จัดการรูปภาพประกอบเนื้อหา
นอกเหนือจากเนื้อหาตัวอักษรที่จะบอกผู้ชมว่าเว็บไซต์ของคุณจัดทำขึ้นเพื่อจุดประสงค์ใด อีกหนึ่งสิ่งที่ขาดไม่ได้บนเว็บไซต์เช่นกัน ก็คือ รูปภาพ นั่นเองค่ะ
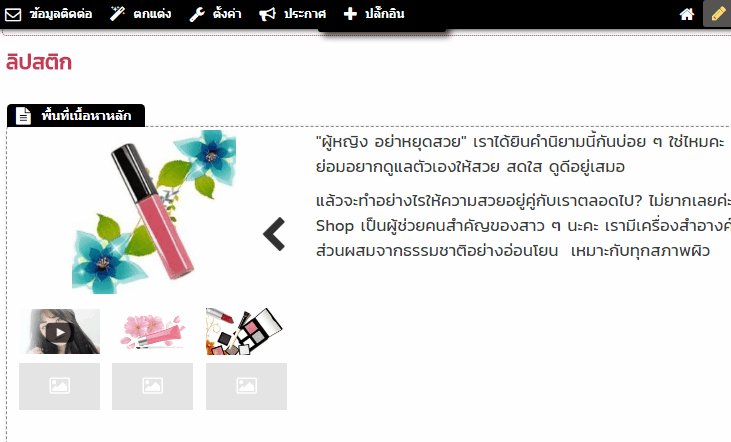
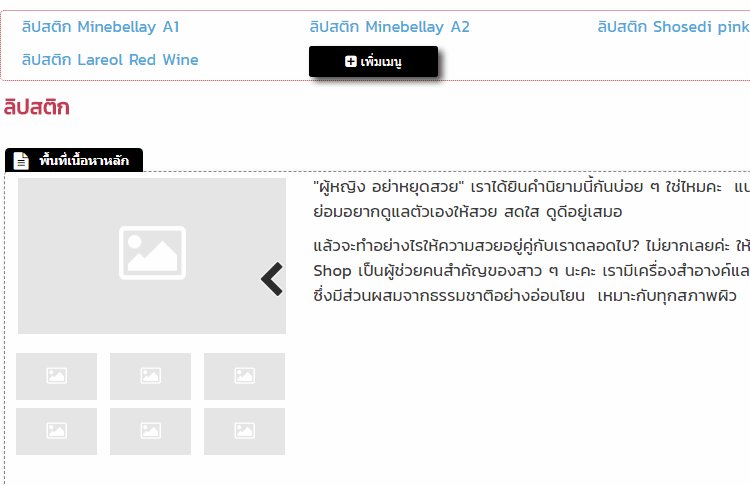
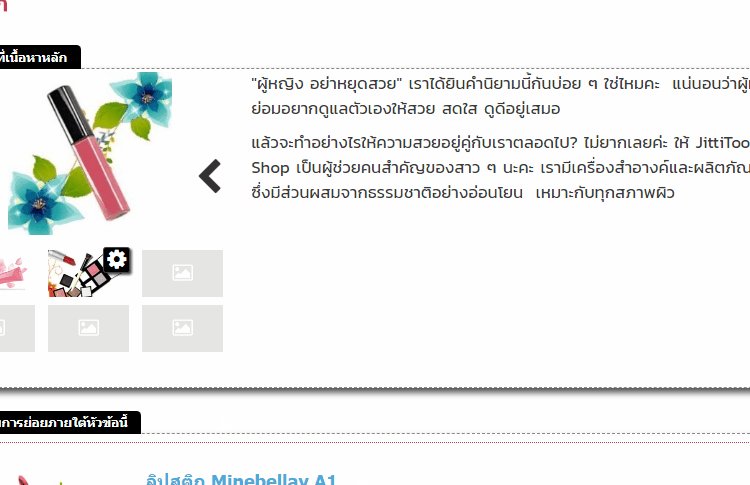
โดยในหน้าเมนูประเภท บทความ/สินค้า จะมีพื้นที่ให้คุณสามารถใส่ รูปภาพประกอบเนื้อหา เป็นมาตรฐานได้หน้าละ 7 รูป ซึ่งรองรับทั้งการอัพโหลดรูปภาพ และใส่ URL หน้าวิดีโอจาก YouTube เพื่อให้ผู้เข้าชมคลิกดูวีดีโอบนเว็บไซต์ของคุณได้ทันที
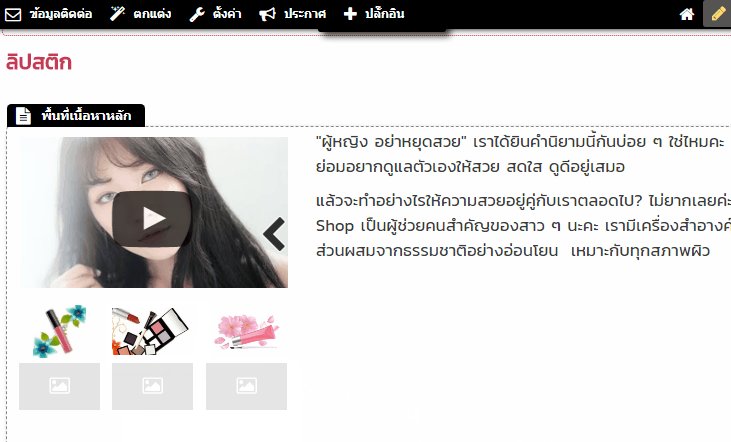
นอกจากนี้ ยังสามารถลากเปลี่ยนสลับตำแหน่งของแต่ละรูปได้ หรือคลิกซ่อน หากไม่ต้องการให้แสดงรูปประกอบเนื้อหาได้

