การตั้งค่า SEO สำหรับเว็บไซต์
การตั้งค่า SEO สำหรับเว็บไซต์
การตั้งค่า SEO คือ การปรับแต่งภาพรวมของเว็บไซต์ และหน้าเว็บเพจแต่ละหน้าในตำแหน่งที่สำคัญ ให้มีความสัมพันธ์กับ Keywords ที่ต้องการ การใส่ข้อมูลในเว็บไซต์อย่างครบถ้วน ถูกต้อง นอกจากจะทำให้มีเนื้อหาที่ดีบนเว็บไซต์แล้ว ยังมีส่วนช่วยให้เว็บไซต์ติดอันดับผลการค้นหาผ่าน Search Engine เช่น Google ได้อีกด้วย ซึ่งวิธีการที่ท่านสามารถตั้งค่า SEO ในส่วนต่างๆ ของเว็บไซต์ได้ มีดังต่อไปนี้
การเลือก Keywords เพื่อเขียน Content
การตั้งค่า SEO สำหรับแต่ละหน้าด้วย Keywords
การทำ Internal Links ไปหน้าอื่นๆ ด้วย Anchor text
การใส่ Keywords ใน URL
การใส่หัวข้อ/ชื่อบทความ และการติด Tag
การใส่ Alternative Text ให้รูปภาพ
การใช้ Header Tag (H1, H2,..) เพื่อเน้นความสำคัญ
