โดยปกติ เมื่อเว็บมาสเตอร์เลือกใช้ Smart Theme ใหม่ ระบบจะแสดง "Smart Section แก้ไข หรือลบ Smart Section เหล่านั้น รวมถึงเพิ่ม Smart Section ที่รูปแบบอื่น ๆ และ Section ปกติ ได้ไม่จำกัดจำนวน ในเว็บไซต์ทุก ๆ หน้าค่ะ
VIDEO
วิธีเพิ่ม Smart Section
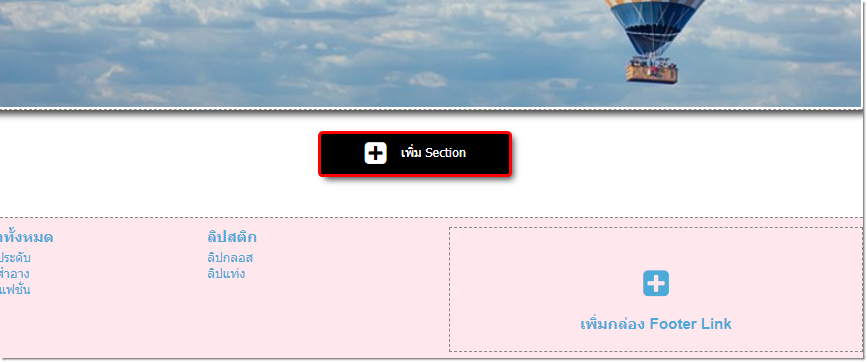
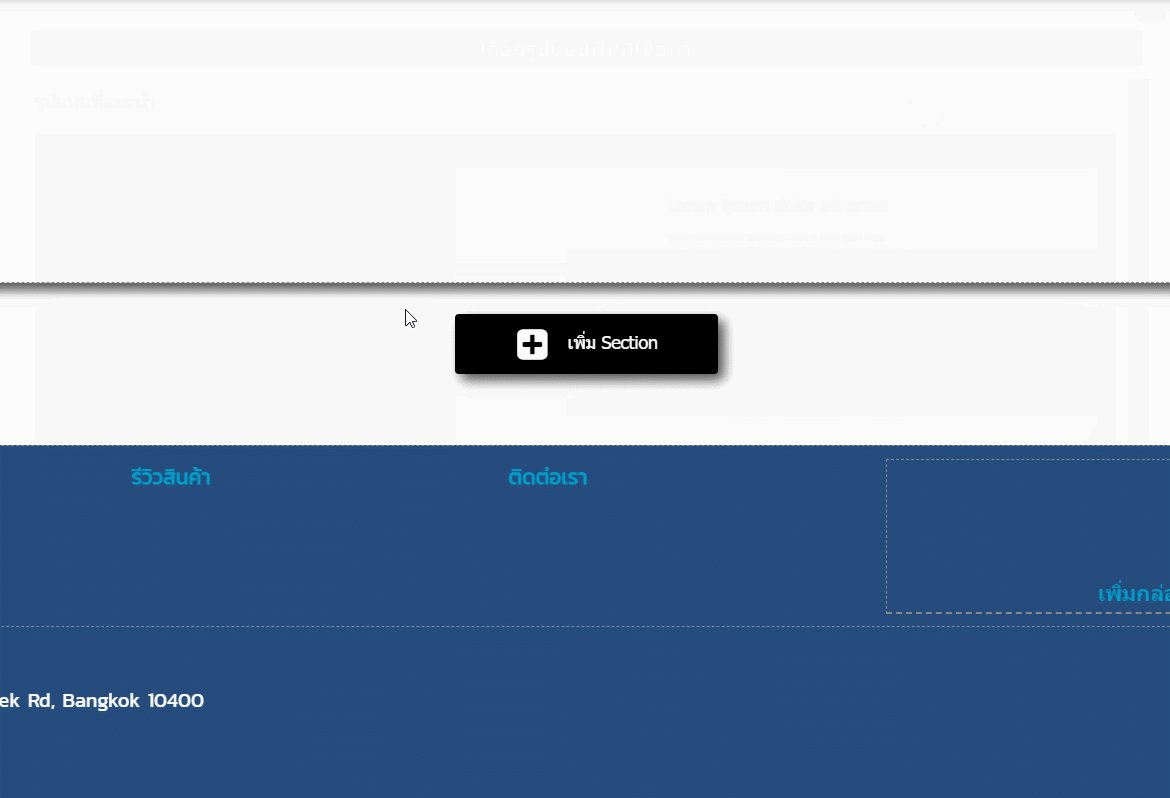
1. คลิกปุ่ม "เพิ่ม Section "
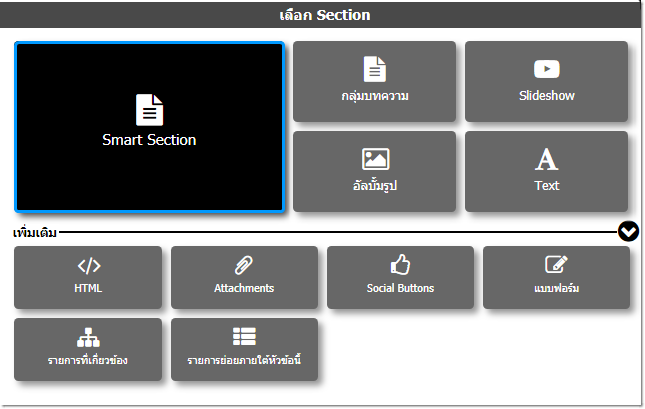
2. ปรากฎหน้าต่าง "เลือก Section " ให้คลิกเลือก "Smart Section "
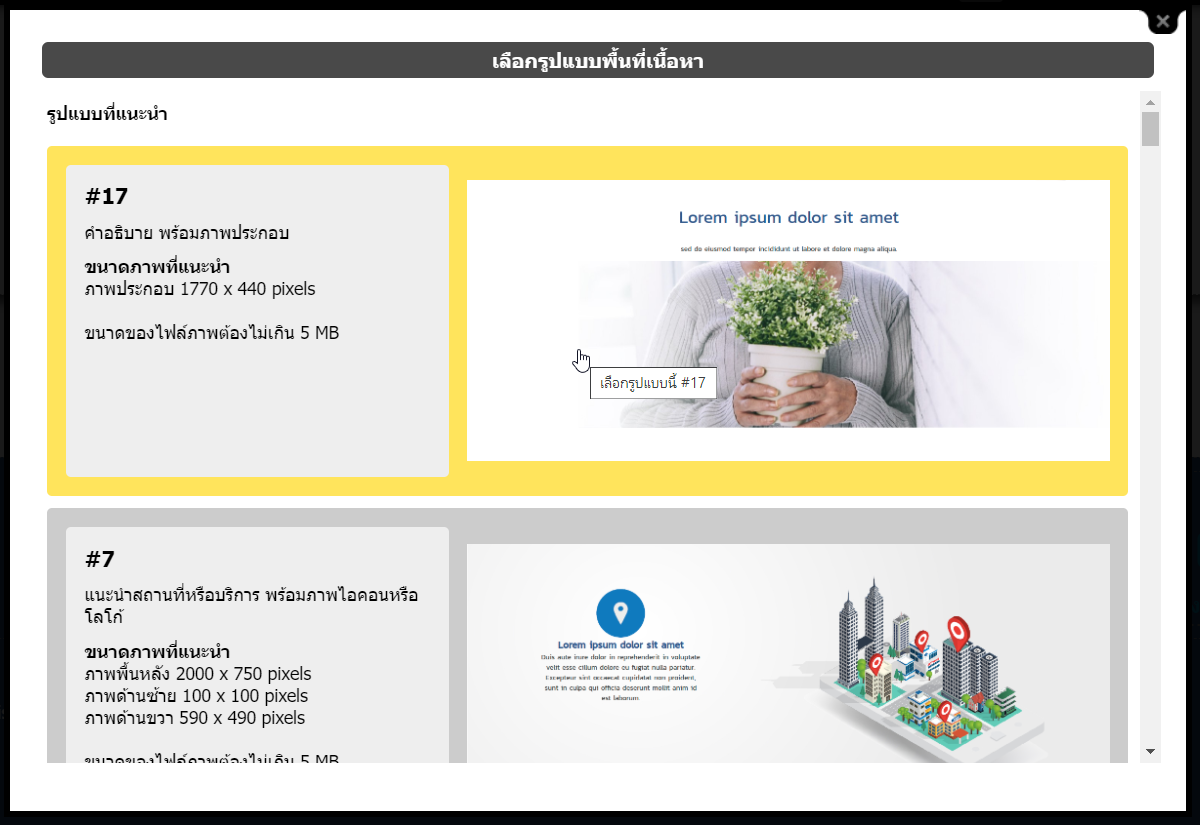
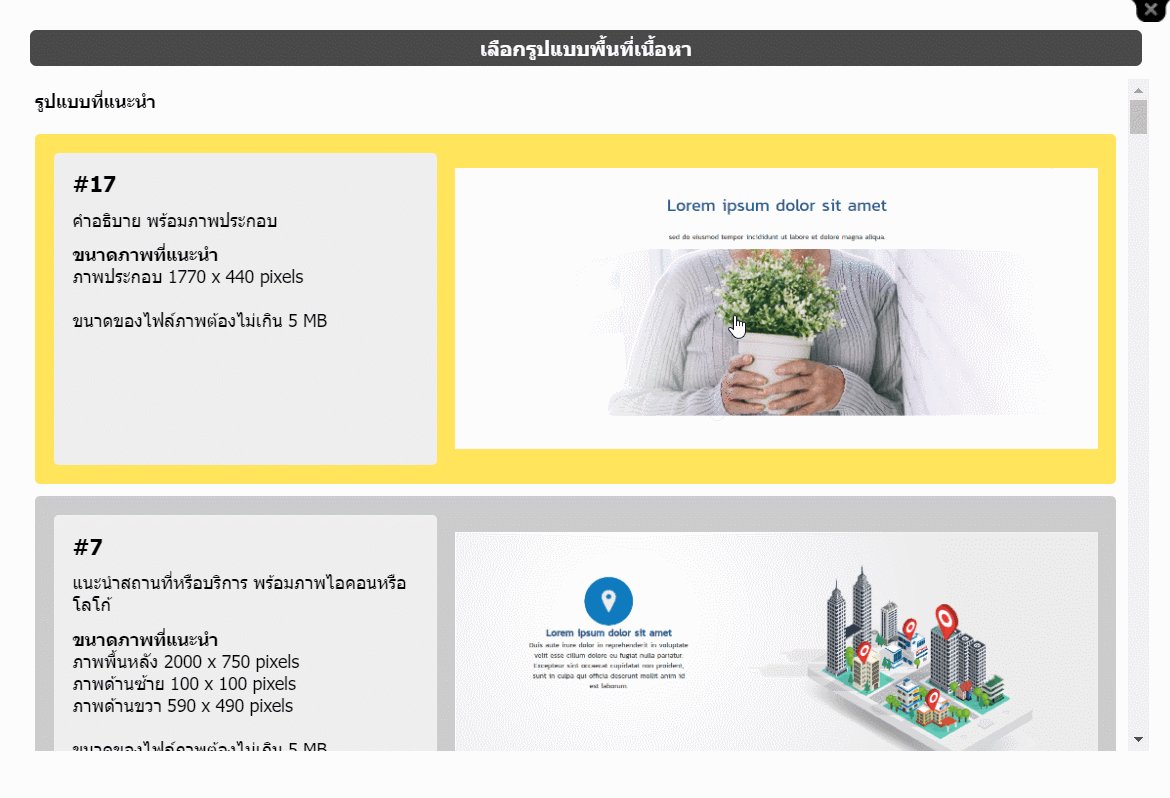
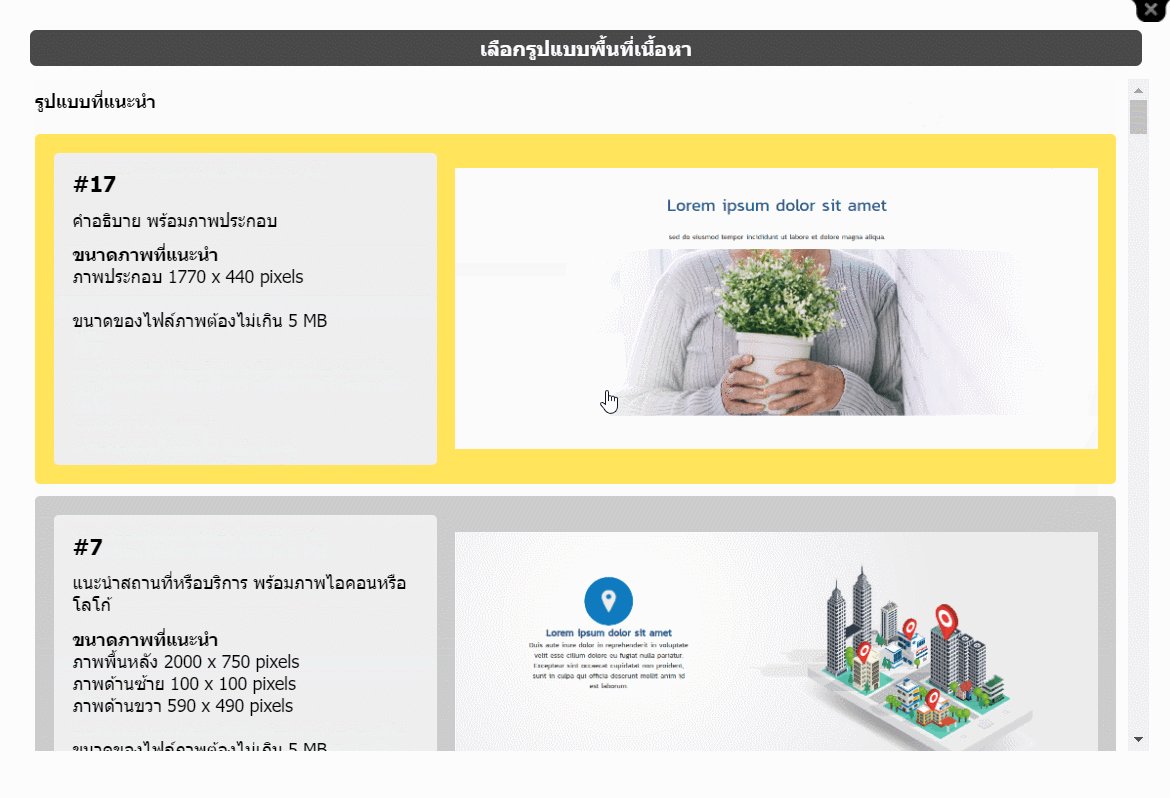
3. ระบบจะแสดงหน้าต่างตัวอย่าง Smart Section ต่าง ๆ ซึ่งมีคำอธิบายเกี่ยวกับขนาดรูปภาพที่แนะนำ โดยให้คลิกที่รูปแบบที่ต้องการใช้งานได้เลยค่ะ*
*หมายเหตุ : รูปแบบ Smart Section ที่แสดงเป็นเพียงตัวอย่างเท่านั้น เมื่อเปิดใช้งานจริง อาจจะมีการเปลี่ยนแปลงได้
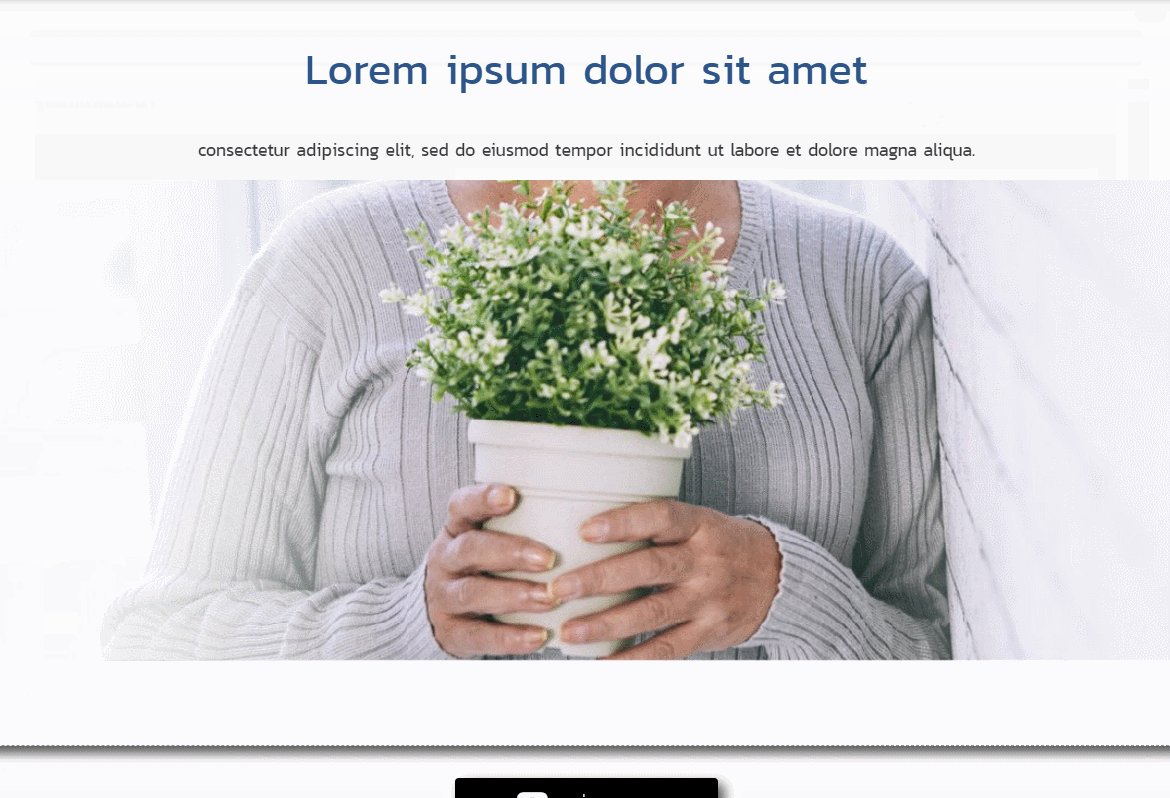
4. ระบบจะแสดงผล Smart Section ที่ส่วนเนื้อหาของเว็บไซต์ พร้อมให้คุณแก้ไขและใส่ข้อมูลของคุณเองอย่างง่ายแล้วค่ะ
