การตั้งค่าภาพ og:image
การตั้งค่าภาพ OG Image
การทำเว็บไซต์ให้มีคุณภาพ และเป็นที่รู้จักนั้น มีหลากหลายวิธี หนึ่งในนั้นคือ การนำเว็บไซต์ไปโปรโมทตามช่องทางต่าง ๆ เพื่อช่วยให้สินค้า หรือบริการของธุรกิจเป็นที่รู้จักมากยิ่งขึ้น โดยช่องทางที่ทำได้ง่ายที่สุด คือ การแชร์เนื้อหาของเว็บไซต์ไปยัง Social Media เช่น Facebook, LINE เป็นต้น ซึ่งเมื่อท่านนำ URL ของเว็บไซต์ไปแชร์ สังเกตว่าจะมีการแสดงภาพขนาดเล็กประกอบกับ URL ของเว็บไซต์ท่าน ซึ่งสำหรับ Facebook และ Social Media ส่วนใหญ่ จะพยายามหาจากภาพที่อยู่ในหน้าเว็บไซต์มาแสดง ซึ่งเรียกว่า “og image” (Open Graph Image) แต่รูปภาพที่ถูกนำมาแสดง อาจจะไม่ตรงกับตามความต้องการ เช่น รูปภาพไม่ได้สื่อถึงเนื้อหานั้นๆ หรือไม่สวยงาม
จึงเป็นที่มาให้ Readyplanet พัฒนาเครื่องมือ og:image ขึ้นมา เพื่อให้เจ้าของเว็บไซต์ สามารถตั้งค่ารูปภาพตามที่ต้องการบนเว็บไซต์สำเร็จรูป R-Web โดยกำหนดรูปภาพให้เหมาะสมกับเนื้อหา ซึ่งตั้งค่าได้ง่าย มีความสวยงาม อีกทั้งยังช่วยให้เนื้อหาในแต่ละหน้า มีความน่าสนใจมากขึ้นอีกด้วย
วิธีการตั้งค่าภาพ og:image
