โชว์เส้นทาง สร้างแผนที่บนเว็บไซต์ง่ายๆ ใช้ Google Map
ถ้าพูดถึงชื่อ Google เชื่อว่า หลายท่านคงนึกถึงเรื่องของ การค้นหาข้อมูล หรือ การทำเว็บไซต์ให้ติดอันดับผลการค้นหา เป็นหลักแต่นอกจาก Google จะเป็น Search Engine ที่นำพาผู้เข้าชมมายังเว็บไซต์ของคุณจากหน้าผลการค้นหาที่เกี่ยวข้องได้แล้ว เชื่อหรือไม่คะว่า Google ยัง นำพาลูกค้ามาถึงหน้าร้าน หรือ ที่ตั้งธุรกิจ ของคุณได้ง่าย ๆ ผ่านโลกออนไลน์ แค่ปลายนิ้วคลิก! เช่นกัน
ซึ่งสิ่งนี้ไม่ใช่เรื่องยาก หรือเรื่องไกลตัวของคนทำเว็บเลยค่ะ เพราะเรากำลังพูดถึง บริการแผนที่จาก Google Map นั่นเอง ซึ่งสามารถระบุตำแหน่งของที่ตั้งองค์กร บริษัท หรือร้านค้า ของคุณลงบนแผนที่ออนไลน์ได้ง่าย ๆ และนำไปใช้บนหน้าเว็บไซต์ของเราได้เลย นับว่าเป็นช่องทางที่สะดวกมาก ไม่ต้องเสียเวลาลงโปรแกรม หรือหาเครื่องมือสร้างกราฟิกแผนที่อื่น ๆ โดยมีขั้นตอนการทำที่ไม่ยาก ดังนี้
1. คลิกสร้างแผนที่
โดยไปที่หน้า Google My Map จากนั้นคลิกปุ่ม Get Started แล้วล็อกอินเข้าสู่ระบบด้วย Google Account ของคุณ (หรือสมัครใหม่ฟรี ไม่มีค่าใช้จ่าย)

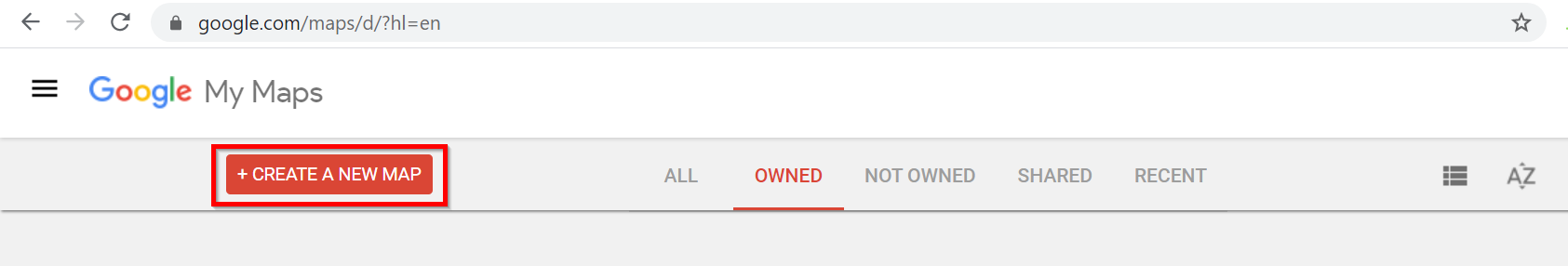
เมื่อล็อกอินเรียบร้อยแล้ว คลิกปุ่ม Create a new map (สร้างแผนที่ใหม่)

2. กรอกรายละเอียดและระบุตำแหน่งที่ตั้ง
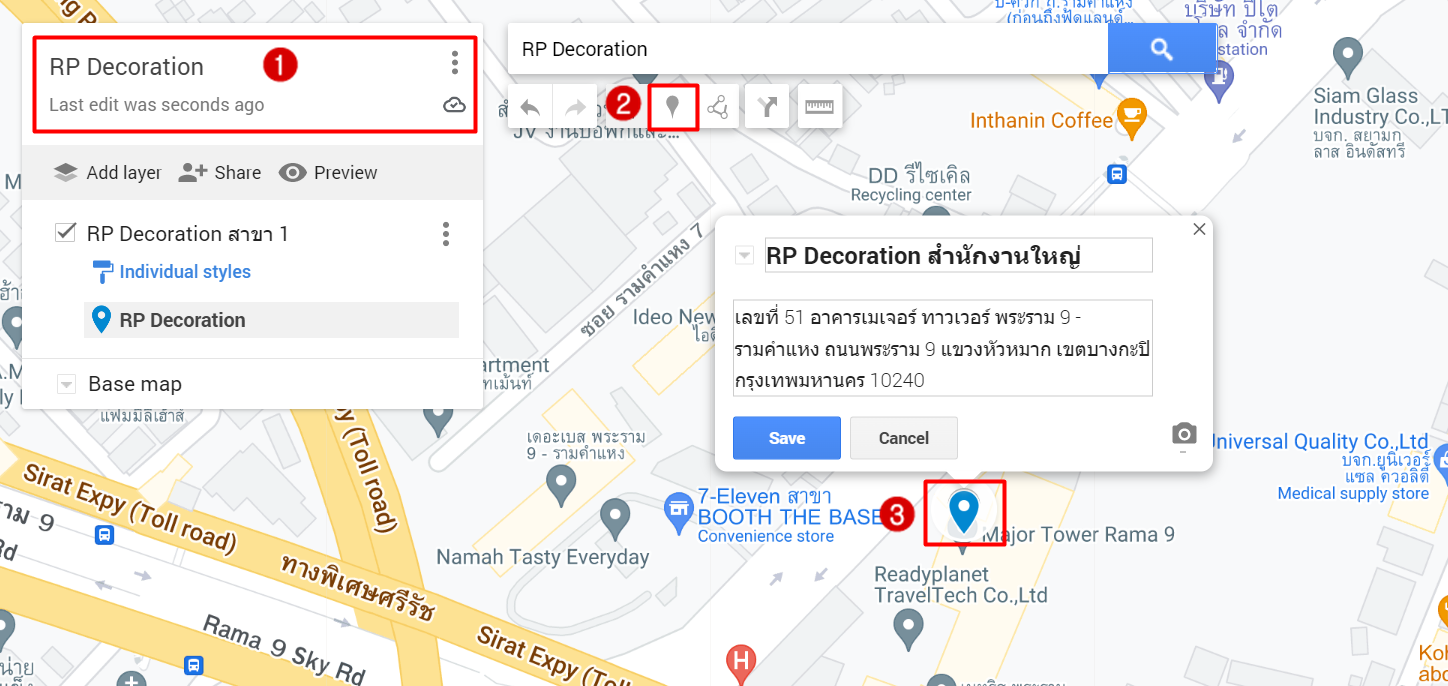
เบื้องต้นสามารถตั้งชื่อ Title ของแผนที่ และ Layer แทนคำว่า Untitled (ไม่มีชื่อ) ได้เลย แนะนำใส่เป็นชื่อธุรกิจ สำหรับการ ระบุตำแหน่งที่ตั้้งบนแผนที่ ให้คลิกปุ่ม Add Mark (เพิ่มเครื่องหมายตำแหน่ง) จากนั้น คลิกวางหมุดในพิกัดบนแผนที่ตามต้องการ และสามารถพิมพ์ข้อมูลเกี่ยวกับองค์กรของคุณสำหรับแสดงผลเพิ่มเติมบนแผนที่ และคลิก Save (บันทึก)
(เพิ่มเครื่องหมายตำแหน่ง) จากนั้น คลิกวางหมุดในพิกัดบนแผนที่ตามต้องการ และสามารถพิมพ์ข้อมูลเกี่ยวกับองค์กรของคุณสำหรับแสดงผลเพิ่มเติมบนแผนที่ และคลิก Save (บันทึก)