การเลือก Keywords เพื่อเขียน Content
เลือก Keywords ที่กลุ่มเป้าหมายของธุรกิจ ผู้ที่มีความสนใจซื้อสินค้าหรือบริการ ใช้ค้นหา
- มี Conversion สูง คือมีอัตราการเปลี่ยนจากผู้ชมเป็นผู้ซื้อสูง เช่น
- แสดงความต้องการ : ระบุยี่ห้อ รุ่น , มีคำว่า ซื้อ ขาย จอง พร้อมส่ง ราคา
- มี Search Volume มากเพียงพอ สำหรับประเภทของธุรกิจนั้น
- เป็นคำที่ใช้ตามธรรมชาติของกลุ่มเป้าหมาย
- มีศักยภาพที่จะแข่งขันกับคู่แข่ง เพื่อติดอันดับดีขึ้นได้
การตั้งค่า SEO สำหรับแต่ละหน้าด้วย Keywords
ระบบเว็บไซต์ R-Web มีเมนู ตั้งค่าสำหรับ SEO ที่รองรับการใส่คีย์เวิร์ดที่เกี่ยวข้องกับเนื้อหาเว็บไซต์แต่ละหน้า และส่วนนี้มีผลกับการจัดอันดับเว็บไซต์ของ Google แบบธรรมชาติด้วย สำหรับวิธีการใส่ข้อมูล มีดังนี้
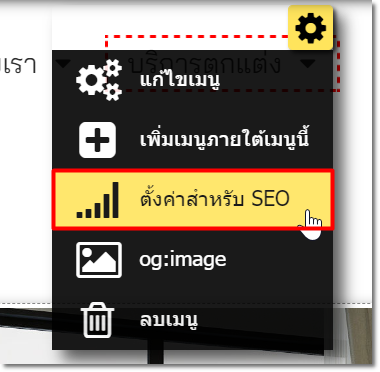