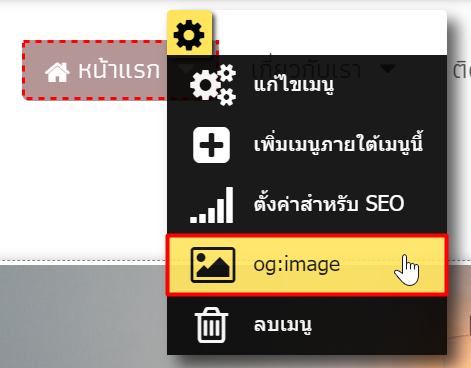
1. ไปยังเมนูที่ต้องการ นำเมาส์แตะที่สัญลักษณ์ เลือก og:image

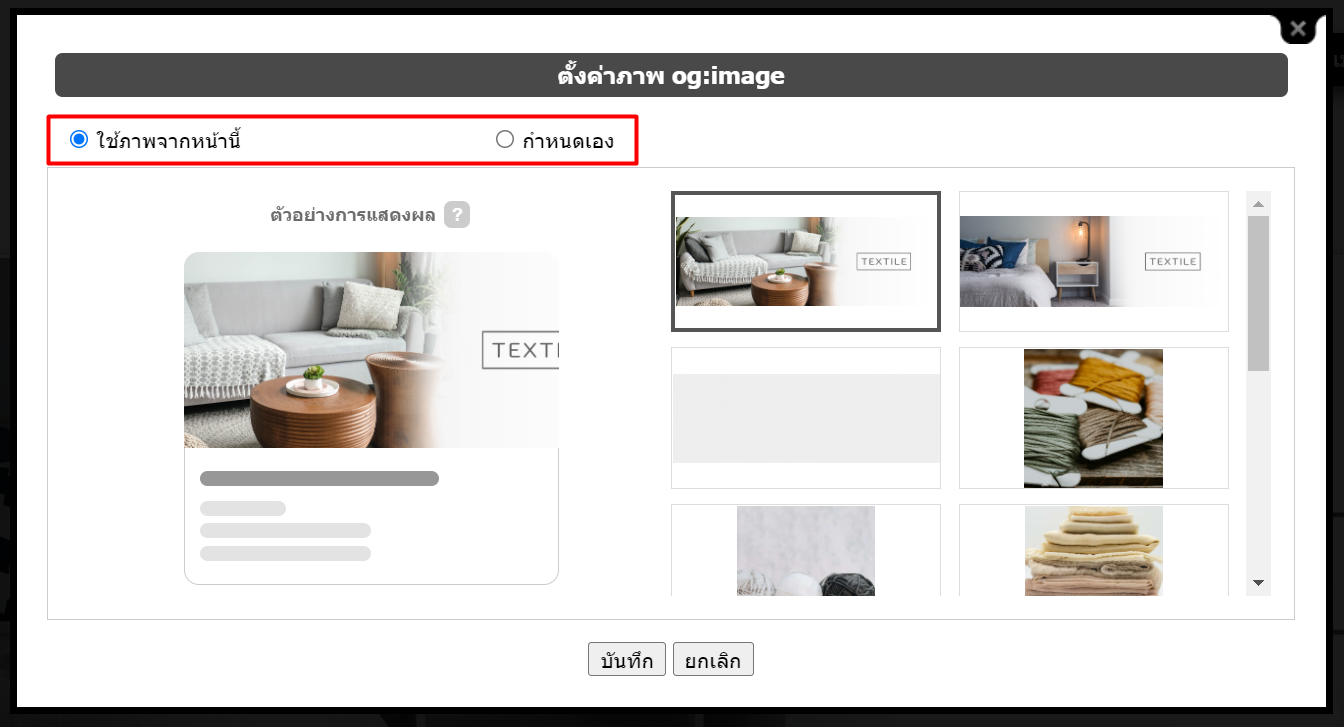
2. มี 2 รูปแบบให้เลือก คือ ใช้ภาพจากหน้านี้ หรือกำหนดเอง

กรณี ต้องการใช้ภาพที่มีจากหน้านี้
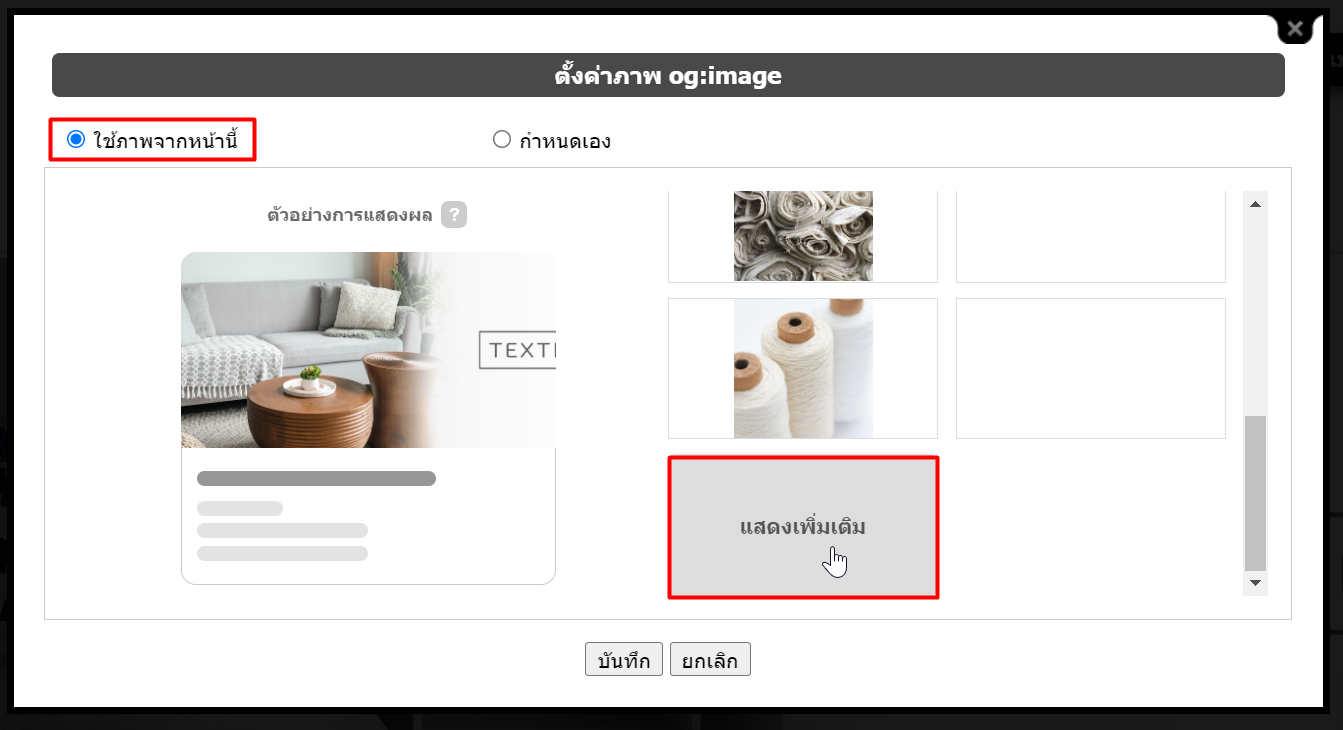
- เลือก ใช้ภาพจากหน้านี้ ซึ่งเป็นรูปภาพทั้งหมดที่ระบบดึงมาแสดง
- หากต้องการดูรูปภาพทั้งหมด คลิกแสดงเพิ่มเติม
- จากนั้น เลือกรูปภาพที่ต้องการ กดบันทึก

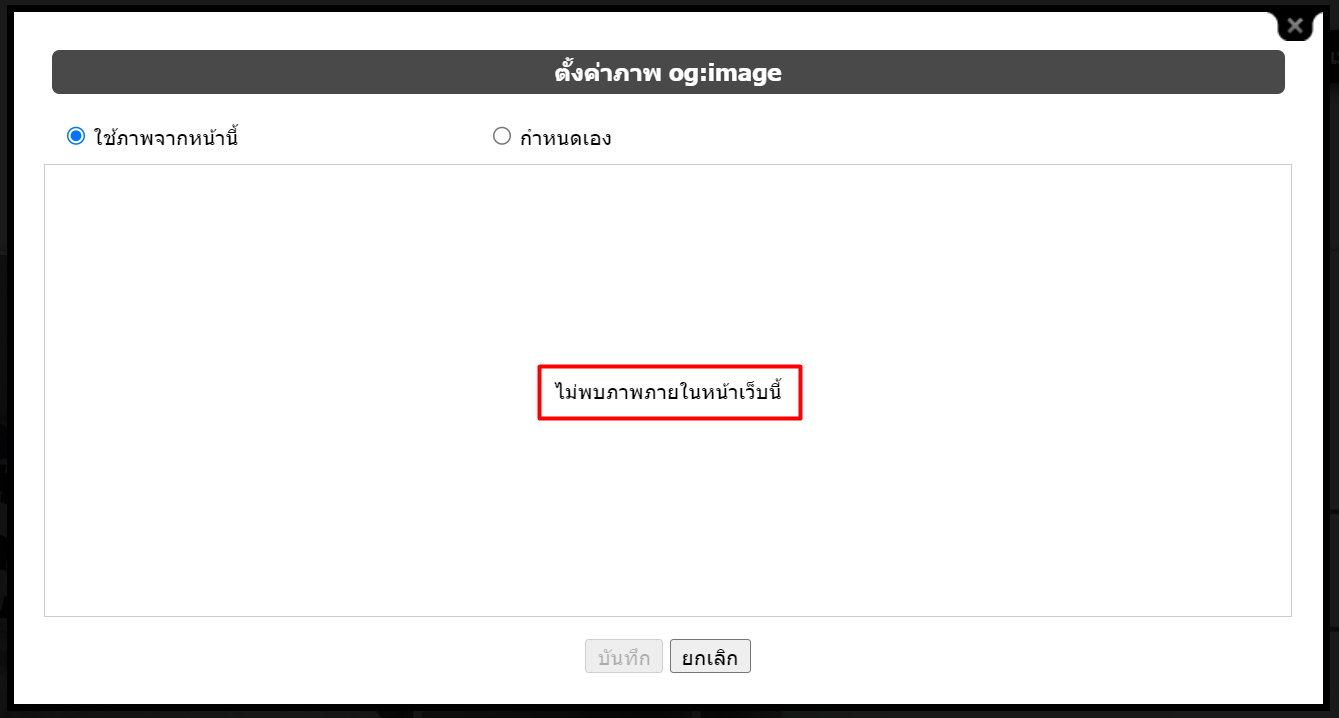