วิธีใส่ข้อมูลใน Smart Section เบื้องต้น
ด้วยพื้นที่เนื้อหาในแต่ละ Section ที่รองรับการพิมพ์ข้อความและใส่รูปภาพได้โดยตรง ตามคอนเซปต์ "What you see is what you get. " ดังนั้น การใส่ข้อมูลและรูปภาพในแต่ละ Section จึงง่ายมาก ๆ ตามวิธีดังนี้ค่ะ
1. วิธีอัพโหลดรูปภาพ
• คุณสมบัติของรูปภาพที่เหมาะสมกับการอัพโหลดใน Smart Section
- เป็นไฟล์ภาพนามสกุล (Type) : .jpeg/ .jpg/ .png
- ขนาดไฟล์ (File Size) ไม่เกิน 5 MB
- สำหรับรูปภาพที่แสดงเป็นพื้นหลัง (Background) ของ Section ในส่วนของความกว้างและความสูง (Width & Height ) ของภาพนั้น ระบบจะมีขนาดของรูปแนะนำที่เหมาะสมในทุกจุด เนื่องจากระบบเว็บไซต์แบบ Responsive ที่จะแสดงผลหน้าเว็บไซต์ให้พอดีกับหน้าจอของอุปกรณ์ต่าง ๆ โดยอัตโนมัติ แต่เพื่อความสวยงามและชัดเจน (โดยเฉพาะเมื่อแสดงผลบนหน้าจอคอมพิวเตอร์ ) ควรอัพโหลดรูปภาพขนาดกว้างตามที่ระบบแนะนำค่ะ
1.1 อัพโหลดรูปภาพประกอบ Smart Section
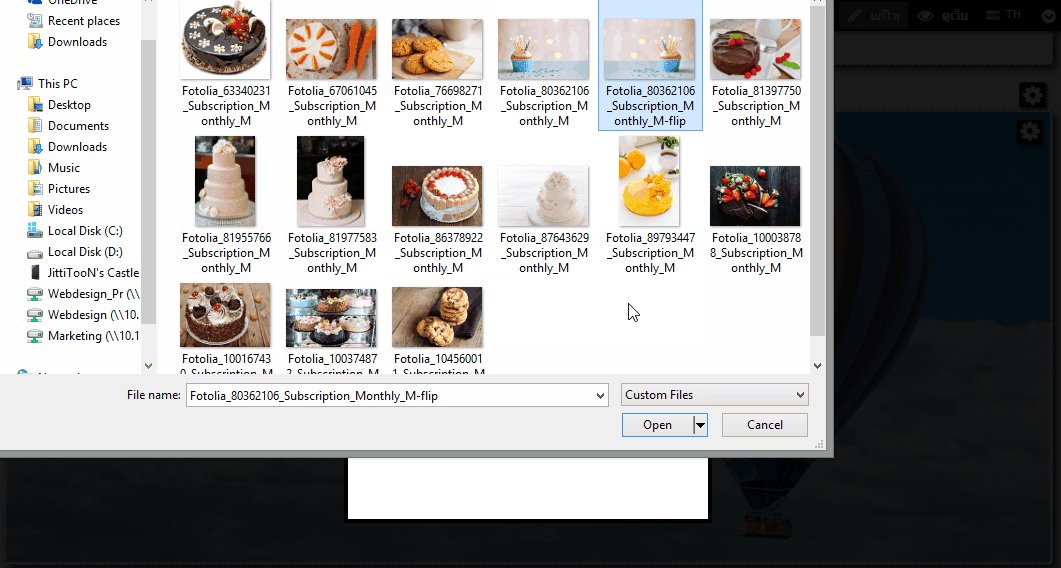
ให้นำเมาส์ไปวางบริเวณรูปภาพที่ต้องการแก้ไข จะปรากฎสัญลักษณ์ แก้ไขรูปภาพ
