วิธีแสดงผล VDO ในเว็บไซต์ R-Web
ขอแนะนำอีกหนึ่งเทรนด์ของการทำการตลาดออนไลน์ที่ได้รับความนิยม และช่วยให้ธุรกิจดังและโดนบนโลกออนไลน์ได้ นั่นก็คือ Video Marketing หรือ การทำการตลาดออนไลน์ด้วยวีดีโอ ค่ะ
แต่จะ Hot Hit ขนาดไหน และจะมีวิธีแสดงผล Video ให้ผู้ชมสามารถคลิกดูภายในหน้าเว็บไซต์ระบบ R-Web ได้เลยนั้น มีขั้นตอนอย่างใรบ้าง ติดตามคำตอบได้ในบทความนี้เลยค่ะ
Video Marketing
Broadcast Yourself
ใครๆ ก็ทำคลิปวีดีโอได้ แค่ "ถ่าย อัพ แชร์"
สำหรับรูปแบบการนำเสนอข้อมูลในวีดีโอนั้น นอกจากจะทำเป็นคลิปวีดีโอโฆษณาเพื่อให้ผู้ชมรู้จักสินค้าและบริการของธุรกิจเป็นหลักแล้ว คุณสามารถสื่อสารกับผู้ชมในรูปแบบอื่นๆ เพื่อสร้าง “การจดจำ” และ “การบอกต่อ” ได้ เช่น
- คลิปวีดีโอกิจกรรมหรือผลงานที่ผ่านมาของธุรกิจ เพื่อให้ผู้ชมทราบความเป็นมา หรือรีวิวผลงานช่วยเพิ่มความน่าเชื่อถือ ความมั่นใจในการเลือกซื้อสินค้าหรือใช้บริการแก่ผู้ชม