โดยการแก้ไขและจัดการรูปภาพประกอบเนื้อหา มีดังนี้ค่ะ
1. วิธีอัพโหลดรูปภาพประกอบเนื้อหา / แสดง VDO จาก Youtube
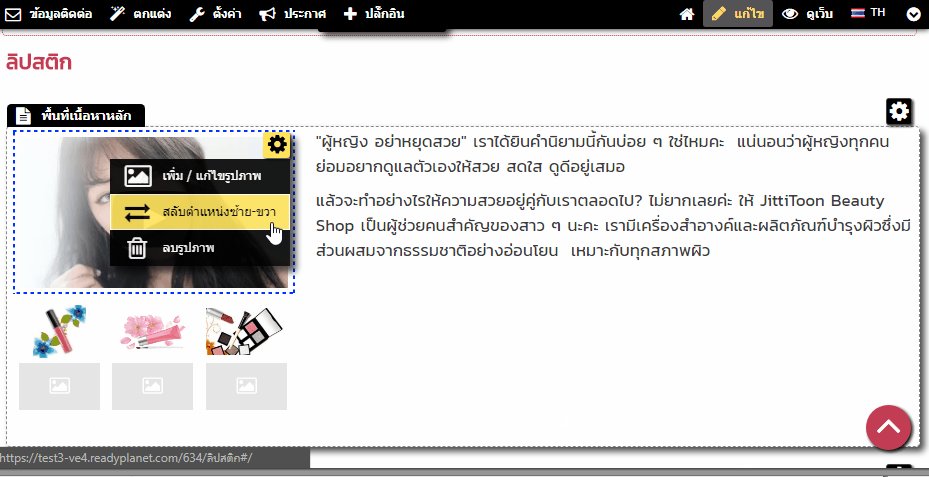
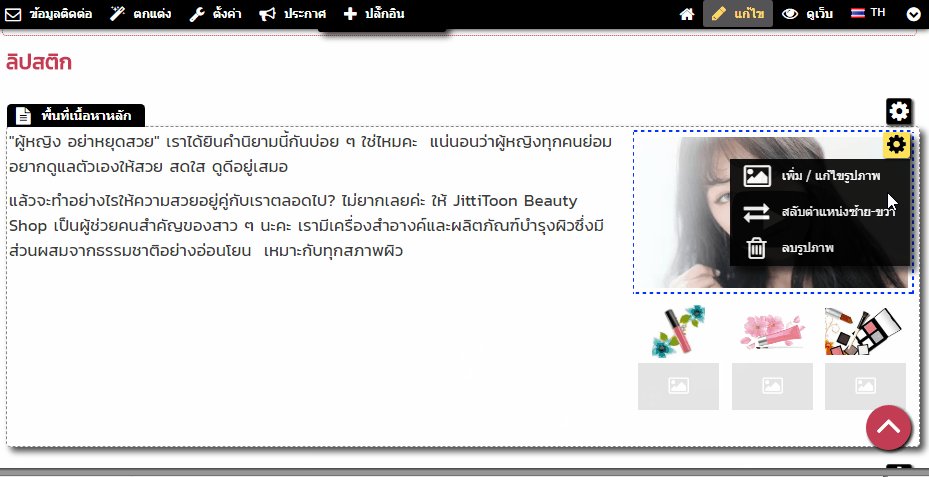
4. ตัวเลือกสลับตำแหน่งรูปภาพเนื้อหา ซ้าย-ขวา
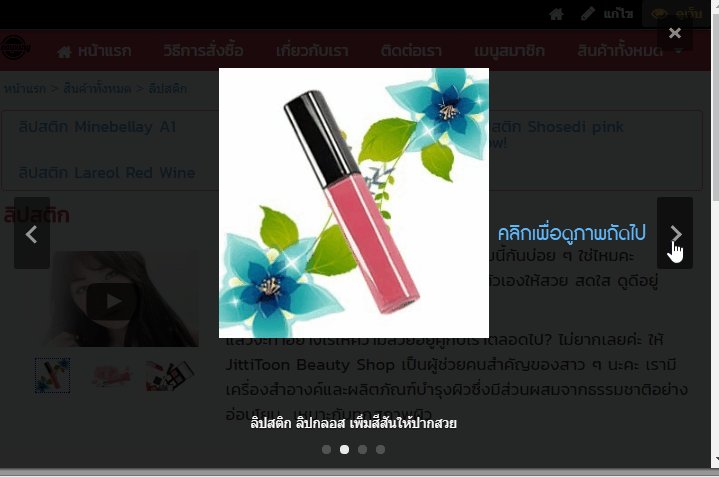
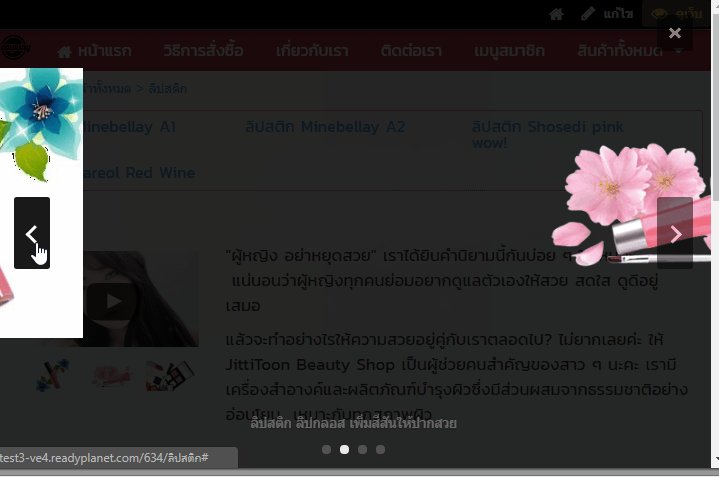
5. คลิกรูปเล็กเพื่อชมรูปใหญ่ได้
1. วิธีอัพโหลดรูปภาพประกอบเนื้อหา / แสดง VDO จาก Youtube
สามารถเพิ่มหรือแก้ไขรูปภาพประกอบเนื้อหาเพื่อใส่รูปภาพหรือ URL วีดีโอจาก Youtube.com ได้ โดยมีขั้นตอนดังนี้
1.1. อัพโหลดรูปภาพ
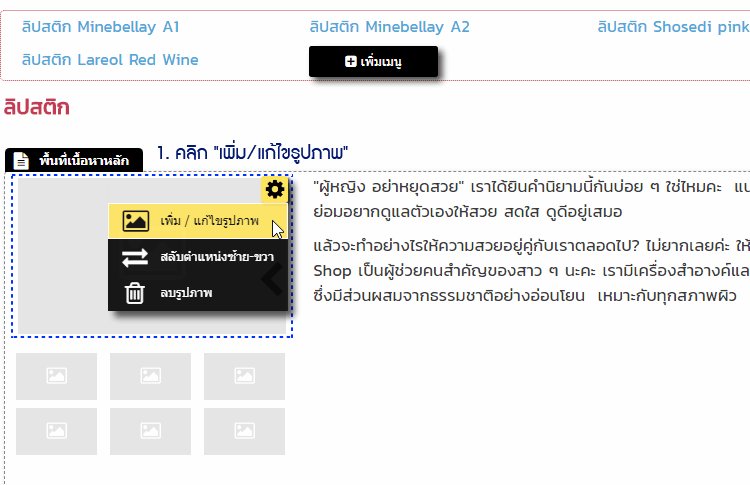