โดยเมื่อเลือกรูปจากเครื่องคอมพิวเตอร์และคลิกอัพโหลดแล้ว จะมีเครื่องมือให้คุณ Crop รูปตามตำแหน่งที่ต้องการ และหากต้องการให้รูปแสดงผลสวยงาม แนะนำเตรียมขนาดรูปมาตามที่ระบบแนะนำ และคลิก บันทึก
นอกจากนี้ในหน้าต่าง แก้ไขรูปภาพ หลังจากที่อัพโหลดภาพแล้ว จะมีหัวข้อ "ตัวเลือกขั้นสูง " ให้เว็บมาสเตอร์เลือกแสดงผลชนิดของรูปภาพบนหน้าเว็บไซต์ ได้ 2 นามสกุล ที่เป็นตัวกำหนดคุณภาพของรูปที่แตกต่างกัน ดังนี้ค่ะ
1. เลือกประเภท .JPG เป็นนามสกุลที่ระบบเลือกให้เป็นค่าเริ่มต้น เมื่อมีการ upload ภาพเข้าสู่ระบบใหม่ทุกครั้ง โดยภาพประเภทนี้จะมีขนาดเล็ก ช่วยให้การแสดงผลหน้าเว็บไซต์โหลดเร็วขึ้น
2. เลือกประเภท .PNG กรณีที่ต้องการแสดงผลรูปภาพที่มีความคมชัดสูงขึ้น หรือมีพื้นหลังใส หลังจาก upload ภาพแล้ว สามารถคลิกเลือกใช้นามสกลุภาพประเภทนี้ได้ แต่ไฟล์ภาพจะมีขนาดใหญ่ขึ้น แต่อาจจะทำให้การแสดงผลหน้าเว็บไซต์ช้าขึ้นตามไปด้วย (ทั้งนี้ ขึ้นอยู่กับขนาดภาพจริงและจำนวนภาพ หลังจากถูกแปลงเป็นไฟล์ .PNG ในหน้าเว็บไซต์นั้น ๆ ด้วย)
