วิธีสร้างลิงก์ให้กับข้อความและรูปภาพ
เว็บมาสเตอร์สามารถผูกลิงก์ที่ข้อความหรือรูปภาพ เพื่อให้ผู้เข้าชมเว็บไซต์สามารถคลิกลิงก์เชื่อมโยงไปยังหน้าเว็บไซต์ปลายทางที่ต้องการได้ โดยสามารถใช้งานได้ ในส่วนต่าง ๆ ดังนี้ค่ะ
1. สร้างลิงก์โดยใช้เครื่องมือ Insert/Edit Link ใน Text Editor
1. สร้างลิงก์โดยใช้เครื่องมือ Insert/Edit Link ใน Text Editor
ในส่วนแก้ไขเนื้อหาเว็บไซต์ที่มีเครื่องมือ Text Editor เช่น พื้นที่เนื้อหาหลัก (Section Main), Section Text, พื้นที่ด้านล่าง ฯลฯ จะมีเครื่องมือ Insert/Edit Link สำหรับใช้ผูกลิงก์ และเครื่องมือ Remove Link สำหรับลบลิงก์ โดยสามารถใช้งานได้กับข้อมูลตัวอักษรและรูปภาพค่ะ
Text Editor Version 4 : จะมีเครื่องมือ  (Insert/Edit Link) และ เครื่องมือ
(Insert/Edit Link) และ เครื่องมือ  (Remove Link)
(Remove Link)
วิธีสร้างลิงก์ด้วยเครื่องมือ Insert/Edit Image
1. คลิกแก้ไขเนื้อหาด้วย Text Editor
2. เมื่อเข้าสู่หน้าแก้ไขข้อมูล จะพบกับเครื่องมือ Text Editor จากนั้น
- กรณีผูกลิงก์ข้อความ
- พิมพ์ข้อความที่ต้องการสร้างเป็นลิงก์เมนูลงในช่องเนื้อหาของบทความ
- คลิกเมาส์ไฮไลท์ข้อความที่ต้องการ
- คลิกเครื่องมือ  (Insert/Edit Link)
(Insert/Edit Link)
- กรณีผูกลิงก์รูปภาพ:
- อัพโหลดรูปภาพเข้ามาในส่วนเนื้อหาของบทความด้วยเครื่องมือ  (Upload an Image)
(Upload an Image)
- จากนั้น คลิกที่รูปภาพ
- คลิกเครื่องมือ  (Insert/Edit Link)
(Insert/Edit Link)
4. หลังจากคลิกเครื่องมือ Insert/Edit Link จะปรากฎหน้าต่าง "Insert Link" ให้พิมพ์หรือวาง URL ของหน้าเว็บไซต์ปลายทางที่ต้องการลิงก์ไปถึงในช่อง "URL" และกด OK