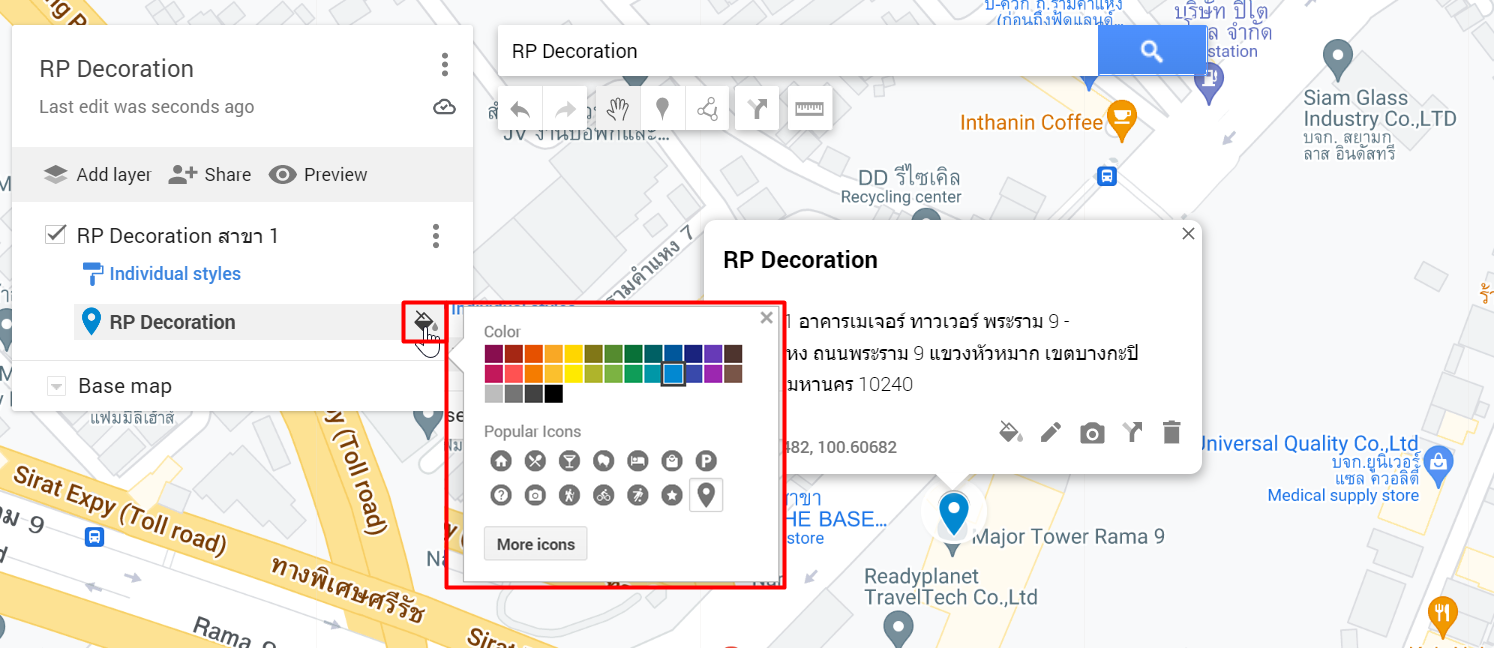
และยังสามารถปรับแต่งสีของหมุด และเลือกไอคอนได้โดยคลิกที่ Style