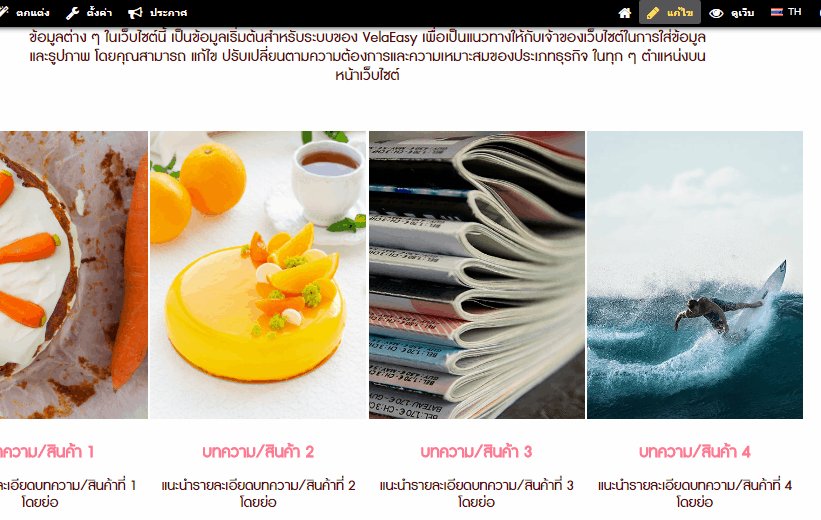
ซึ่งรูปภาพประกอบ Smart Section จะมีรูปทรงการแสดงผลที่แตกต่างกัน เว็บมาสเตอร์สามารถเลือกเพิ่ม Section ตามความเหมาะสมกับรูปภาพที่มี โดยภาพที่เตรียมมาควรมีความกว้างหรือความสูงตามที่ระบบแนะนำ เพื่อความชัดเจนเมื่อแสดงผลบนหน้าเว็บไซต์จริงค่ะ
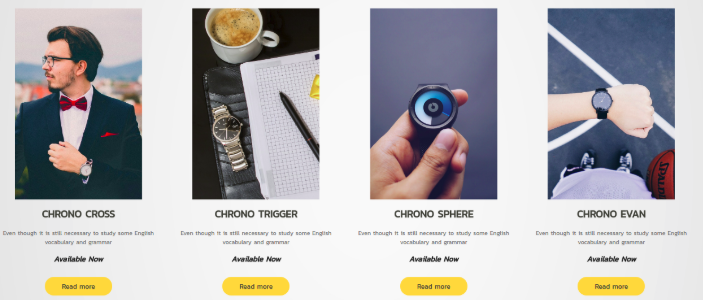
ตัวอย่าง Smart Section ที่แสดงผลภาพประกอบ แบบสีเหลี่ยมผืนผ้าแนวตั้ง ในอัตราส่วนภาพ 4:4
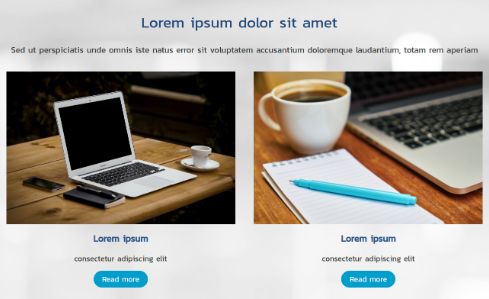
ตัวอย่าง Smart Section ที่แสดงผลภาพประกอบอแบบสีเหลี่ยมจัตุรัส ในอัตราส่วนภาพ 1:1
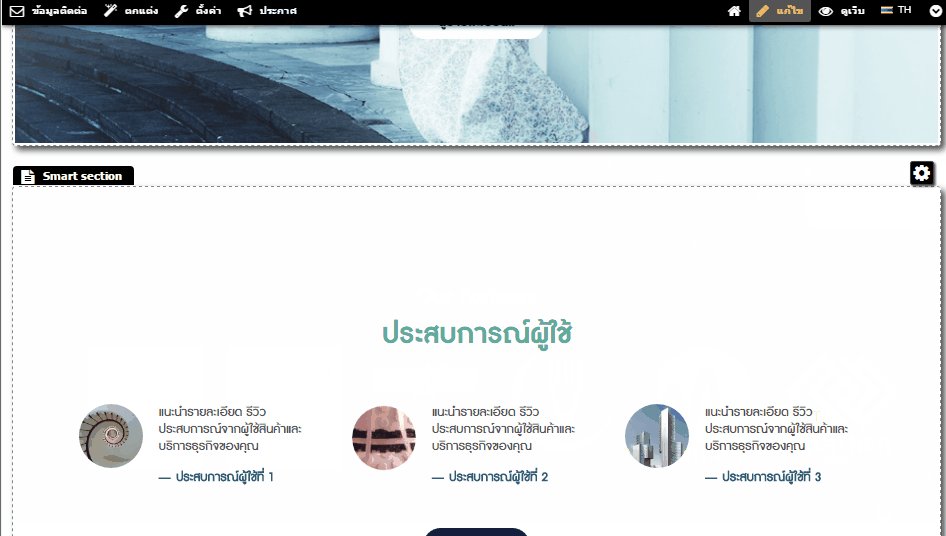
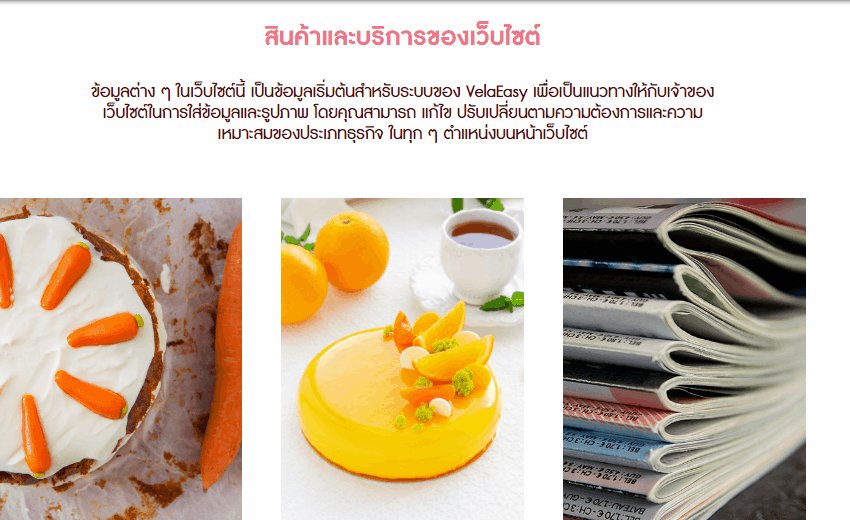
ตัวอย่าง Smart Section ที่แสดงผลภาพประกอบ แบบวงกลม ในอัตราส่วนภาพ 1:1
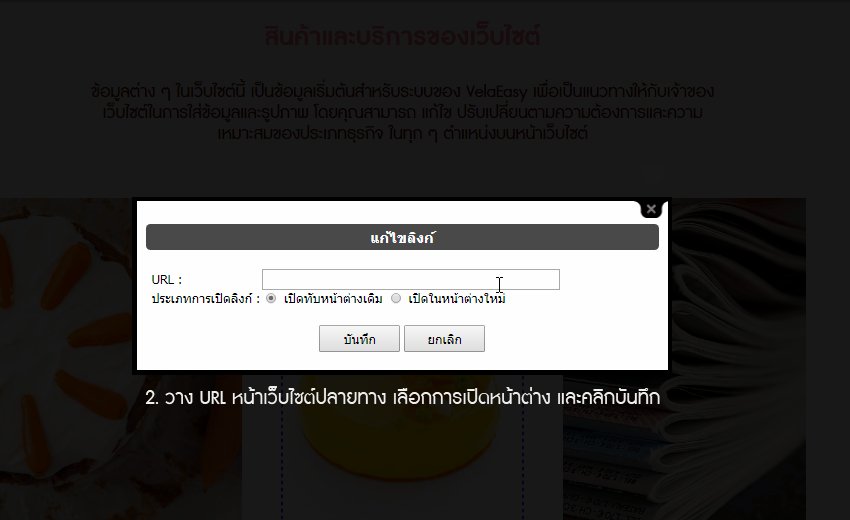
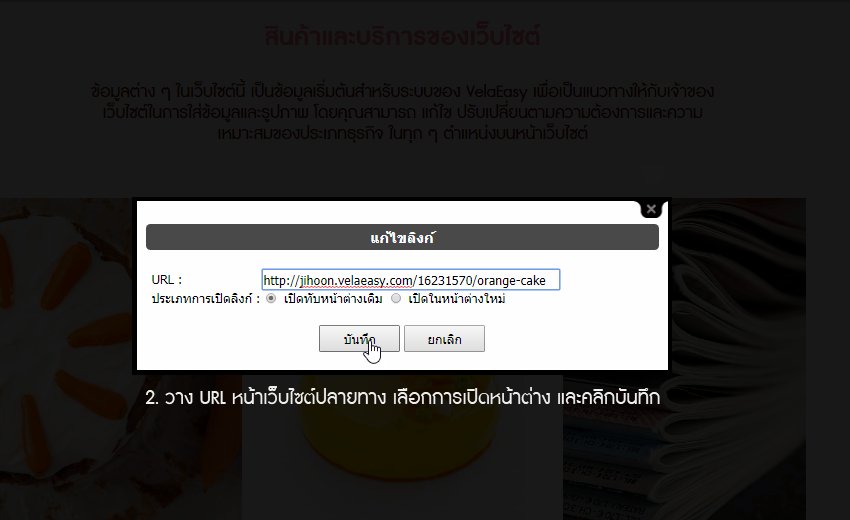
1.2 วิธีผูกลิงก์ให้กับ รูปภาพประกอบ Smart Sectionเพื่อให้ผู้ชมคลิกไปยังหน้าเว็บปลายทางที่เกี่ยวข้องและดูรายละเอียดเพิ่มเติมได้ มีขั้นตอนดังนี้
- นำเมาส์ไปวางบริเวณรูปภาพ จะปรากฎสัญลักษณ์ แก้ไข URL