- คลิปวีดีโอให้ข้อมูลความรู้ หรือเทคนิคต่าง ๆ ที่มีความเกี่ยวข้องกับสินค้าและบริการของธุรกิจ เพื่อให้ข้อมูลเป็นประโยชน์ต่อผู้ชม ซึ่งถ้าหากผู้ชมดูแล้วถูกใจ ก็จะเกิดการ Share ให้เพื่อนใน Social Network ได้ดูวีดีโอต่อ ๆ กันในเครือข่ายสังคมออนไลน์ที่ไร้พรมแดน เป็นต้น
เว็บไซต์ อีกหนึ่งช่องทางเผยแพร่วีดีโอออนไลน์ที่ไม่ควรพลาด
แม้ว่าการ Share คลิปวีดีโอบนเว็บไซต์รับฝากไฟล์วีดีโอ เช่น YouTube จะเป็นที่นิยมอย่างกว้างขวางอยู่แล้ว แต่เพื่อให้การใช้ Video Marketing ช่วยส่งเสริมการทำธุรกิจบนโลกออนไลน์และเกิดประโยชน์มากยิ่งขึ้น คุณสามารถ นำโค้ดเครื่องเล่นวีดีโอจาก YouTube มาติดตั้งในหน้าเว็บไซต์ เพื่อเป็นข้อมูลประกอบการตัดสินใจในการเลือกซื้อ หรือเลือกใช้ สินค้าหรือบริการได้อย่างชัดเจนมากยิ่งขึ้น
สำหรับสมาชิก ReadyPlanet ที่ใช้งานระบบเว็บไซต์พร้อมใช้ R-Web ก็สามารถนำโค้ดเครื่องเล่นวีดีโอจาก YouTube หรือเว็บผู้ให้บริการอื่น ๆ มาติดตั้งบนเว็บไซต์ได้หลายตำแหน่งตามความสะดวกและเหมาะสม โดยมีขั้นตอนดังต่อไปนี้ค่ะ
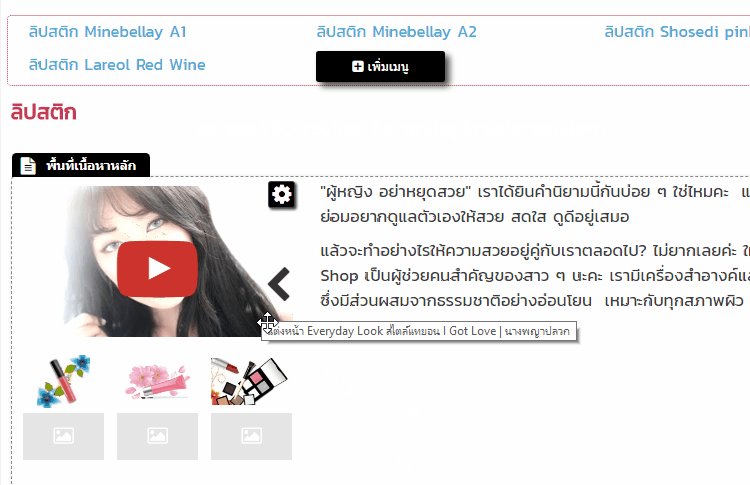
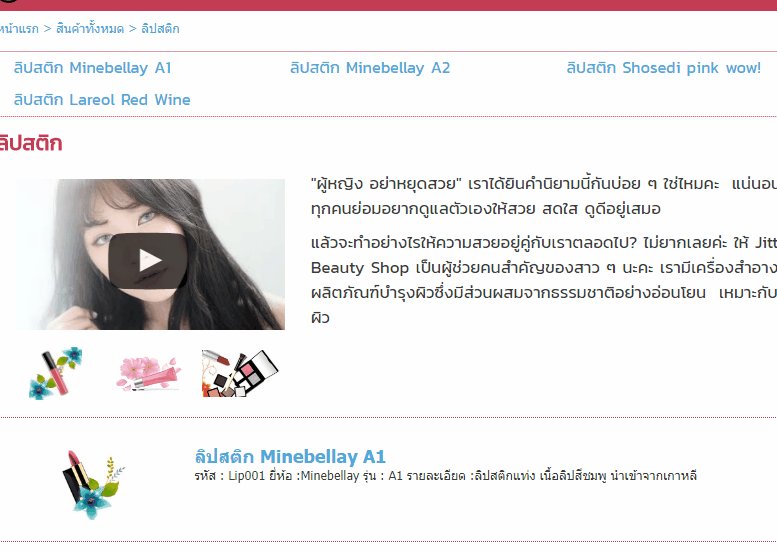
1. แสดงผล YouTube Video ในตำแหน่งรูปภาพประกอบเนื้อหาบทความ/สินค้า