- หากในเมนูที่ต้องการกำหนด og:image ไม่มีรูปภาพ จะแสดงข้อความ "ไม่พบภาพภายในหน้าเว็บนี้" ซึ่งจะต้องเลือกใช้ภาพที่กำหนดเอง

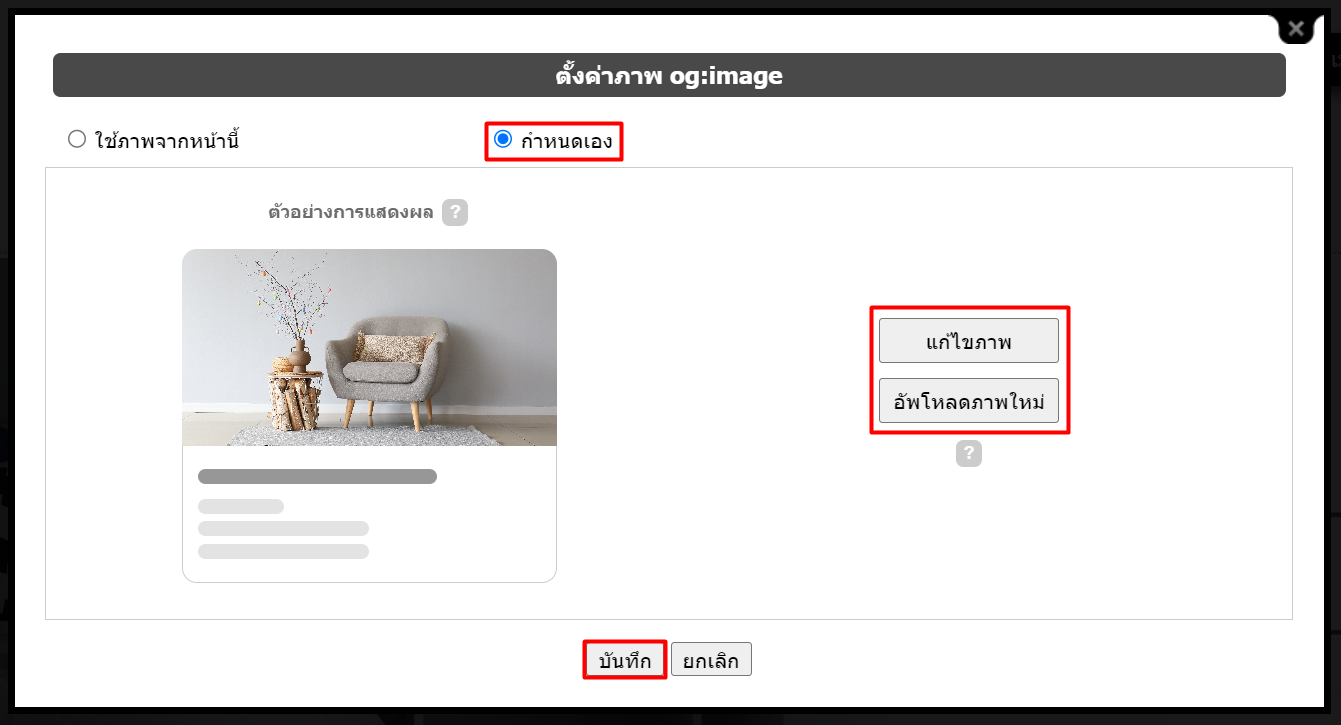
กรณี ต้องการใช้ภาพที่กำหนดเอง
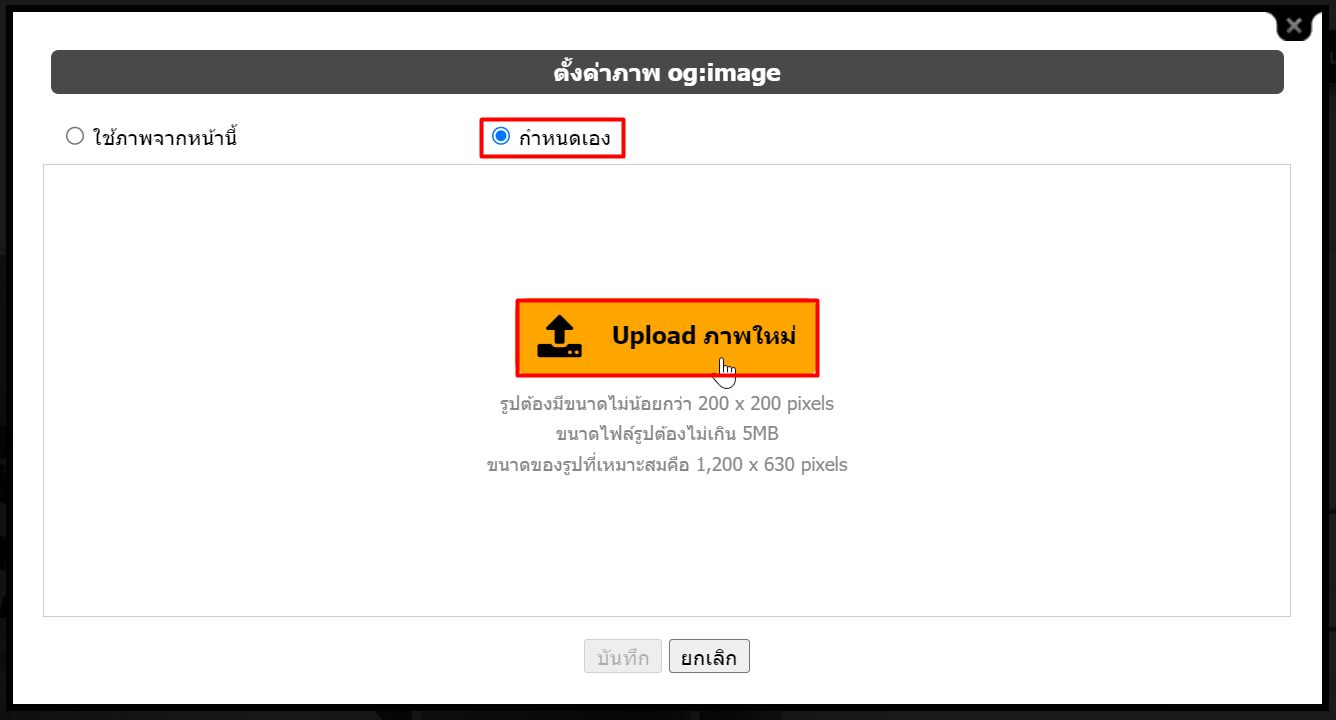
- เลือก กำหนดเอง จะปรากฎปุ่ม Upload ภาพใหม่ ซึ่งระบบกำหนดขนาดรูปภาพที่อัปโหลดได้ ดังนี้
- รูปต้องมีขนาดไม่น้อยกว่า 200 x 200 pixels
- ขนาดไฟล์รูปต้องไม่เกิน 5MB
- ขนาดของรูปที่เหมาะสมคือ 1200 x 630 pixels

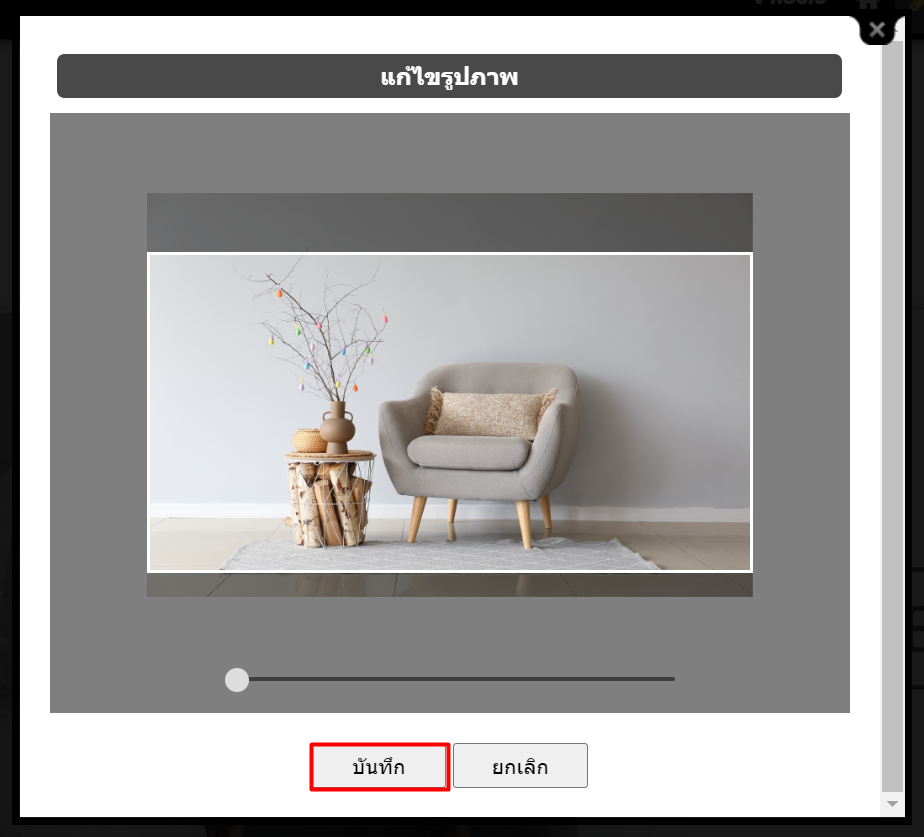
- จากนั้น เลือกรูปภาพจากเครื่องคอมพิวเตอร์ สามารถปรับขนาดรูปภาพ แล้วกดบันทึก

