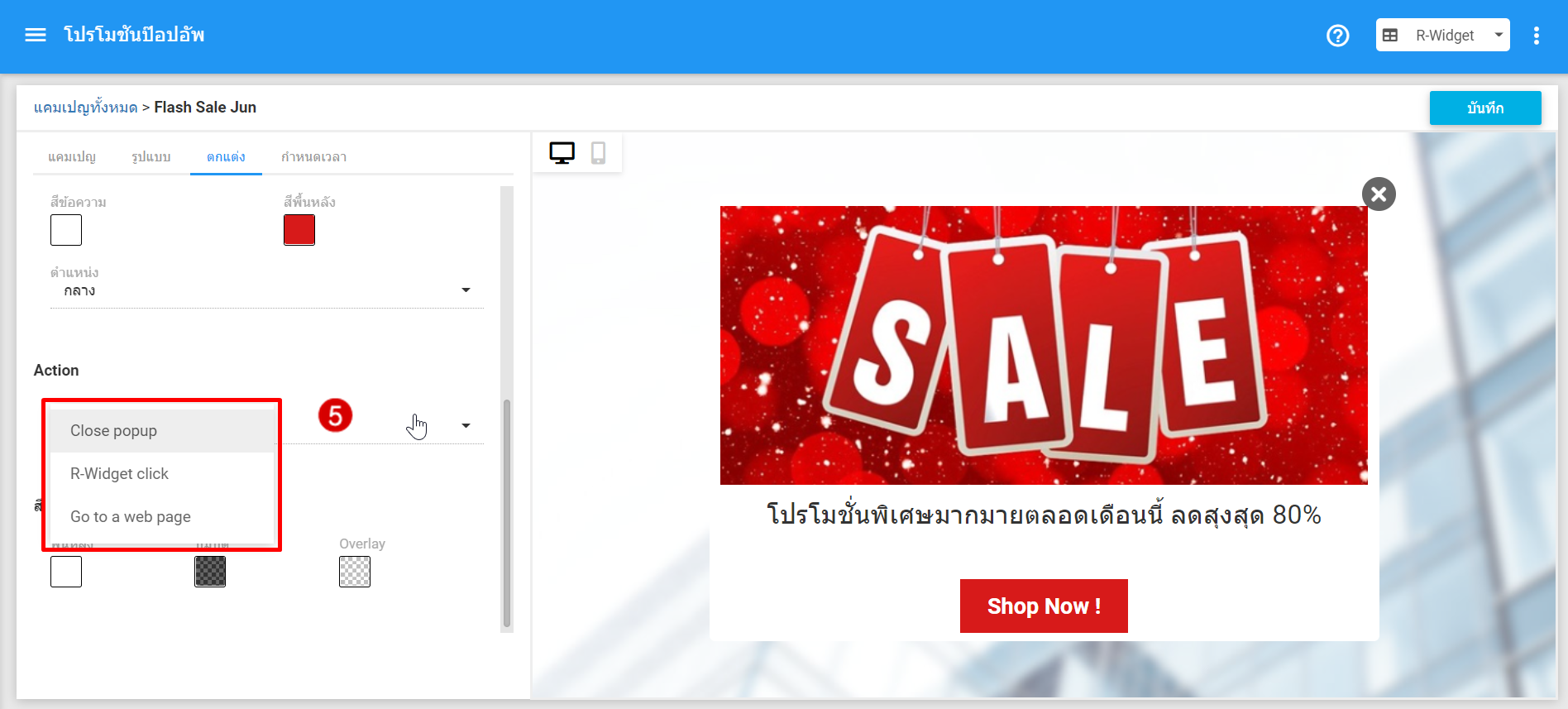
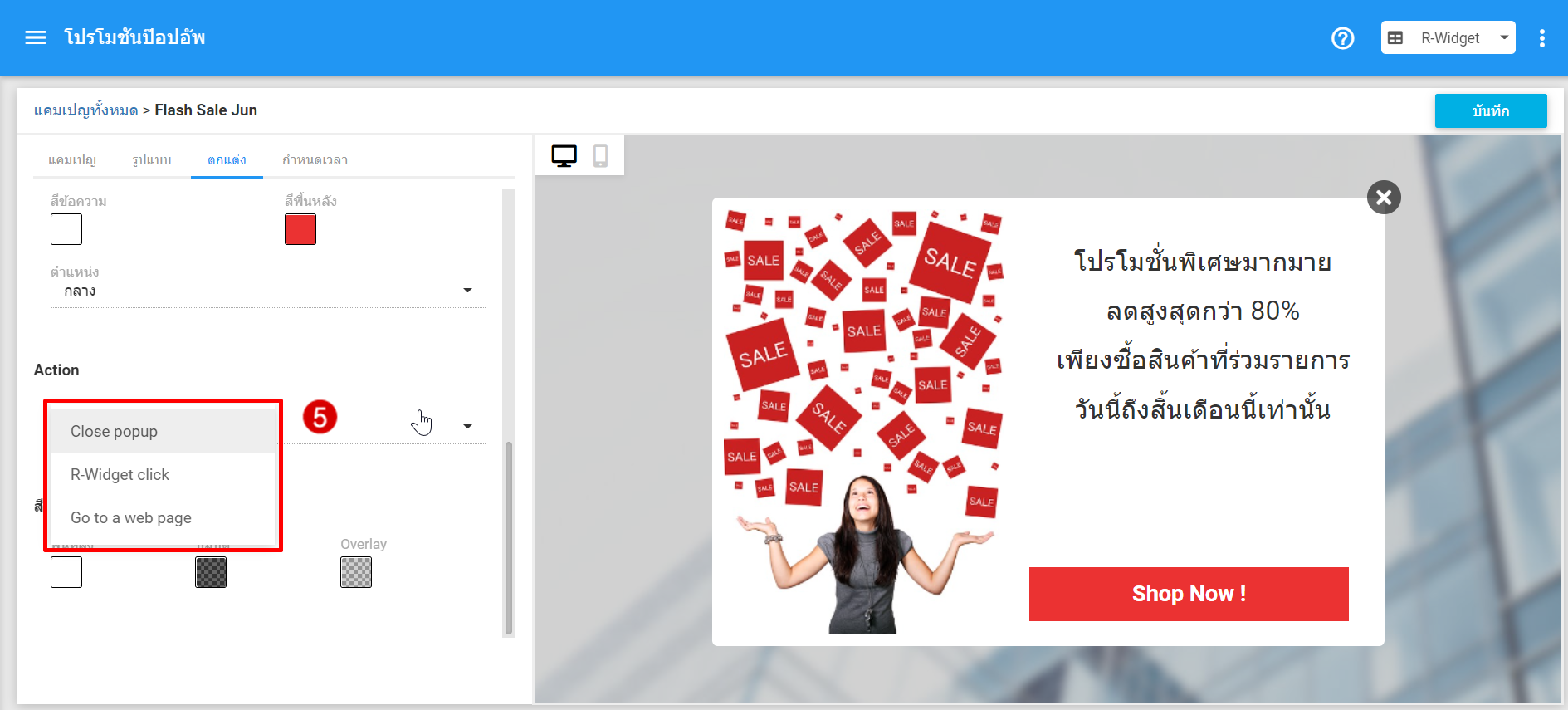
(3) Action: สามารถเลือก Action เมื่อผู้ใช้งานคลิก Popup ได้ 3 แบบคือ
- Close Popup: ปิด Popup เมื่อผู้ใช้งานคลิก Popup
- R-Widget Click: เปิด R-Widget เมื่อผู้ใช้งานคลิก Popup
- Go to a web page: เปิดหน้าเว็บไซต์ที่ต้องการ เมื่อผู้ใช้งานคลิก Popup

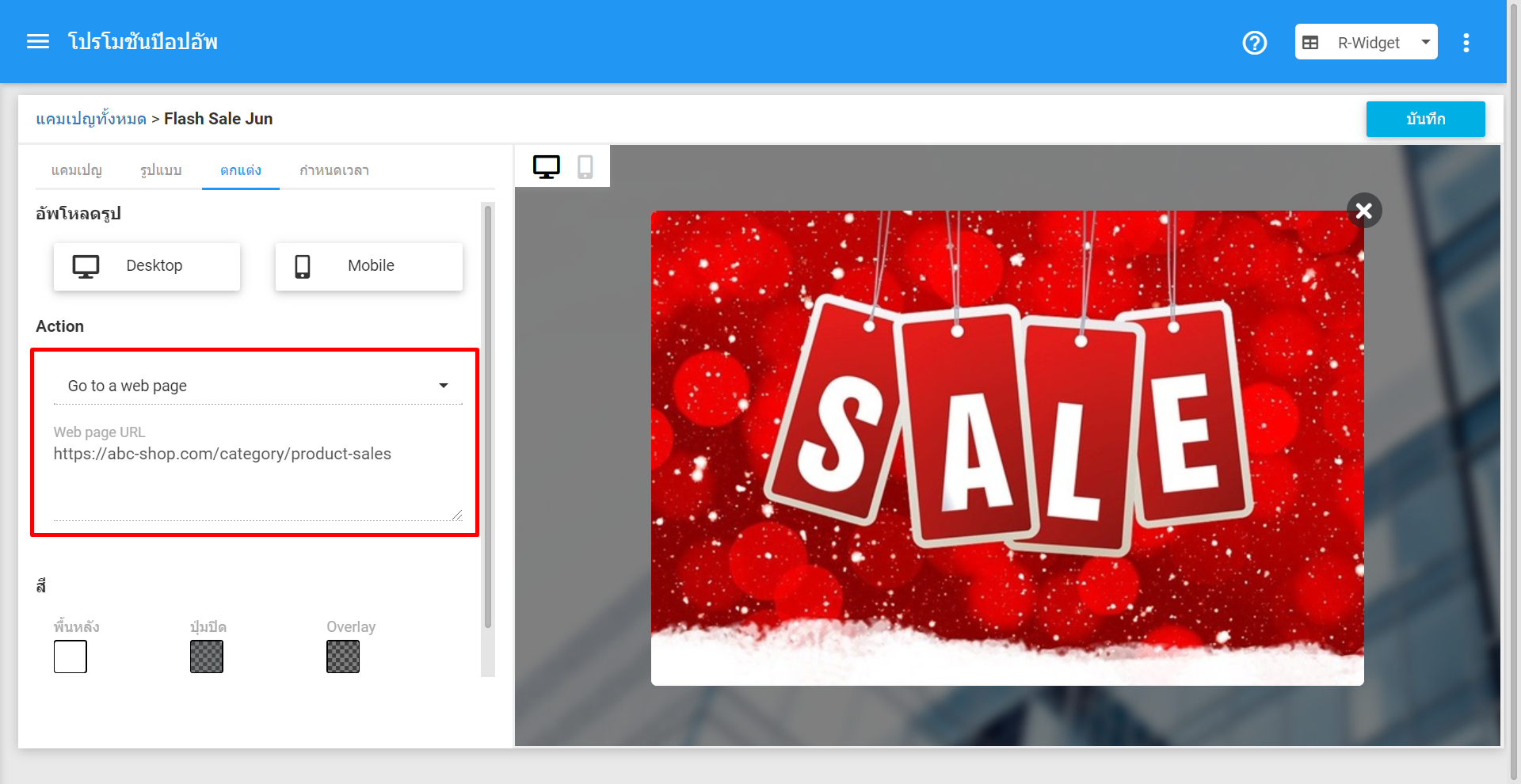
กรณีเลือก Go to a web page สามารถใส่ URL ของหน้าเว็บไซต์ที่ต้องการเปิดเมื่อผู้ใช้งานคลิก Popup ดังรูป