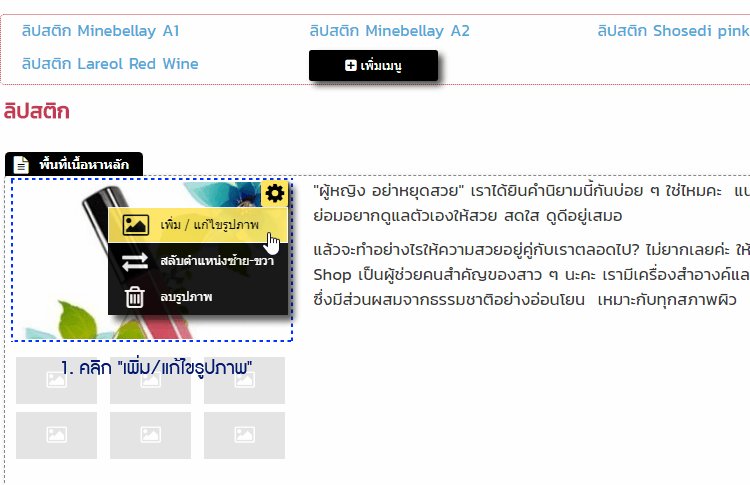
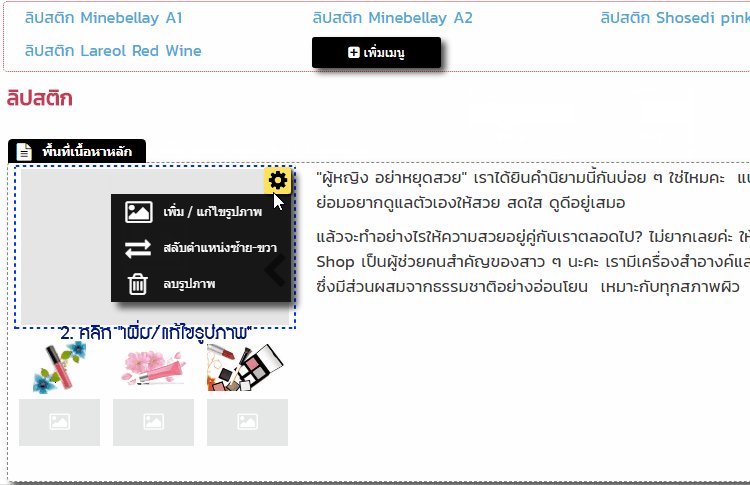
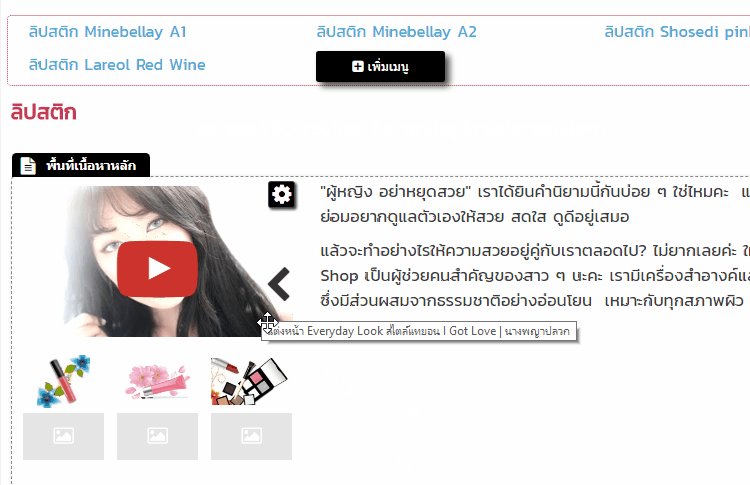
โดยนำเมาส์ไปชี้ที่บริเวณรูปภาพที่ต้องการ จะปรากฎสัญลักษณ์ ![]() จากนั้นคลิกเลือก "เพิ่ม/แก้ไขรูปภาพ"
จากนั้นคลิกเลือก "เพิ่ม/แก้ไขรูปภาพ"
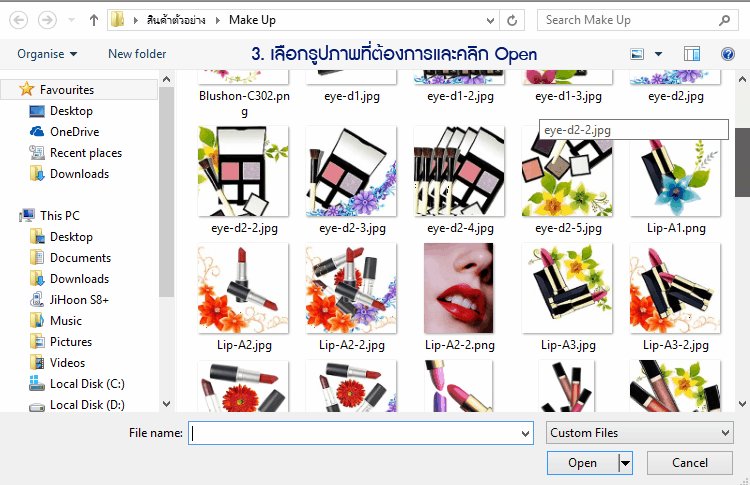
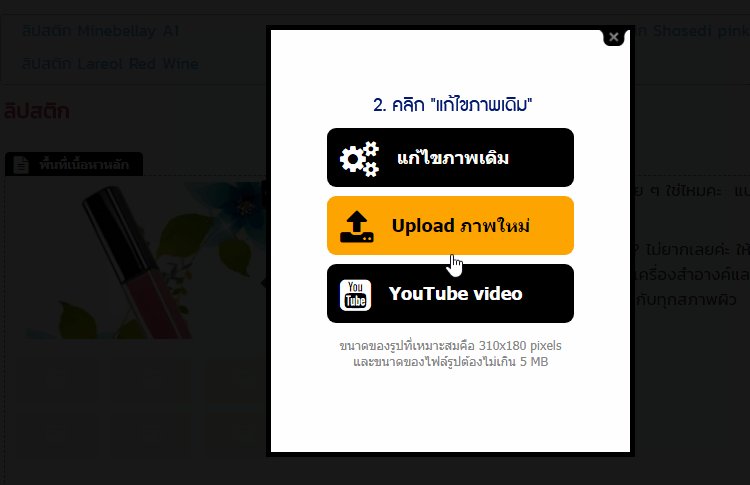
ระบบจะปรากฎหน้าต่างให้เลือก Upload ภาพใหม่ (หรือเลือกแก้ไขภาพเดิมที่อัพโหลดไปแล้ว) จากนั้นคลิกเลือกรูปภาพที่ต้องการและคลิก Open
ข้อแนะนำ : นามสกุลของไฟล์รูปภาพที่รองรับ คือ .jpg , .gif และ .png และขนาดของไฟล์รูปต้องไม่เกิน 5 MB

หลังจากปรากฎรูปภาพที่อัพโหลด เว็บมาสเตอร์สามารถตั้งค่าข้อมูลรูปภาพเพิ่มเติม โดยคลิกตัวเลือก "เพิ่ม/แก้ไขรูปภาพ" และคลิก "แก้ไขภาพเดิม"