ล็อกอินเข้าสู่ส่วนจัดการเว็บไซต์ นำเมาส์ไปชี้ที่เมนูที่ต้องการ จะปรากฎสัญลักษณ์ ![]() ให้นำเมาส์ไปวางที่สัญลักษณ์ดังกล่าว และคลิกเมนู ตั้งค่าสำหรับ SEO
ให้นำเมาส์ไปวางที่สัญลักษณ์ดังกล่าว และคลิกเมนู ตั้งค่าสำหรับ SEO

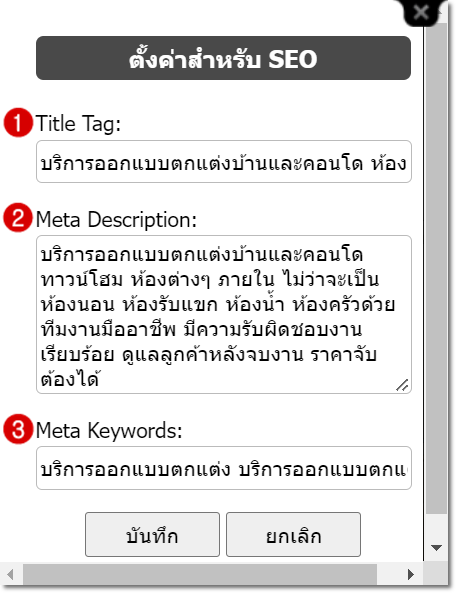
ปรากฎหน้าต่าง ตั้งค่าสำหรับ SEO พร้อมช่องสำหรับกรอกรายละเอียด ดังนี้

1. Title Tag
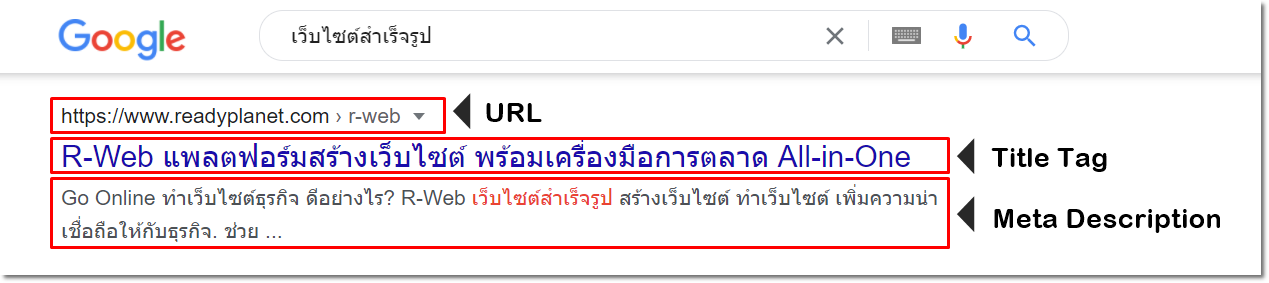
- เป็นข้อความที่แสดงบน Title Bar ของ Web Browser และแสดงในผลการค้นหาบรรทัดแรกของ Google
- ควรใส่คำอธิบายของเว็บไซต์ และคีย์เวิร์ดของเว็บไซต์ ซึ่งจะช่วยในการจัดอันดับของ Google เว้นระหว่างคีย์เวิร์ดด้วยเว้นวรรค ตัวอย่างเช่น จำหน่ายเครื่องดื่ม ชา กาแฟ รับจัด Snack Box อาหารว่าง เป็นต้น
- ความยาวไม่ควรเกิน 70 ตัวอักษร
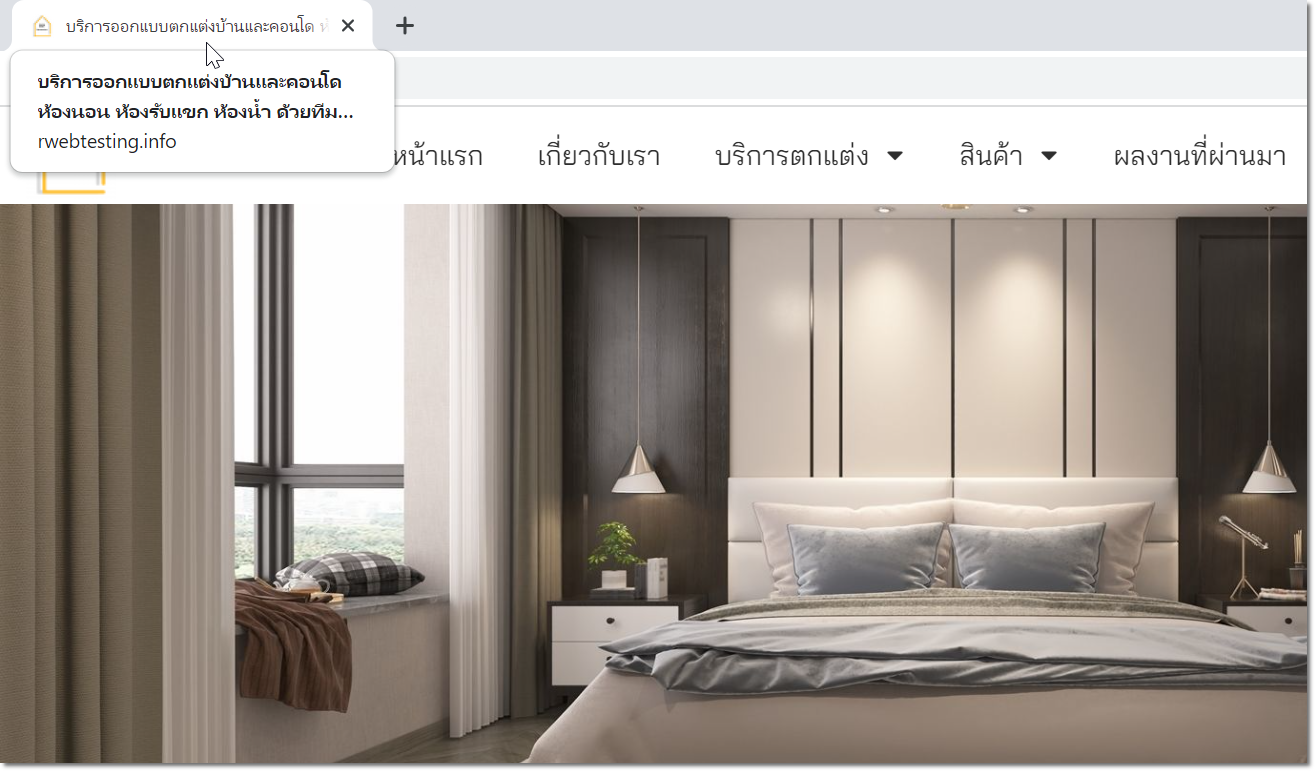