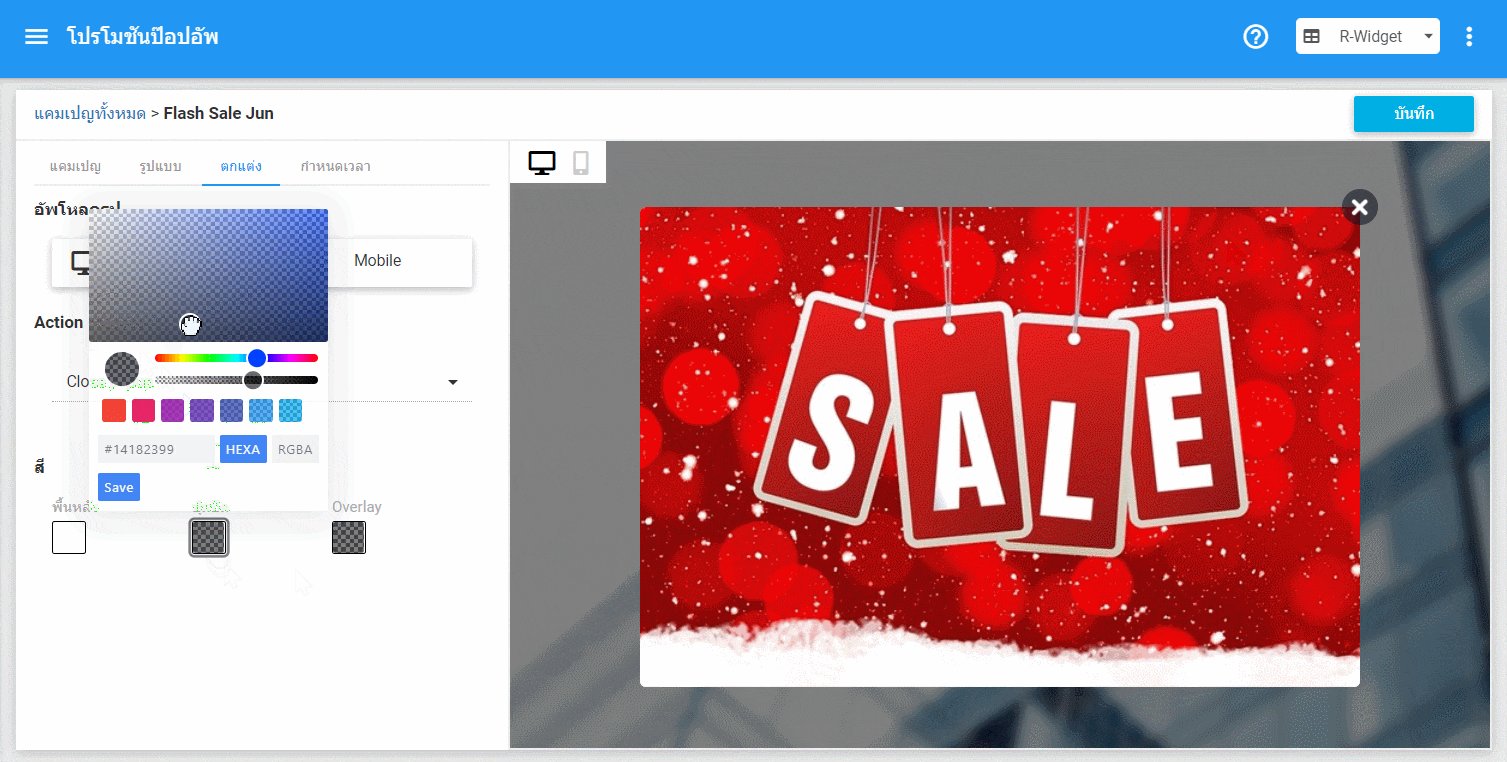
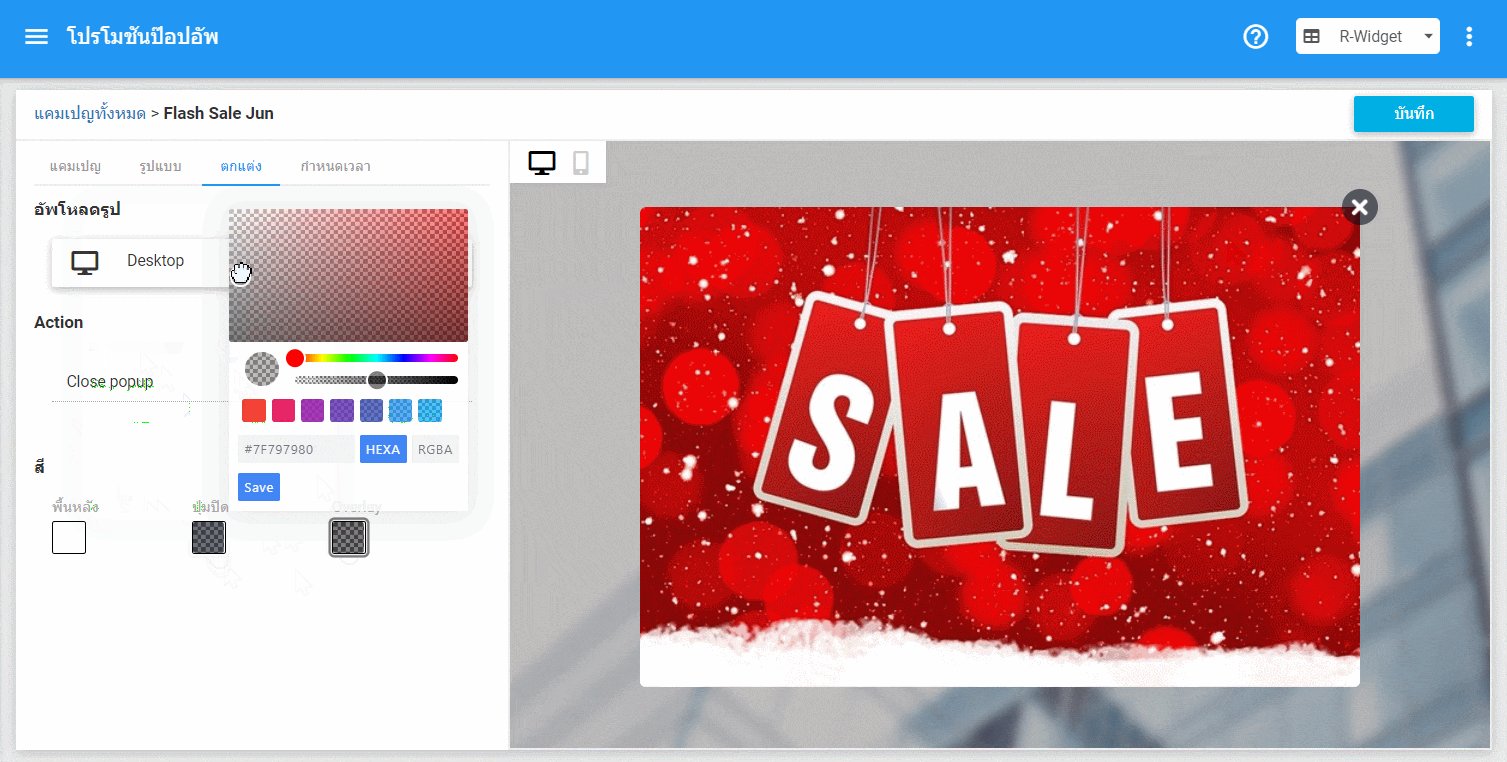
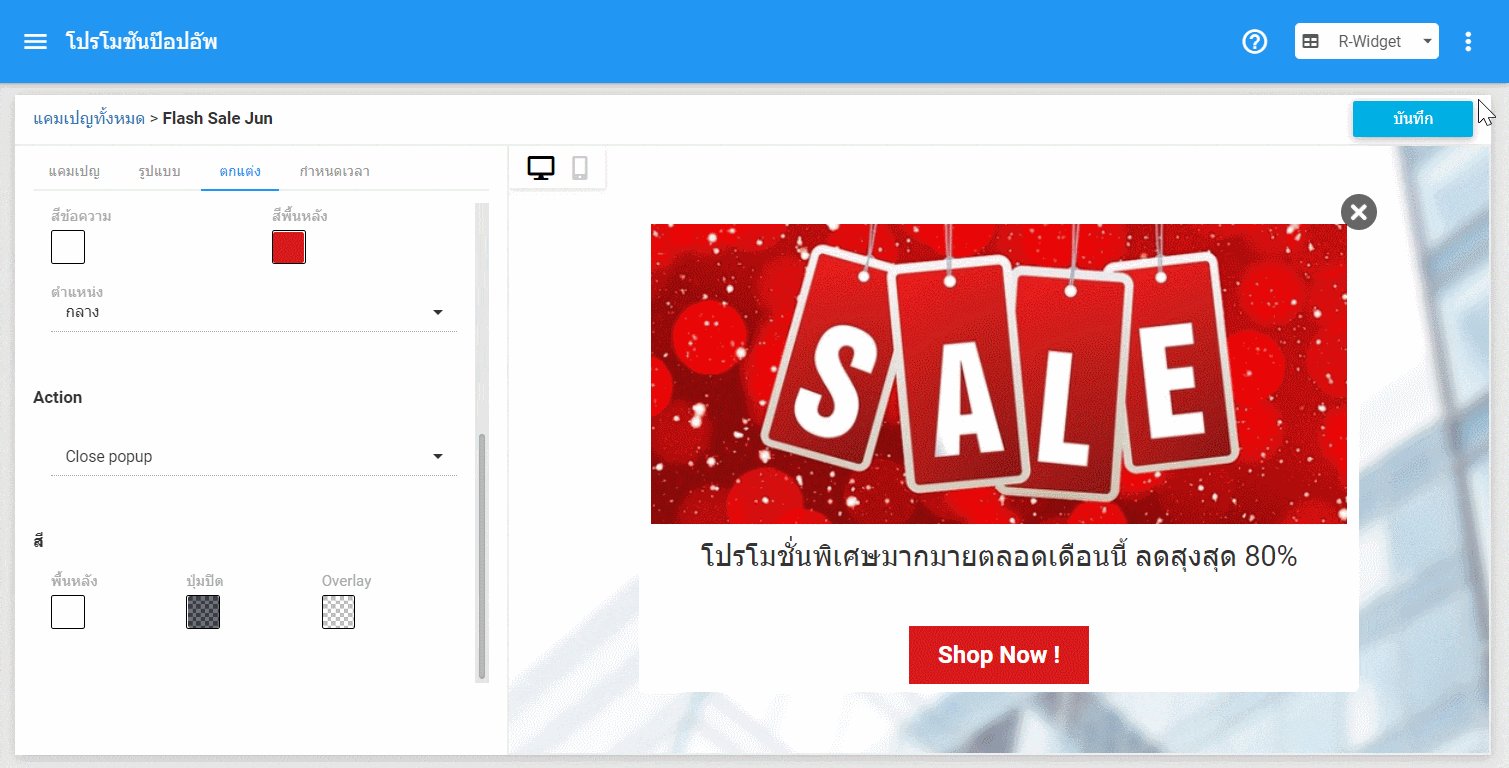
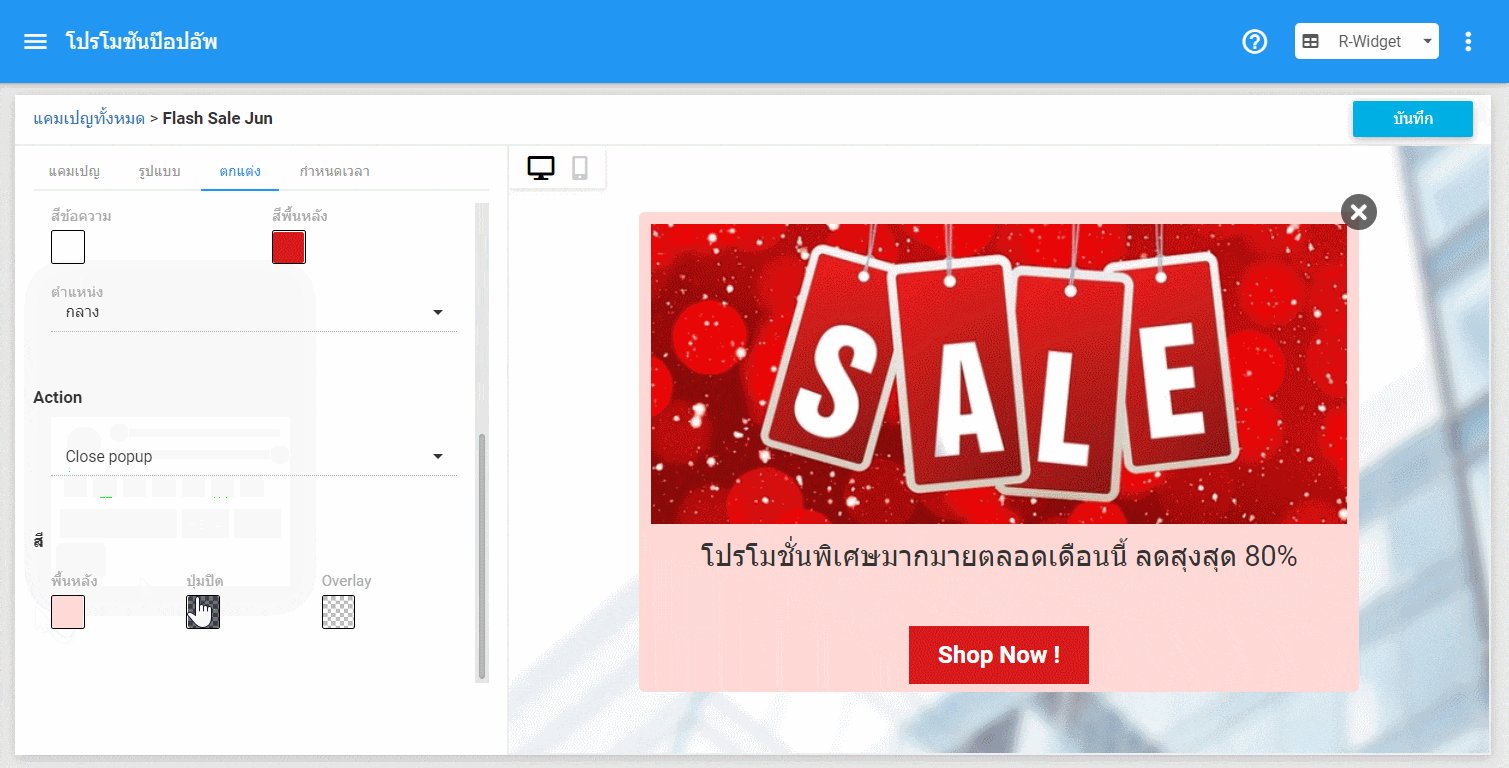
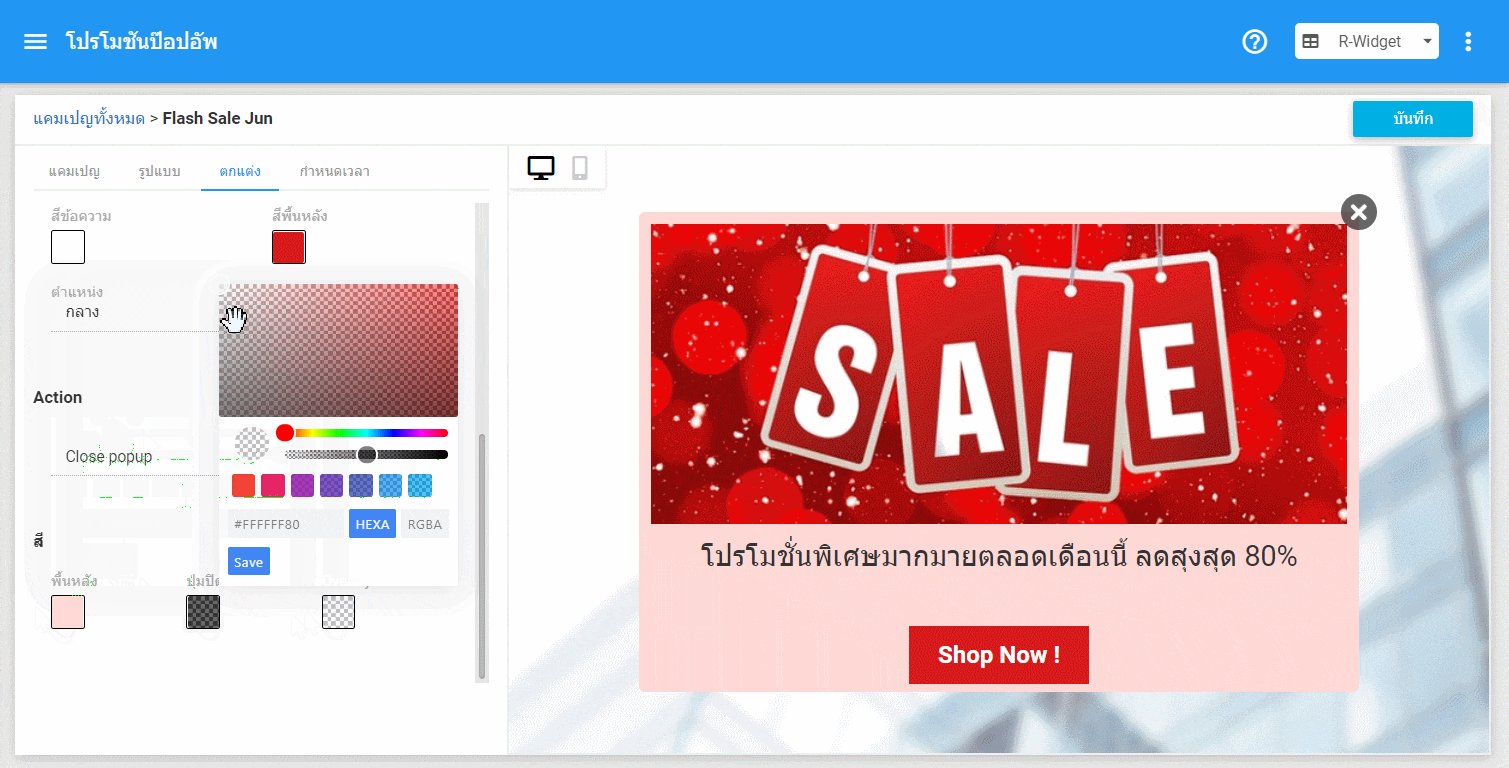
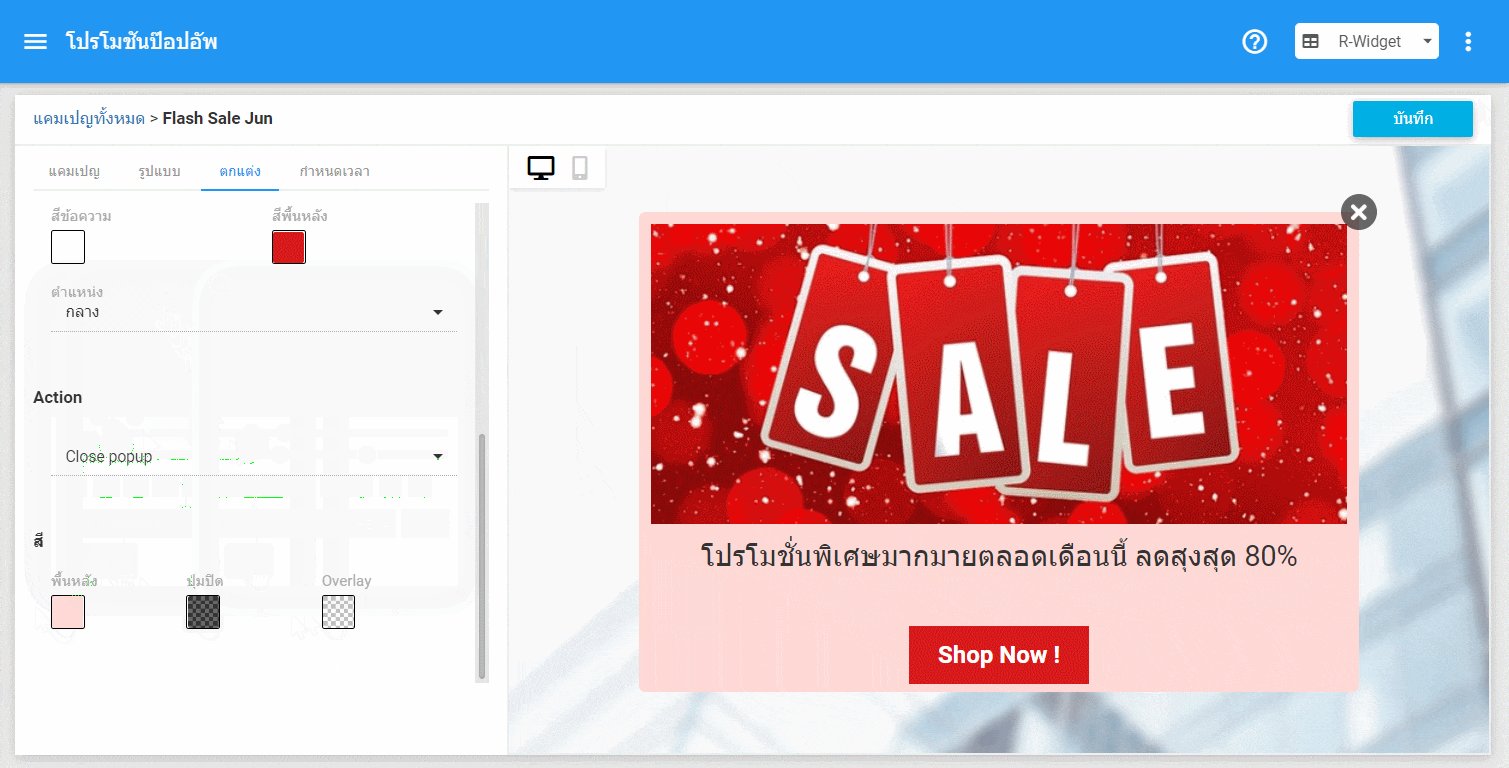
(4) สี : สามารถเลือกสีพื้นหลัง สีปุ่มปิดและสี Overlay ของ Popup ได้ดังรูป
หมายเหตุ : สีพื้นหลังของ Popup จะแสดงผลหากใช้รูปภาพพื้นหลังโปร่งใส (transparency)

