ติดตั้ง Facebook Page Plugin (Like Box) ในระบบ R-Web

Facebook Page เป็นอีกหนึ่งช่องทางในการติดต่อสื่อสารและสร้างปฏิสัมพันธ์อันดีระหว่างธุรกิจและลูกค้า รวมถึงสามารถนำข้อมูลจากเว็บไซต์ไปแชร์บนเพจ ก็จะช่วยประชาสัมพันธ์เว็บไซต์ไปในตัวด้วยค่ะ
ในทางกลับกัน คุณก็สามารถแสดงผล Like Box Plugin จาก Facebook บนหน้าเว็บไซต์ได้ ซึ่งถ้าผู้ชมเว็บได้กด Like ใน Like Box บนหน้าเว็บไซต์ ข้อมูลก็จะเชื่อมโยงกับ Page เท่ากับเป็นการกด Like Facebook Page ที่เราสร้างไว้ให้อัตโนมัติด้วย เป็นการช่วยส่งเสริมการทำการตลาดออนไลน์ที่ได้ผลดีอีกช่องทางหนึ่ง
(สำหรับท่านที่ยังไม่ได้สร้าง Facebook Page สามารถเริ่มต้นสร้าง Page ได้ คลิกที่นี่ ค่ะ)
โดยวิธีสร้าง Like Box และนำไปติดตั้งในเว็บไซต์พร้อมใช้ R-Web มีขั้นตอนที่ไม่ยาก ดังนี้ค่ะ
1. Copy URL ของ Facebook Fan Page ของคุณ ตัวอย่าง Fan Page ของ ReadyPlanet มี URL คือ www.facebook.com/readyplanet เป็นต้น
ในกรณีที่คุณยังไม่ตั้งชื่อ URL หน้า Facebook Fan Page อย่างเป็นทางการ ทำให้ไม่สามารถนำ URL ที่เป็น www.facebook.com/ชื่อเพจ มาใช้งานได้ ก็สามารถ Copy URL Page แบบชั่วคราว โดยเปิดหน้า Page Facebook ที่คุณสร้างไว้ตามปกติ แล้วคัดลอก URL ของ Page ที่ปรากฎ ดังรูปค่ะ (หากต้องการตั้งชื่อ URL Page ก่อน สามารถตั้งได้ที่ http://www.facebook.com/username ค่ะ)
2. จากนั้นไปที่ url https://developers.facebook.com/docs/plugins/page-plugin จะเข้าสู่หน้า Page Plugin เพื่อสร้างโค้ด Like box โดยเลือกรูปแบบการแสดงผลของ Like Box ตามหัวข้อที่ปรากฎ โดยจะมีการแสดงตัวอย่าง Like Box ปรากฎให้เห็นด้วย
![]() Facebook Page URL ให้วาง URL ของ Facebook Page ที่คุณคัดลอกมาจากขั้นตอนในข้อที่ 1
Facebook Page URL ให้วาง URL ของ Facebook Page ที่คุณคัดลอกมาจากขั้นตอนในข้อที่ 1