ซึ่งนอกจากการวางหมุดระบุที่ตั้งแล้ว เครื่องมือ Google Maps เวอร์ชั่นใหม่ ยังอนุญาตให้เรา เพิ่มเลเยอร์ หรือส่วนข้อมูลเสริมอื่นๆ ได้ เช่น เพิ่มเส้นทางจากสถานที่ใกล้เคียงที่เป็นที่รู้จัก เป็นจุดเริ่มต้นการเดินมายังสถานที่ของเราได้ง่าย ๆ ไม่ว่าจะเป็นห้างสรรพสินค้า สถานีรถไฟฟ้า หรือหน่วยงานราชการต่างๆ ล้วนเป็นตัวเลือกที่ทำให้ผู้ชมเว็บไซต์เข้าใจเส้นทางได้เป็นอย่างดี
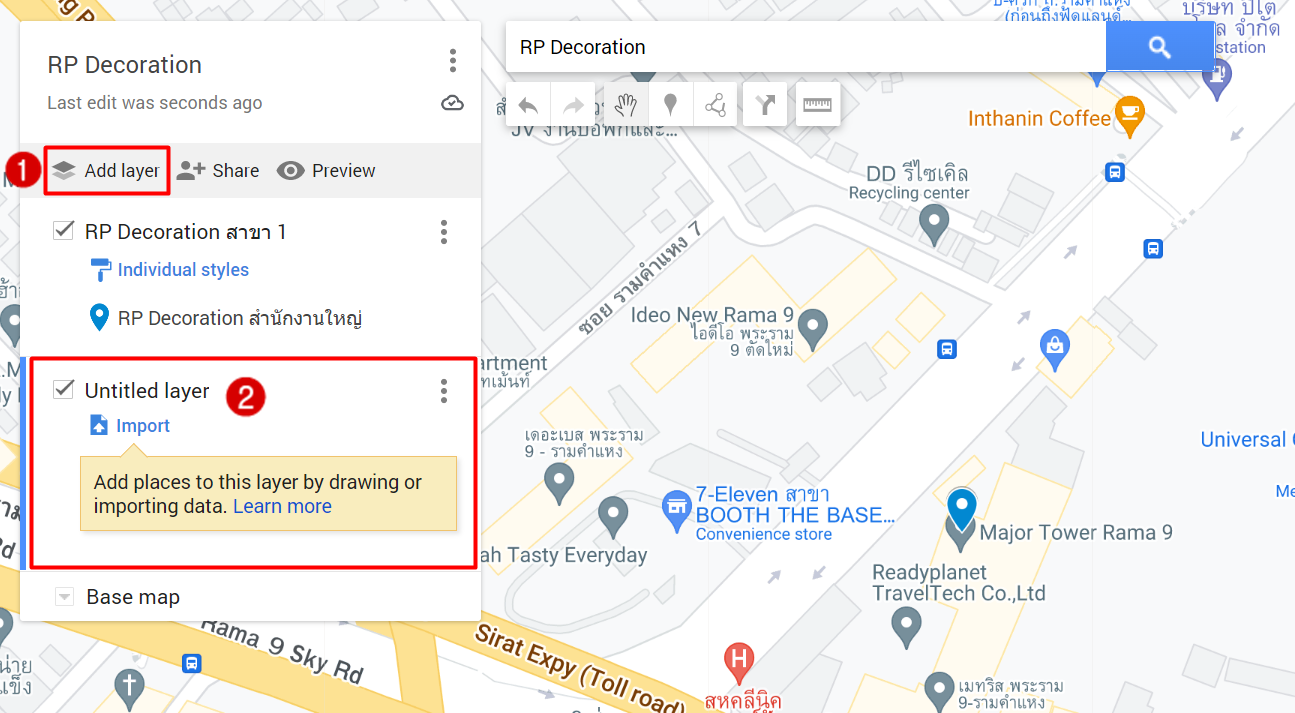
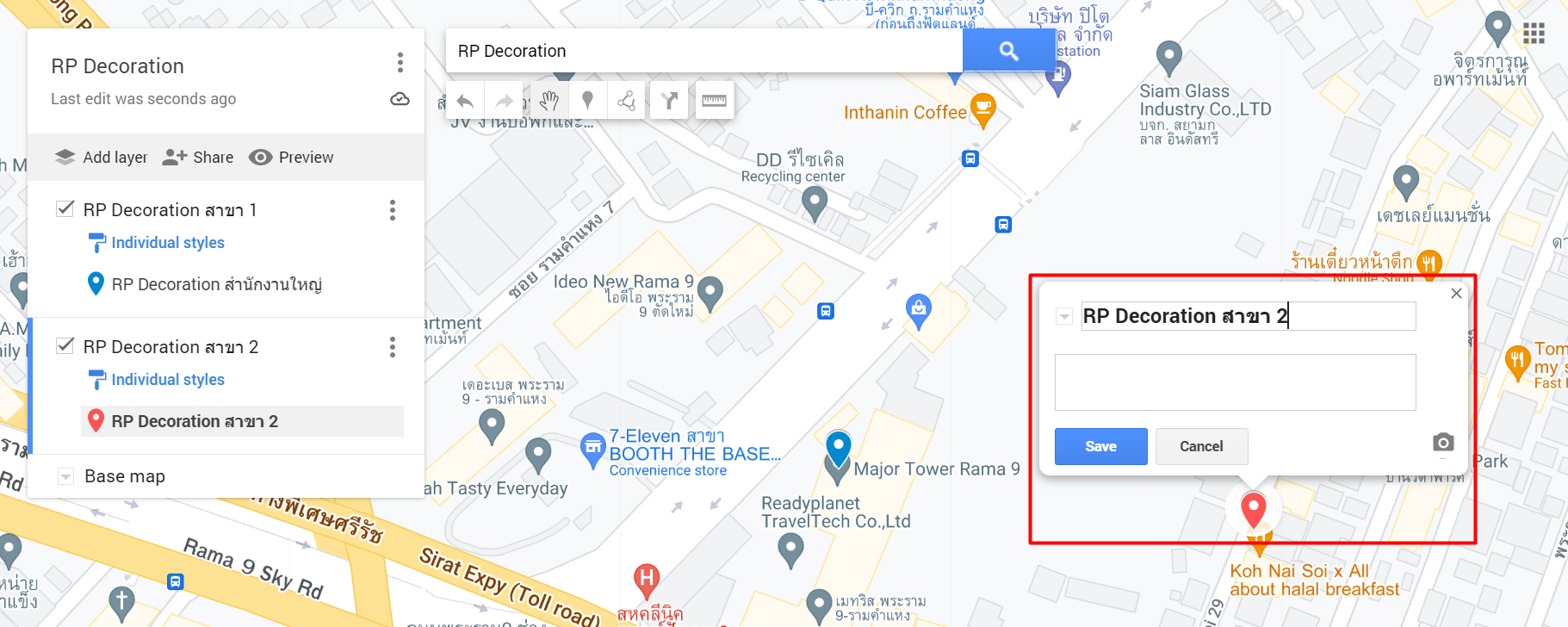
หรือหากธุรกิจใดมีสาขามากกว่า 1 สาขา หรือมีบริษัทในเครือ และต้องการให้ Google Map แสดงผลทั้งหมด ให้คลิก Add Layer เมื่อเพิ่ม Layer เรียบร้อยแล้ว ให้ทำตามขั้นตอนตามด้านบนอีกครั้ง