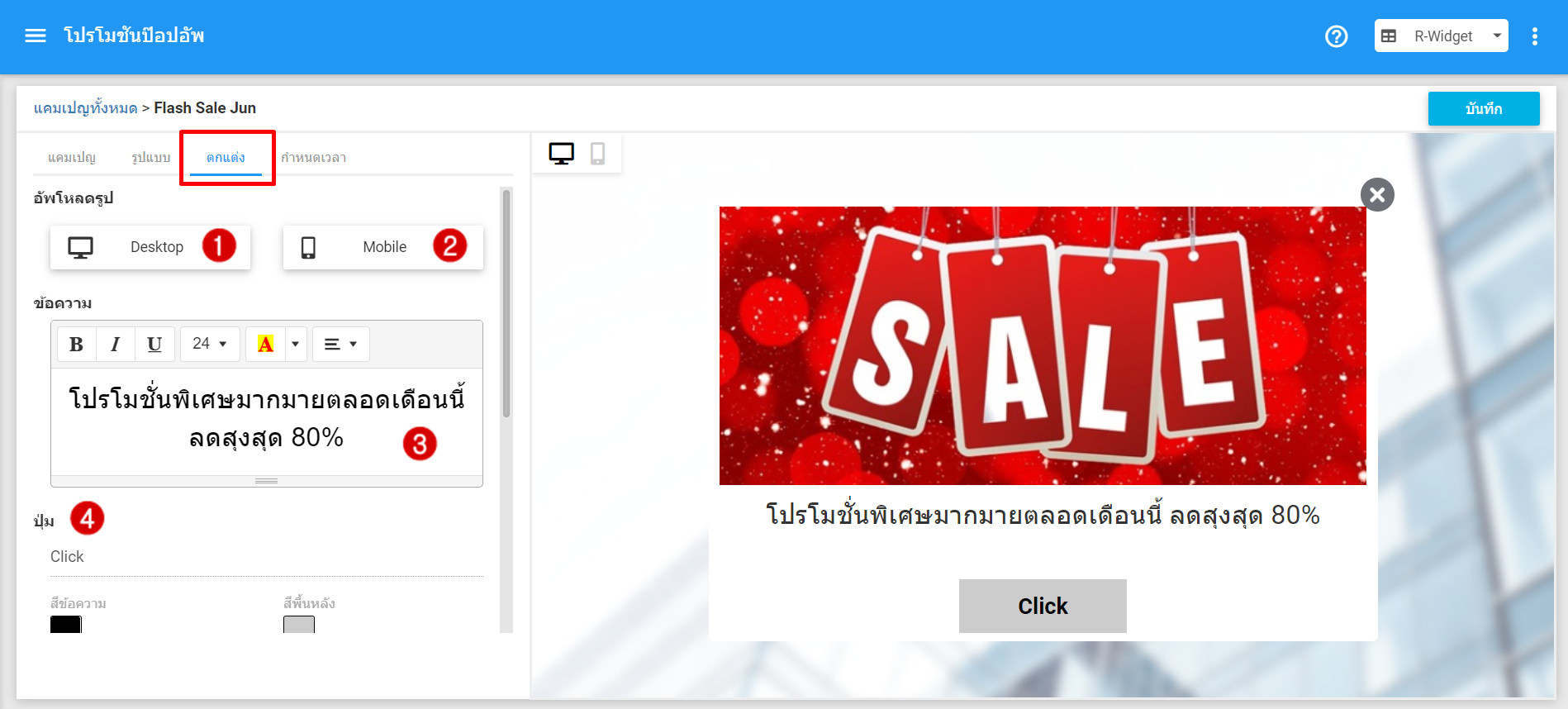
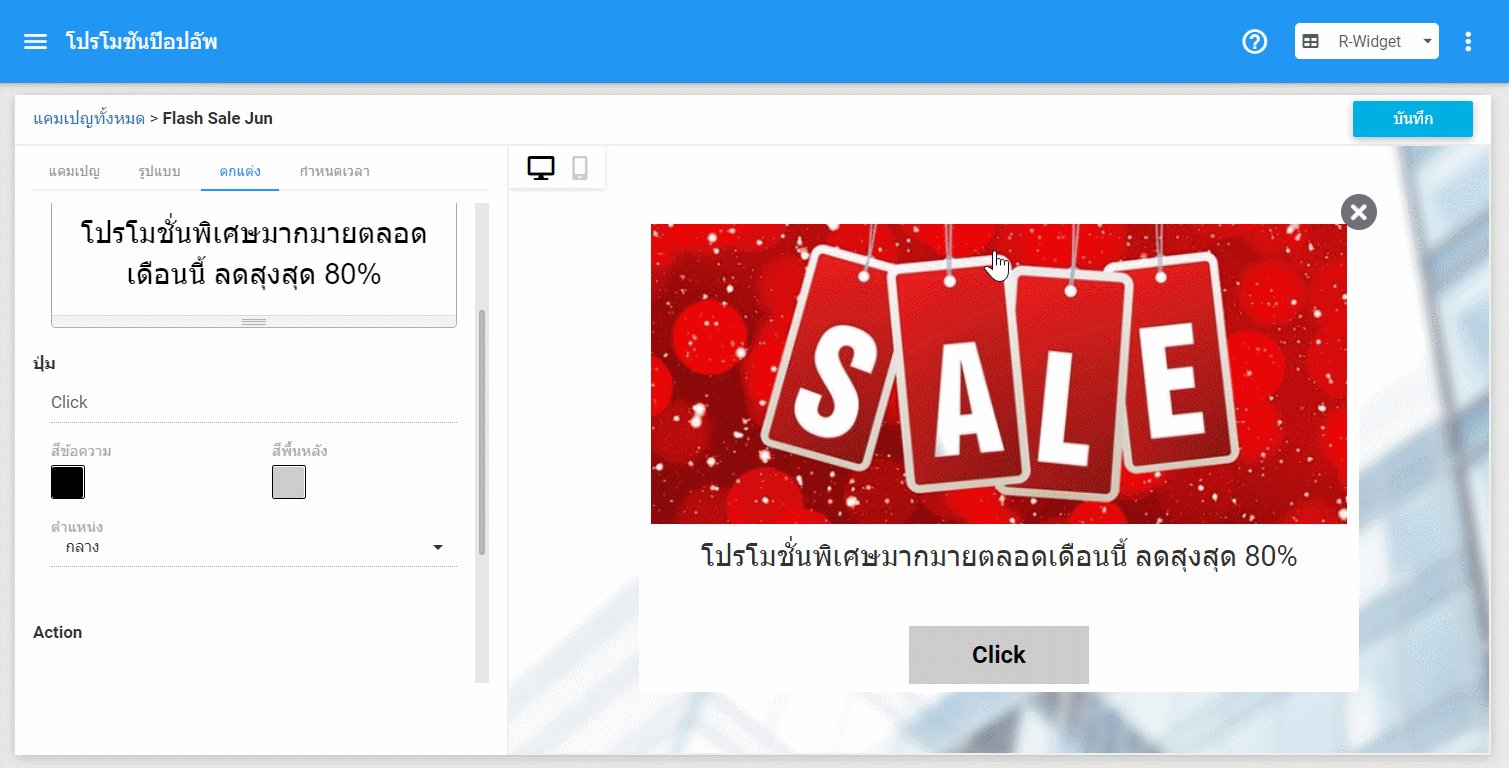
รูปแบบที่ 2 : รูปภาพด้านบน, ข้อความและปุ่ม