![]() Tab พิมพ์ข้อความเพื่อเลือกการแสดงผลข้อมูลจากแท็บต่าง ๆ ที่อยู่ใน Page ของคุณ ใน Like Box เช่น Timeline เพื่อแสดงโพสต์ต่าง ๆ, Messages จะทำให้ Like Box มีช่องให้ผู้ชมส่งข้อความ Inbox ถึงเพจได้ทันที หรือ Events จะแสดงผลกำหนดการที่เพจได้สร้างไว้ เป็นต้น
Tab พิมพ์ข้อความเพื่อเลือกการแสดงผลข้อมูลจากแท็บต่าง ๆ ที่อยู่ใน Page ของคุณ ใน Like Box เช่น Timeline เพื่อแสดงโพสต์ต่าง ๆ, Messages จะทำให้ Like Box มีช่องให้ผู้ชมส่งข้อความ Inbox ถึงเพจได้ทันที หรือ Events จะแสดงผลกำหนดการที่เพจได้สร้างไว้ เป็นต้น
![]() Width คือ ขนาดความกว้างของ Like Box (ความกว้างเริ่มต้นที่ Facebook กำหนดให้คือ 180 pixels กว้างสูงสุดไม่เกิน 500 pixels)
Width คือ ขนาดความกว้างของ Like Box (ความกว้างเริ่มต้นที่ Facebook กำหนดให้คือ 180 pixels กว้างสูงสุดไม่เกิน 500 pixels)
![]() Height คือ ขนาดความสูงของ Like Box (ความสูงเริ่มต้นที่ 70 pixels)
Height คือ ขนาดความสูงของ Like Box (ความสูงเริ่มต้นที่ 70 pixels)
![]() ตัวเลือก Use Small Header แสดงผลข้อมูลเพจเป็นส่วนหัว เฉพาะ รูปโปรไฟล์เพจ, ชื่อเพจ, ปุ่ม Like, และจำนวนคนที่กด Like แล้ว
ตัวเลือก Use Small Header แสดงผลข้อมูลเพจเป็นส่วนหัว เฉพาะ รูปโปรไฟล์เพจ, ชื่อเพจ, ปุ่ม Like, และจำนวนคนที่กด Like แล้ว
![]() ตัวเลือก Adapt to plugin container width เลือกเพื่อให้ Like Box ปรับขนาดให้พอดีกับพื้นที่ติดตั้ง plug in โดยอัตโนมัติ
ตัวเลือก Adapt to plugin container width เลือกเพื่อให้ Like Box ปรับขนาดให้พอดีกับพื้นที่ติดตั้ง plug in โดยอัตโนมัติ
![]() ตัวเลือก Hide Cover Photo คลิกเลือกเพื่อไม่ให้ภาพ Cover ของ Page แสดงผลใน Like Box
ตัวเลือก Hide Cover Photo คลิกเลือกเพื่อไม่ให้ภาพ Cover ของ Page แสดงผลใน Like Box
![]() ตัวเลือก Show Friend's Faces คลิกเลือกแสดงหรือไม่แสดงรูปโปรไฟล์ของสมาชิกใน Page ใน Like Box