3. แชร์ข้อมูลและรับโค้ดแผนที่
ต่อจากขั้นตอนปักหมุดระบุตำแหน่งเสร็จแล้ว ก็ถึง ขั้นตอนการรับ Code สำหรับนำไปติดตั้งในเว็บของเรานะคะ โดยมีวิธีคือ
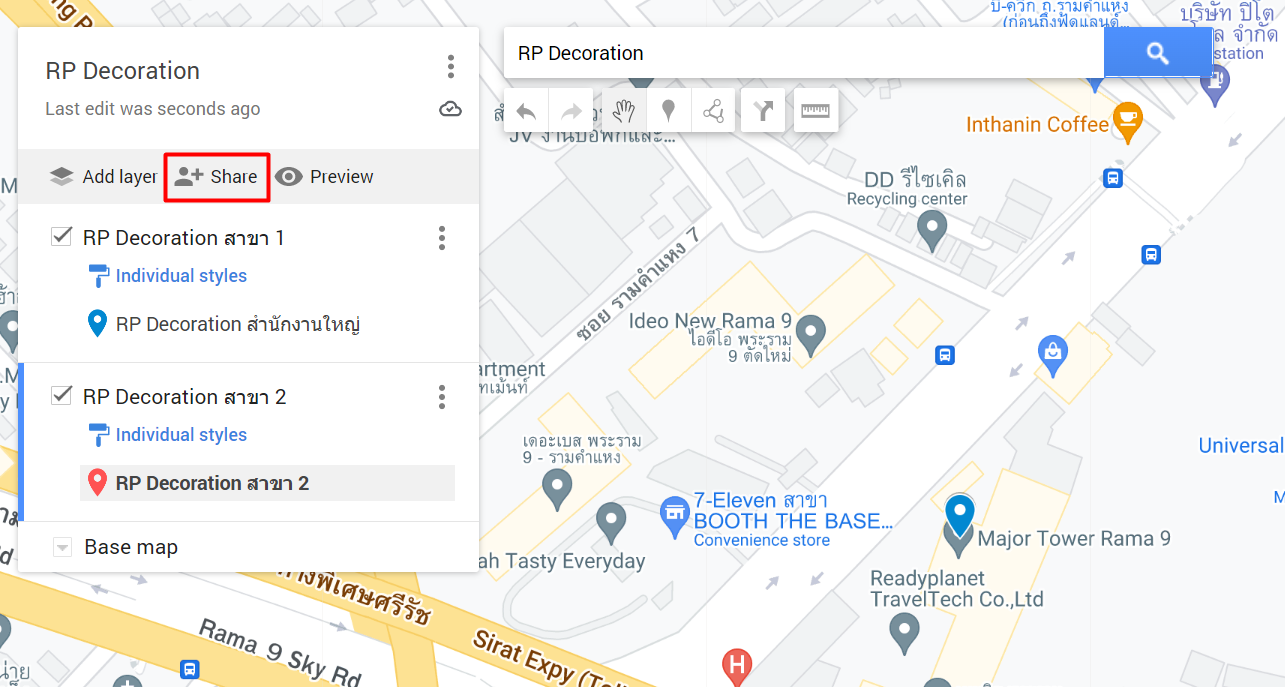
3.1 คลิกที่ปุ่ม Share (แชร์)

3.2 แสดงหน้าต่างสำหรับกรอกชื่อและรายละเอียดแผนที่ กด Save (บันทึก) หากไม่ต้องการกรอกสามารถกด skip เพื่อข้ามได้
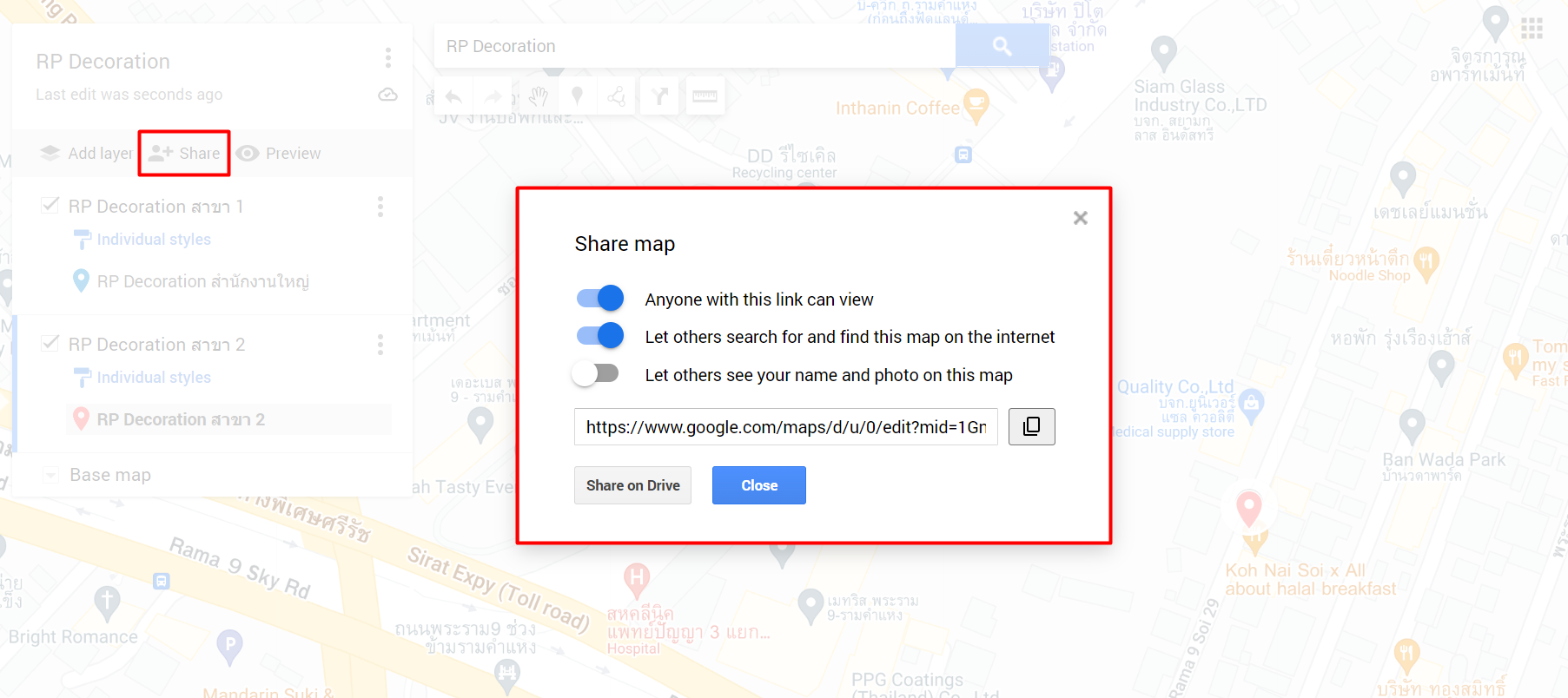
3.3 ในหน้าต่าง Quick Sharring (การตั้งค่าการแชร์) ที่หัวข้อ Enable link sharing และ Public คลิกปุ่ม เลื่อนเปิดใช้งาน เพื่อกำหนดสิทธิ์การเข้าถึงเป็น สาธารณะ

