จัดการข้อมูลเมนูด้านข้างอย่างไรดี
เมนูด้านข้าง คือ เมนูซึ่งแสดงผลด้านซ้ายของส่วนแสดงเนื้อหาเว็บไซต์ ช่วยแสดงผลหมวดหมู่สินค้า/บริการหลักของเว็บไซต์หรือกลุ่มบทความต่าง ๆ ให้เห็นเด่นชัด หาง่าย ด้วยรูปแบบการแสดงผลข้อมูลที่เรียงลงมาในแนวตั้ง ทำให้สามารถแสดงผลเมนูได้ค่อนข้างมาก
อีกทั้งแถบเมนูด้านข้างยังมีการแสดงผล Widget เสริมต่าง ๆ เป็นลูกเล่นพิเศษที่พื้นที่เมนูด้านข้าง เช่น กล่องค้นหา, แบนเนอร์โฆษณา, ติดตั้งโค้ด HTML ฯลฯ
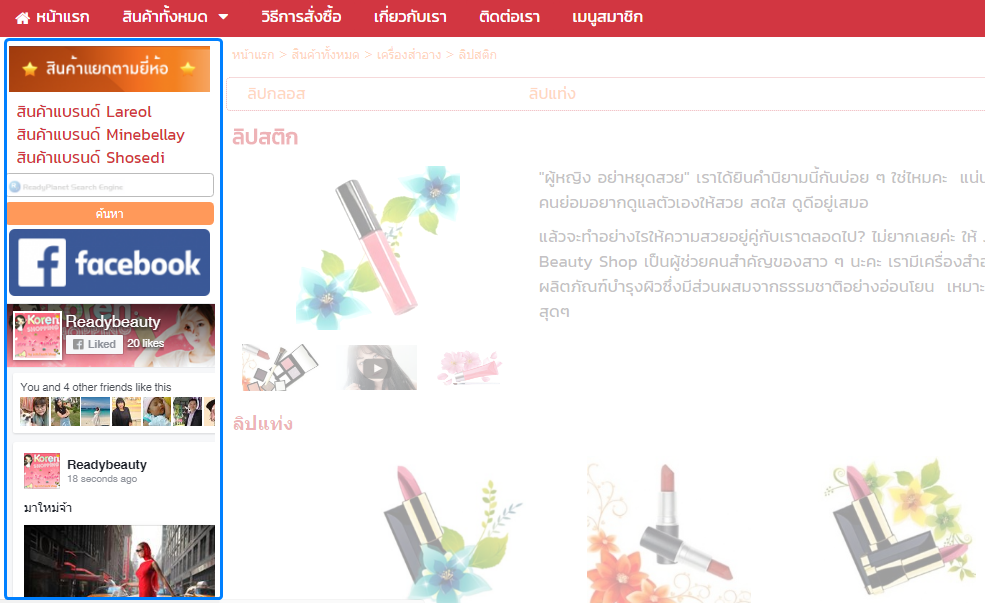
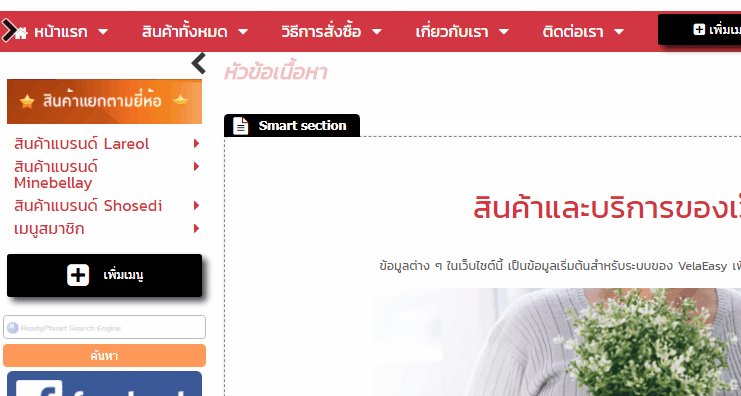
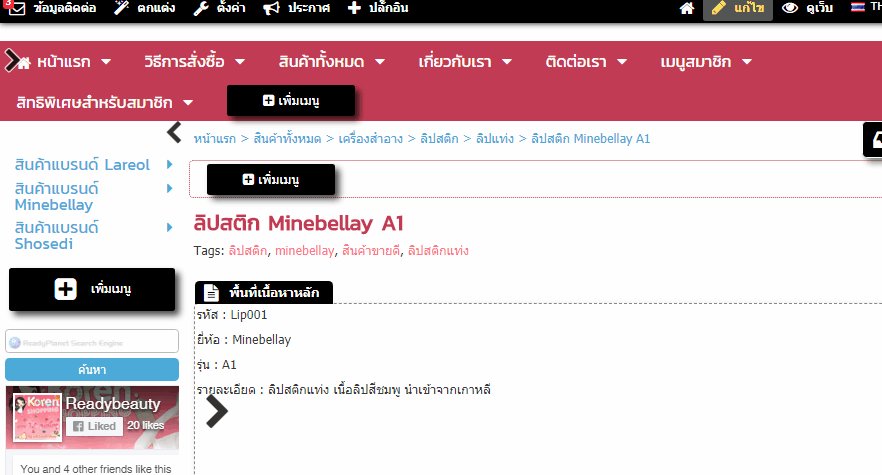
ตัวอย่างการแสดงผลตำแหน่งของเมนูด้านข้าง ในระบบเว็บไซต์พร้อมใช้ VelaEasy

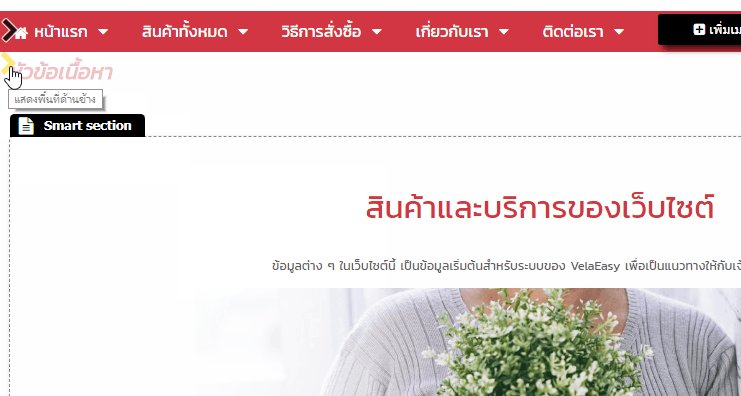
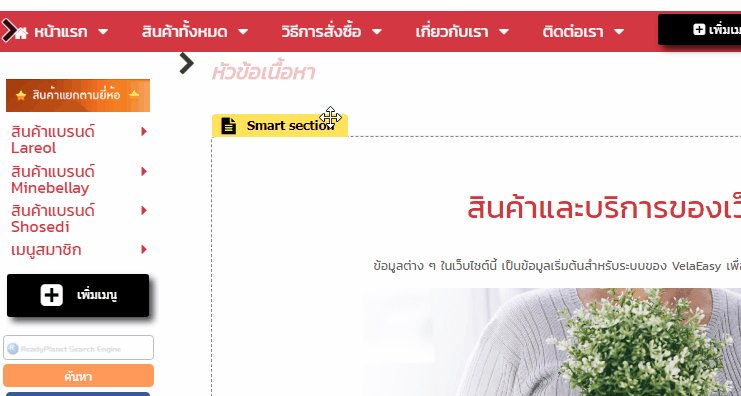
และสำหรับเว็บไซต์พร้อมใช้ VelaEasy รูปแบบ Smart Theme ซึ่งเน้นการแสดงผลข้อมูลแบบ Full Screen เต็มพื้นที่ เมนูด้านข้างอาจจะถูกซ่อนในครั้งแรก แต่หากเว็บมาสเตอร์ต้องการใช้แสดงผลข้อมูล ก็สามารถคลิกเปิดแสดงผลได้ตามปกติ

ประโยชน์ของเมนูด้านข้าง
- สามารถสร้างลิงก์เพื่อแสดงผลเมนูที่สำคัญ หรือหมวดหมู่สินค้าที่ต้องการให้เป็นจุดเด่น