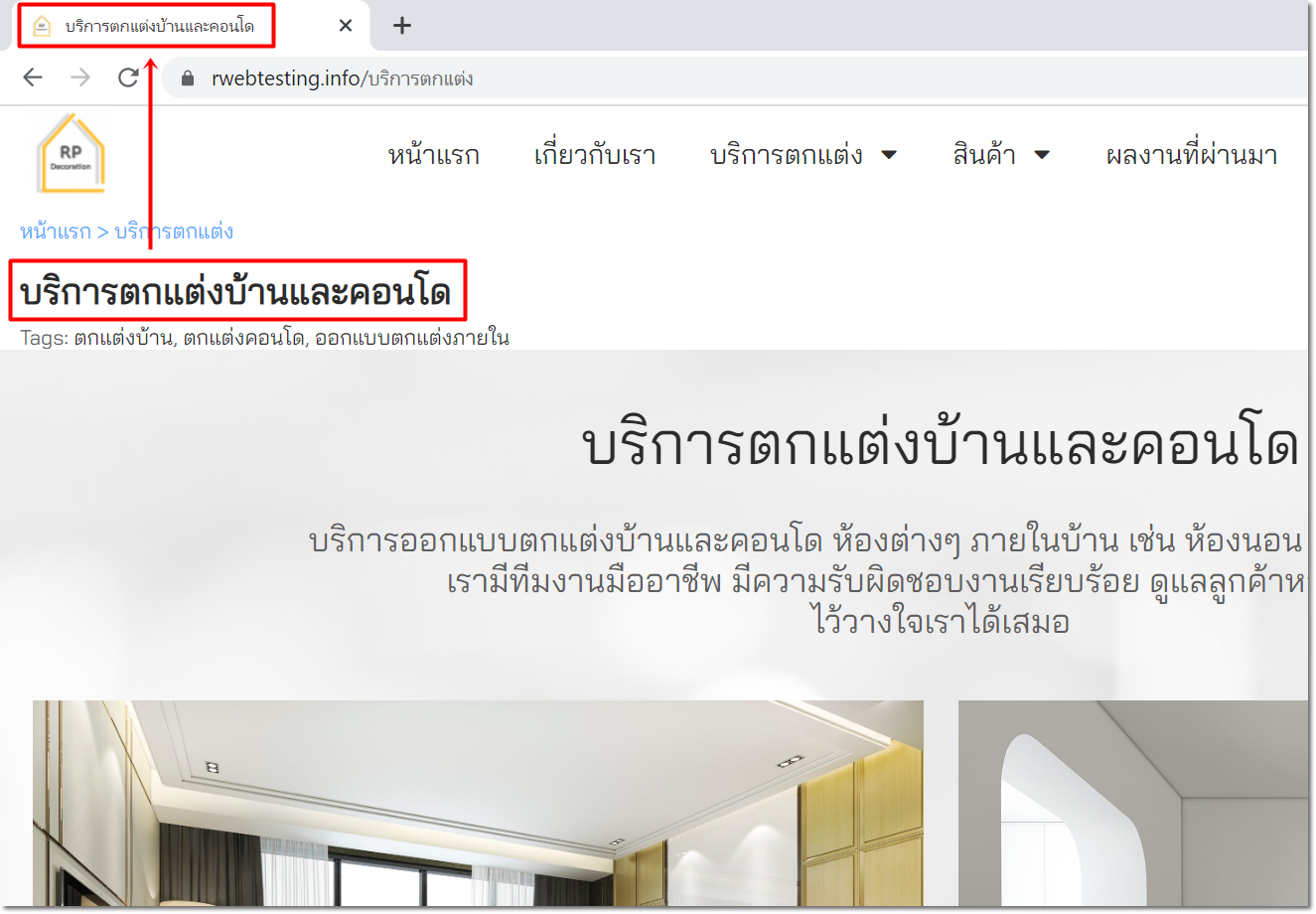
ตัวอย่างการแสดงผล Title Tag บน Title Bar ของ Web Browser

2. Meta Description
- เป็นข้อความอธิบายรายละเอียดของเว็บไซต์ ซึ่งจะแสดงในหน้าผลการค้นหาของ Google ที่ต่อจาก Title Tag ลงมา 1 บรรทัด ช่วยให้ผู้ค้นข้อมูลทราบว่าเว็บไซต์ของคุณมีข้อมูลตรงกับที่เขาค้นหาหรือไม่ และช่วยเพิ่มโอกาสให้เกิดการคลิกมายังเว็บไซต์มากขึ้น แต่ไม่มีผลต่อการจัดอันดับโดยตรง
- ในช่อง Meta Description ควรใส่คำพูดทางการตลาดของธุรกิจที่น่าสนใจ หากไม่ใส่ข้อความนี้ Google จะหาข้อความจากหน้าเว็บไซต์มาแสดงเอง
- ข้อความ Meta Description ไม่ควรสั้น หรือยาวจนเกินไป และควรสัมพันธ์กับเนื้อหาหลักของเว็บไซต์ด้วย ความยาวของคำอธิบายไม่ควรเกิน 200 อักษร
ตัวอย่างการแสดงผล Meta Description ที่ผลการค้นหาของ Google

3. Meta Keywords