- วางลิงก์หน้าเว็บไซต์ปลายทางในช่อง URL พร้อมเลือกประเภทการเปิดลิงก์ ให้แสดงผลทับหน้าต่างเดิม (นิยมใช้ในกรณีที่สร้างลิงก์ภายในเว็บไซต์เดียวกัน) หรือจะแสดงผลในหน้าต่างใหม่ (นิยมใช้ในกรณีที่สร้างลิงก์เชื่อมโยงไปยังเว็บไซต์ภายนอก)
- คลิก "บันทึก "
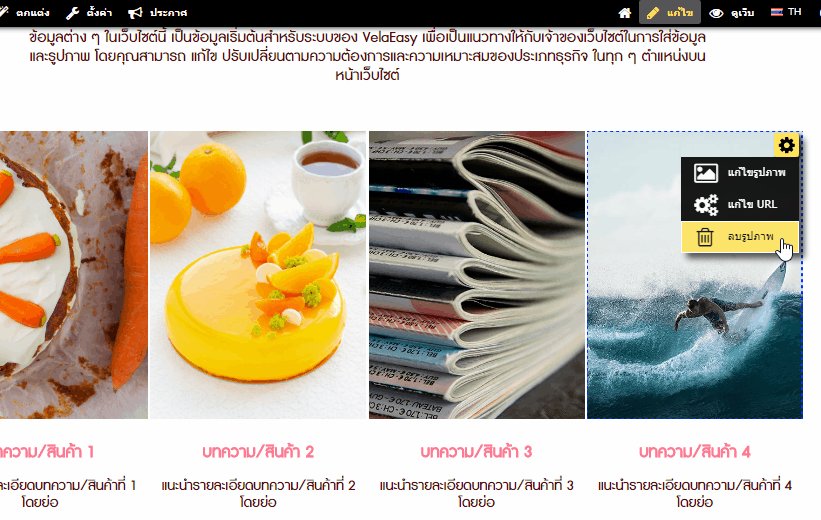
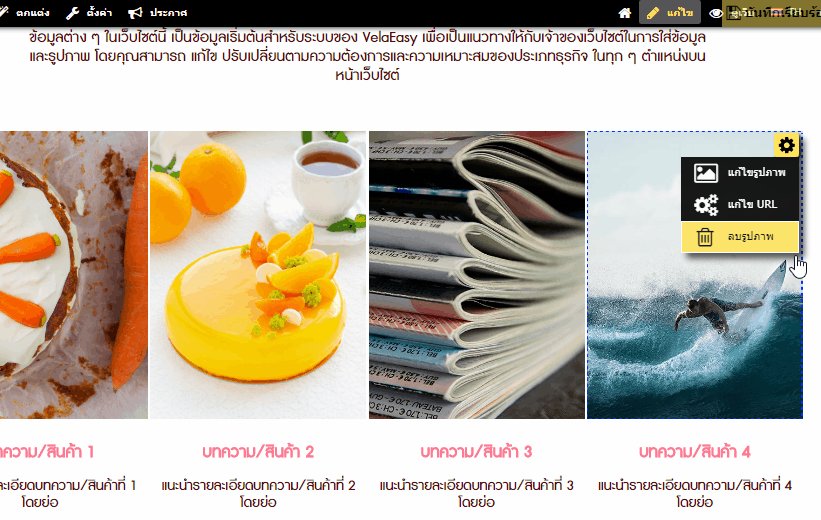
และสำหรับบางตำแหน่งใน Section ที่คุณไม่ต้องการแสดงผลรูปประกอบใน Section ก็สามารถนำเมาส์ไปวางบริเวณรูปภาพที่ต้องการแก้ไข จะปรากฎสัญลักษณ์ และคลิกคำสั่ง "ลบรูปภาพ" ได้
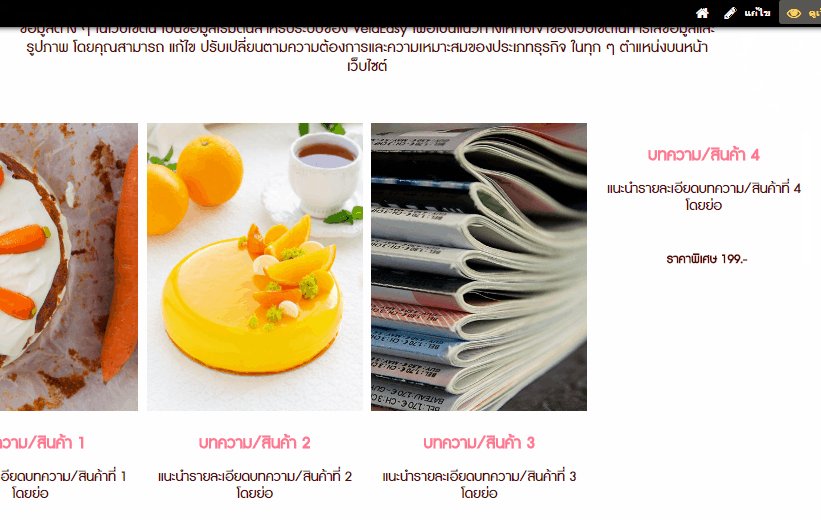
โดยในหน้าแก้ไข (Edit Mode) ระบบจะแสดงผลภาพเริ่มต้นสีเทาแทนที่ แต่ที่หน้าเว็บไซต์จริง (View Mode) พื้นที่ที่ลบรูปจะไม่แสดงรูปใด ๆ และอาจมีการปรับตำแหน่งการแสดงผลข้อความต่าง ๆ ให้อัตโนมัติด้วยค่ะ
1.3 อัพโหลดรูปภาพพื้นหลังของ Smart Section
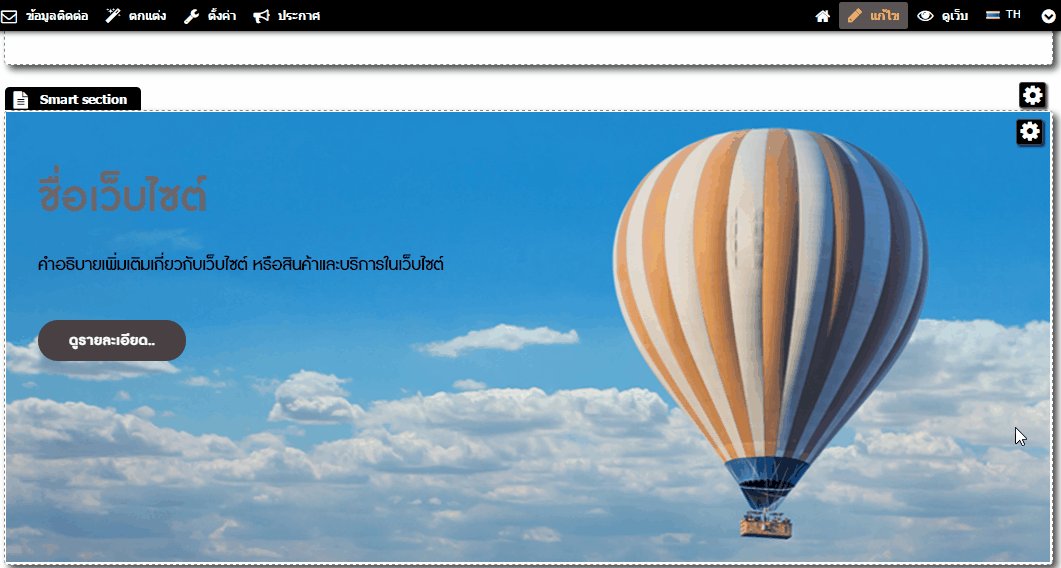
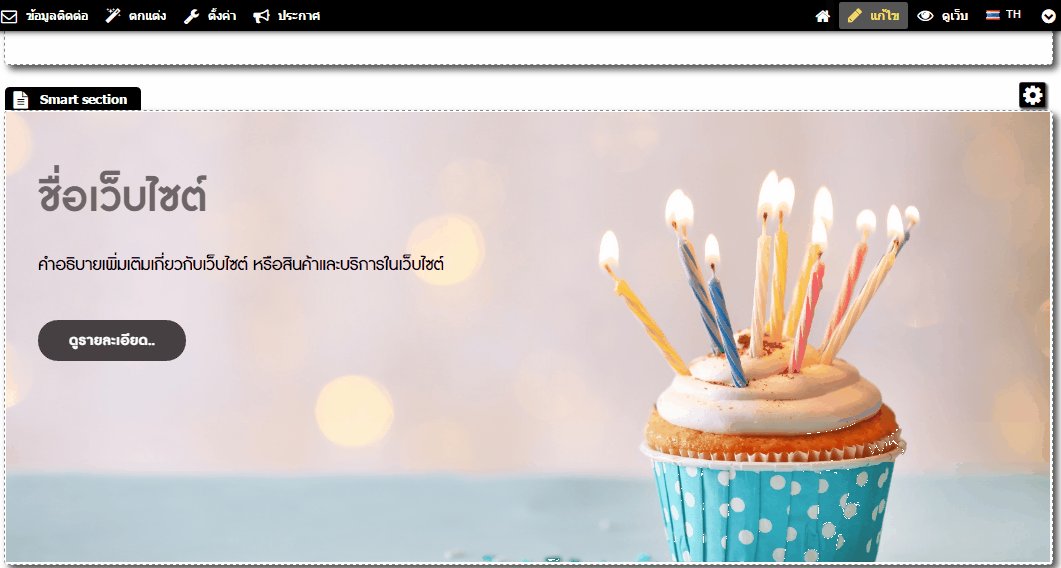
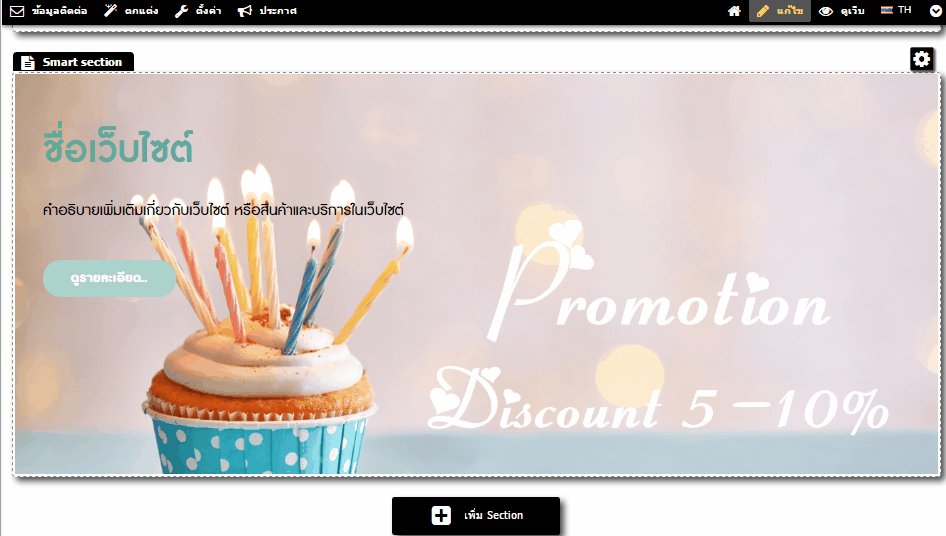