เพียงนำ URL ของวีดีโอจาก YouTube มาวางในบริเวณรูปภาพประกอบเนื้อหาบนหน้าเว็บที่ต้องการ ก็จะปรากฎเครื่องเล่นวีดีโอให้คลิกชมได้เลยค่ะ
ดูวิธีการใช้งานเพิ่มเติม คลิกที่นี่

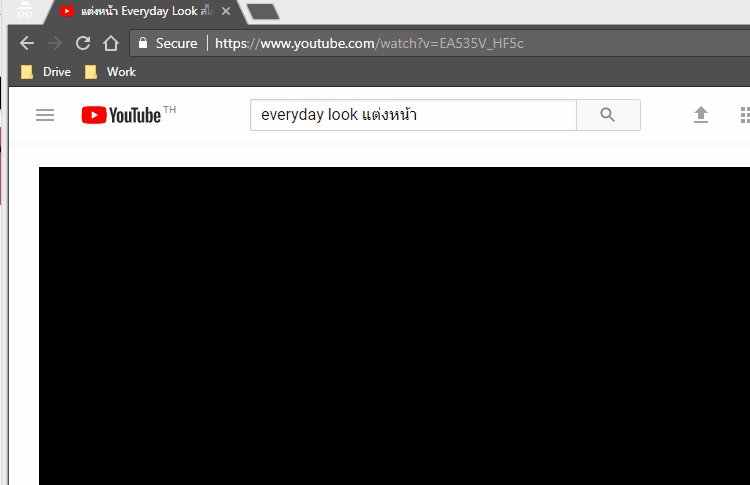
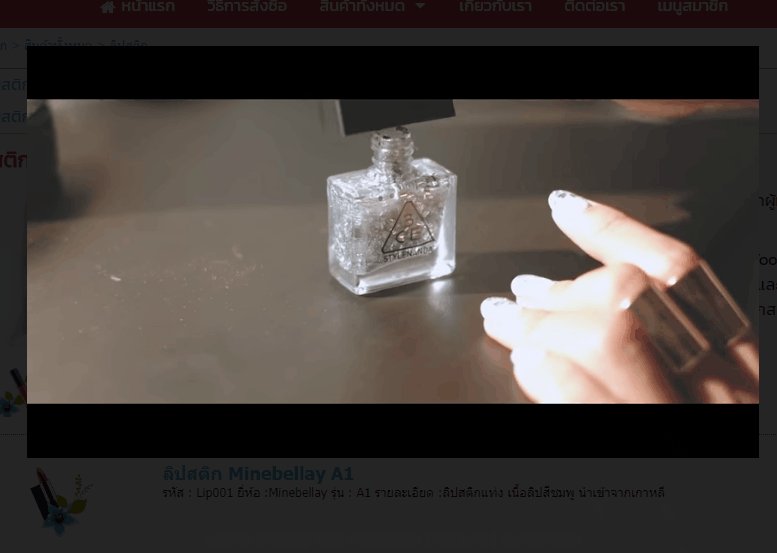
ตัวอย่างการแสดงผล Video จาก YouTube บนหน้าเว็บไซต์ ในตำแหน่งรูปภาพประกอบเนื้อหา

2. วางโค้ดในเนื้อหาตามต้องการ ด้วยเครื่องมือ “Source Code”
ในส่วนแก้ไขเว็บไซต์บริเวณที่มีเครื่องมือ Text Editor คุณสามารถใช้เครื่องมือ “Source Code” ซึ่งจะรองรับการวาง Embed Code ของวีดีโอจาก YouTube หรือเว็บฝากไฟล์วีดีโอในส่วนเนื้อหาได้ ดังขั้นตอนต่อไปนี้ค่ะ
1. ให้คลิกเข้าเว็บไซต์สำหรับรับฝากไฟล์แล้วแปลงเป็นโค้ด HTML เช่น http://www.YouTube.com หรือ http://www.mthai.com เป็นต้น (ในที่นี้ยกตัวอย่างวิธีการคัดลอกโค้ดวีดีโอในเว็บไซต์ YouTube ค่ะ) เปิดหน้าเว็บที่แสดงผลวีดีโอที่ต้องการ จากนั้น
![]() คลิกปุ่ม "แบ่งปัน" (Shared)
คลิกปุ่ม "แบ่งปัน" (Shared)
![]() คลิกปุ่ม "ฝัง" (Embed)
คลิกปุ่ม "ฝัง" (Embed)