3.4 กลับสู่หน้าต่าง Sharring Setting (การตั้งค่าการแชร์) คลิกปุ่ม Close (เสร็จสิ้น)
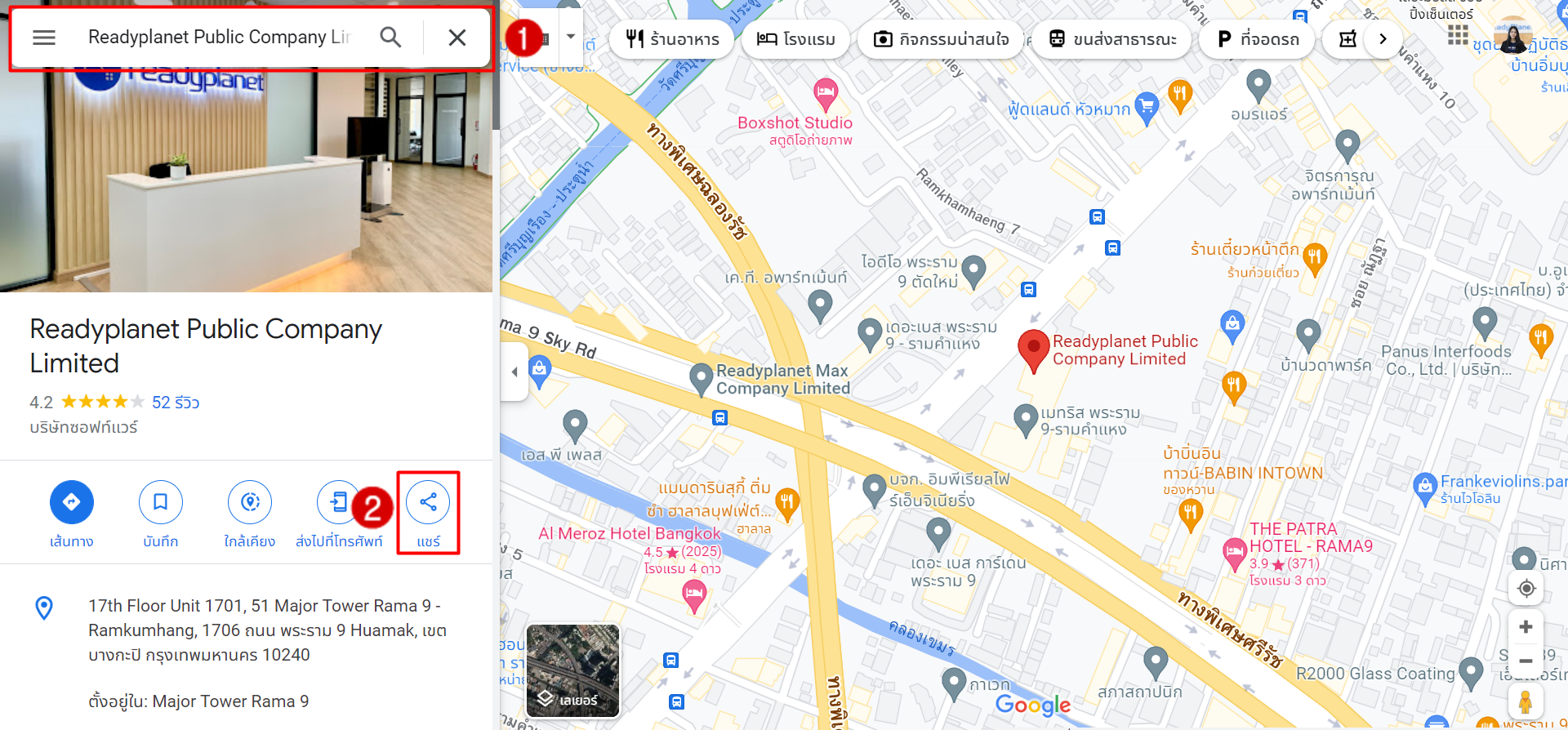
3.5 กลับสู่หน้าจัดการแผนที่หลัก หากต้องการนำโค้ดไปติดตั้งที่เว็บไซต์ ไปที่ https://www.google.com/maps/ ค้นหาตำแหน่งแผนที่
3.6 คลิก Share แชร์

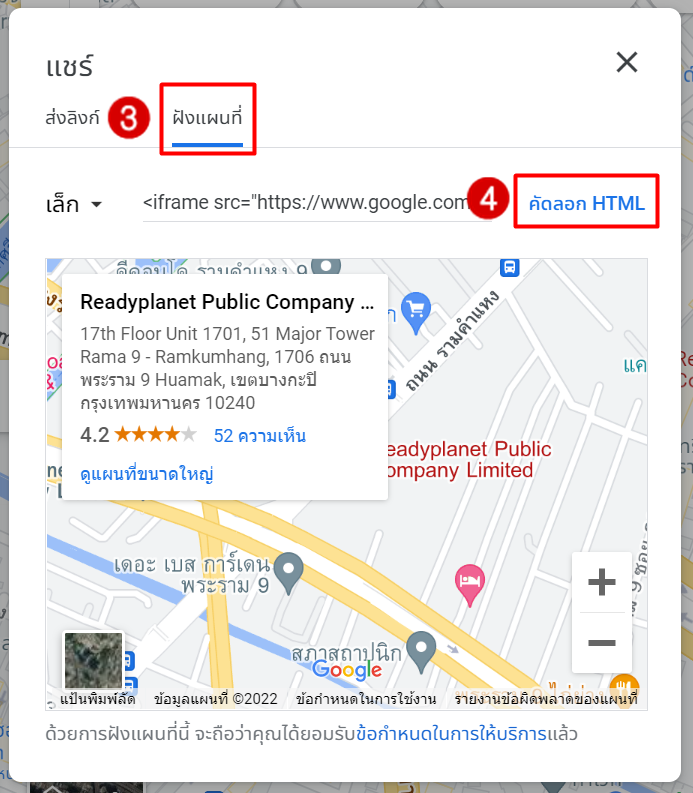
3.7 คลิก ฝังแผนที่ คัดลอก HTML ในหน้าต่างที่ปรากฎ