ในกรณีที่เป็นการลิงก์ไปยังเว็บไซต์อื่นภายนอก ให้เลือก "Target" เป็น "New Window" (เพื่อให้เกิดการเปิดหน้าต่างใหม่เมื่อคลิกลิงก์) และคลิก OK
ตัวอย่างการแสดงผลลิงก์ข้อความและรูปภาพ
ขั้นตอนการลบลิงก์ข้อความและรูปภาพ ด้วยเครื่องมือ Remove Link
ขั้นตอนจะคล้ายกับการสร้างลิงก์นะคะ คือ ให้คลิกไฮไลท์ข้อความหรือรูปภาพที่เคยผูกลิงก์ไว้แล้ว จากนั้นคลิกเครื่องมือ  (Remove Link)
(Remove Link)
เพียงเท่านี้ ข้อความตัวอักษรและรูปภาพที่เคยผูกลิงก์ ก็จะแสดงผลเป็นปกติ ไม่สามารถคลิกได้แล้วค่ะ

2. สร้างลิงก์ในส่วน Smart Section
สำหรับท่านที่เพิ่มการแสดงผลข้อมูลด้วย "Smart Section" ซึ่งเป็นพื้นที่การแสดงผลรูปภาพที่ใหญ่ขึ้น เน้นให้ข้อมูลที่คุณอัพโหลดโดดเด่น สะดุดตา และยังสามารถผูกลิงก์ให้กับข้อมูลใน Smart Section ทั้งรูปภาพ ข้อความ และปุ่มต่าง ๆ ตามขั้นตอนดังนี้ค่ะ
2.1. ผูกลิงก์ที่รูปภาพใน Smart Section
หลังจากที่อัพโหลดรูปภาพประกอบ Section แล้ว เว็บมาสเตอร์สามารถเพิ่มลิงก์เพื่อให้ผู้ชมคลิกไปยังหน้าเว็บปลายทางที่เกี่ยวข้องและดูรายละเอียดเพิ่มเติมได้ มีขั้นตอนดังนี้
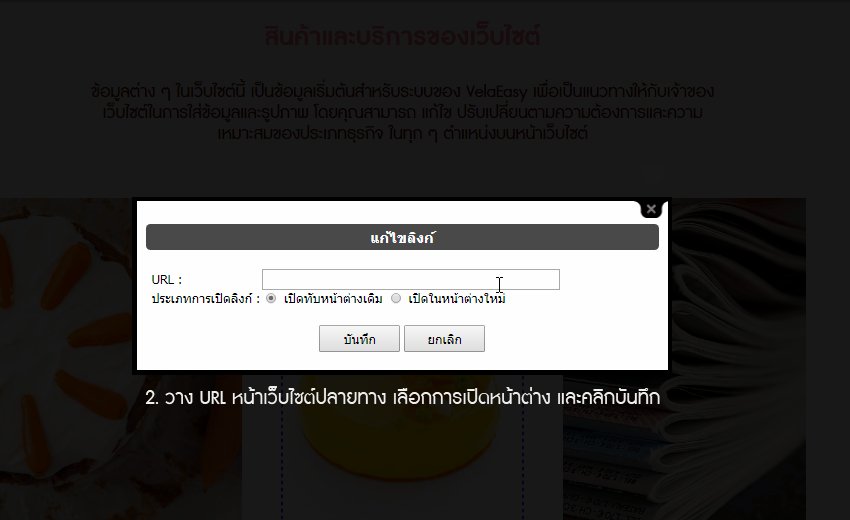
- นำเมาส์ไปวางบริเวณรูปภาพ จะปรากฎสัญลักษณ์ ![]() จากนั้นคลิก แก้ไข URL
จากนั้นคลิก แก้ไข URL
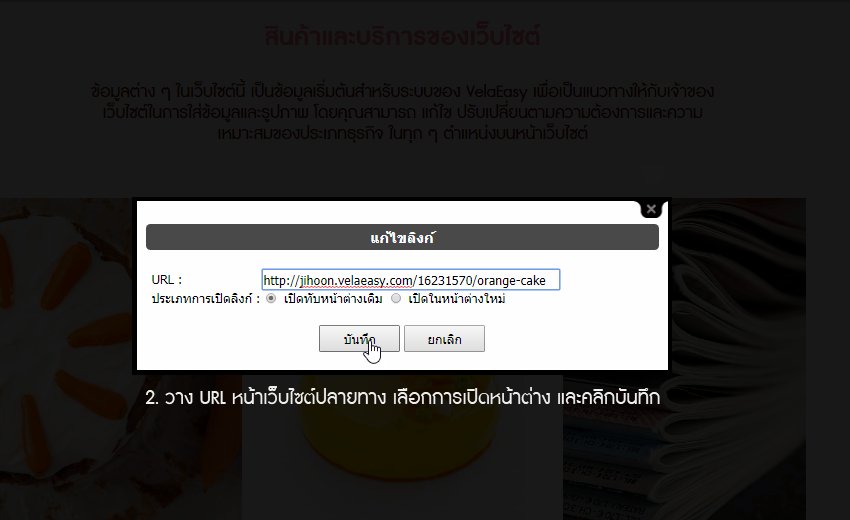
- วางลิงก์หน้าเว็บไซต์ปลายทางในช่อง URL พร้อมเลือกประเภทการเปิดลิงก์ ให้แสดงผลทับหน้าต่างเดิม (นิยมใช้ในกรณีที่สร้างลิงก์ภายในเว็บไซต์เดียวกัน) หรือจะแสดงผลในหน้าต่างใหม่ (นิยมใช้ในกรณีที่สร้างลิงก์เชื่อมโยงไปยังเว็บไซต์ภายนอก)