- สามารถสร้างลิงก์ในรูปแบบ เมนูระดับ 2 เพื่อแสดงผลหมวดหมู่ข้อมูลย่อยได้
- สามารถใส่ Code เชื่อมต่อกับ Social Media ต่าง ๆ หรือแสดงแบนเนอร์ด้านข้างเพื่อโฆษณา ประชาสัมพันธ์ข้อมูล
เนื้อหาที่เหมาะสมสำหรับแสดงผลที่ตำแหน่งเมนูด้านข้าง
นิยมแสดงผลหมวดหมู่ของสินค้าหรือกลุ่มบทความ ซึ่งเป็นจุดประสงค์หลักของเว็บไซต์ในส่วนเมนูย่อย เพราะสามารถแสดงผลข้อมูลหลาย ๆ เมนูได้ และยังทำให้การแสดงผลดูง่าย สบายตา
นอกจากนี้ บริเวณเมนูด้านข้าง ยังมีเมนู "เพิ่ม Widget" ซึ่งมีให้เลือกใช้ตกแต่งเว็บไซต์หลากหลายแบบ เช่น อัพโหลดภาพแบนเนอร์และสร้างลิงก์, โค้ด HTML, ช่องค้นหาสินค้า/บทความ, รวมถึงแสดงแบบฟอร์มติดต่อกลับ แบบฟอร์รับข่าวสาร หรือแบบฟอร์มสมาชิกสำหรับเว็บไซต์ที่มีระบบ Member Login ได้อีกด้วยค่ะ
องค์ประกอบของเมนูด้านข้างที่ดี ควรคำนึงถึง
1. จำนวนของเมนูและข้อมูล ที่จะแสดงผลที่เมนูย่อย
นอกจากการเน้นความสำคัญในการเลือกกลุ่มสินค้าและบริการมาแสดงผลที่เมนูด้านข้าง เว็บมาสเตอร์ควรดูถึงความเหมาะสมของจำนวนของเมนู และสิ่งที่นำมาตกแต่ง แม้ว่าเมนูด้านข้างจะสามารถแสดงเมนูลงมาได้หลายสิบเมนู