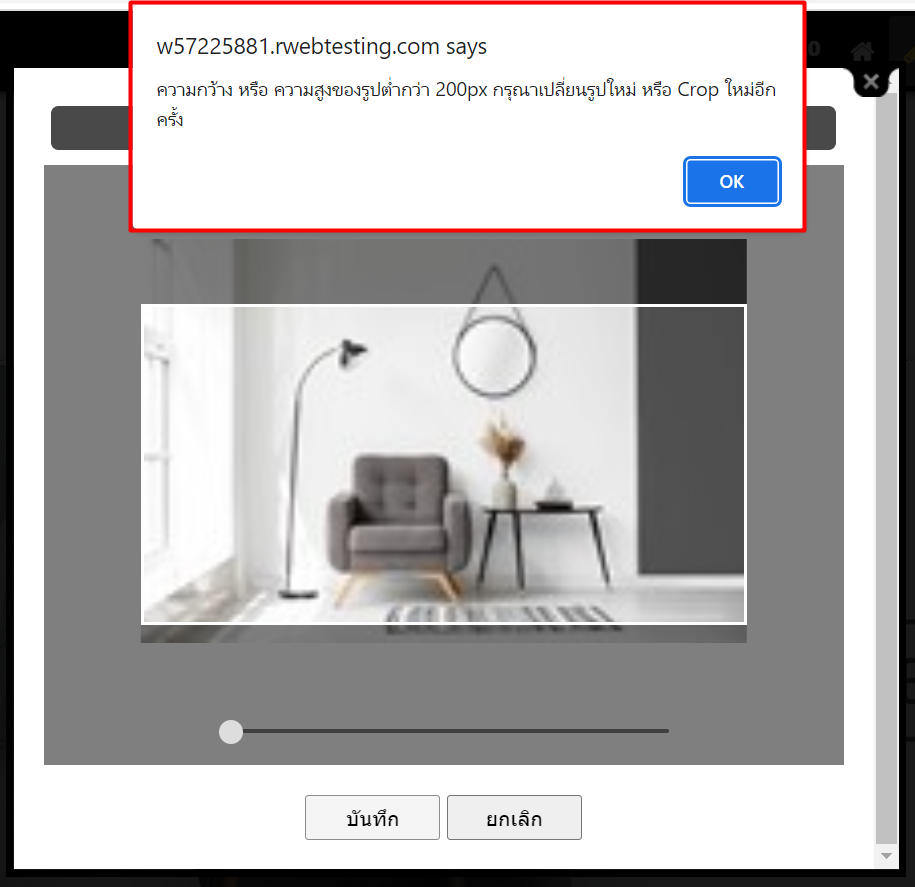
- กรณีที่ไฟล์รูปภาพมีขนาดความกว้างหรือความสูงต่ำกว่า 200 pixels เมื่อกดบันทึก ระบบจะมีการแจ้งเตือน ต้องเปลี่ยนรูปภาพและอัปโหลดใหม่อีกครั้ง

- หากอัปโหลดสำเร็จ จะแสดงตัวอย่างรูปภาพ และสามารถแก้ไขภาพเดิม หรืออัปโหลดภาพใหม่ได้ เมื่อได้รูปภาพที่ต้องการ จากนั้น กดบันทึก

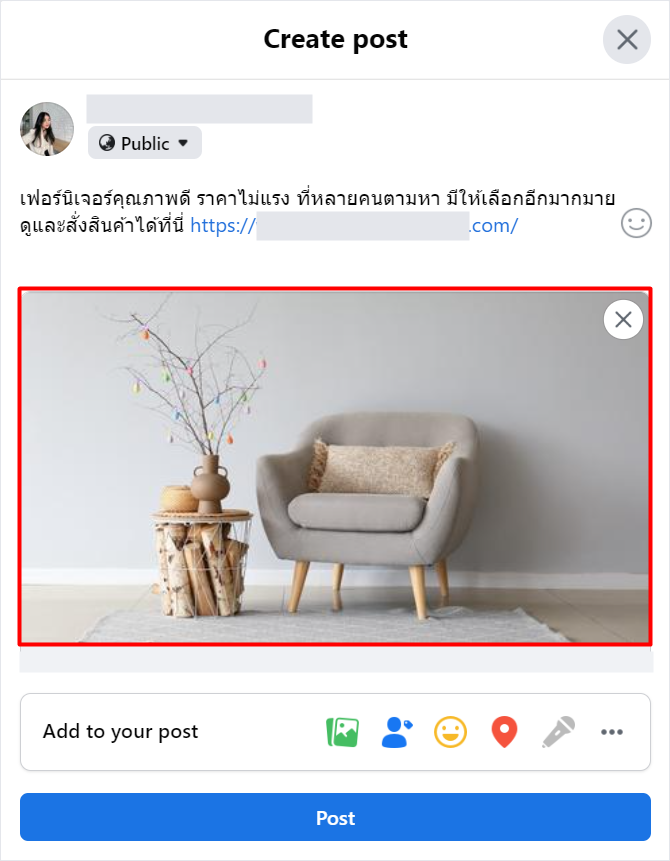
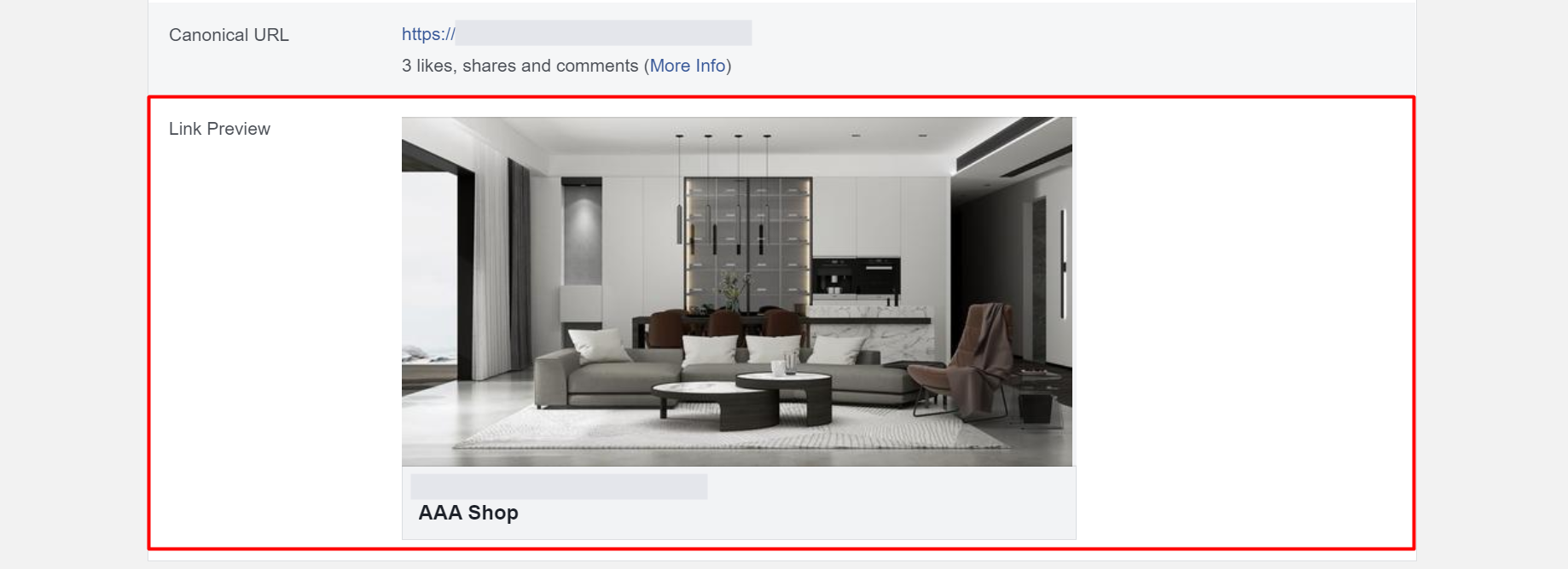
ตัวอย่างการแสดงผล og:image เมื่อนำไปแชร์ที่ Facebook