- คลิก "บันทึก"

2.2. ผูกลิงก์ที่ข้อความใน Smart Section
หากต้องการให้ข้อความในพื้นที่ของ Smart Section กลายเป็นลิงก์ เพื่อให้ผู้ชมคลิกไปยังหน้าเว็บปลายทางที่เกี่ยวข้องและดูรายละเอียดเพิ่มเติมได้ มีขั้นตอนดังนี้
- นำเมาส์ไปวางบริเวณพื้นที่ของข้อความ จะปรากฎสัญลักษณ์ ![]() จากนั้นคลิก แก้ไข URL
จากนั้นคลิก แก้ไข URL
- วางลิงก์หน้าเว็บไซต์ปลายทางในช่อง URL พร้อมเลือกประเภทการเปิดลิงก์ ให้แสดงผลทับหน้าต่างเดิม (นิยมใช้ในกรณีที่สร้างลิงก์ภายในเว็บไซต์เดียวกัน) หรือจะแสดงผลในหน้าต่างใหม่ (นิยมใช้ในกรณีที่สร้างลิงก์เชื่อมโยงไปยังเว็บไซต์ภายนอก)
- คลิก "บันทึก"

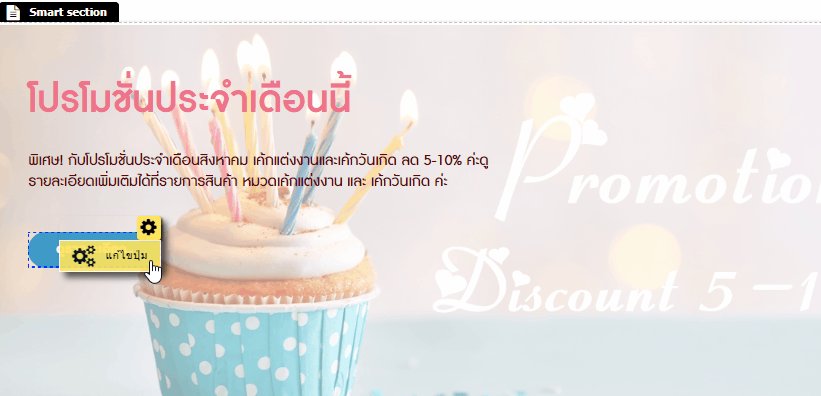
2.3. วิธีแก้ไขปุ่มลิงก์ใน Smart Section
สำหรับ Smart Section บาง Section จะมีปุ่มให้สามารถสร้างลิงก์ไปยังหน้าเว็บไซต์ปลายทางที่ต้องการได้ โดยนำเมาส์ไปวางที่บริเวณปุ่ม จะปรากฎสัญลักษณ์ ![]() ให้แก้ไขปุ่ม ซึ่งคุณสามารถ
ให้แก้ไขปุ่ม ซึ่งคุณสามารถ
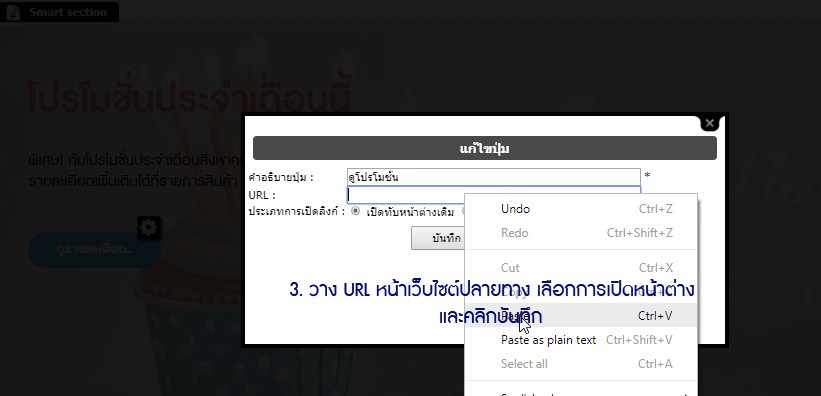
- แก้ไขข้อความคำอธิบายปุ่ม
- กรอก URL หน้าเว็บไซต์ปลายทางที่ต้องการลิงก์ไปถึง
- เลือกประเภทการเปิดลิงก์ ให้แสดงผลทับหน้าต่างเดิม (นิยมใช้ในกรณีที่สร้างลิงก์ภายในเว็บไซต์เดียวกัน) หรือจะแสดงผลในหน้าต่างใหม่ (นิยมใช้ในกรณีที่สร้างลิงก์เชื่อมโยงไปยังเว็บไซต์ภายนอก)

ดูรายละเอียดการสร้างลิงก์ใน Smart Section เพิ่มเติมได้ที่ แนะนำการใช้งาน Smart Section เพื่อแสดงเนื้อหา คลิกที่นี่ ค่ะ

