อีกขั้นของความสะดวก ในการติดตั้ง โค้ด HTML เพื่อตกแต่งเนื้อหาหรือนำเสนอข้อมูลต่าง ๆ ในเว็บไซต์สำเร็จรูประบบ VelaEasy ด้วย "Section HTML" เป็นส่วนที่รองรับการตกแต่งเว็บไซต์ด้วยโค้ด HTML ต่าง ๆ โดยตรง
คุณสามารถเพิ่ม Section HTML นี้ได้ที่เมนูประเภท บทความ แต่ละหน้าได้แบบไม่จำกัดจำนวน เพื่อแยกและแสดงผลโค้ด HTML เป็นชุด ๆ หรือเป็นกลุ่ม ให้ง่ายต่อการแก้ไขและจัดการข้อมูลภายหลังค่ะ
สำหรับตัวอย่างโค้ดที่นำมาตกแต่งเว็บไซต์ เช่น โค้ดวีดีโอ, โค้ดอัตราแลกเปลี่ยน, โค้ดราคาน้ำมัน, โค้ดพยากรณ์อากาศ, โค้ด Facebook Like Box ฯลฯ ซึ่งสามารถค้นหาโค้ด HTML สำหรับตกแต่งเว็บไซต์ได้จาก Google.com ค่ะ