สามารถตกแต่งและตั้งค่าได้ดังนี้
(1) คลิก "Desktop" เพื่ออัพโหลดรูปภาพสำหรับแสดงบน Desktop (*ขนาดแนะนำ 580x250 px)
(2) คลิก "Mobile" เพื่ออัพโหลดรูปภาพสำหรับแสดงบนหน้าจอมือถือ (*ขนาดแนะนำ 300x250 px)
(3) ข้อความ : ใส่ข้อความโปรโมชั่นหรือข้อความประชาสัมพันธ์และปรับรูปแบบได้ตามต้องการ

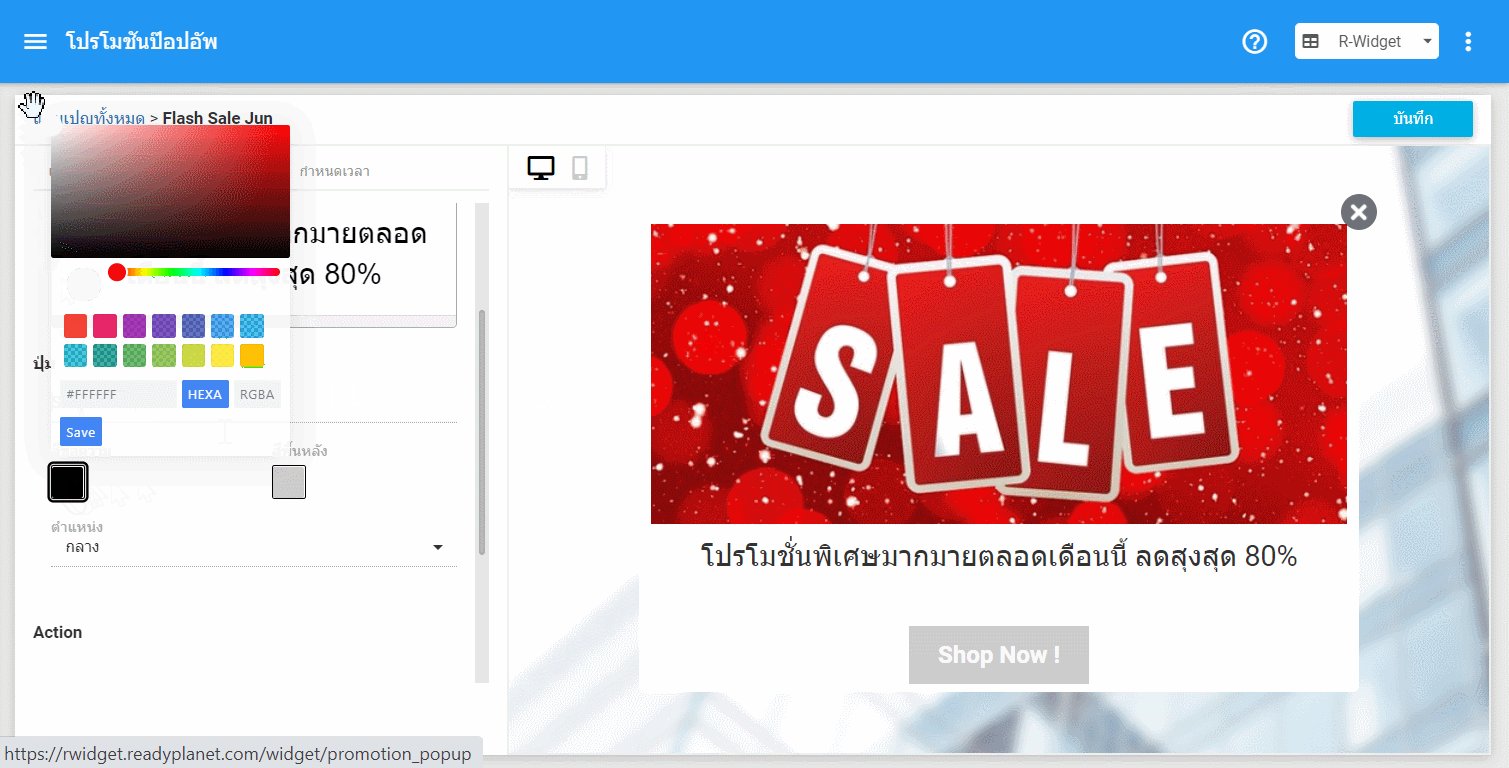
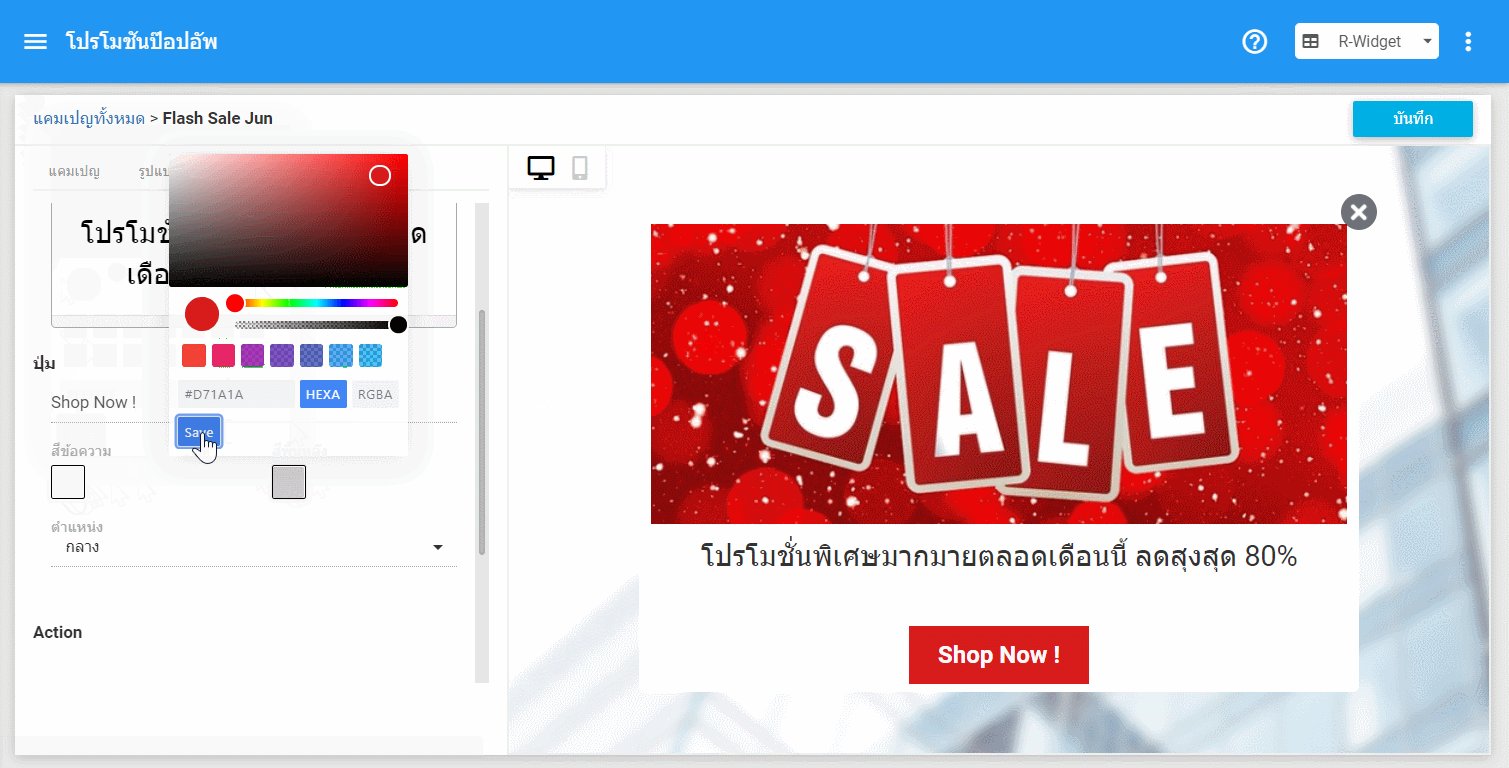
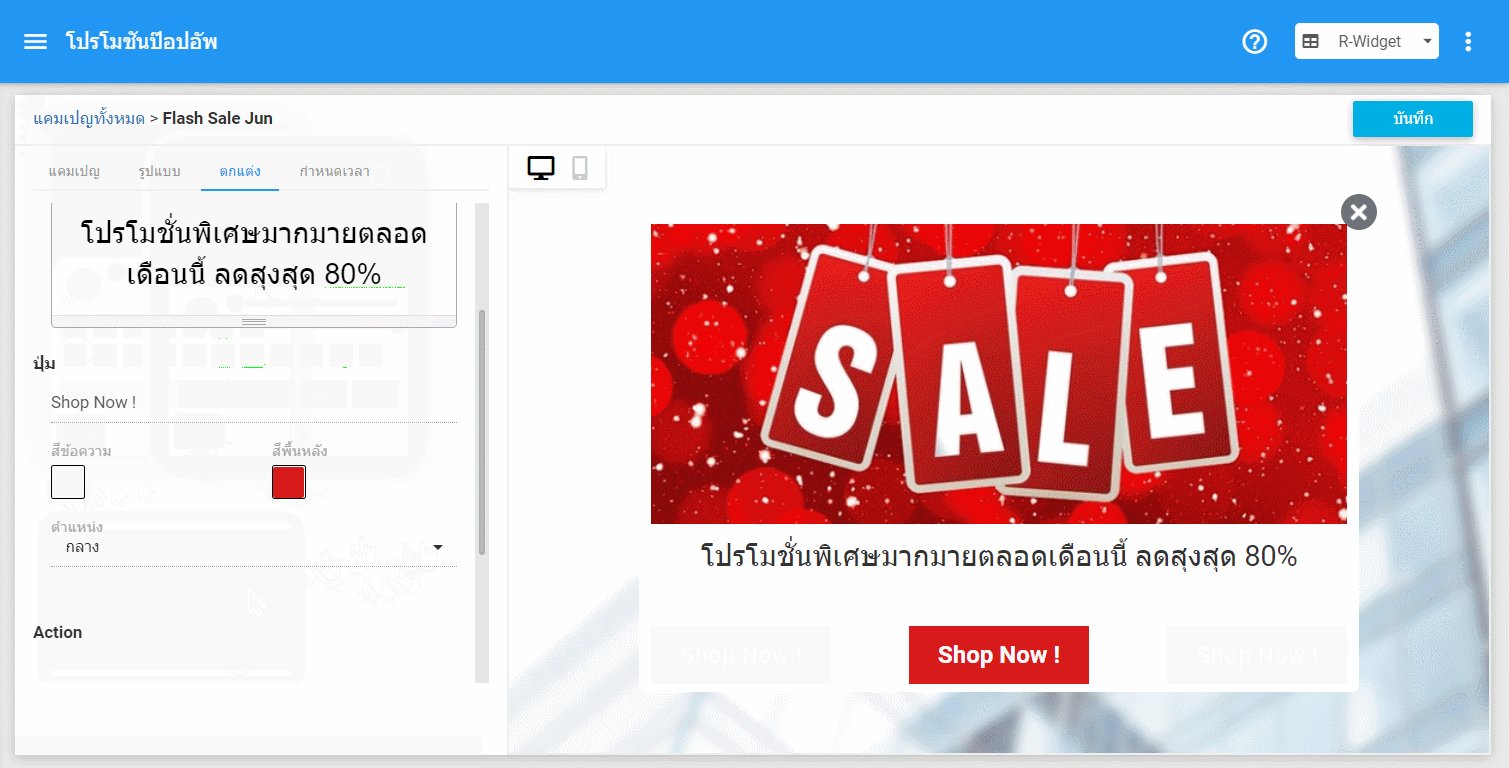
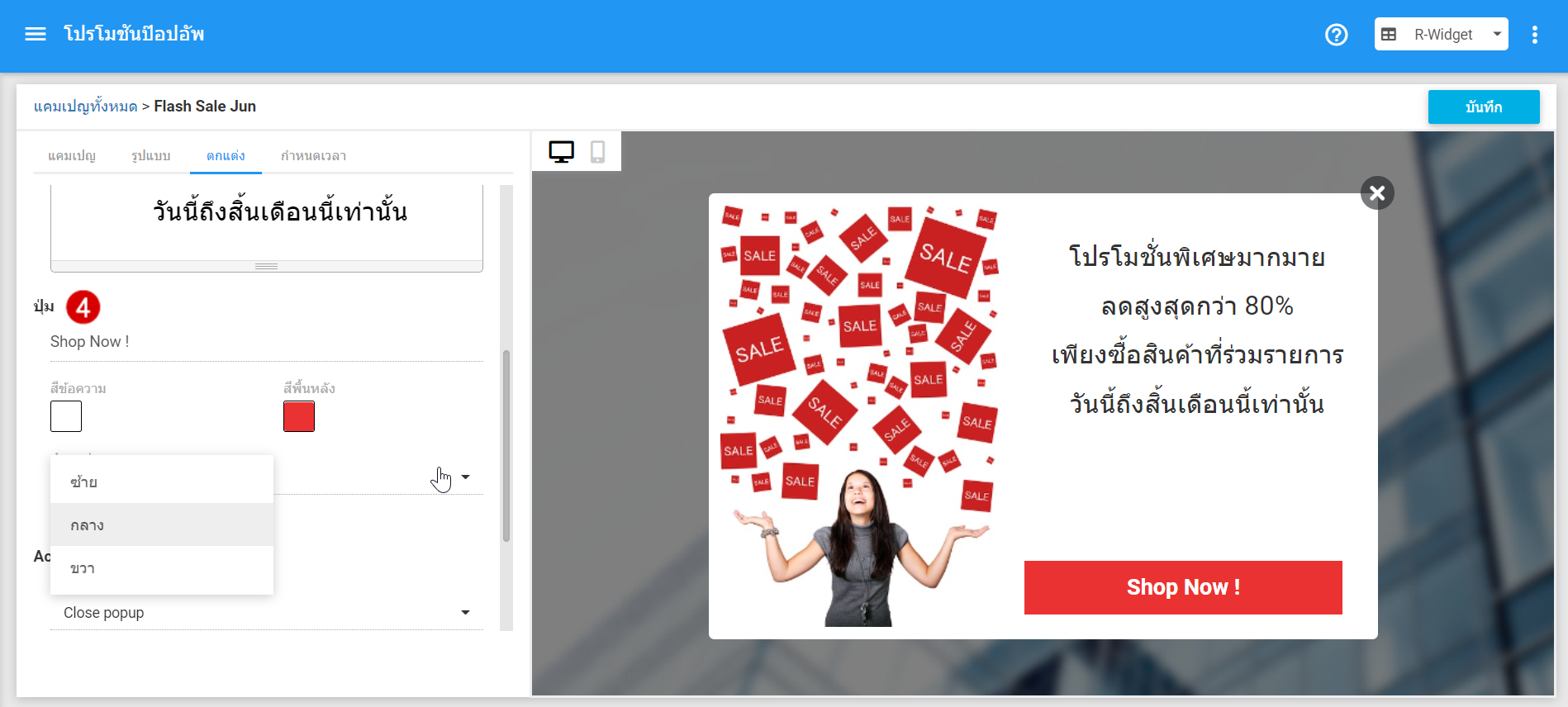
(4) ปุ่ม : ปรับการแสดงผลของปุ่ม โดยสามารถเปลี่ยนข้อความ เลือกสีข้อความ สีพื้นหลัง และเลือกตำแหน่งการแสดงผลได้ ดังรูป