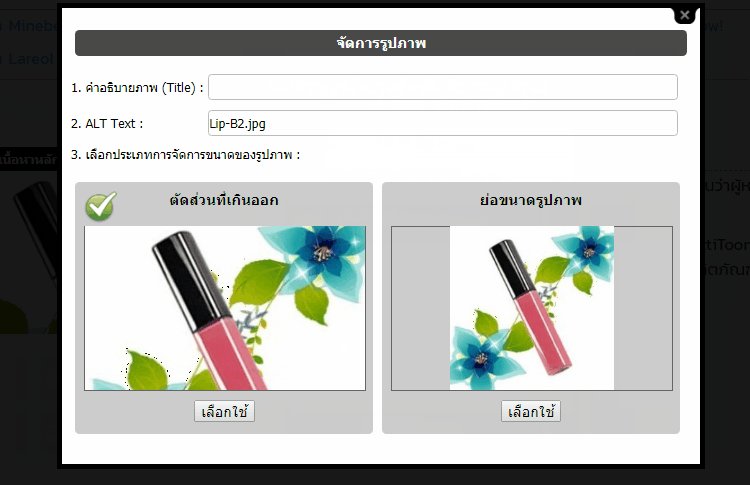
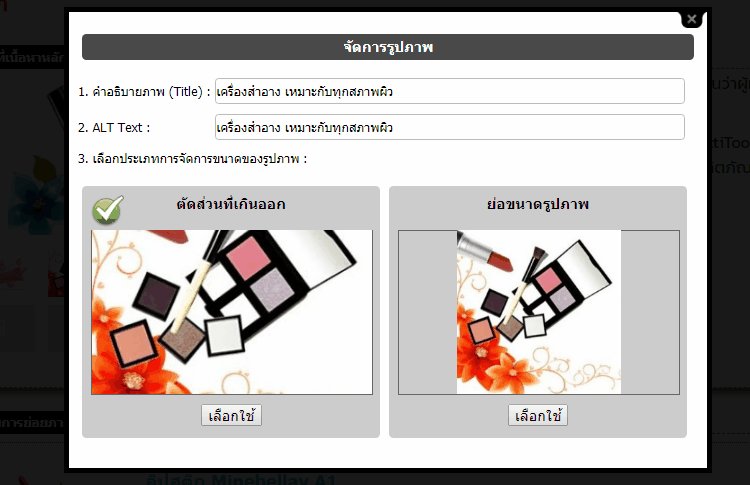
จากนั้นจะปรากฎหน้าต่าง "จัดการรูปภาพ" ซึ่งสามารถกำหนดการตั้งค่าได้ ดังนี้
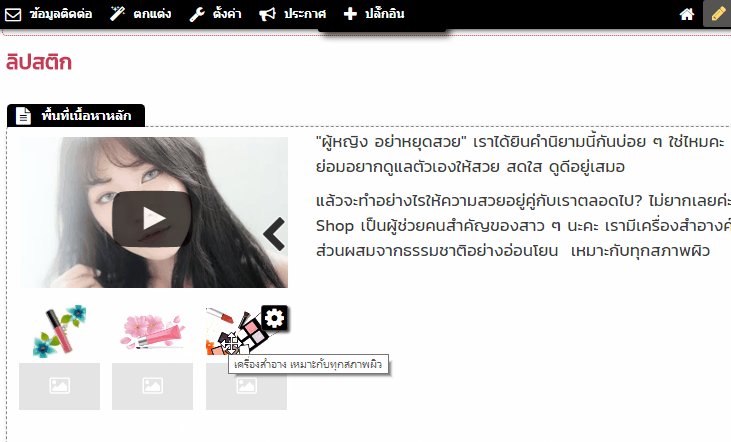
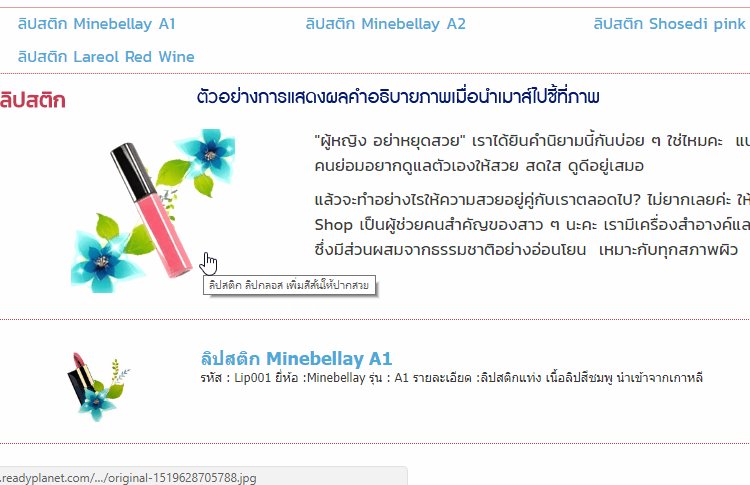
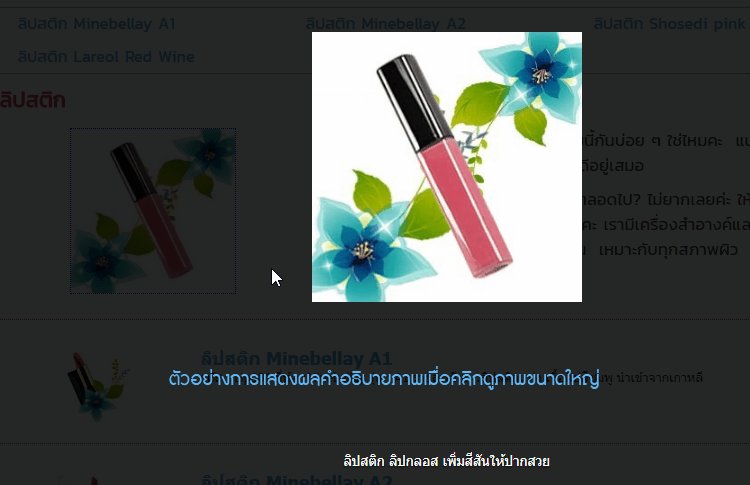
1. คำอธิบายภาพ (Title) คือ ส่วนสำหรับใส่ข้อความอธิบายรายละเอียดที่เกี่ยวข้องกับรูปภาพแบบคร่าว ๆ จะปรากฎเมื่อนำเมาส์ไปชี้ที่รูปภาพนั้น ๆ หรือเมื่อคลิกดูรูปภาพประกอบเนื้อหาขนาดใหญ่ จะปรากฎคำอธิบายนี้ที่ใต้รูปภาพด้วยค่ะ