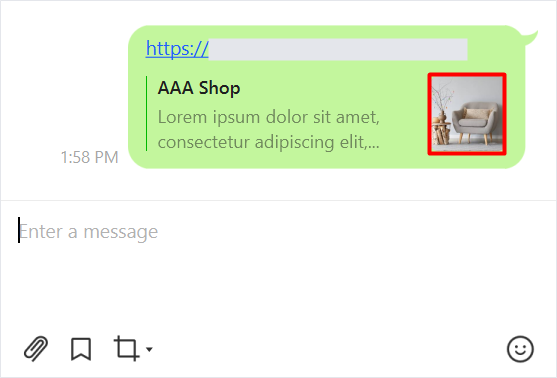
ตัวอย่างการแสดงผล og:image เมื่อนำไปแชร์ที่ LINE

คำแนะนำเพิ่มเติม
หากท่านใช้งานเครื่องมือ og:image แล้วมีการเปลี่ยนแปลงรูปภาพในแต่ละหน้า เมื่อนำไปแชร์ที่ LINE แล้วปรากฎว่ารูปภาพไม่เปลี่ยนตามที่ตั้งค่าไว้ สาเหตุอาจจะมาจากข้อมูลนั้นติดแคช (Cache) ซึ่ง Cache คือ ไฟล์ประเภทต่างๆ เช่น รูปภาพ สคริปต์ ไฟล์ Media ที่แอปพลิเคชันหรือเว็บไซต์เก็บเอาไว้ในสมาร์ทโฟน เมื่อมีการเรียกใช้แอปพลิเคชันหรือเข้าสู่เว็บไซต์นั้นๆ ก็จะดึงเอาข้อมูล cache ขึ้นมาใช้ โดยที่ไม่ต้องดาวน์โหลดข้อมูลทุกอย่างใหม่ตั้งแต่ต้นทุกครั้ง เพื่อให้ใช้งานได้รวดเร็วยิ่งขึ้น ซึ่ง cache เหล่านี้ทำให้มีการจดจำค่าเดิมก่อนที่จะเปลี่ยนรูปภาพ og:image จึงขอแนะนำเพิ่มเติมสำหรับวิธีการ Clear cache ใน Facebook และ LINE ดังนี้
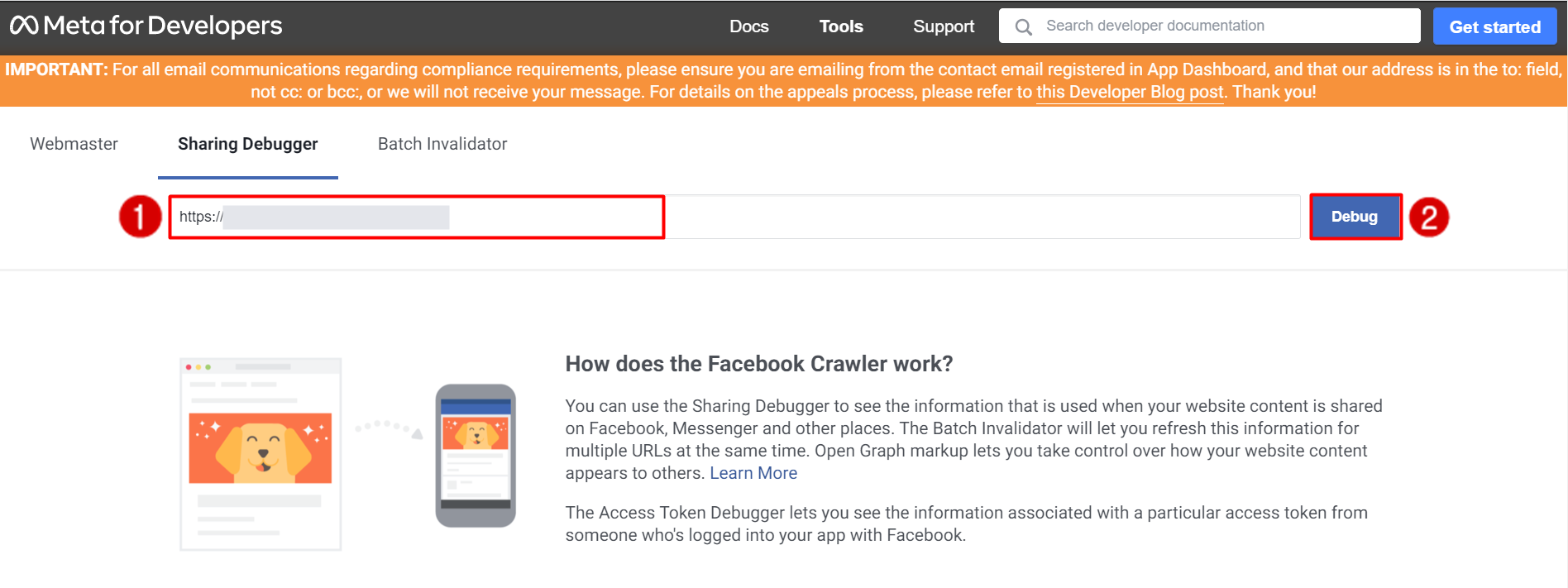
การ Clear cache ใน Facebook
ไปที่ https://developers.facebook.com/tools/debug/
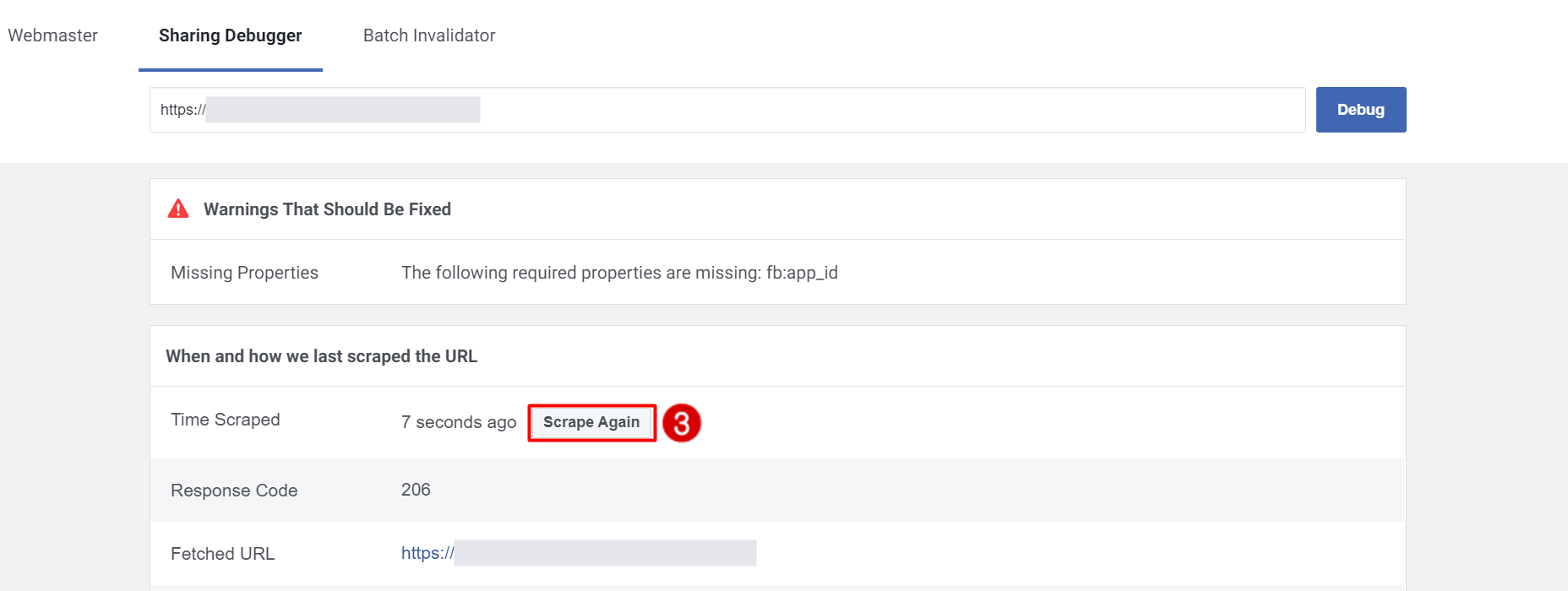
1. วาง URL ของเว็บไซต์ที่มีการเปลี่ยนแปลง og:image
2. คลิกปุ่ม Debug

3. กดปุ่ม Scrape Again จะแสดงข้อมูล ดังรูป