เมื่อได้โค้ดจากเว็บไซต์ผู้ให้บริการโค้ด HTML แล้ว สามารถนำมาติดตั้งในเว็บไซต์ได้หลายตำแหน่ง หลายวิธีด้วยกัน และหนึ่งในนั้นคือ การวางโค้ดใน Section HTML ซึ่งมีขั้นตอนการใช้งานดังนี้ค่ะ
ขั้นตอนการเพิ่ม Section HTML
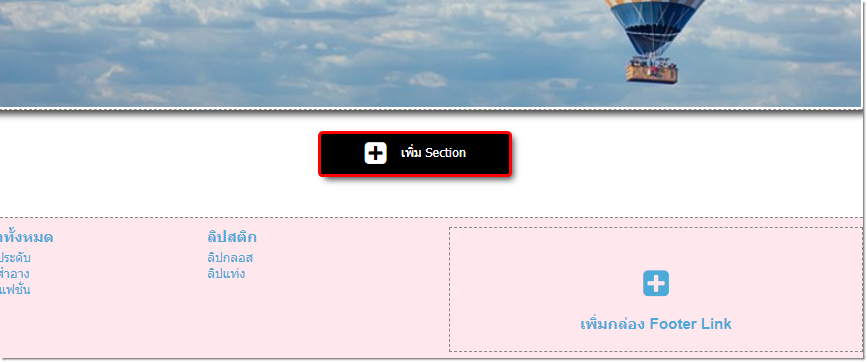
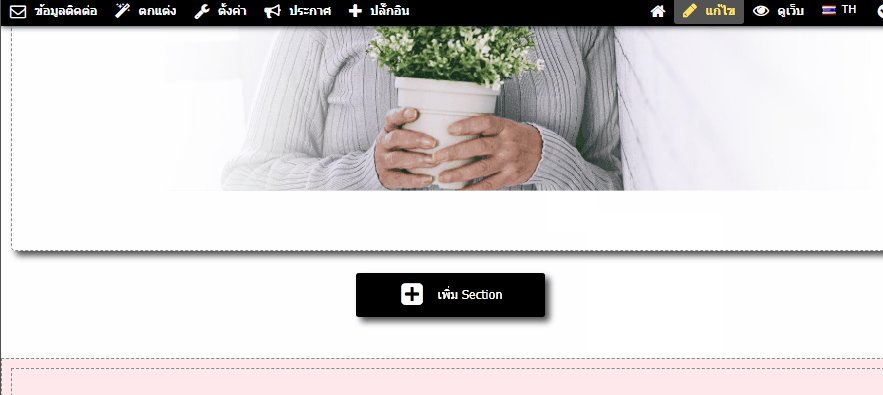
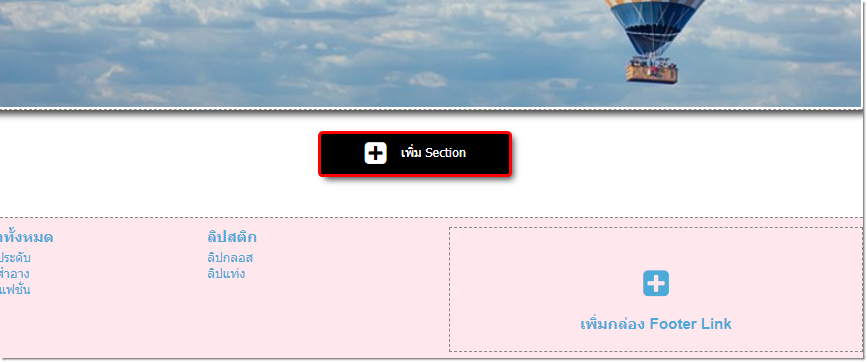
1. คลิก "เพิ่มเมนู" เพื่อสร้างเมนูใหม่" หรือ "แก้ไขเมนู" ที่สร้างไว้แล้ว ที่เป็นเมนูประเภท "บทความ" จากนั้น คลิกปุ่ม "เพิ่ม Section"