สามารถแก้ไขภาพพื้นหลังของบาง Section ได้ โดยนำเมาส์ไปชี้ที่มุมบนขวาของ Section จะปรากฎสัญลักษณ์ "แก้ไขภาพพื้นหลัง" เมื่อเลือกรูปจากเครื่องคอมพิวเตอร์และอัพโหลดรูปแล้ว ระบบจะแสดงผลภาพให้พอดีกับพื้นที่โดยอัตโนมัติ
สำหรับรูปภาพที่แสดงเป็นพื้นหลัง (Background) ของ Section (Width & Height) ของภาพนั้น จะไม่มีขนาดที่ตายตัว เนื่องจากระบบเว็บไซต์แบบ Responsive ที่จะแสดงผลหน้าเว็บไซต์ให้พอดีกับหน้าจอของอุปกรณ์ต่าง ๆ โดยอัตโนมัติ แต่เพื่อความสวยงามและชัดเจน (โดยเฉพาะเมื่อแสดงผลบนหน้าจอคอมพิวเตอร์ ) ควรอัพโหลดรูปภาพขนาดกว้าง 1,200 pixels ขึ้นไป
นอกจากนี้ คุณยังสามารถเลือก เปิด/ปิด ความสว่างของภาพพื้นหลังได้ โดยหากเปิดใช้งานความสว่างภาพพื้นหลัง จะทำให้ข้อความและภาพประกอบที่อยู่ใน Smart Section นั้น ๆ เด่นชัดขึ้น
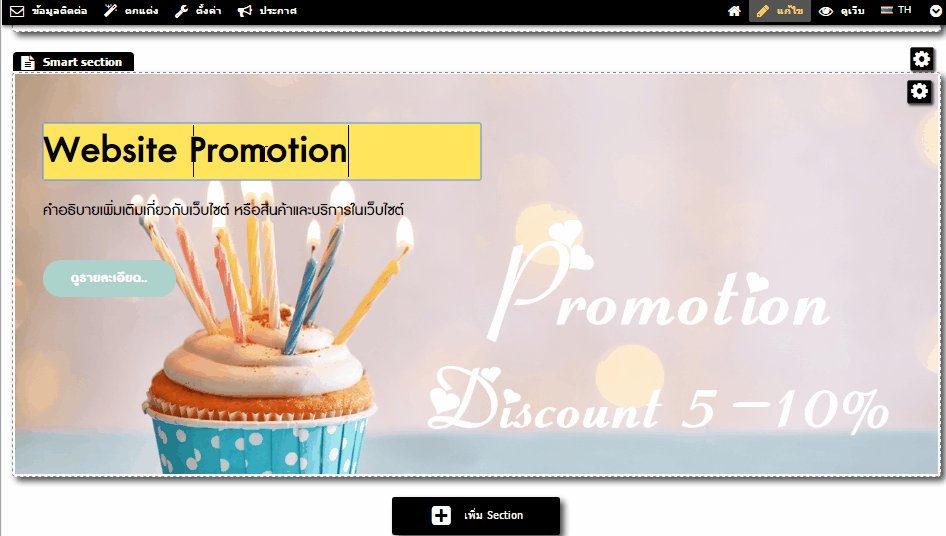
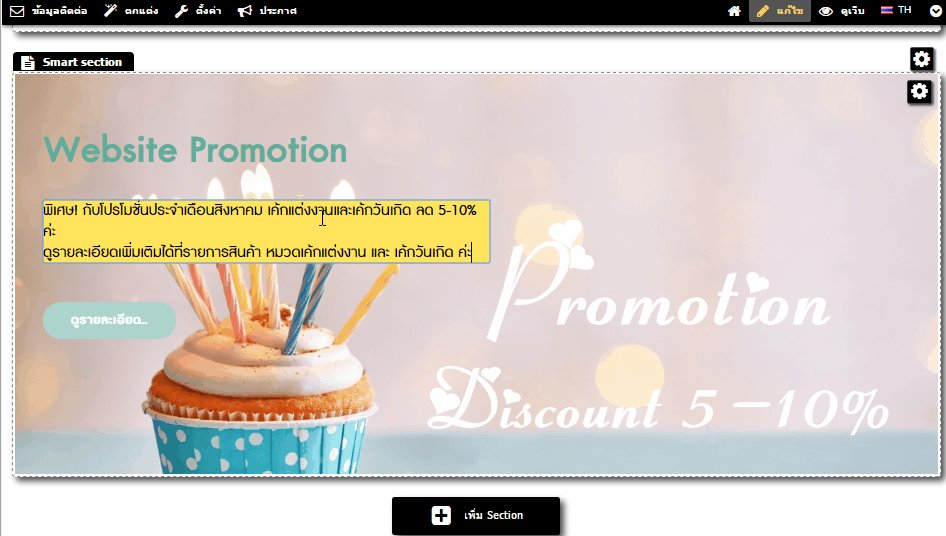
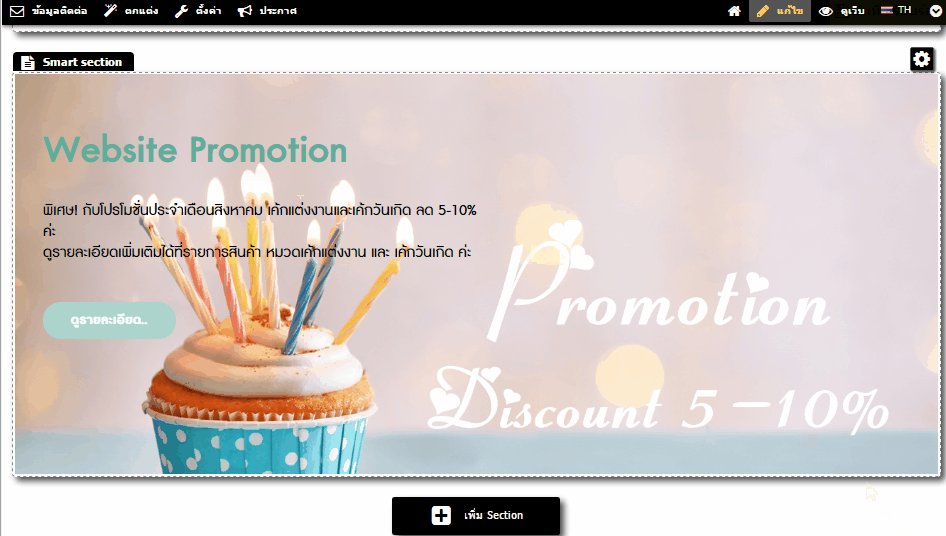
เพียงคุณนำเมาส์วางบริเวณข้อความบน Section จนปรากฎพื้นหลังเป็นสีเหลือง จากนั้นลบข้อความตัวอย่าง แล้วพิมพ์หรือ Paste วางข้อความของคุณเอง และระบบจะบันทึกการเปลี่ยนแปลงให้อัตโนมัติ