เมื่อทำการ Clear cache เรียบร้อยแล้ว ก็สามารถนำ URL ของเว็บไซต์ไปแชร์ใน Facebook จะแสดงผลเป็นรูปภาพใหม่ที่ตั้งค่าไว้
การ Clear cache ใน LINE
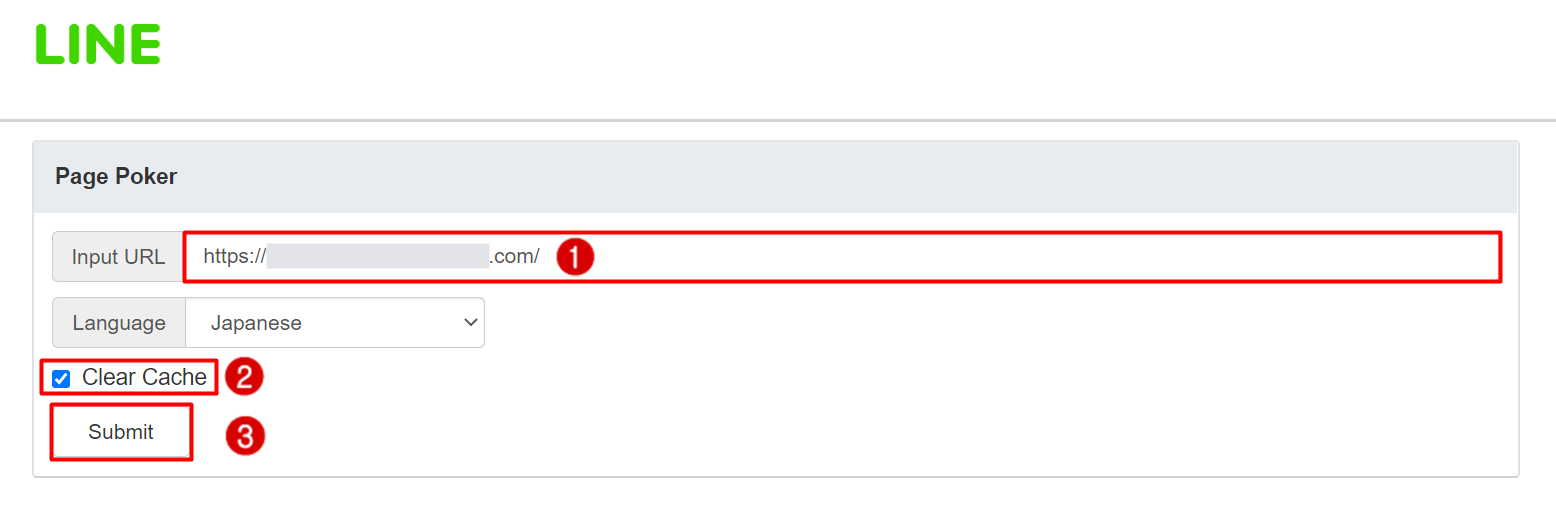
ไปที่ https://poker.line.naver.jp/
1. ช่อง Input URL : วาง URL ของเว็บไซต์ที่มีการเปลี่ยนแปลง og:image
2. ติ๊ก Clear Cache
3. กดปุ่ม Submit

จากนั้นเลื่อนลงมาด้านล่าง จะปรากฎรายละเอียดที่เกี่ยวกับการ Clear cache ถือว่าดำเนินการเรียบร้อย สามารถนำ URL ของเว็บไซต์ไปแชร์ใน LINE จะแสดงผลเป็นรูปภาพใหม่ที่ตั้งค่าไว้