เป็นส่วนที่รองรับการตกแต่งเว็บไซต์ด้วยโค้ด HTML ต่าง ๆ เช่น โค้ด Facebook Like Box, โค้ดอัตราแลกเปลี่ยนเงิน, โค้ดราคาน้ำมัน, โค้ดพยากรณ์อากาศ ฯลฯ ซึ่งคุณสามารถค้นหาโค้ด HTML สำหรับตกแต่งเว็บไซต์ได้จาก Google ค่ะ
เมื่อได้โค้ดจากเว็บไซต์ผู้ให้บริการโค้ด HTML แล้ว สามารถนำมาติดตั้งในเว็บไซต์ได้ โดยมีวิธีเพิ่ม HTML Widget ดังนี้
วิธีเพิ่ม Widget HTML
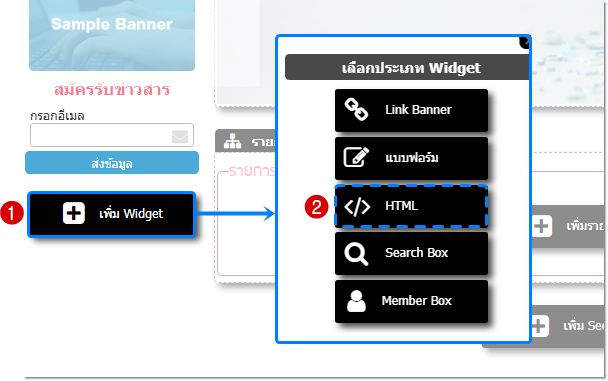
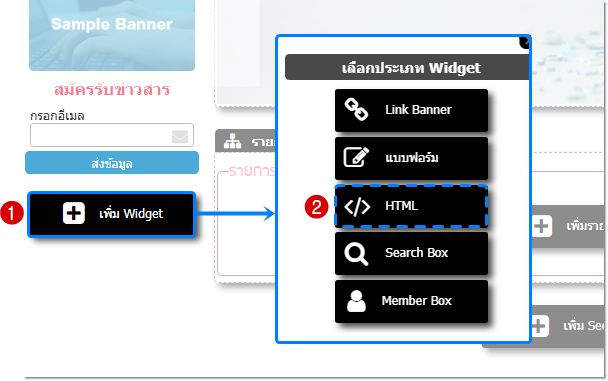
1. ที่เมนูด้านข้าง คลิกปุ่ม "เพิ่ม Widget" จะปรากฎหน้าต่าง "เลือกประเภท Widget" ให้คลิกปุ่ม "HTML"