หรือหากไม่ต้องการแสดงผลข้อความในบางตำแหน่ง สามารถลบข้อความตัวอย่างออกทั้งหมด และเว้นเป็นค่าว่าง ได้ค่ะ
Tips : เนื่องจากในแต่ละส่วนจะมีการจำกัดจำนวนตัวอักษรที่ใส่ได้ เช่น ตัวอักษรที่เป็นหัวข้อ ใส่ได้ไม่เกิน 100 ตัว, ปุ่มต่าง ๆ ไม่เกิน 50 ตัว, รายละเอียดเนื้อหาของ Section มีตั้งแต่ 140-500 ตัว เป็นต้น ซึ่งถ้ากรอกตัวอักษรไม่เกินที่กำหนด ระบบจะแสดงข้อความ "บันทึกเรียบร้อย " ปรากฎบนมุมบนขวาของหน้าแก้ไขเว็บไซต์
แต่หากกรอกตัวอักษรเกิน ระบบจะแสดง Pop Up แจ้งเตือน ให้คุณแก้ไขข้อความให้ไม่เกินที่ระบบกำหนด (หากใส่อักษรเกินกำหนด ระบบจะไม่บันทึกข้อมูลให้ค่ะ )
หากต้องการให้ข้อความกลายเป็นลิงก์ เพื่อให้ผู้ชมคลิกไปยังหน้าเว็บปลายทางที่เกี่ยวข้องและดูรายละเอียดเพิ่มเติมได้ มีขั้นตอนดังนี้
- นำเมาส์ไปวางบริเวณพื้นที่ของข้อความ จะปรากฎสัญลักษณ์ แก้ไข URL
- วางลิงก์หน้าเว็บไซต์ปลายทางในช่อง URL พร้อมเลือกประเภทการเปิดลิงก์ ให้แสดงผลทับหน้าต่างเดิม (นิยมใช้ในกรณีที่สร้างลิงก์ภายในเว็บไซต์เดียวกัน) หรือจะแสดงผลในหน้าต่างใหม่ (นิยมใช้ในกรณีที่สร้างลิงก์เชื่อมโยงไปยังเว็บไซต์ภายนอก)