- เป็นข้อความอธิบายคีย์เวิร์ดของเว็บไซต์ ในปัจจุบัน Google ไม่ได้ใช้ข้อความนี้ในการจัดอันดับผลการค้นหาเว็บไซต์ เนื่องจาก Google เก็บคีย์เวิร์ดโดยอ่านจากเนื้อหาของเว็บไซต์โดยตรง แต่มีประโยชน์สำหรับ Search Engine อื่น ๆ
- หากจะใส่ข้อมูลในช่อง คำค้นหา (Meta Keyword) ควรใส่คำที่เกี่ยวข้องกับเนื้อหาหลักของเว็บไซต์ โดยเคาะเว้นวรรคระหว่างคีย์เวิร์ดแต่ละคำ หรือจะไม่ใส่เลยก็ได้ ความยาวที่ระบบรองรับต้องไม่เกิน 255 อักษร
เมื่อกรอกรายละเอียดเรียบร้อยแล้ว ให้คลิกปุ่ม บันทึก
หมายเหตุ : คุณสามารถใส่ข้อมูลในเมนู ตั้งค่าสำหรับ SEO ได้ในเมนูประเภทบทความ และ Landing Page และในหน้าเว็บไซต์ที่ไม่ได้ใส่ข้อมูลในหัวข้อ ตั้งค่าสำหรับ SEO นี้ ระบบจะนำข้อความใน หัวข้อเนื้อหา มาแสดงผลเป็น Title Tag แทน รวมถึงเนื้อหาเริ่มต้นในหน้านั้น ๆ จะถูกนำไปใช้เป็น Meta Description