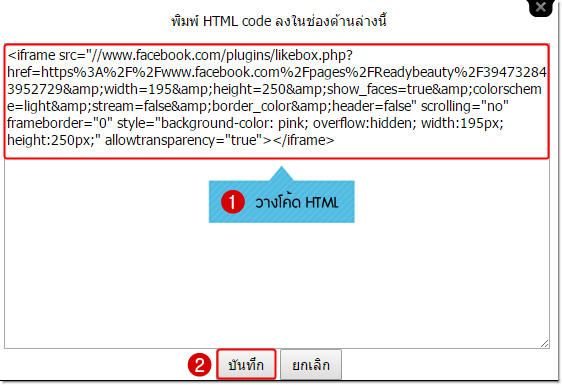
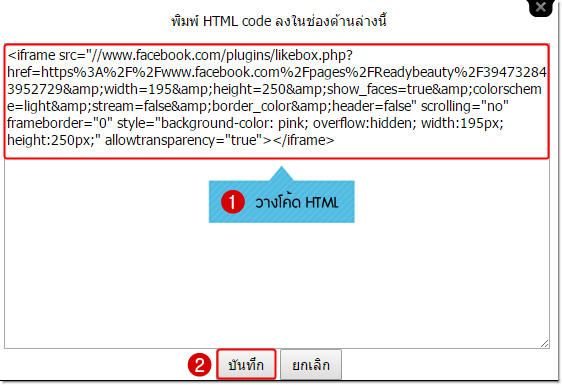
2. จะปรากฎหน้าต่าง "พิมพ์ HTML Code ลงในช่องด้านล่างนี้" ให้วางโค้ด HTML ที่คัดลอกมาในช่องว่าง และคลิก "บันทึก" ในตัวอย่างนี้ เป็นโค้ด Facebook Plugin (Like Box) ค่ะ

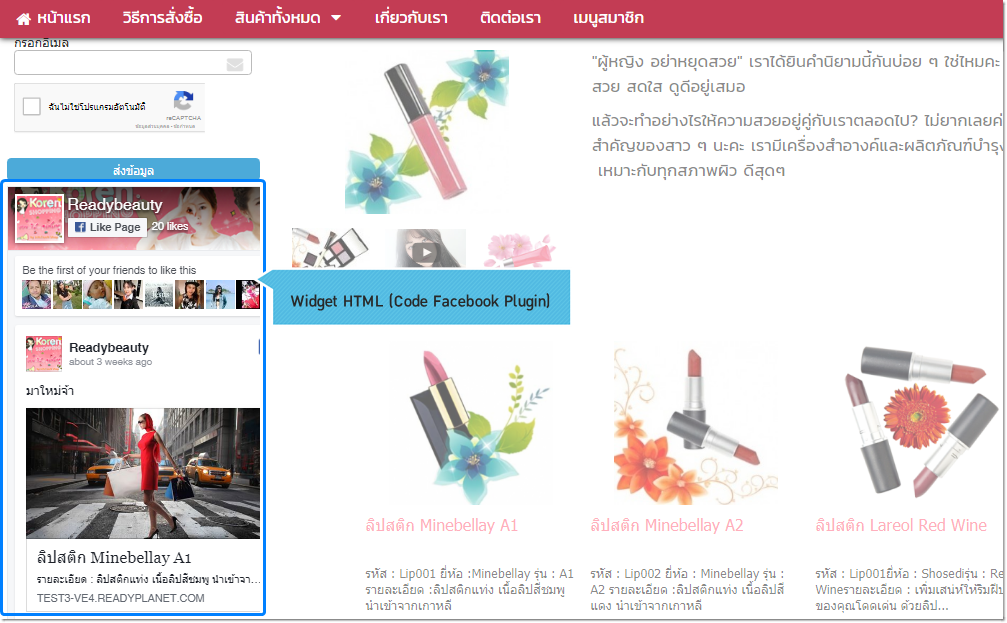
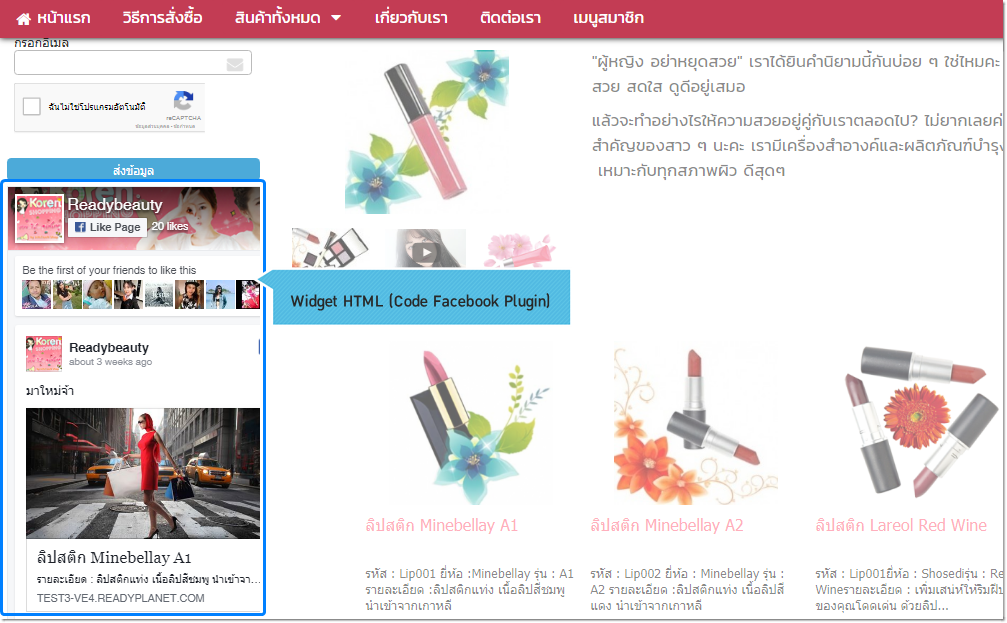
ตัวอย่างการแสดงผลโค้ด Facebook Plugin (Like Box) บนหน้าเว็บไซต์

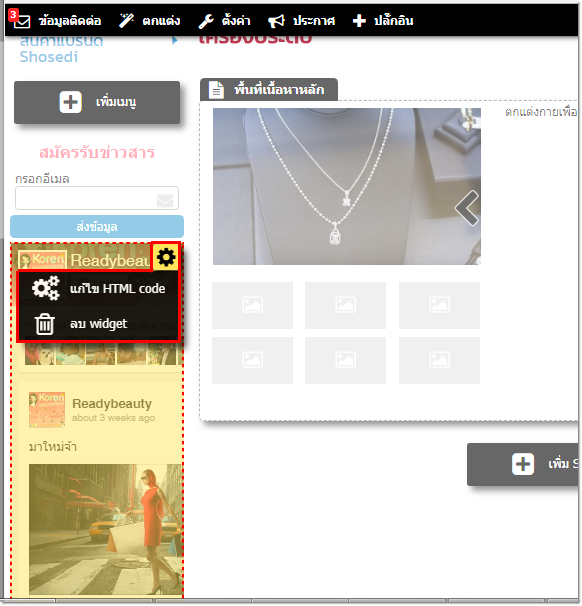
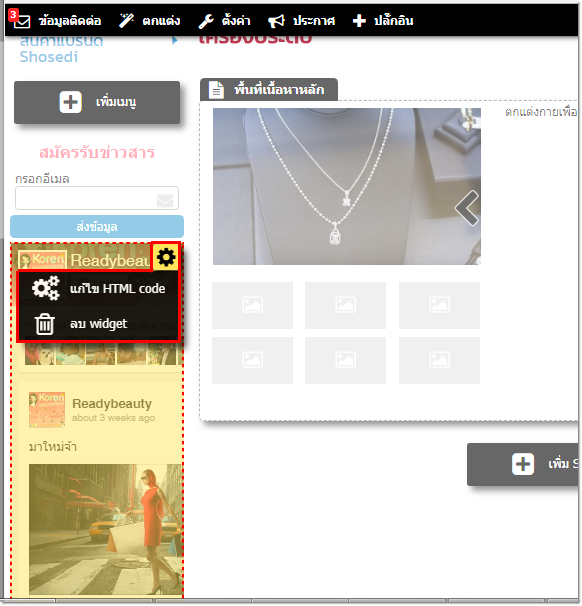
วิธีแก้ไขและลบ Widget HTML
เพียงนำเมาส์ไปวางที่บริเวณ Widget ที่ต้องการ จะปรากฎสัญลักษณ์  ให้นำเมาส์ไปวางที่สัญลักษณ์ดังกล่าว และคลิกตัวเลือก "แก้ไข HTML Code" เพื่อแก้ไขโค้ดเดิมหรือวางโค้ดชุดอื่นเพิ่มเติมได้ หรือหากไม่ต้องการแสดงผล Widget HTML นี้บนหน้าเว็บไซต์แล้ว ให้คลิกเลือก "ลบ Widget" ค่ะ
ให้นำเมาส์ไปวางที่สัญลักษณ์ดังกล่าว และคลิกตัวเลือก "แก้ไข HTML Code" เพื่อแก้ไขโค้ดเดิมหรือวางโค้ดชุดอื่นเพิ่มเติมได้ หรือหากไม่ต้องการแสดงผล Widget HTML นี้บนหน้าเว็บไซต์แล้ว ให้คลิกเลือก "ลบ Widget" ค่ะ