- คลิก "บันทึก "
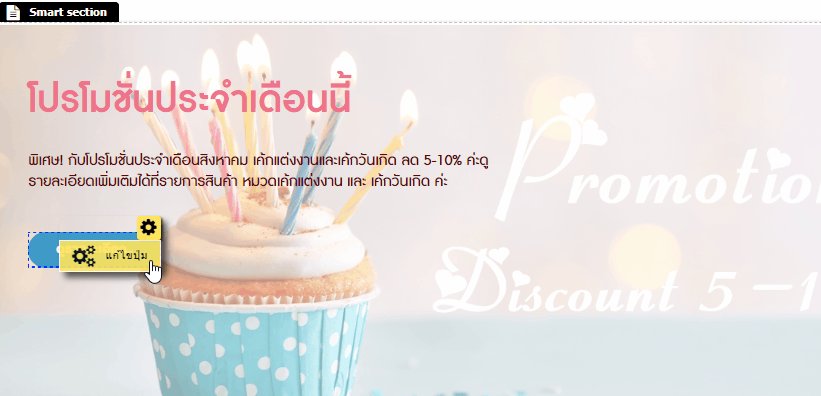
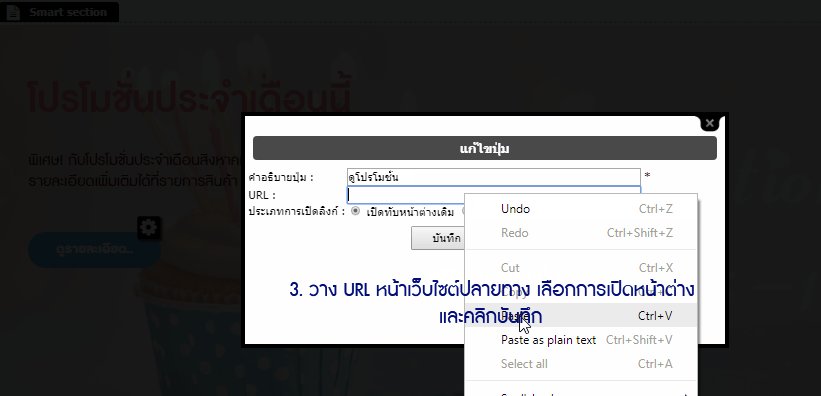
3. วิธีแก้ไขปุ่มลิงก์
สำหรับ Smart Section บาง Section จะมีปุ่มหรือรูปภาพในบางจุดให้สามารถสร้างลิงก์ไปยังหน้าเว็บไซต์ปลายทางที่ต้องการได้ โดยนำเมาส์ไปคลิกที่บริเวณปุ่มหรือรูปภาพ จะปรากฎสัญลักษณ์
- แก้ไขข้อความคำอธิบายปุ่ม
- กรอก URL หน้าเว็บไซต์ปลายทางที่ต้องการลิงก์ไปถึง
- เลือกประเภทการเปิดลิงก์ ให้แสดงผลทับหน้าต่างเดิม (นิยมใช้ในกรณีที่สร้างลิงก์ภายในเว็บไซต์เดียวกัน) หรือจะแสดงผลในหน้าต่างใหม่ (นิยมใช้ในกรณีที่สร้างลิงก์เชื่อมโยงไปยังเว็บไซต์ภายนอก)

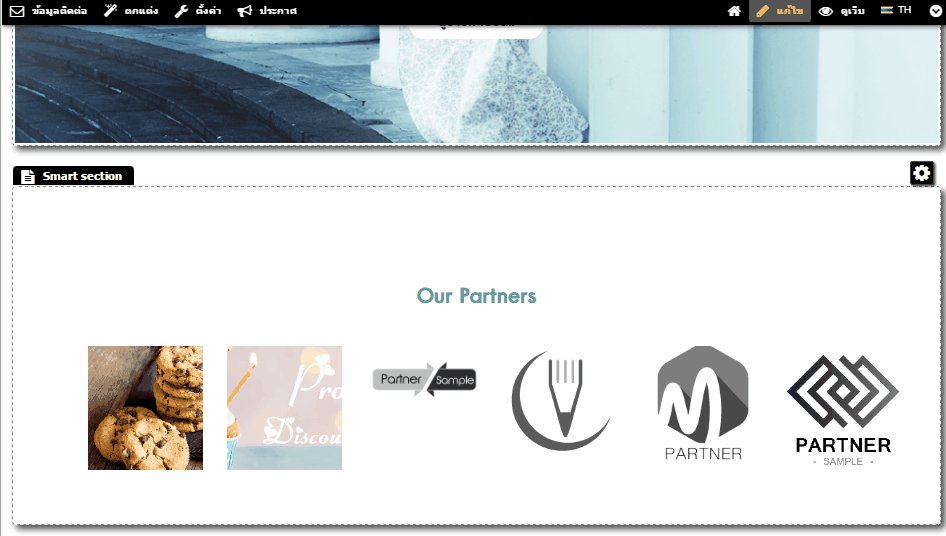
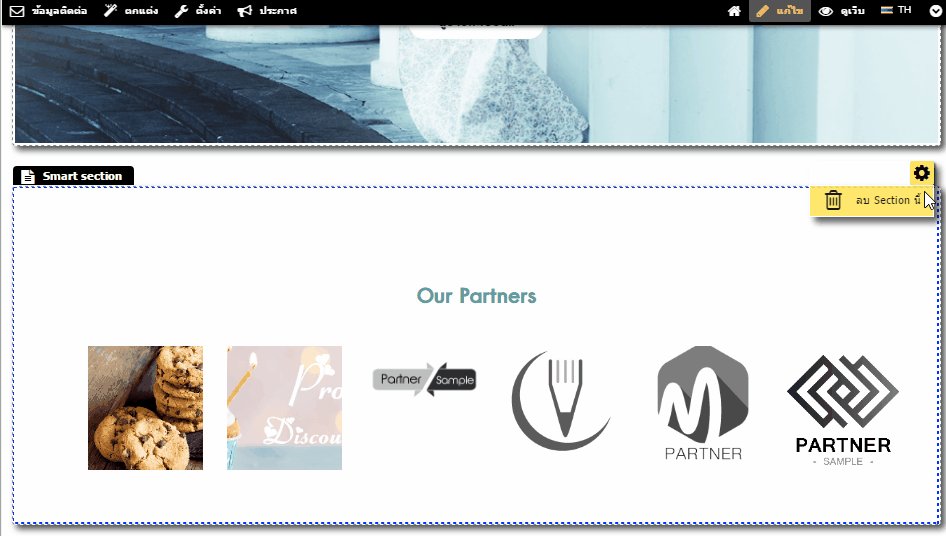
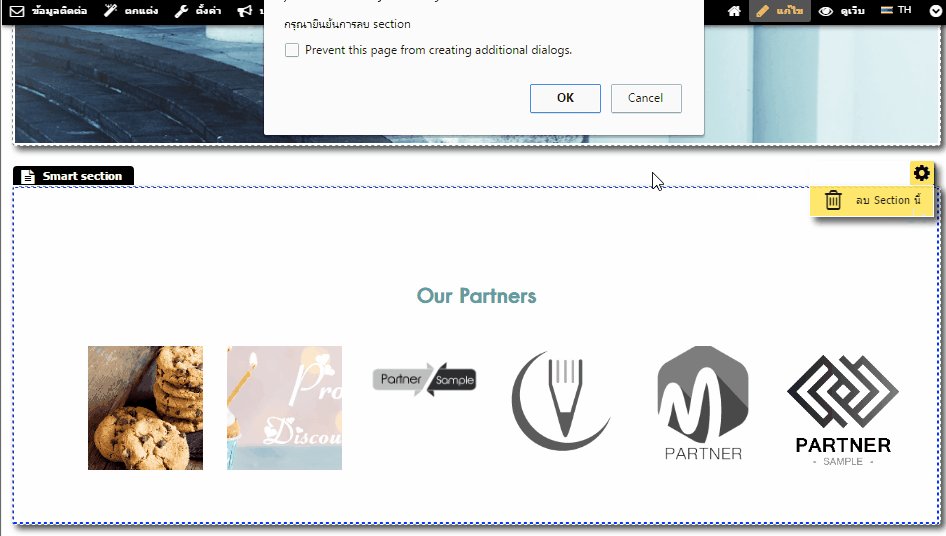
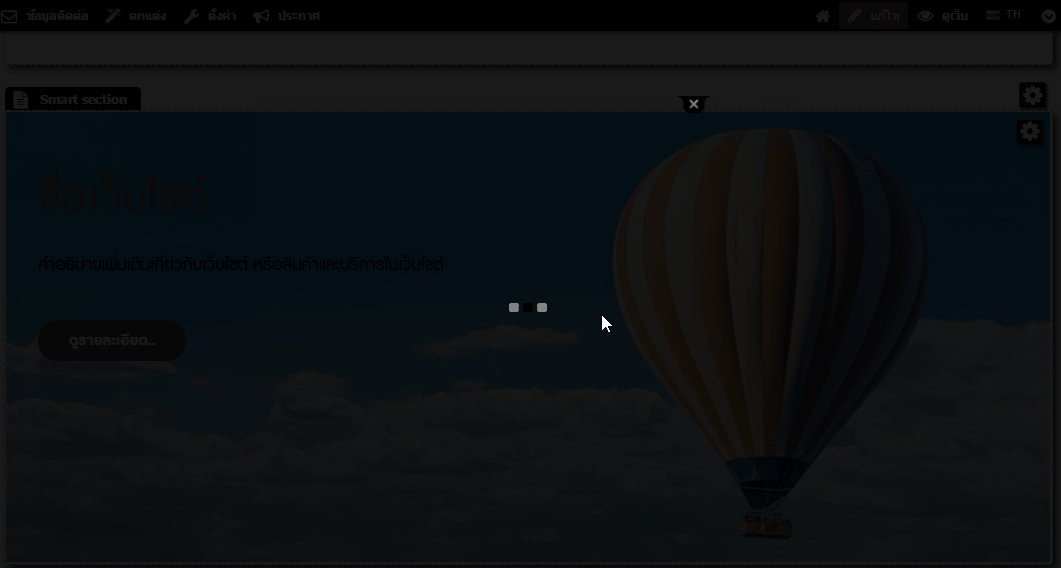
![]() (ลบ Section นี้) เมื่อคลิกแล้วจะปรากฎ Pop up ให้กด "OK" เพื่อยืนยันการลบ Section ค่ะ
(ลบ Section นี้) เมื่อคลิกแล้วจะปรากฎ Pop up ให้กด "OK" เพื่อยืนยันการลบ Section ค่ะ