![]() copy code IFRAME ที่ปรากฎ เพื่อนำไปวางในพื้นที่เว็บไซต์ค่ะ
copy code IFRAME ที่ปรากฎ เพื่อนำไปวางในพื้นที่เว็บไซต์ค่ะ
2. นำโค้ด VDO มาใส่ในเว็บไซต์
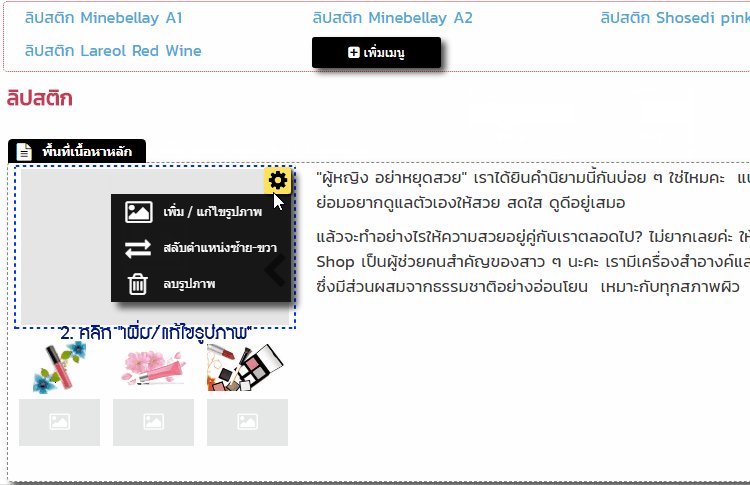
![]() ให้คุณ Log in เข้าสู่ส่วนแก้ไขเว็บไซต์ R-Web ในบริเวณเนื้อหาในหน้าที่ต้องการ ให้นำเมาส์ไปชี้จนพบสัญลักษณ์
ให้คุณ Log in เข้าสู่ส่วนแก้ไขเว็บไซต์ R-Web ในบริเวณเนื้อหาในหน้าที่ต้องการ ให้นำเมาส์ไปชี้จนพบสัญลักษณ์ ![]() และคลิก "แก้ไขด้วย Text Editor"
และคลิก "แก้ไขด้วย Text Editor"
![]() ระบบแสดงหน้า Text Editor ให้คลิกที่เมนู Tools > "Source Code"
ระบบแสดงหน้า Text Editor ให้คลิกที่เมนู Tools > "Source Code"
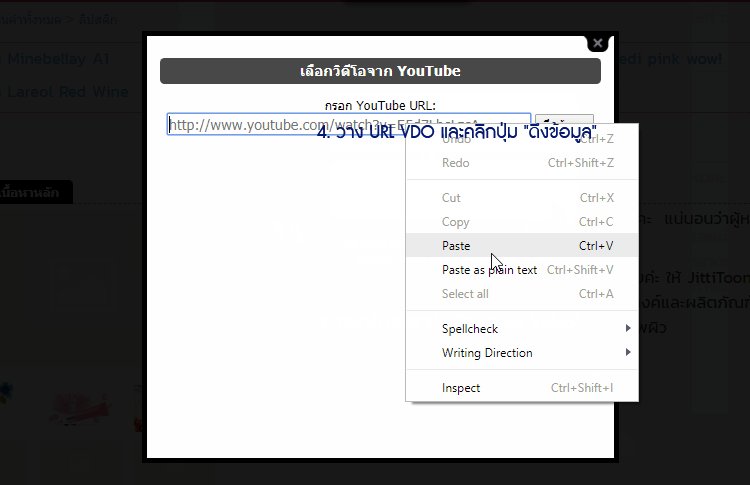
![]() แสดงหน้าต่าง Source Code ให้วางโค้ด VDO และคลิก OK
แสดงหน้าต่าง Source Code ให้วางโค้ด VDO และคลิก OK
![]() กลับมาที่หน้าต่าง Text Editor อีกครั้ง สามารถจัดตำแหน่งการแสดงผล หรือใส่ข้อมูลอื่น ๆ เพิ่มเติม เมื่อเรียบร้อยแล้วให้คลิก บันทึก