2. ALT Text : เป็นส่วนสำหรับใส่ข้อความอธิบายรูปภาพที่จะช่วยให้ Search Engine รับรู้ความหมายของภาพนั้น ๆ เนื่องจาก Search Engine ไม่สามารถเก็บข้อมูลรูปภาพจากหน้าเว็บไซต์จากการดูว่าภาพ ที่แสดงคือภาพอะไร
ดังนั้นจำเป็นจะต้องใช้ Tag พิเศษ เรียกว่า Alternative Text หรือ Alternate tag นี้ เพื่อใช้ในการอธิบายรูปภาพให้ Search Engine ทราบค่ะ
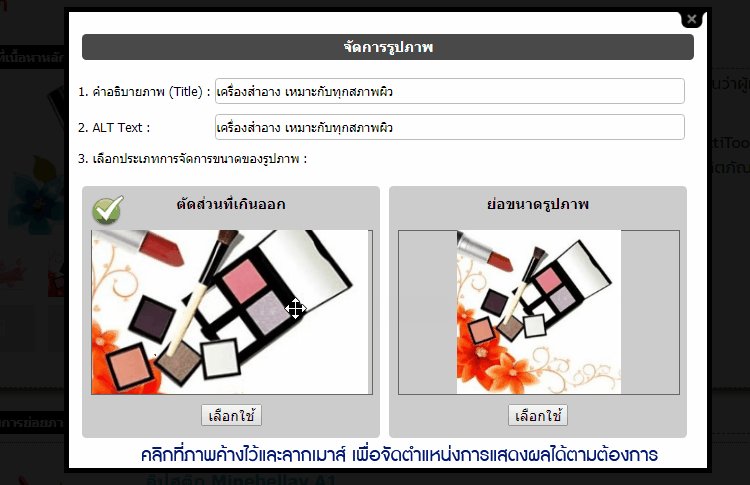
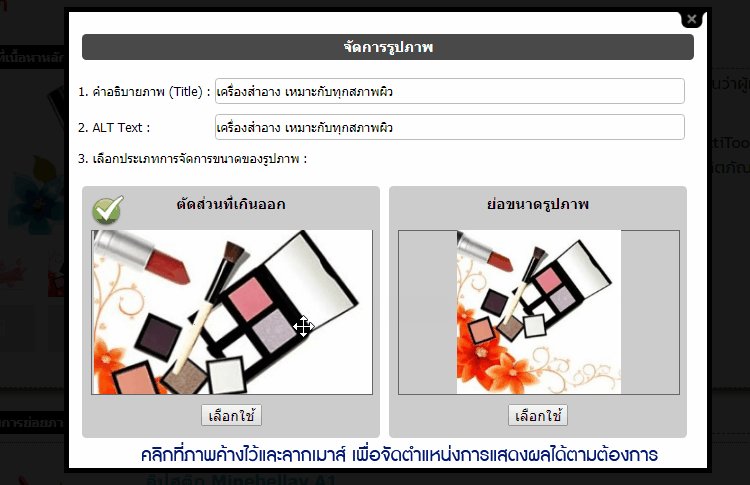
3. เลือกประเภทการจัดการขนาดของรูปภาพ สามารถเลือกประเภทการจัดการขนาดของรูปภาพได้ 2 รูปแบบ คือ ตัดส่วนที่เกินออกหรือ ย่อขนาดรูปภาพ
หากเลือกใช้แบบตัดส่วนเกินออก สามารถคลิกที่ภาพค้างไว้และลากเมาส์ เพื่อจัดตำแหน่งการแสดงผลได้ตามต้องการค่ะ