ตัวเลือก Show Friend's Faces คลิกเลือกแสดงหรือไม่แสดงรูปโปรไฟล์ของสมาชิกใน Page ใน Like Box
เมื่อตั้งค่าการแสดงผลของ Like Box ตามต้องการแล้ว คลิกปุ่ม Get Code
3. จะปรากฎหน้าต่างสำหรับรับ Code ให้คลิกที่แท็บ IFrame และคัดลอกโค้ดที่ปรากฎ
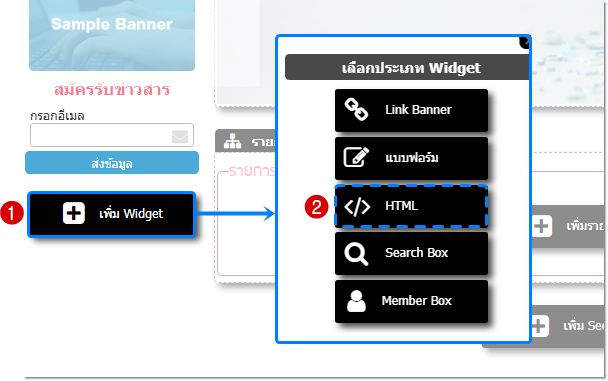
4. วิธีการติดตั้งโค้ด Like Box ในเว็บไซต์ R-Web ที่เมนูด้านข้าง คลิกเมนู "เพิ่ม Widget" ปรากฎหน้าต่าง "เลือกประเภท Widget" ให้คลิกปุ่ม "HTML"

5. จะปรากฎหน้าต่าง "พิมพ์ HTML Code ลงในช่องด้านล่างนี้" ให้วางโค้ดที่คัดลอกมาในช่องว่าง และคลิก "บันทึก"
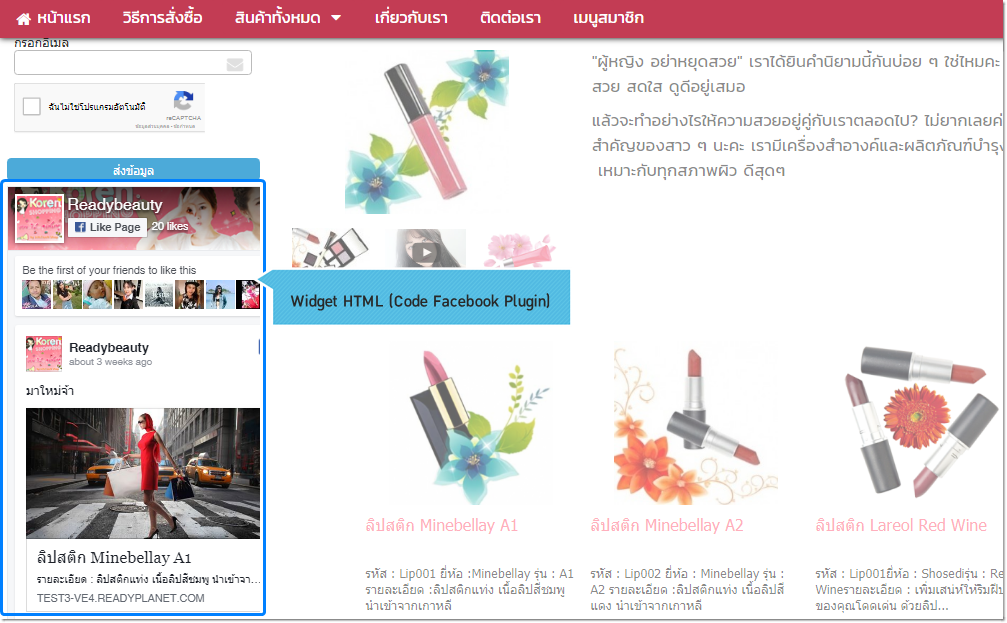
แสดงผล Facebook Page Plugin บนหน้าเว็บไซต์ในพื้นที่ Widget ด้านข้าง

กรณีต้องการวางโค้ด Facebook Page Plugin ที่พื้นที่ด้านล่างเว็บไซต์ระบบ R-Web
6. ไปที่บริเวณ Footer พื้นที่ด้านล่างของเว็บไซต์ เมื่อปรากฎสัญลักษณ์ ![]() ให้คลิก "แก้ไขด้วย Text Editor"
ให้คลิก "แก้ไขด้วย Text Editor"
7. ระบบแสดงหน้าต่าง Text Editor ให้คลิกที่เมนู Tools > "Source Code"
8. ระบบแสดงหน้าต่าง Source Code ให้วางโค้ด IFrame และคลิก OK
9. ระบบจะแสดงหน้า Text Editor อีกครั้ง ให้คลิก บันทึก
นอกจากนี้ เครื่องมือ HTML Widget ยังรองรับการตกแต่งเว็บไซต์ด้วยโค้ด HTML อื่น ๆ ได้อีกหลายชนิด เช่น โค้ดอัตราแลกเปลี่ยนเงิน, โค้ดราคาน้ำมัน, โค้ดพยากรณ์อากาศ ฯลฯ
แต่อย่างไรก็ตาม ReadyPlanet ไม่แนะนำให้นำ code จากเว็บไซต์ต่าง ๆ ที่เสถียรภาพของเว็บไซต์ไม่ดี หรือมี server อยู่ต่างประเทศ เนื่องจากการเปิดหน้าเว็บไซต์ของคุณ จะขึ้นอยู่กับความเร็ว และเสถียรภาพของระบบเว็บไซต์ที่คุณนำ code มาติดตั้งด้วย เช่น หาก server ของ code ที่นำมาติดล่ม หรือโหลดช้า จะทำให้เว็บของคุณเปิดไม่ได้หรือโหลดช้าด้วย
หากพบปัญหาเกิดขึ้น วิธีการแก้ไขคือ เข้าไปลบ code ต่าง ๆ เหล่านี้ออก เว็บไซต์ของคุณก็จะทำงานได้ตามปกติค่ะ