แต่ถ้าหากมีเมนูหรือ Widget จำนวนมากเกินไป อาจส่งผลให้หน้าเว็บไซต์ยาวลงมามาก ไม่สะดวกในการดูข้อมูลได้ นอกจากนี้อาจทำให้การแสดงผลดูไม่สวยงามในบางหน้าที่มีเนื้อหาน้อย
2. ระมัดระวังการนำโค้ดพิเศษมาตกแต่งในส่วน Widget หรือพื้นที่แบนเนอร์ด้านข้าง
ทุกวันนี้ มีโค้ดลูกเล่นมากมายที่จะช่วยตกแต่งเว็บไซต์ให้ดูสวยงามน่าสนใจได้นะคะ ไม่ว่าจะเป็น โค้ดจาก Social Media เช่น Facebook Page Plugin ที่จะเป็นอีกช่องทางในการสร้างปฏิสัมพันธ์กับลูกค้าบนโลกออนไลน์ หรือโค้ดที่คุ้นชินตาหลาย ๆ ท่าน อย่าง โค้ดพยากรณ์อากาศ ,โค้ดอัตราแลกเปลี่ยนเงิน ฯลฯ ซึ่งเว็บมาสเตอร์สามารถนำมาติดตั้งบนเว็บไซต์บริเวณ Widget พื้นที่ด้านข้าง ได้อย่างง่ายดาย
ดูวิธีเพิ่ม Widget ส่วนเสริม ที่เมนูด้านข้าง คลิกที่นี่
แต่อย่าติดตั้งโค้ดกันเพลินจนลืมคำนึงถึง ความจำเป็นในการใช้งานกับเว็บไซต์ของเรา ความเหมาะสมในการแสดงผล และความสะดวกของผู้เข้าชม เป็นหลักนะคะ เพราะมีผลทั้งต่อความสวยงาม ความน่าเชื่อถือ อีกทั้งเสถียรภาพของเว็บไซต์ของคุณด้วยค่ะ เนื่องจากการเปิดหน้าเว็บไซต์จะขึ้นอยู่กับความเร็วและเสถียรภาพของระบบของเว็บไซต์ที่คุณนำ code มาติดตั้งด้วย เช่น หาก server ของ code ที่นำมาติดล่ม หรือโหลดช้า จะทำให้เว็บของคุณเปิดไม่ได้หรือโหลดช้าไปด้วยค่ะ