ซึ่งทั้ง 2 รูปแบบจะแสดงผลที่หน้าเว็บไซต์แตกต่างกัน แต่เมื่อคลิกที่รูปภาพเพื่อดูขนาดจริง ระบบจะแสดงรูปภาพเป็นขนาดต้นฉบับค่ะ
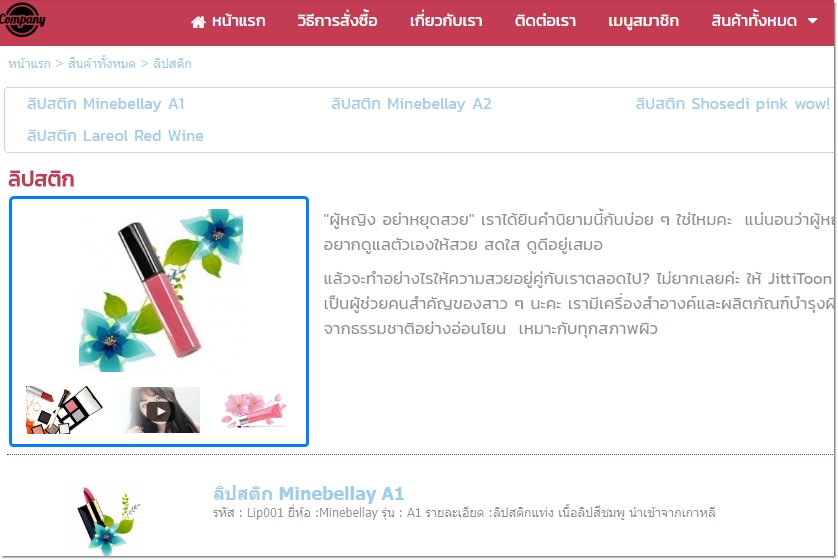
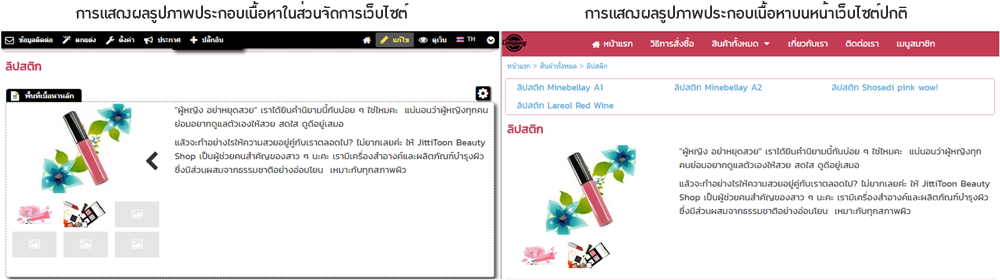
การแสดงผลรูปภาพประกอบเนื้อหาบนหน้าเว็บไซต์ในกรณีที่ใส่รูปไม่ครบทั้ง 7 รูป
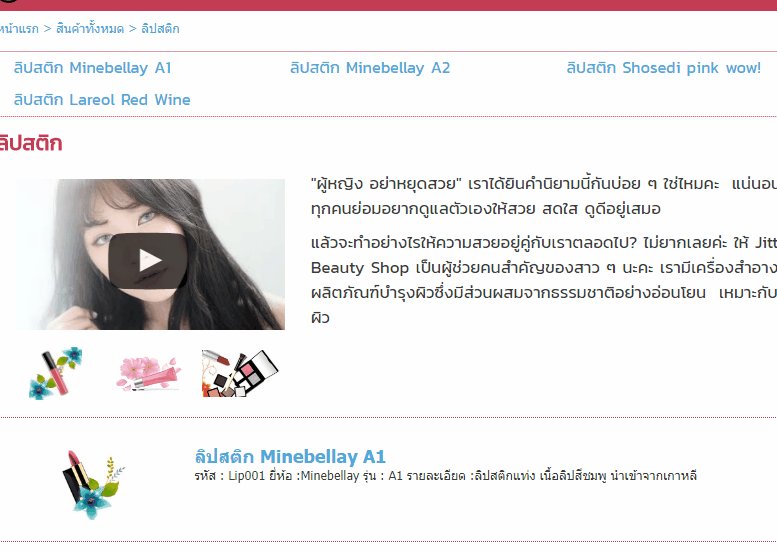
เมื่อแสดงผลบนหน้าเว็บไซต์จริง ระบบจะแสดงผลรูปภาพประกอบเนื้อหาเฉพาะตำแหน่งที่ได้อัพโหลดรูปภาพจริงเท่านั้น ไม่ได้นำตำแหน่งที่เป็นกรอบมาแสดงผลบนหน้าเว็บไซต์ค่ะ

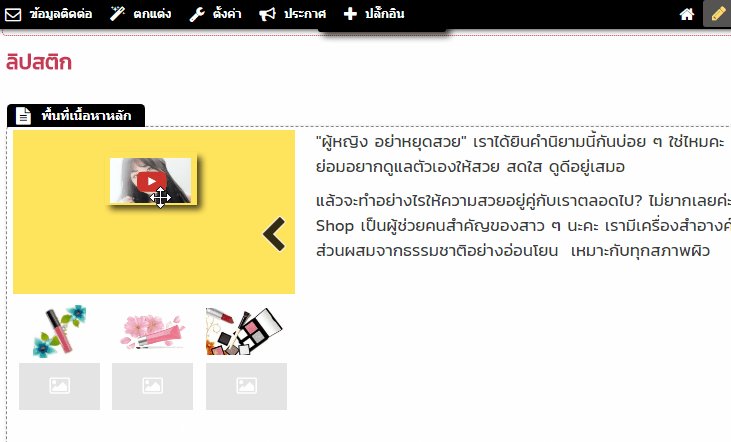
1.2. วิธีแสดงผล VDO จาก Youtube ในตำแหน่งของรูปภาพประกอบเนื้อหาทั้ง 7 รูป
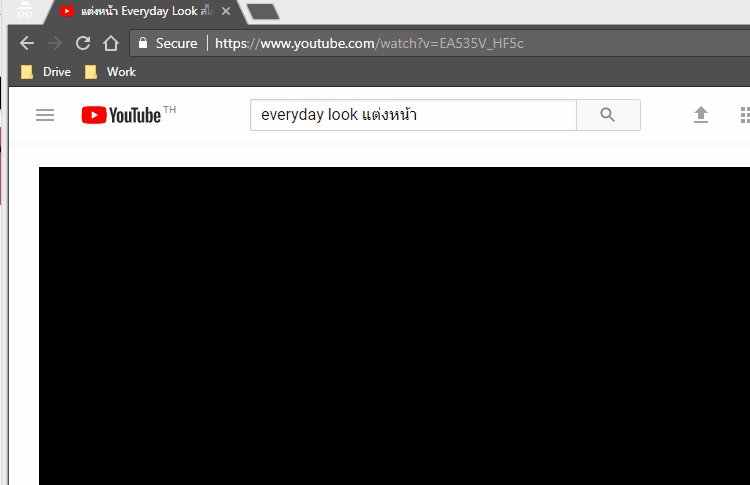
1.2.1. Copy URL ที่ต้องการ จากช่อง Address bar ในหน้าชม Video จากเว็บไซต์ YouTube