(5) Action: สามารถเลือก Action เมื่อผู้ใช้งานคลิก Popup ได้ 3 แบบเช่นเดียวกัน คือ
- Close Popup: ปิด Popup เมื่อผู้ใช้งานคลิก Popup
- R-Widget Click: เปิด R-Widget เมื่อผู้ใช้งานคลิก Popup
- Go to a web page: เปิดหน้าเว็บไซต์ที่ต้องการ เมื่อผู้ใช้งานคลิก Popup

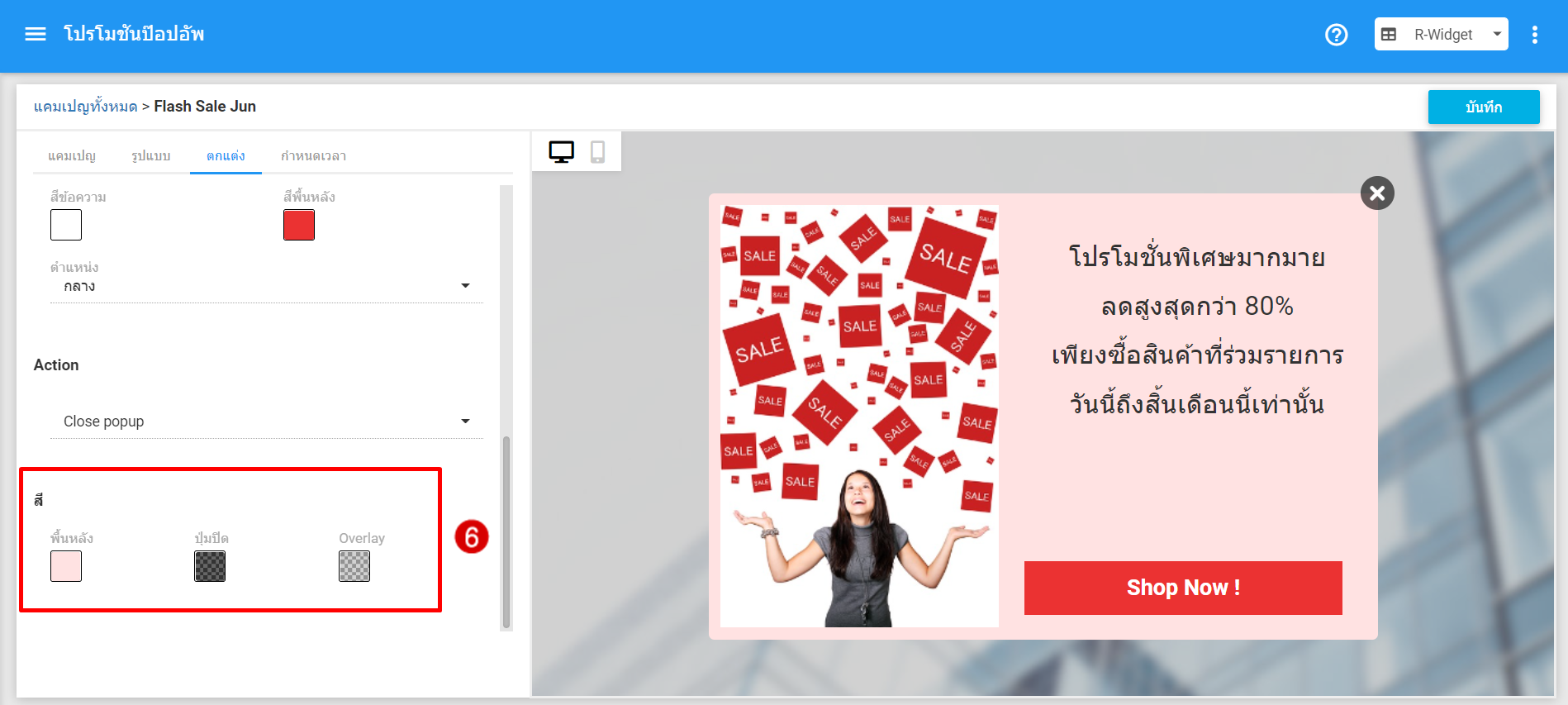
(6) สี : สามารถเลือกสีพื้นหลัง สีปุ่มปิดและสี Overlay ของ Popup ได้ดังรูป

รูปแบบที่ 3 : รูปภาพด้านซ้าย, ข้อความและปุ่ม

สามารถตกแต่งและตั้งค่าได้ดังนี้
(1) คลิก "Desktop" เพื่ออัพโหลดรูปภาพสำหรับแสดงบน Desktop (*ขนาดแนะนำ 250x380 px)
(2) คลิก "Mobile" เพื่ออัพโหลดรูปภาพสำหรับแสดงบนหน้าจอมือถือ (*ขนาดแนะนำ 300x250 px)
(3) ข้อความ : ใส่ข้อความโปรโมชั่นหรือข้อความประชาสัมพันธ์และปรับรูปแบบได้ตามต้องการ

(4) ปุ่ม : ปรับการแสดงผลของปุ่ม โดยสามารถเปลี่ยนข้อความ เลือกสีข้อความ สีพื้นหลัง และเลือกตำแหน่งการแสดงผลได้ ดังรูป