4. นำโค้ดแผนที่ติดตั้งในเว็บไซต์
เมื่อ Log in เข้าส่วนแก้ไขเว็บไซต์ของคุณแล้ว จากนั้น คลิก แก้ไข เมนูประเภทบทความ ที่ต้องการแสดงผลแผนที่
โดยส่วนใหญ่ก็คือ เมนู ติดต่อเรา หรือหากต้องการอธิบายข้อมูลการเดินทางอย่างละเอียด ก็อาจสร้างเป็นเมนู แผนที่การเดินทาง ขึ้นมาใหม่
วิธีที่ 1 วางโค้ดใน Section Main (พื้นที่เนื้อหาหลัก) หรือ Section Text
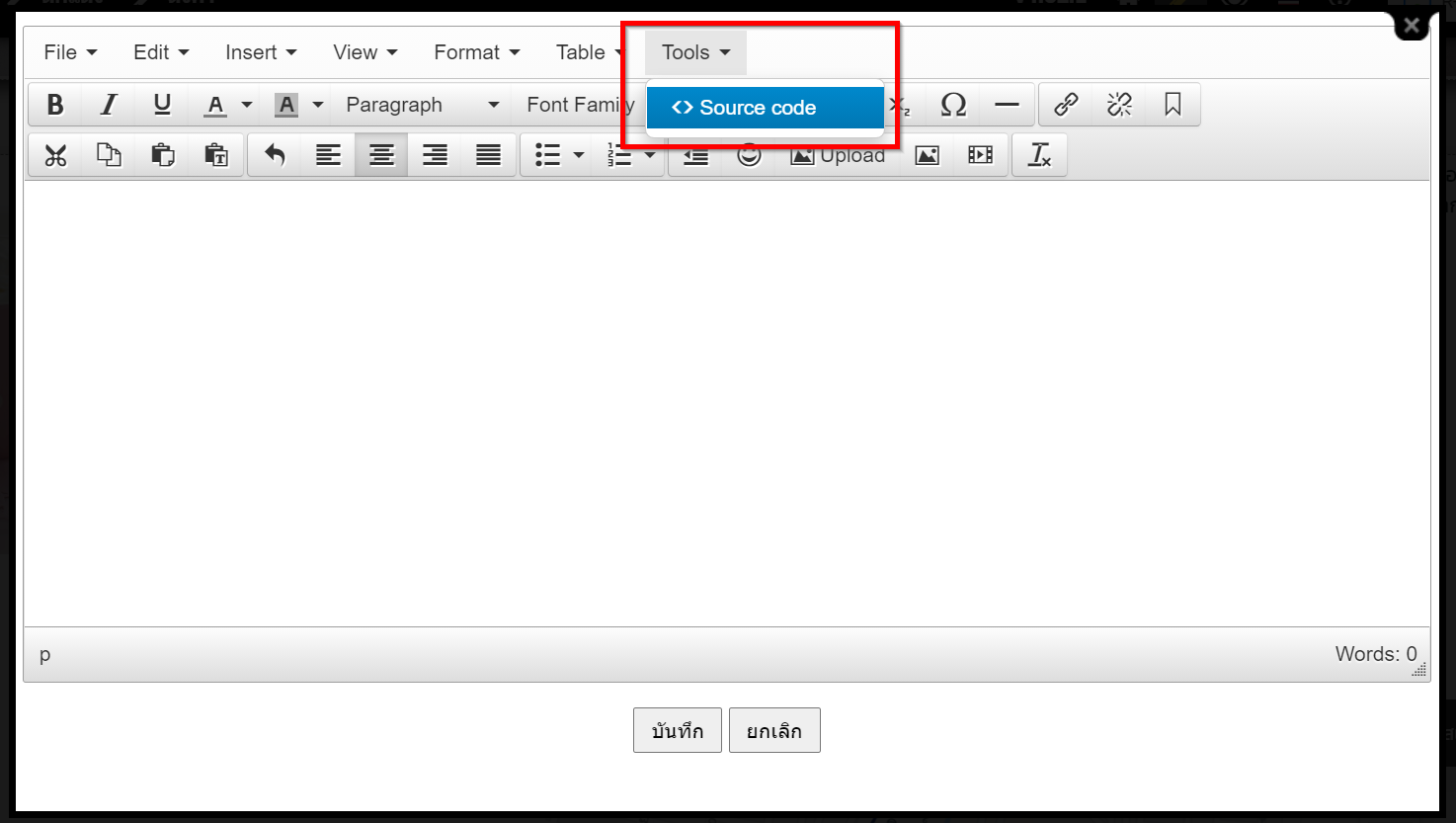
ซึ่งจะมีเครื่องมือ Text Editor สำหรับแก้ไขข้อมูล โดยก่อนวางโค้ดนั้น จะต้องคลิกเครื่องมือที่จะเปลี่ยนพื้นที่เนื้อหาให้รองรับ Code ก่อนนะคะ โดยคลิกเมนู Tools > Source Code ไม่อย่างนั้นแล้วระบบเว็บไซต์จะมองว่า Code แผนที่ของเรา เป็นเพียงข้อมูลตัวอักษรปกติ

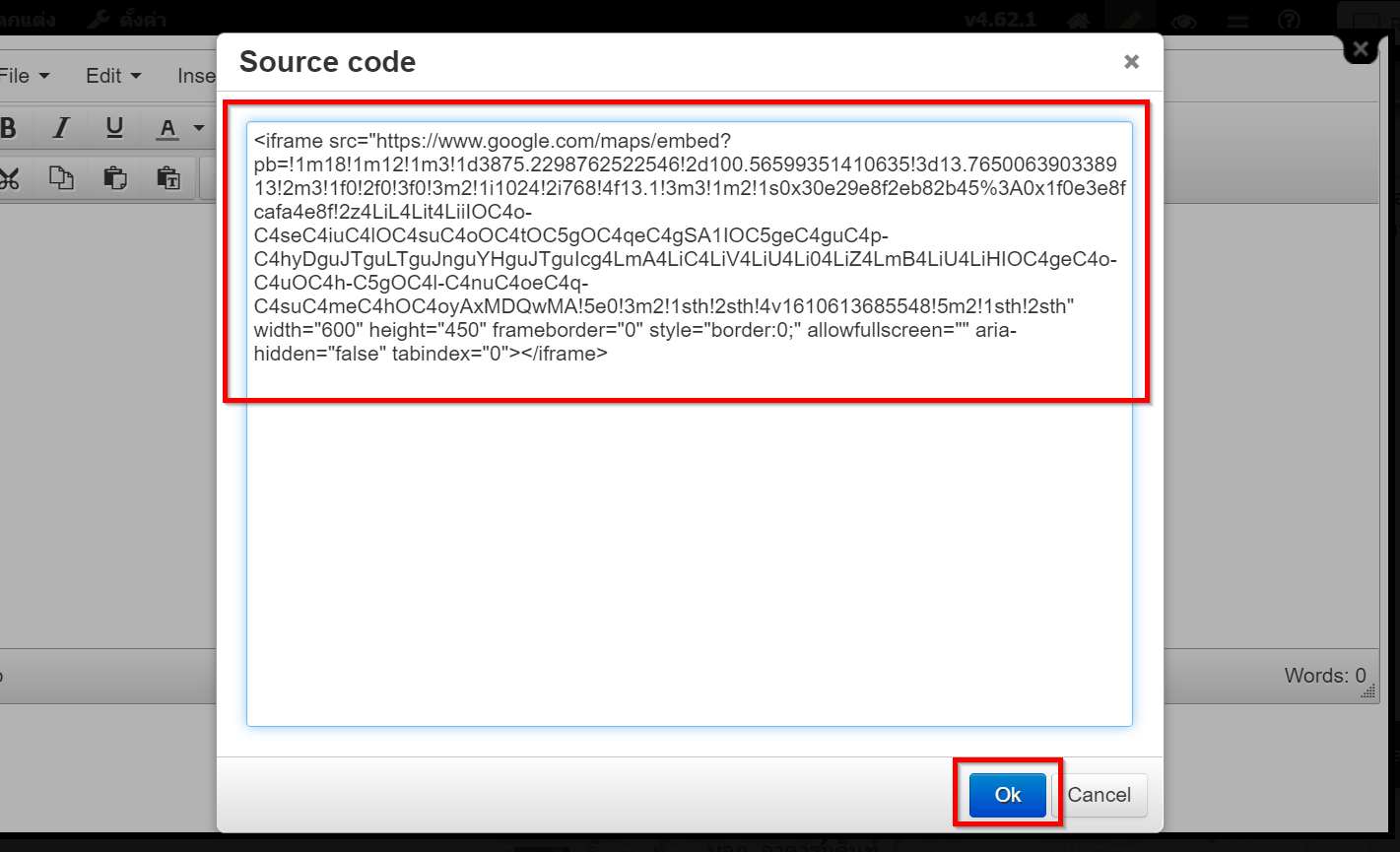
จะปรากฎหน้าต่าง Source Code และพร้อมรับข้อมูลที่เป็น Code ต่าง ๆ ให้วางโค้ด Google Maps ในช่องรายละเอียดเนื้อหา จากนั้นคลิกปุ่ม OK