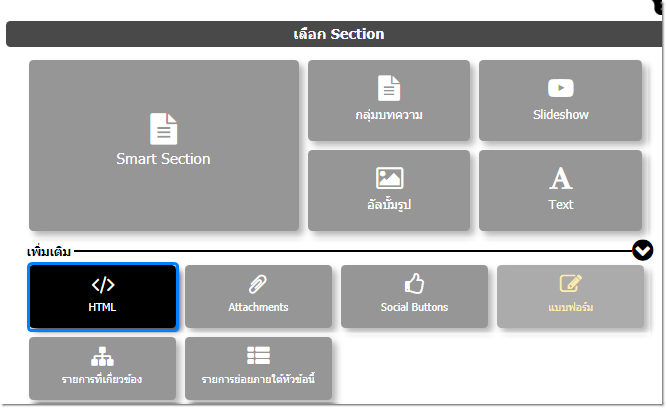
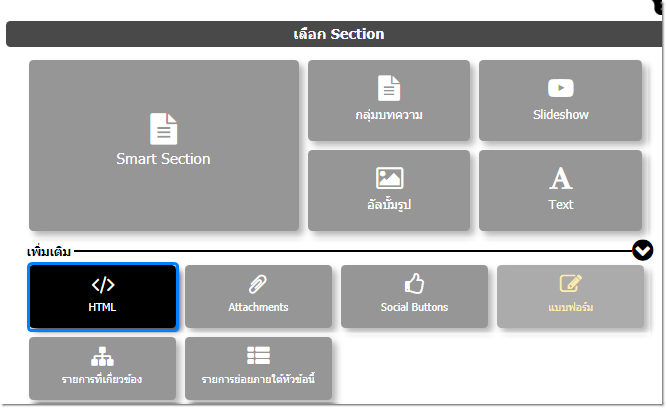
2. ปรากฎหน้าต่าง "เลือก Section" ให้คลิกเลือก "HTML"

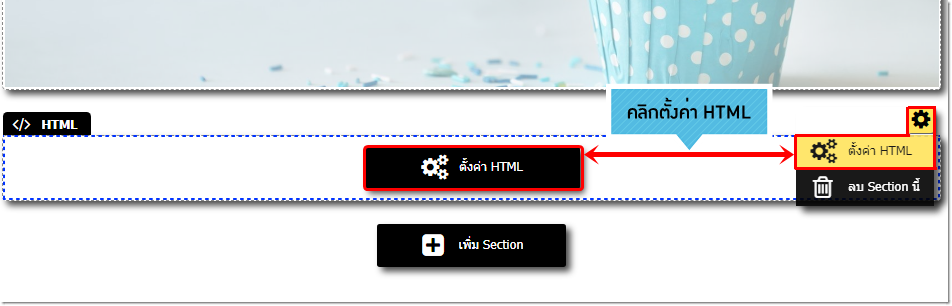
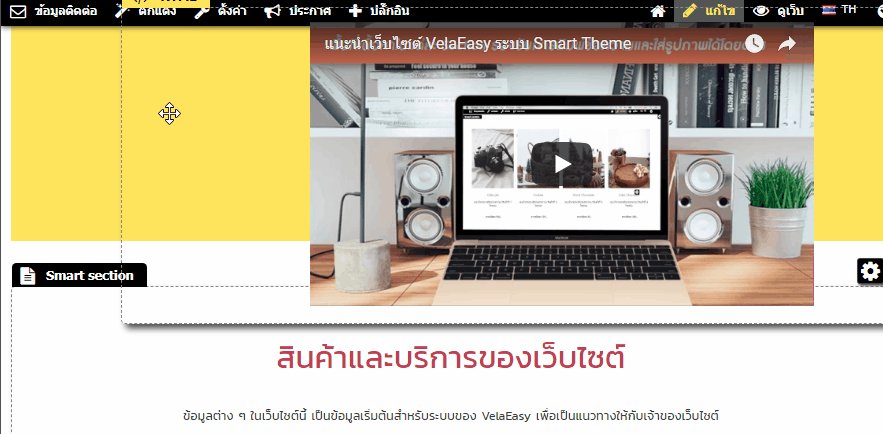
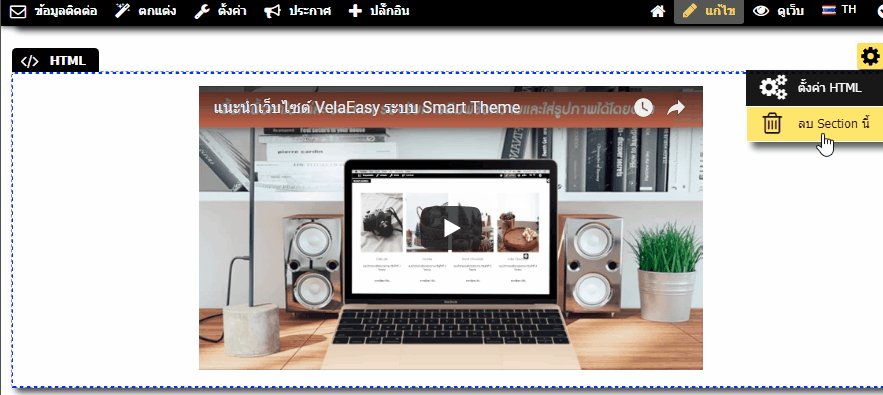
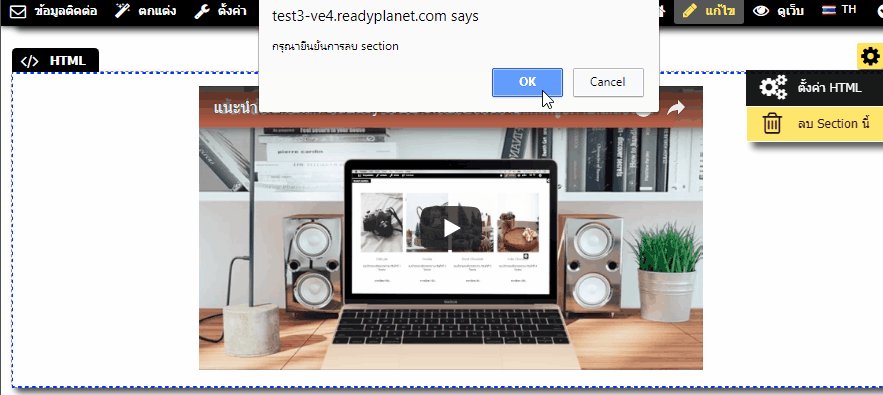
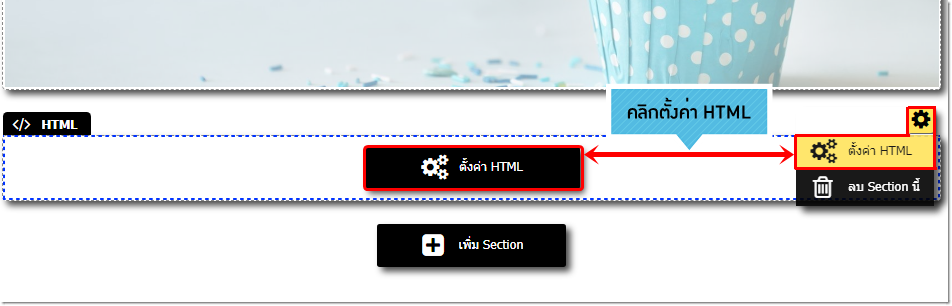
3. แสดงผล Section HTML ในพื้นที่เนื้อหา นำเมาส์ไปวางในบริเวณ Section HTML จะปรากฎสัญลักษณ์  จากนั้นคลิกคำสั่ง "ตั้งค่า HTML" ดังรูป (ปุ่มตั้งค่า HTML ใต้ปุ่มเฟือง จะใช้ในการแก้ไข Section HTML ที่เพิ่มโค้ดมาแล้วได้)