1.2.2. จากนั้นกลับมาในส่วนแก้ไขเว็บไซต์ ให้นำเมาส์ไปชี้ที่บริเวณ์รูปภาพที่ต้องการ จะปรากฎสัญลักษณ์ ![]() และคลิกตัวเลือก "เพิ่ม/แก้ไขรูปภาพ"
และคลิกตัวเลือก "เพิ่ม/แก้ไขรูปภาพ"
1.2.3. คลิกตัวเลือกปุ่ม "YouTube Video" ในหน้าต่างที่ปรากฎ
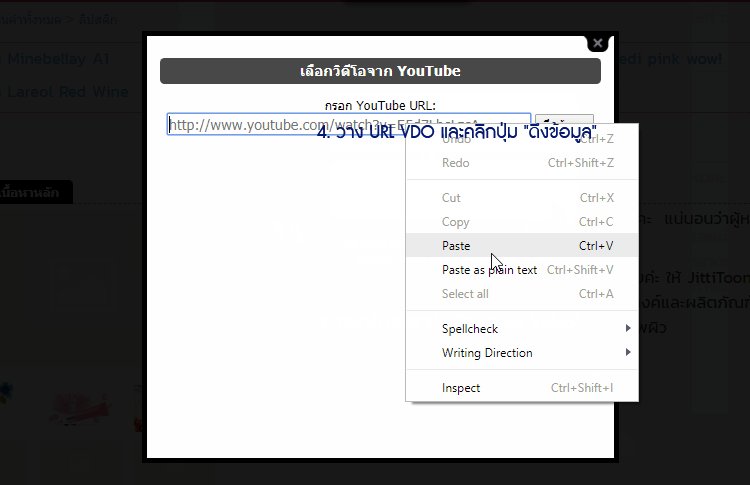
1.2.4. จะปรากฎหน้าต่าง ให้คุณ วาง URL ของ Video ที่คัดลอกมาจาก YouTube จากนั้นคลิกปุ่ม ดึงข้อมูล
ระบบจะแสดงผลภาพตัวอย่างของวีดีโอ (ใช้ภาพที่เป็นค่าเริ่มต้นของวีดีโอตามที่เจ้าของวีดีโอกำหนดใน Video ต้นฉบับจาก YouTube ค่ะ)
1.2.5. สุดท้ายคลิก "เลือกใช้"

แสดงผล Video จาก YouTube บนหน้าเว็บไซต์ ในตำแหน่งรูปภาพประกอบเนื้อหา