(5) Action: สามารถเลือก Action เมื่อผู้ใช้งานคลิก Popup ได้ 3 แบบเช่นเดียวกัน คือ
- Close Popup: ปิด Popup เมื่อผู้ใช้งานคลิก Popup
- R-Widget Click: เปิด R-Widget เมื่อผู้ใช้งานคลิก Popup
- Go to a web page: เปิดหน้าเว็บไซต์ที่ต้องการ เมื่อผู้ใช้งานคลิก Popup

(6) สี : สามารถเลือกสีพื้นหลัง สีปุ่มปิดและสี Overlay ของ Popup ได้ดังรูป

กำหนดเวลา (Timing)
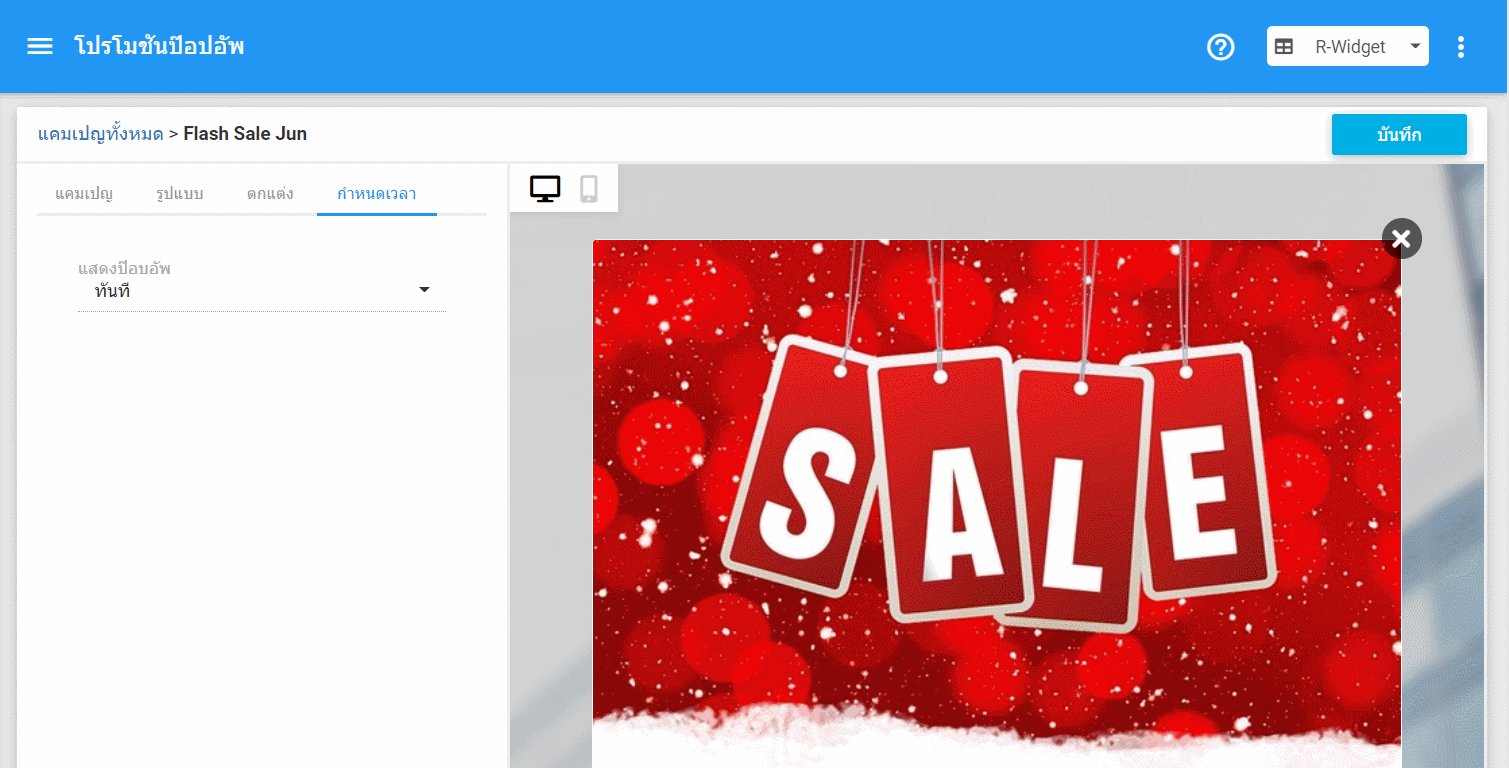
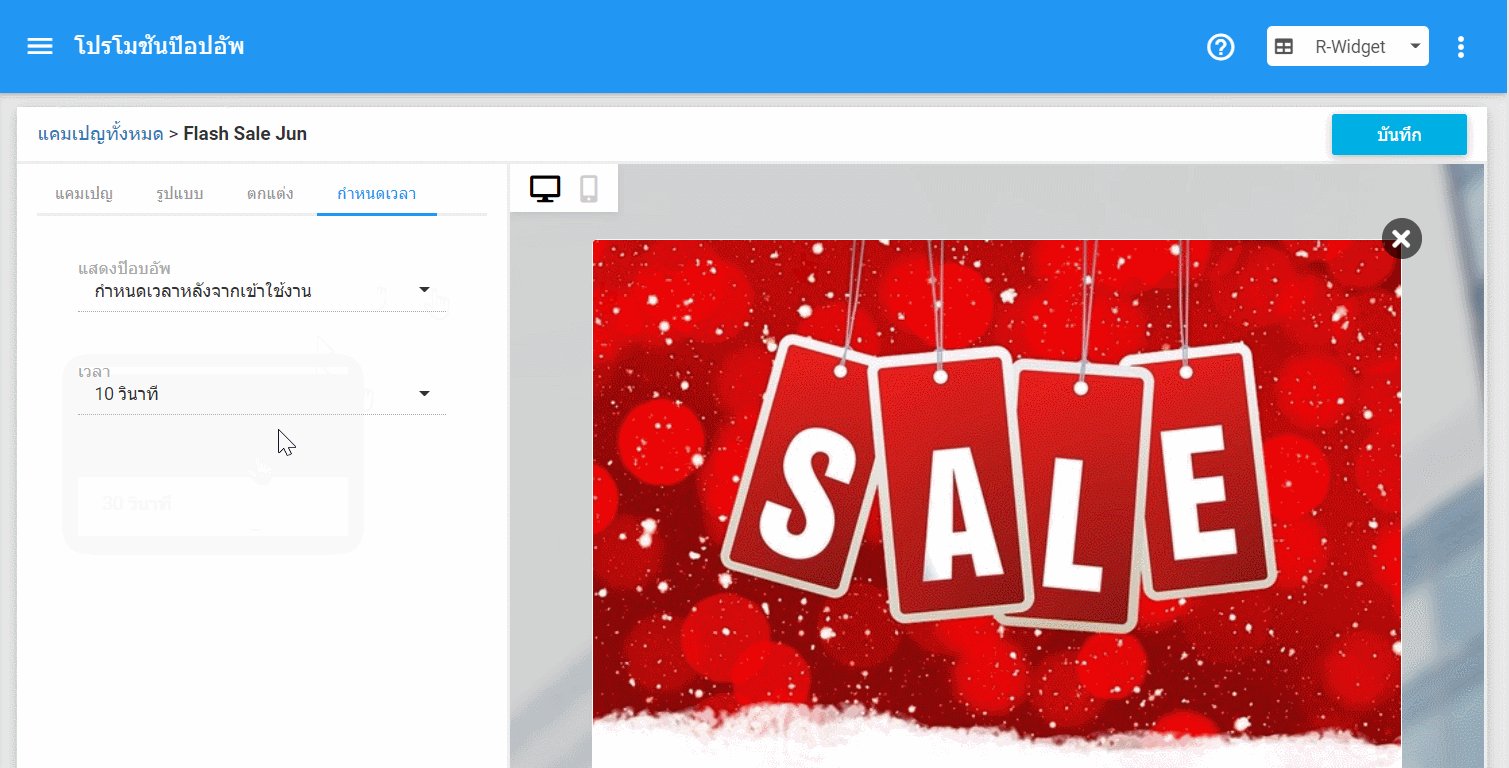
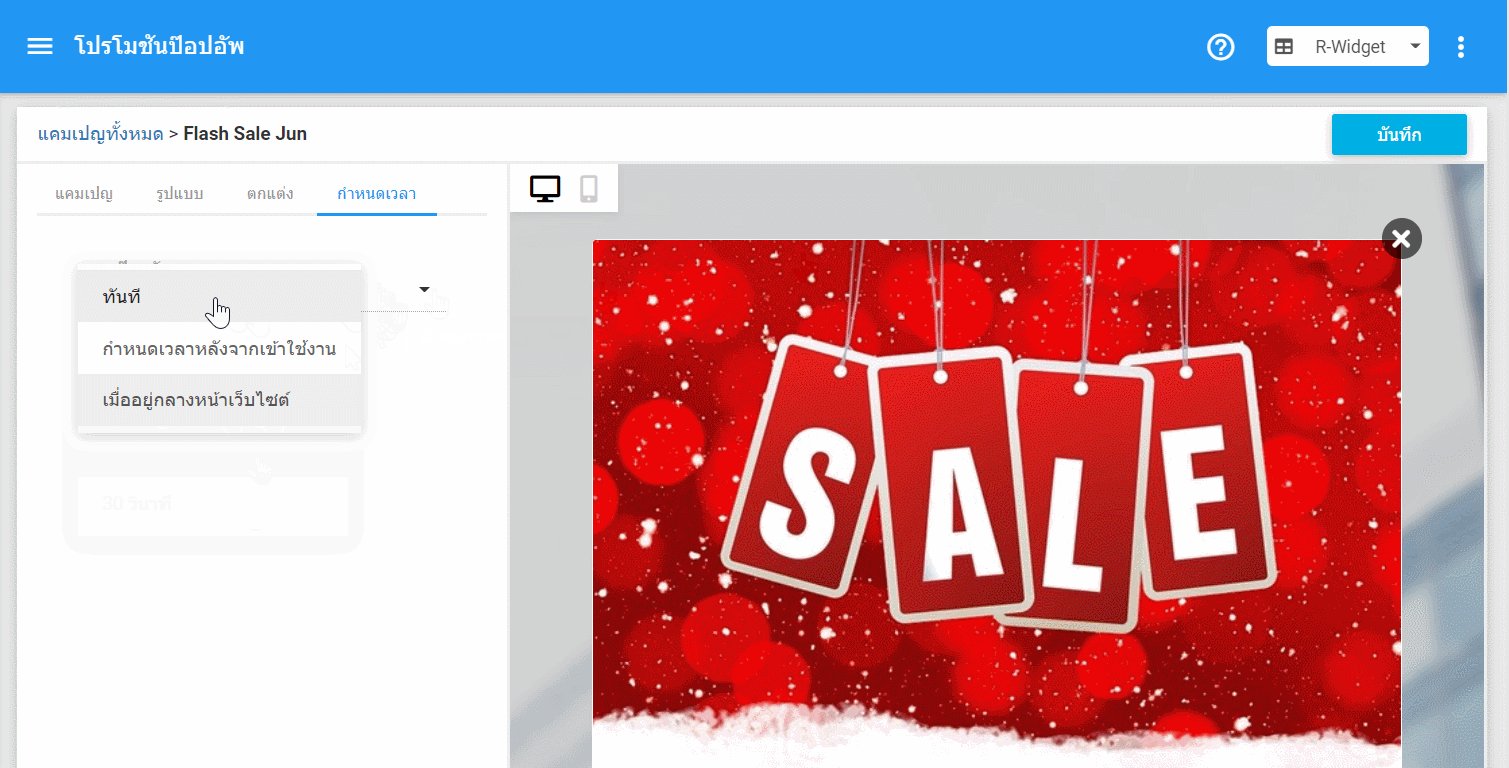
เมื่อตกแต่ง Popup เรียบร้อยแล้ว สามารถคลิกแท็บ "กำหนดเวลา" (Timing) เพื่อกำหนดเวลาที่ต้องการให้ Popup แสดงบนหน้าเว็บไซต์โดยสามารถเลือกได้ 3 แบบ คือ
- ทันที : แสดง Popup ทันทีเมื่อเปิดเข้ามายังเว็บไซต์
- กำหนดเวลาหลังจากเข้าใช้งาน : กำหนดเวลาแสดง Popup หลังจากผู้ใช้งานเข้ามายังเว็บไซต์ โดยสามารถเลือกระยะเวลาได้ คือ 5 วินาที, 10 วินาที และ 30 วินาที
- เมื่ออยู่กลางหน้าเว็บไซต์ : แสดง Popup เมื่อผู้ใช้งานเข้ามายังเว็บไซต์และเลื่อนดูข้อมูลไปถึงกลางหน้าเว็บไซต์
หมายเหตุ : แพ็กเกจฟรีสามารถใช้รูปแบบที่ระบบกำหนดให้ (หลังจากเข้าใช้งาน 5 วินาที) ไม่สามารถกำหนดเวลาในรูปแบบอื่นได้
เมื่อตั้งค่า Promotion Popup ทั้งหมดเรียบร้อยแล้วคลิก "บันทึก"