ตัวอย่างการแสดงผลหัวข้อเนื้อหาในตำแหน่ง Title Tag

การทำ Internal Links ไปหน้าอื่นๆ ด้วย Anchor Text
Anchor Text หมายถึง ลิงก์ตัวอักษรที่สามารถกดคลิกเข้าไปเพื่อไปยังหน้าถัดไปหรือหน้าที่ต้องการได้ การใช้ Keywords ของเว็บเพจปลายทาง มาสร้างเป็น Anchor Text นั้น เป็นการช่วยเพิ่มอันดับในหน้า Google ได้เช่นกัน ซึ่งควรเลือกคำที่มีความเกี่ยวข้องกับเว็บไซต์หรือสินค้า และแทรกอยู่ตามบทความ เนื้อหาของเว็บไซต์ ในระบบเว็บไซต์ R-Web สามารถสร้าง Anchor Text ด้วยการใช้เครื่องมือใน Text Editor ชื่อ Anchor มีขั้นตอนดังนี้
วิธีการสร้าง Anchor Text
1. วาง Anchor เพื่อกำหนดตำแหน่งลิงก์ปลายทาง
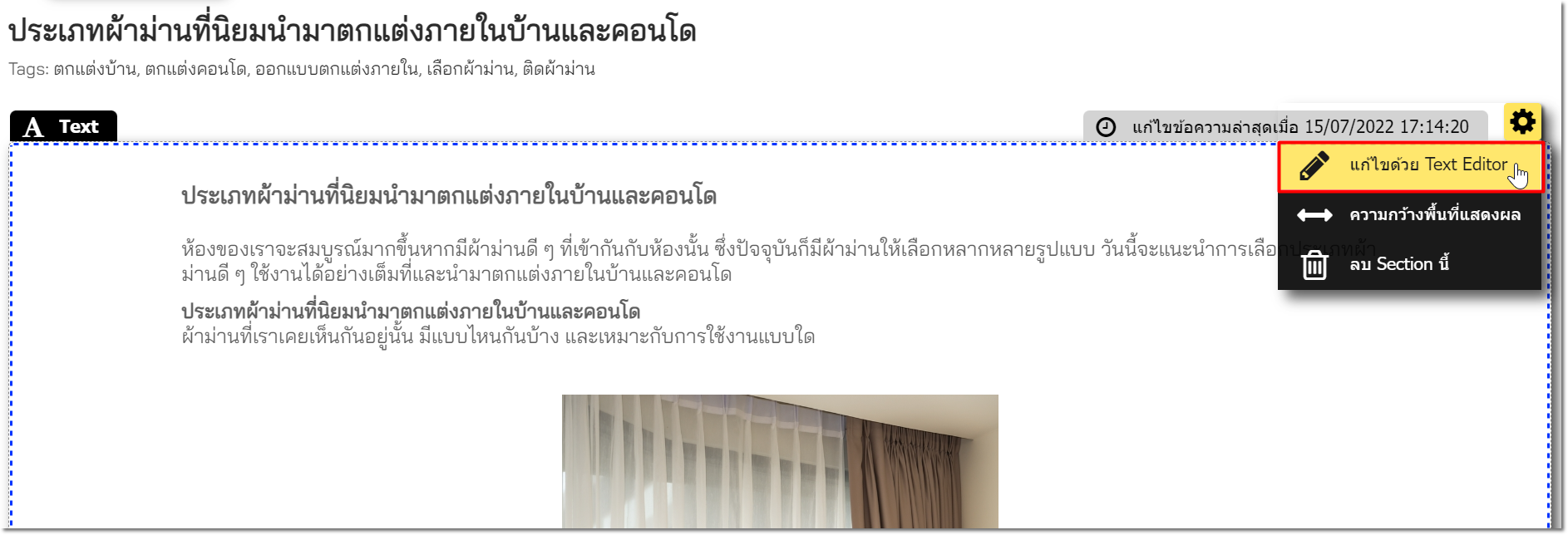
- คลิกแก้ไขเมนูประเภท บทความ จากนั้นนำเมาส์ไปชี้บริเวณมุมบนด้านขวา และคลิก แก้ไขด้วย Text Editor