จากนั้นคลิกคำสั่ง "ตั้งค่า HTML" ดังรูป (ปุ่มตั้งค่า HTML ใต้ปุ่มเฟือง จะใช้ในการแก้ไข Section HTML ที่เพิ่มโค้ดมาแล้วได้)

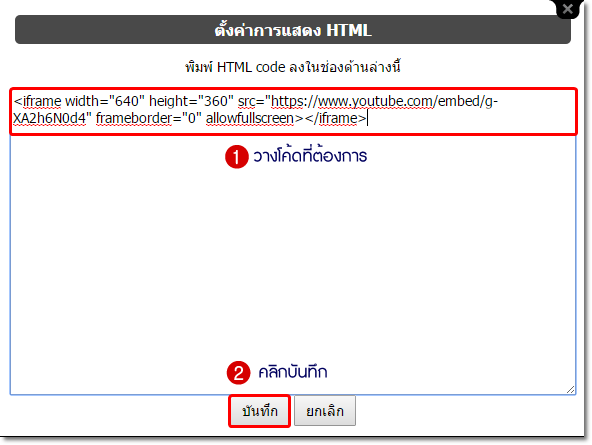
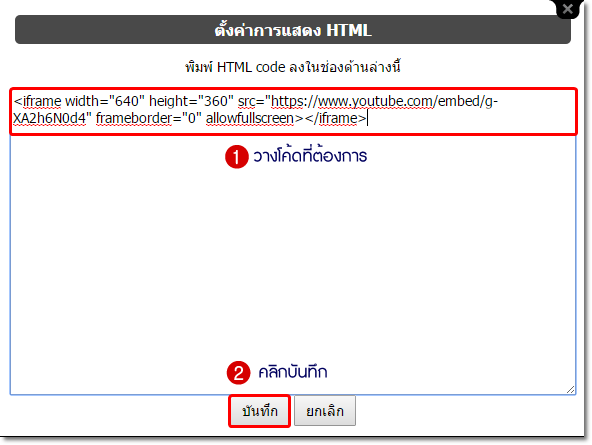
4. จะปรากฎหน้าต่าง "ตั้งค่าการแสดง HTML" คุณสามารถพิมพ์หรือวางโค้ด HTML ที่คัดลอกมาในช่องว่าง และคลิก "บันทึก" (ในตัวอย่างนี้ เป็นโค้ดวีดีโอ iframe ซึ่งอัพโหลดไฟล์วีดีโอต้นฉบับไว้ที่ YouTube ค่ะ)

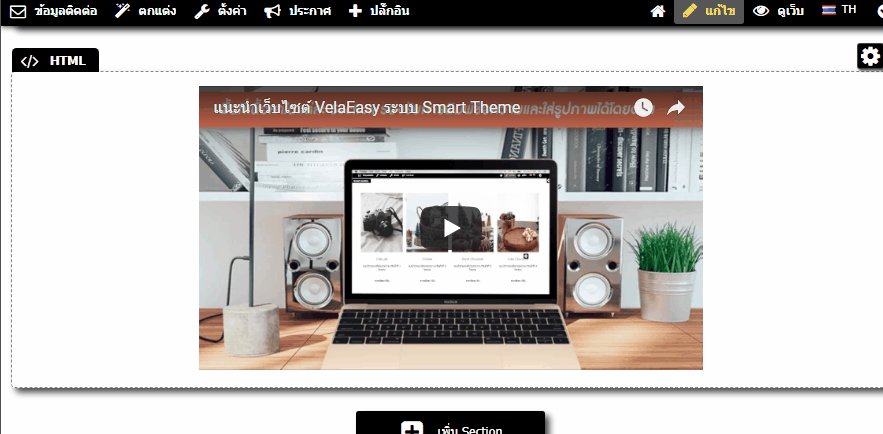
ตัวอย่างการแสดงผล Section HTML บนหน้าเว็บไซต์ (แสดงผลโค้ดเครื่องเล่นวีดีโอ)