(สามารถทำวิธีนี้กับรูปภาพประกอบเนื้อหาได้ทั้ง 7 รูป)
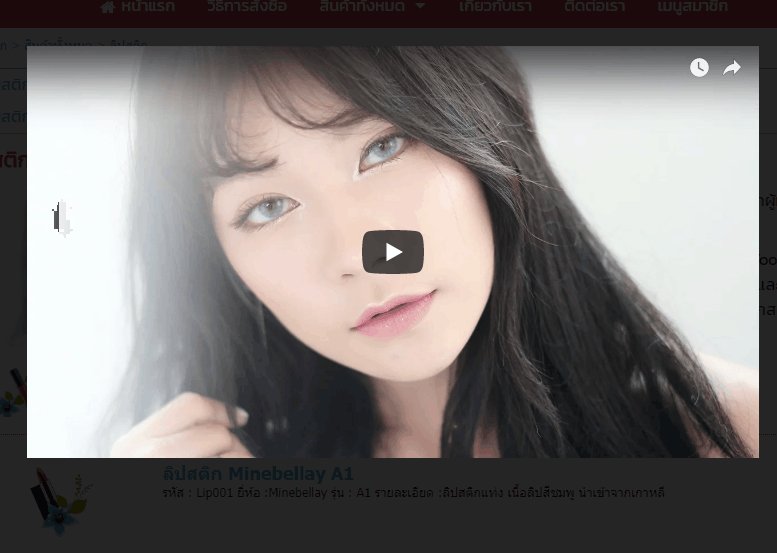
เมื่อคลิกที่บริเวณรูปที่ใส่ URL Video ไว้ ก็จะปรากฎหน้าต่างเครื่องเล่น Video จาก Youtube ให้ผู้เข้าชมเว็บไซต์คลิก Play เพื่อชมวีดีโอได้ทันทีค่ะ

ในกรณีที่ต้องการแสดงผลเฉพาะเนื้อหา คุณสามารถกดซ่อนรูปภาพประกอบเนื้อหาทั้ง 7 รูปได้ โดยการนำเมาส์ไปวางในบริเวณรูปภาพ จะปรากฎสัญลักษณ์ ![]() ให้คลิกเพื่อซ่อนกลุ่มรูปภาพ
ให้คลิกเพื่อซ่อนกลุ่มรูปภาพ
และสามารถเปิดแสดงผลอีกครั้ง ให้นำเมาส์ไปวางในบริเวณด้านซ้ายของข้อมูลในพื้นที่เนื้อหาหลัก จะปรากฎสัญลักษณ์ ![]() ให้คลิกเพื่อเปิดพื้นที่แสดงผลรูปทั้ง 7 รูปค่ะ
ให้คลิกเพื่อเปิดพื้นที่แสดงผลรูปทั้ง 7 รูปค่ะ