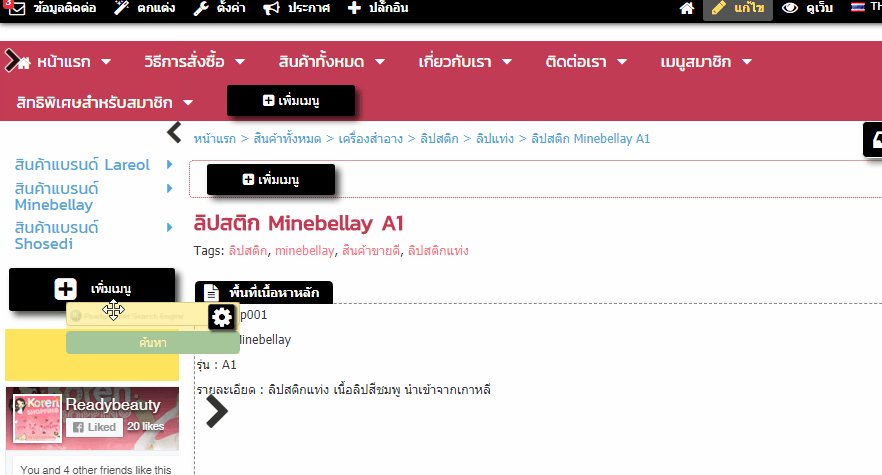
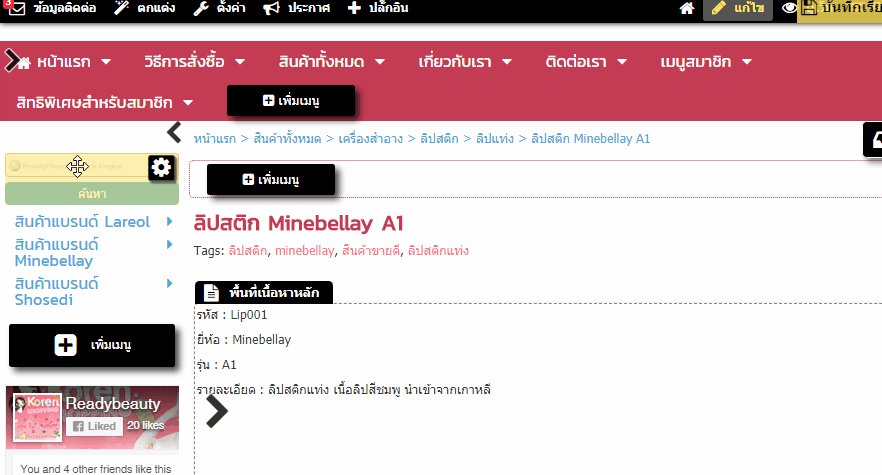
3. สามารถสลับตำแหน่ง Sidebar Widget กับเมนูด้านข้างได้
เพื่อเพิ่มความสวย เด่นสะดุดตา ให้กับหน้าเว็บไซต์ของทุกท่าน สามารถลากย้ายสลับตำแหน่ง Sidebar Widget กับเมนูด้านข้าง(ทั้งกลุ่ม) ให้เลือกแสดงผลอันใดอันหนึ่งก่อน - หลัง ได้ตามต้องการ
เพียงคลิก Widget ที่ต้องการค้างไว้ จากนั้นลากและปล่อย Widget ดังกล่าวลงในตำแหน่งเหนือเมนูด้านข้าง เท่านี้ Widget และเมนูด้านข้างก็จะแสดงผลแบบสลับตำแหน่งกันแล้วค่ะ

ดูวิธีสลับตำแหน่ง Sidebar Widget กับเมนูด้านข้าง เพิ่มเติม คลิกที่นี่
ทบทวนกันอีกครั้งนะคะว่า การตกแต่งเมนูด้านข้างควรคำนึงถึง จำนวนของเมนูและข้อมูล, การใส่รูปภาพ และโค้ดตกแต่งเมนูย่อย ซึ่งหากเลือกใช้อย่างเหมาะสม ในระดับที่พอดี ไม่มากหรือไม่น้อยเกินไป เว็บไซต์ของคุณก็จะสวย อ่านง่าย สบายตา ผู้เข้ามาชมเว็บไซต์ก็อยากจะคลิกชมสินค้าและข้อมูลบนเว็บไซต์นาน ๆ อย่างแน่นอนค่ะ