กลับมาที่หน้าต่าง Text Editor อีกครั้ง สามารถจัดตำแหน่งการแสดงผล หรือใส่ข้อมูลอื่น ๆ เพิ่มเติม เมื่อเรียบร้อยแล้วให้คลิก บันทึก
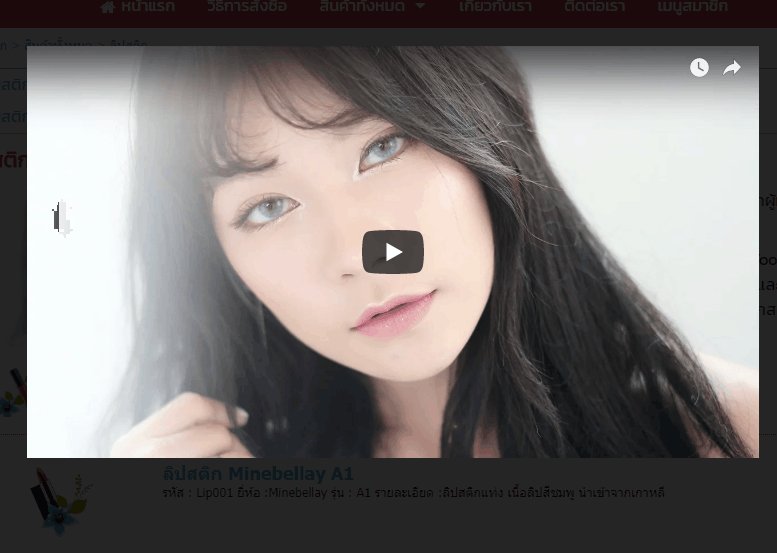
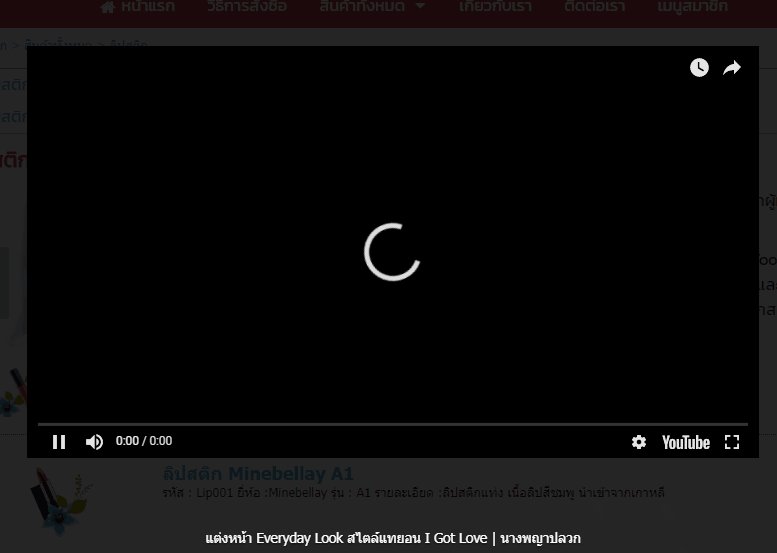
ตัวอย่างการแสดงผลวีดีโอในหน้าเว็บไซต์
3. วางโค้ดเครื่องเล่นวีดีโอได้ง่าย ๆ ใน Section "HTML”
เป็นส่วนที่สำหรับใส่เนื้อหาโค้ด HTML ต่าง ๆ โดยตรง เพียงนำ Embed Code ของวีดีโอจาก YouTube หรือเว็บฝากไฟล์วีดีโอมาวางในส่วนนี้ ก็จะแสดงผลเครื่องเล่นวีดีโอบนเว็บไซต์ทันที
ดูวิธีการใช้งานเพิ่มเติม คลิกที่นี่ ค่ะ
นอกจากนี้ เครื่องมือ HTML ยังรองรับการตกแต่งเว็บไซต์ด้วยโค้ดอื่น ๆ ได้อีกหลายชนิด แต่อย่างไรก็ตาม ReadyPlanet ไม่แนะนำให้นำ code จากเว็บไซต์ต่าง ๆ ที่เสถียรภาพของเว็บไซต์ไม่ดี เนื่องจากการเปิดหน้าเว็บไซต์ของคุณจะขึ้นอยู่กับความเร็ว และเสถียรภาพของระบบของเว็บไซต์ที่คุณนำ code มาติดตั้งด้วย เช่น หาก server ของ code ที่นำมาติดล่ม หรือโหลดช้า จะทำให้เว็บของคุณเปิดไม่ได้หรือโหลดช้าด้วย
หากพบปัญหาเกิดขึ้น วิธีการแก้ไขคือ เข้าไปลบ code ต่าง ๆ เหล่านี้ออก เว็บไซต์ของคุณก็จะทำงานได้ตามปกติค่ะ