การบริหารจัดการแคมเปญ
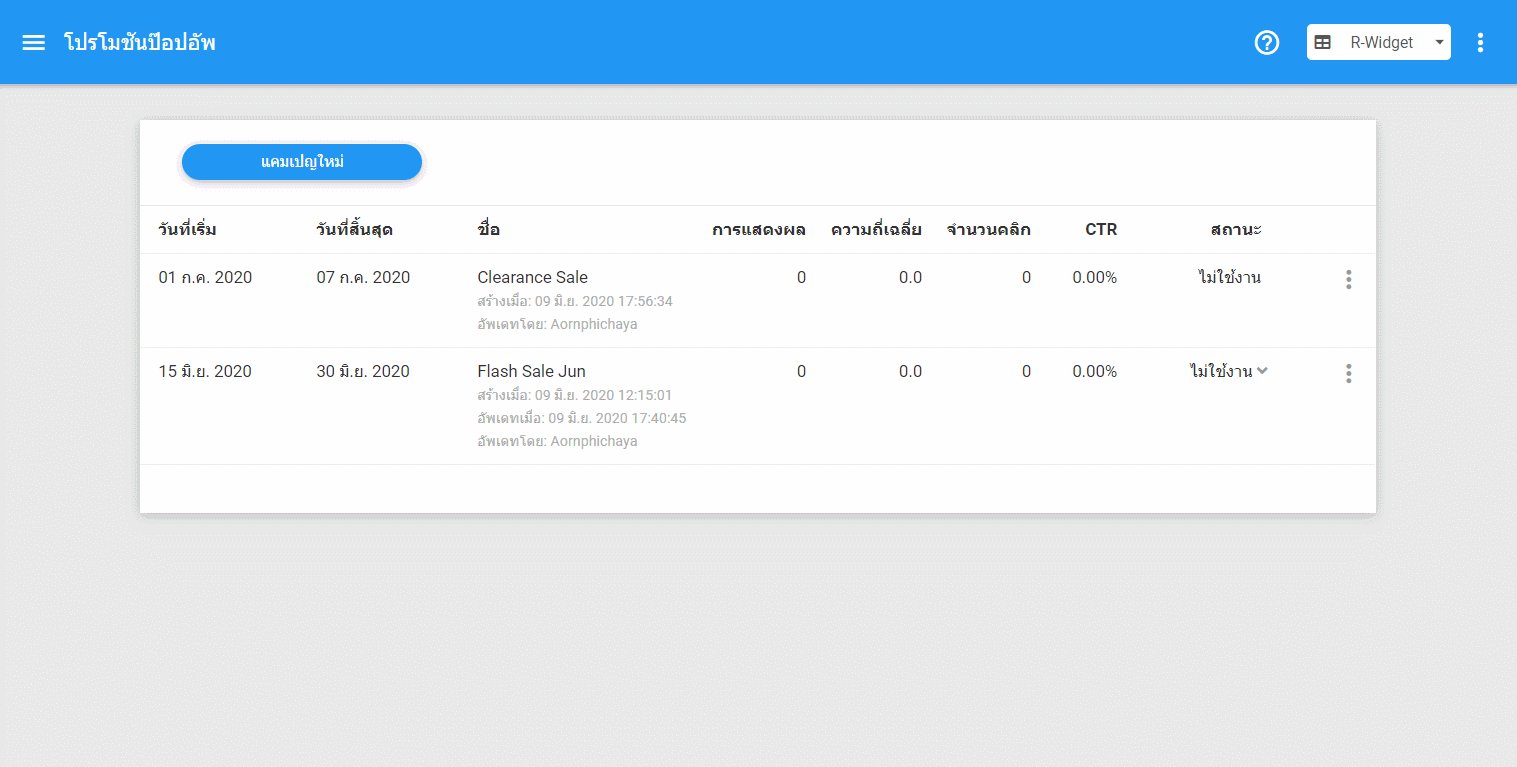
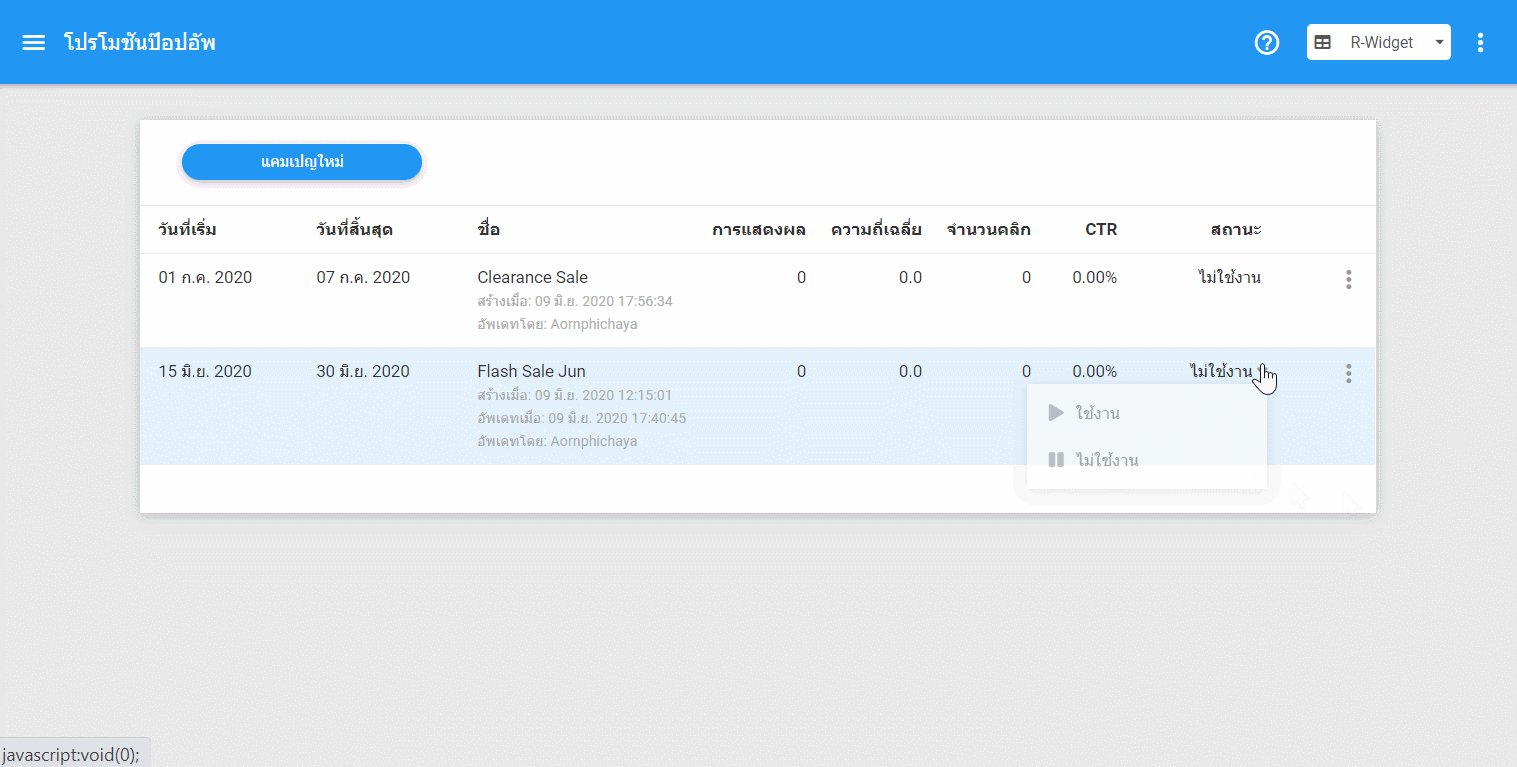
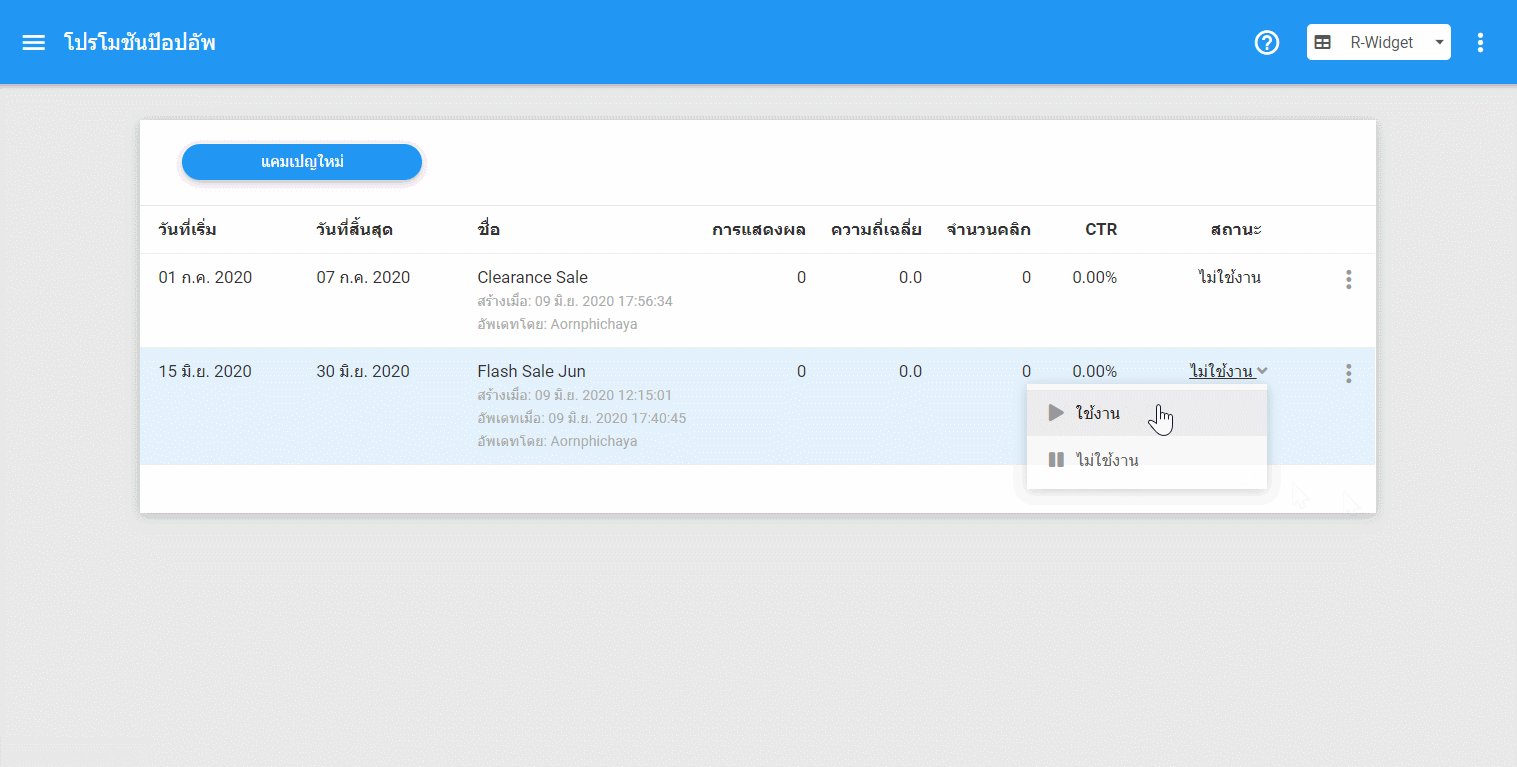
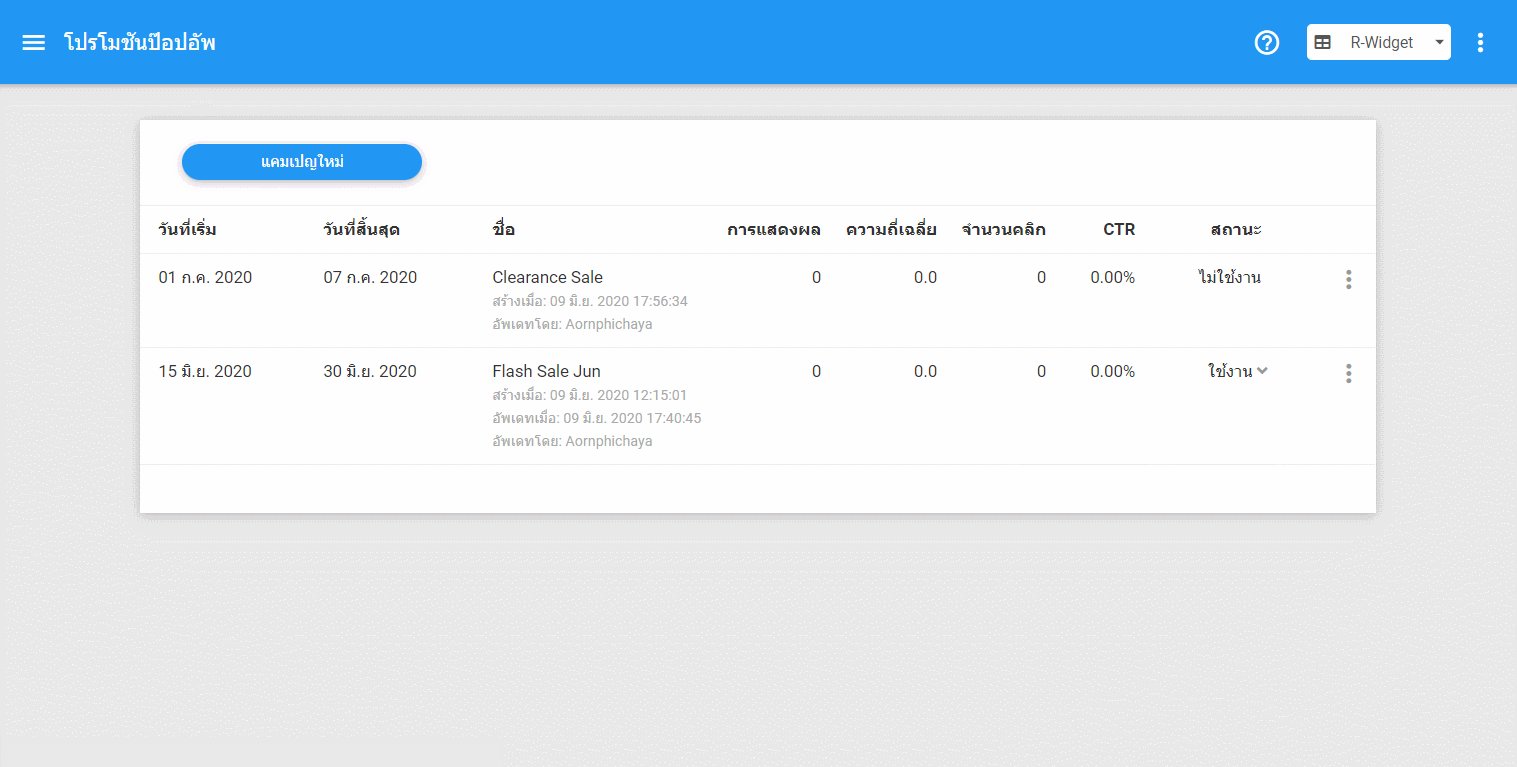
เมื่อบันทึกข้อมูลเรียบร้อยและกลับสู่หน้าแคมเปญทั้งหมด ระบบจะแสดงแคมเปญทั้งหมดที่สร้างไว้ สามารถเลือกเปลี่ยนสถานะของแคมเปญเป็น "ใช้งาน" หรือ "ไม่ใช้งาน" ได้ดังรูป