- จะปรากฎหน้าต่างที่มีเครื่องมือ Text Editor ให้นำ Cursor เมาส์ไปคลิกบริเวณที่จะเป็นตำแหน่งข้อมูลปลายทางและแสดงผลทันทีเมื่อผู้ชมคลิกลิงก์
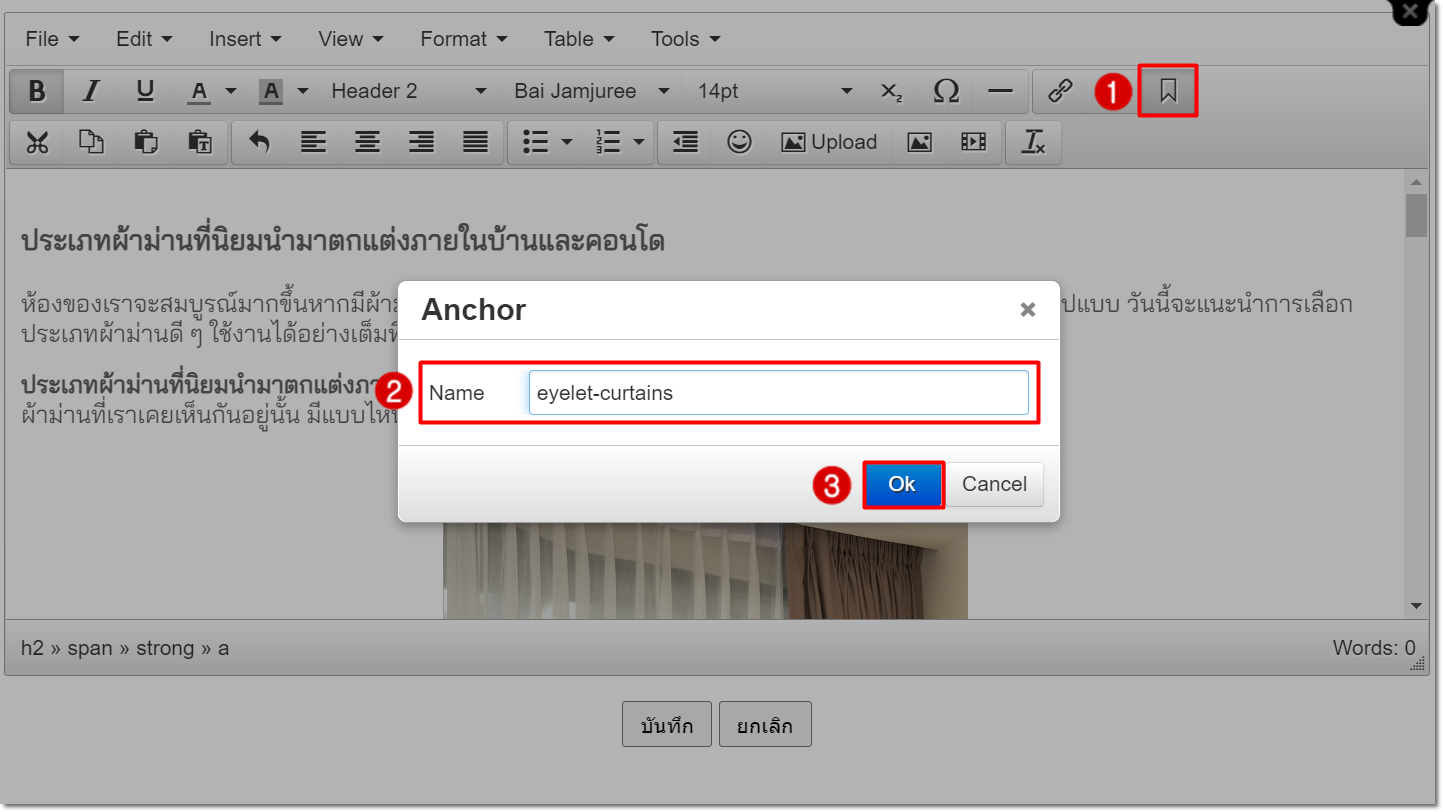
- จากนั้นคลิกเครื่องมือ Anchor (สัญลักษณ์
 )
)
- ปรากฎหน้าต่างให้ตั้งชื่อเพื่อระบุตำแหน่ง Anchor นั้น และคลิก OK (หากมีการสร้าง Anchor มากกว่า 1 ตำแหน่งในหน้าเดียวกัน ห้ามใช้ชื่อซ้ำกัน)

- จะแสดงสัญลักษณ์รูปสมอเรือ
 ที่ตำแหน่งที่ Cursor เมาส์ได้คลิกไว้ แสดงว่า เราระบุจุด Anchor สำเร็จแล้ว
ที่ตำแหน่งที่ Cursor เมาส์ได้คลิกไว้ แสดงว่า เราระบุจุด Anchor สำเร็จแล้ว
2. สร้างลิงก์เชื่อมโยงมายัง Anchor
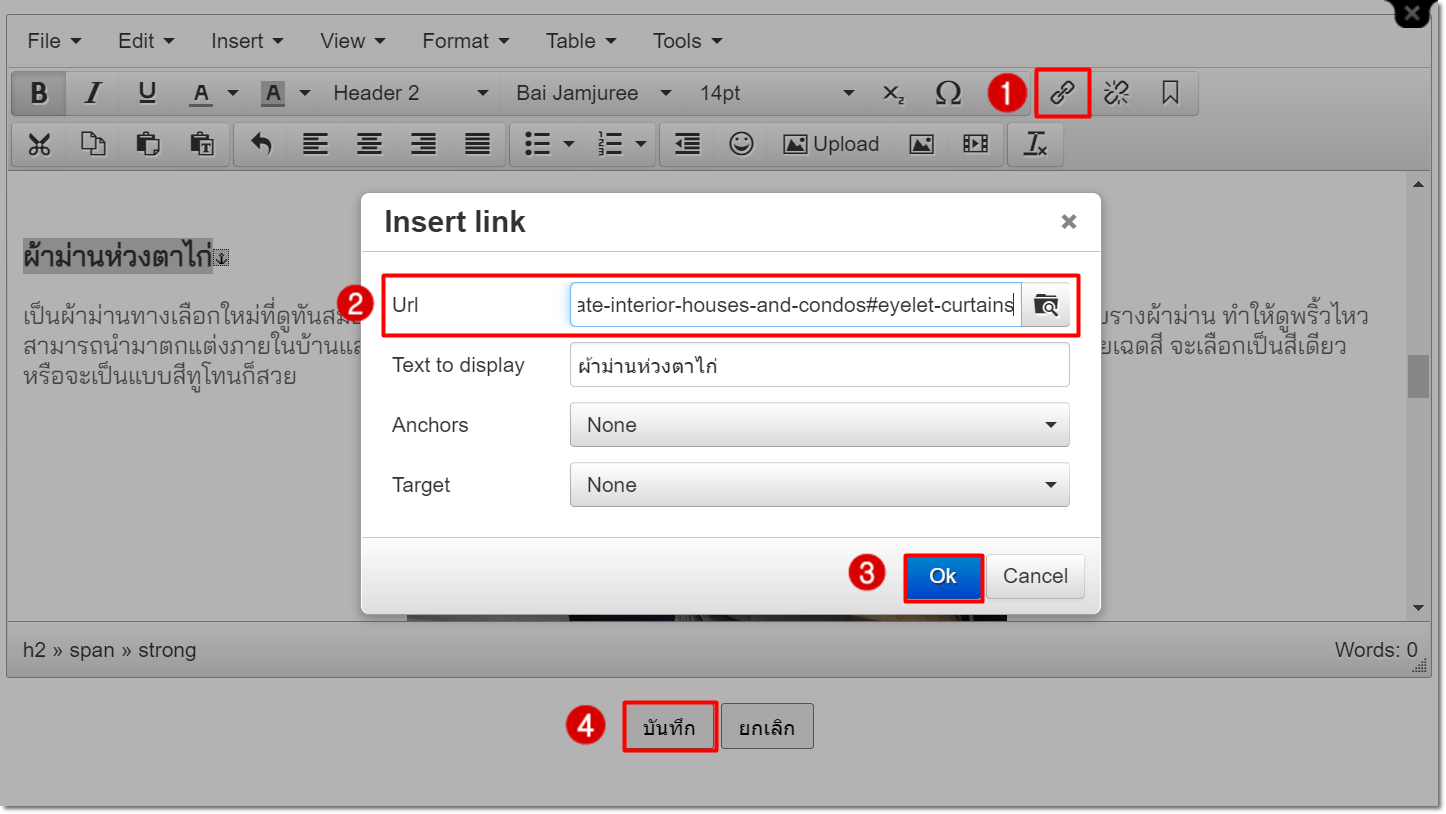