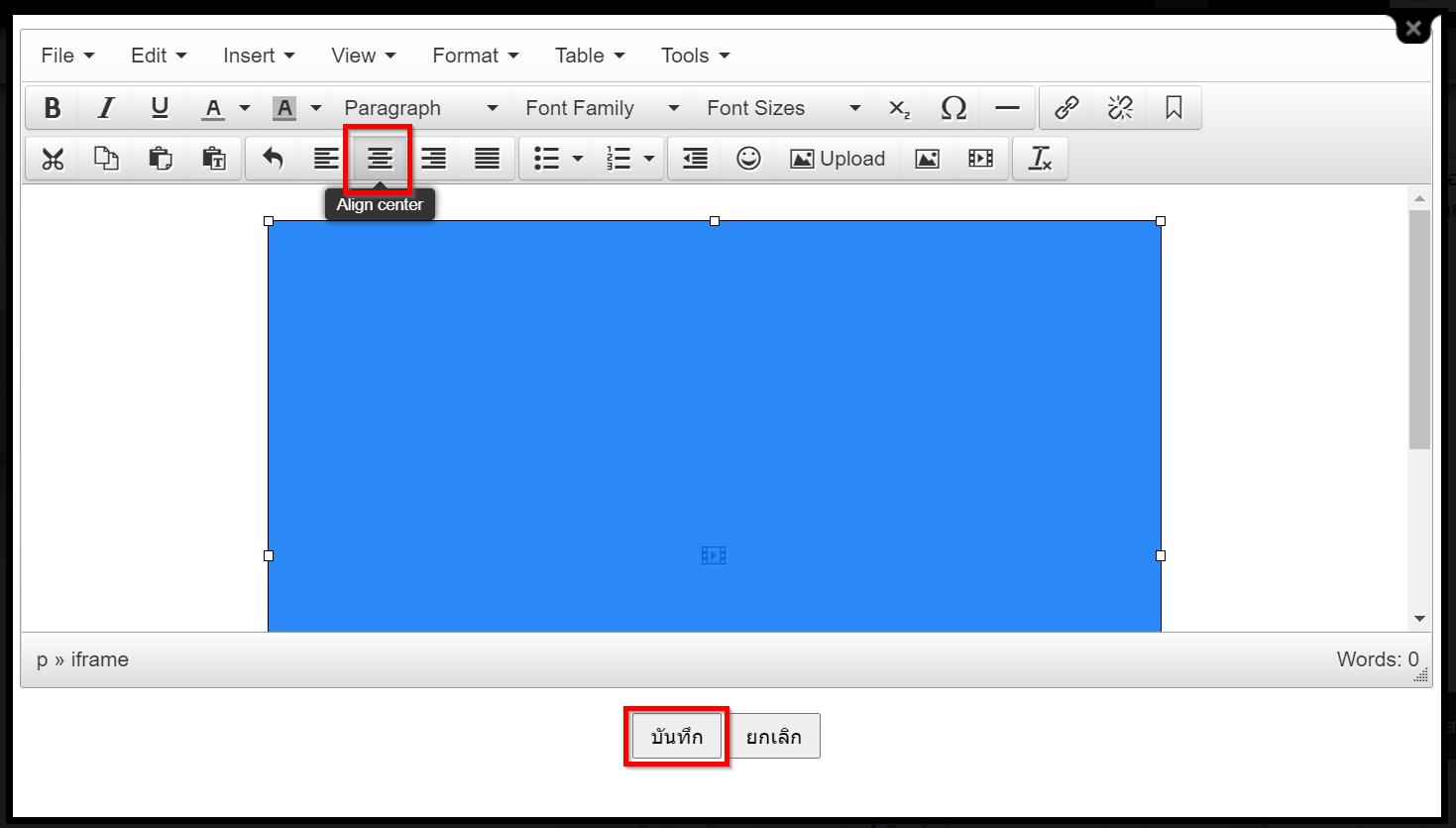
เมื่อคลิก OK ระบบจะแสดงข้อมูลแบบปกติ และจะปรากฏแผนที่ Google Maps ในเนื้อหา ซึ่งคุณสามารถใส่รายละเอียดการติดต่ออื่นๆ หรือปรับตกแต่งการจัดวางข้อมูลประกอบให้สวยงามได้ตามต้องการ เช่น จัดให้อยู่กึ่งกลางของหน้า สุดท้ายอย่าลืม คลิก บันทึก