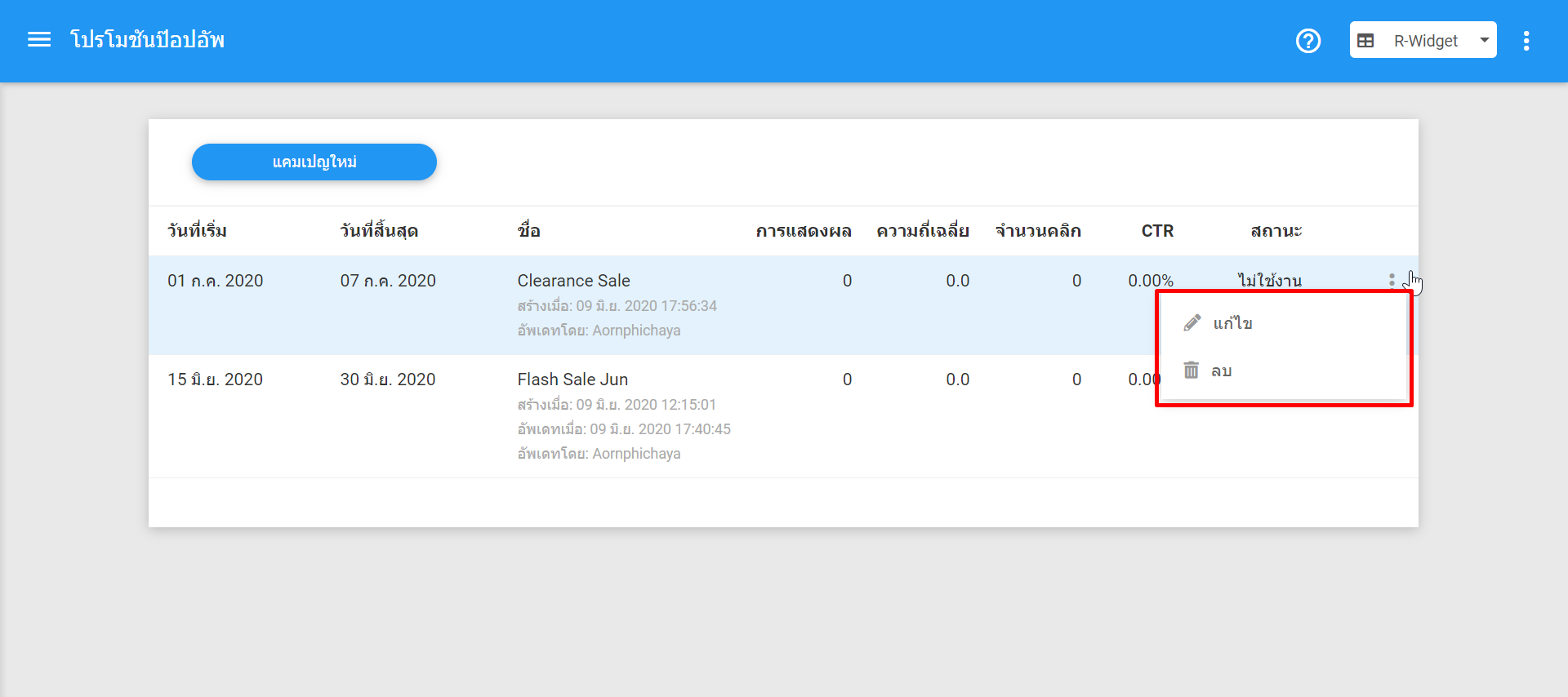
หากต้องการแก้ไขหรือลบแคมเปญสามารถคลิกเครื่องหมาย ![]() ของแคมเปญที่ต้องการและเลือก "แก้ไข" หรือ "ลบ" ได้
ของแคมเปญที่ต้องการและเลือก "แก้ไข" หรือ "ลบ" ได้

ข้อมูลสถิติ
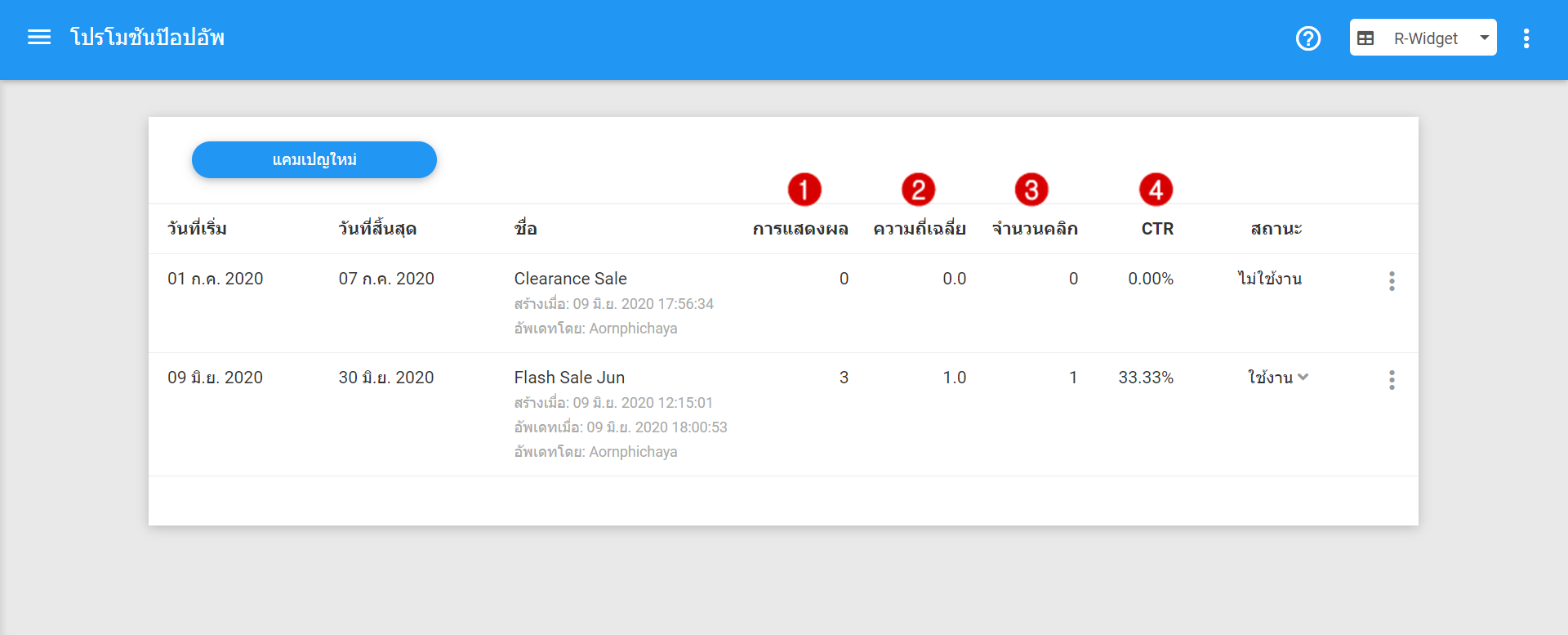
เมื่อมีการเปิดใช้งานแคมเปญ ระบบจะเก็บข้อมูลสถิติของแต่ละแคมเปญไว้ โดยสามารถดูข้อมูลได้ดังนี้
(1) การแสดงผล (Impression) : จำนวนการแสดงผล Popup
(2) ความถี่เฉลี่ย (Average Frequency) : จำนวนการแสดงผลเฉลี่ยต่อ 1 ผู้เข้าชม
(3) จำนวนคลิก (Clicks) : จำนวนการคลิก Popup
(4) CTR (Click Through Rate) : เปอร์เซ็นการคลิกต่อการแสดงผล

ข้อควรรู้เพิ่มเติมสำหรับการใช้งาน Promotion Popup
สำหรับแพ็กเกจฟรี
1. สามารถสร้างได้ 1 แคมเปญ
2. สามารถกำหนดวันเริ่มต้นได้ไม่เกิน 30 วัน นับจากวันที่สร้าง
3. สามารถกำหนดวันสิ้นสุดได้ไม่เกิน 30 วัน นับจากวันเริ่มต้น
4. สามารถแก้ไขและเปิด/ปิดการใช้งานแคมเปญได้
5. ไม่สามารถลบแคมเปญได้
สำหรับแพ็กเกจ Basic ขึ้นไป
1. สามารถสร้างแคมเปญได้ ไม่จำกัด
2. สามารถกำหนดวันเริ่มต้นได้ไม่เกิน 90 วัน นับจากวันที่สร้าง
3. สามารถกำหนดวันสิ้นสุดได้ไม่เกิน 90 วัน นับจากวันเริ่มต้น
4. วันเริ่มต้นและวันสิ้นสุดของแต่ละแคมเปญห้ามซ้อนทับกัน (overlapped)
5. สามารถแก้ไข, เปิด/ปิด การใช้งานและลบแคมเปญได้