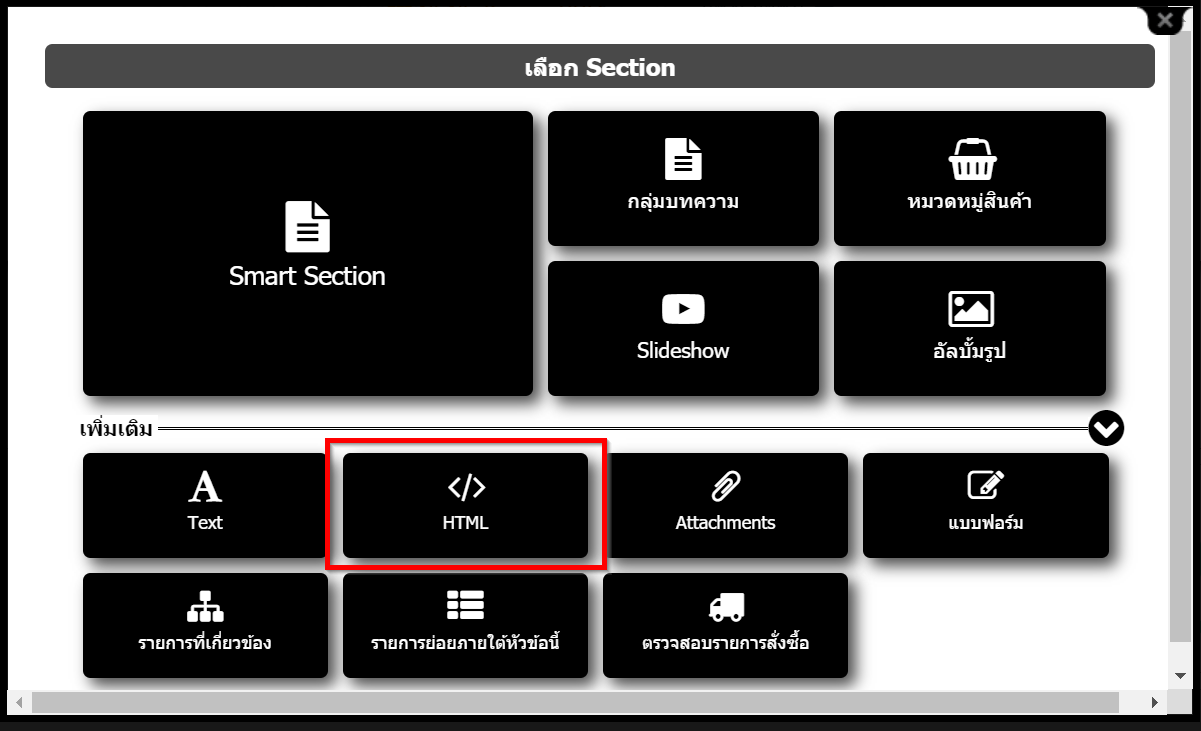
วิธีที่ 2 เพิ่ม Section HTML และวางโค้ด Google Map
เพียงคลิกเพิ่ม Section HTML ในเมนูประเภทบทความ/สินค้า

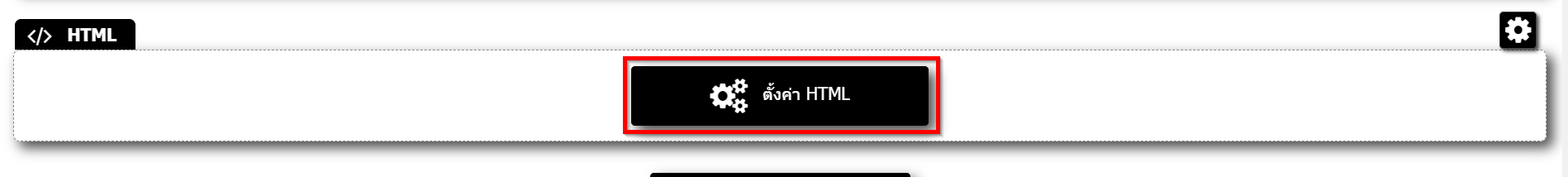
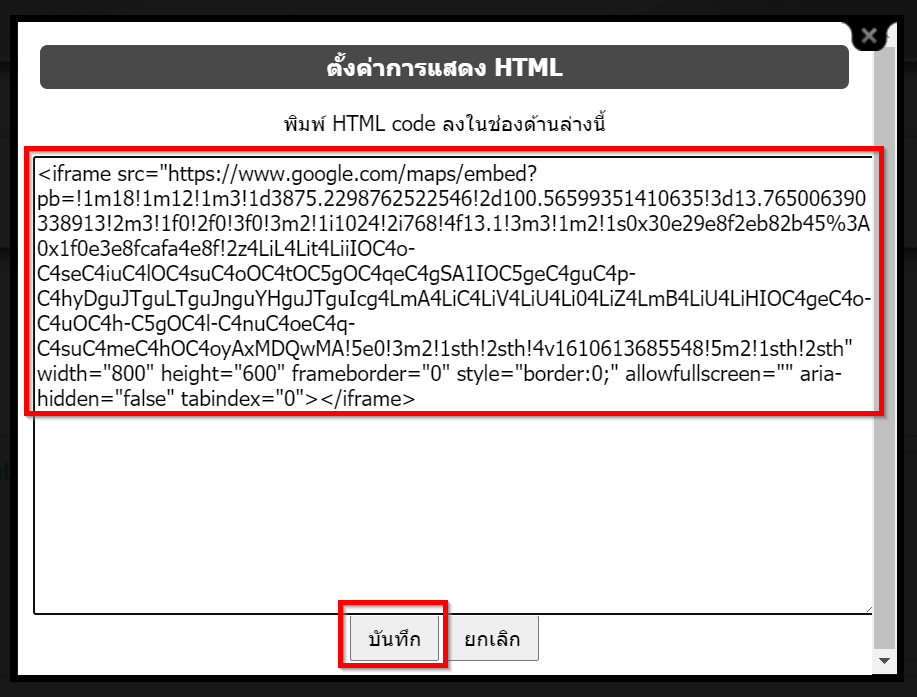
จากนั้นคลิก ตั้งค่า HTML จะปรากฎหน้าต่างสำหรับวางโค้ด Iframe ของ Google Map ที่คัดลอกมา ได้โดยตรง

ทำการวางโค้ด HTML จากนั้นคลิกปุ่ม บันทึก

หลังจากกดบันทึกแล้ว ก็จะปรากฎ Section ที่แสดงแผนที่ Google Map ซึ่งเว็บมาสเตอร์สามารถลากย้าย Section HTML นี้ สลับตำแหน่งกับ Section อื่น ๆ ในหน้าเดียวกันได้ตามต้องการค่ะ
ตัวอย่างการแสดงผลแผนที่ Google บนหน้าเว็บไซต์
การระบุตำแหน่งที่ตั้งขององค์กร บริษัท หรือร้านค้าของท่านลงบนแผนที่และแสดงผลบนเว็บไซต์ นอกจากจะใช้ในการนำทางแก่ผู้ที่ต้องการเดินทางมาติดต่อโดยตรงแล้ว ยังช่วยสร้างความน่าเชื่อถือ จากการยืนยันถึงตำแหน่งที่ตั้งและความมีตัวตนใหักับธุรกิจ เพิ่มความมั่นใจในการสั่งซื้อสินค้าให้กับลูกค้าออนไลน์ได้อีกด้วย