เพื่อให้ผู้ชมสามารถคลิกลิงก์นี้ และแสดงผลตำแหน่งข้อมูลที่เราวาง Anchor ได้ทันที ด้วยการใช้เครื่องมือ Insert/Edit Link (สัญลักษณ์ ![]() ) สำหรับผูกลิงก์ข้อความ หรือรูปภาพ
) สำหรับผูกลิงก์ข้อความ หรือรูปภาพ
2.1 กรณีตำแหน่งที่สร้าง Anchor ปลายทาง กับลิงก์ต้นทางอยู่ภายใน Section เดียวกัน
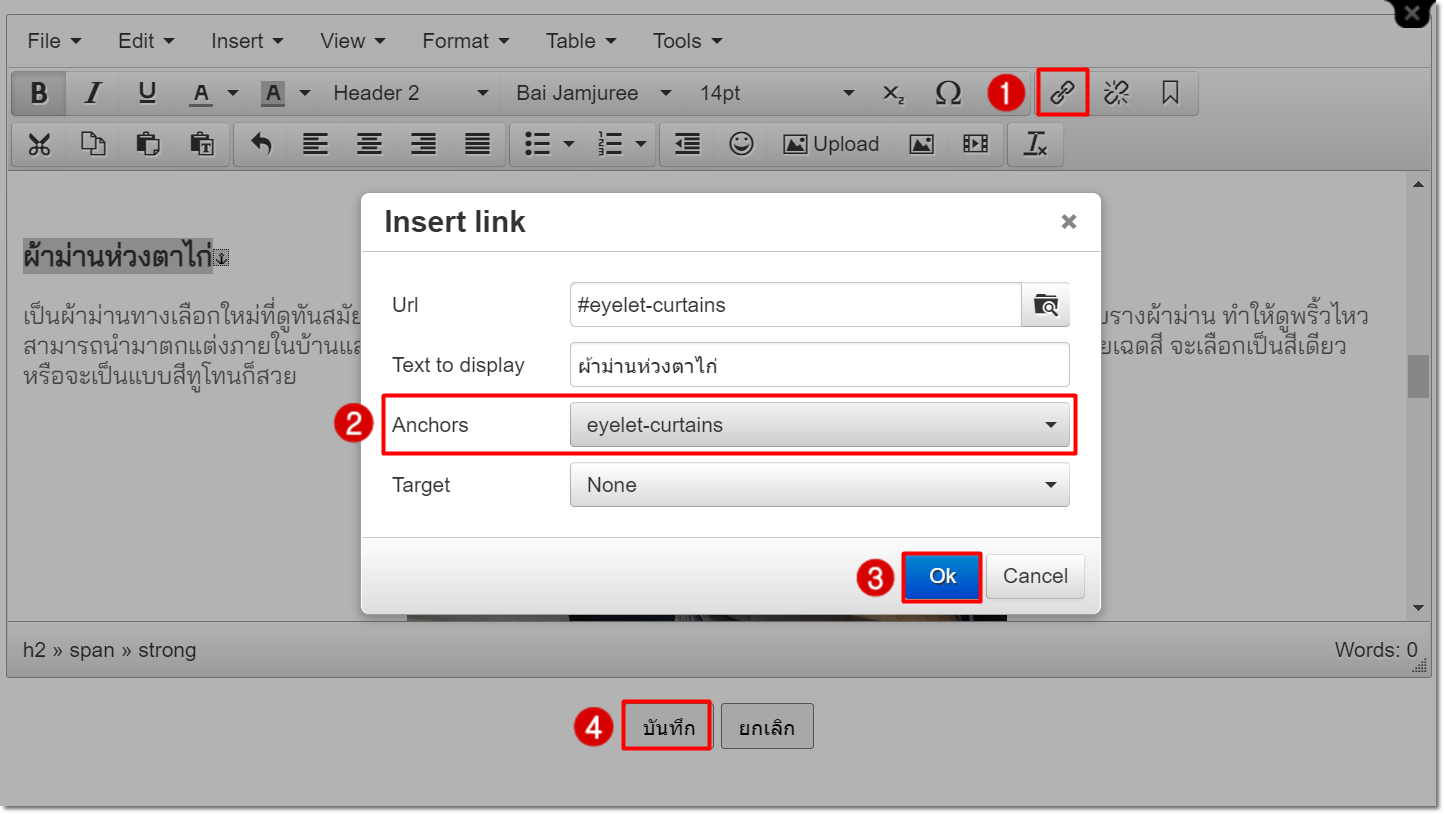
- สามารถพิมพ์ข้อความ หรืออัพโหลดรูปภาพที่เป็นตำแหน่งลิงก์ต้นทาง จากนั้นไฮไลท์ข้อความ หรือรูปภาพ แล้วคลิกเครื่องมือ Insert/Edit Link
- จะปรากฎหน้าต่าง Insert Link ที่หัวข้อ Anchors ให้คลิกเลือกชื่อ Anchor ตำแหน่งที่ต้องการ และกด OK
- กด บันทึก เพื่อยืนยันการเปลี่ยนแปลง

2.2 กรณีที่ตำแหน่งที่สร้าง Anchor ปลายทาง กับ Link ต้นทางอยู่กันคนละหน้า หรืออยู่ต่าง Section กัน
- ให้คัดลอก URL ของหน้าเว็บเพจที่ได้สร้าง Anchor ปลายทางไว้แล้ว
- จากนั้นคลิกแก้ไขใน Section Main หรือ Section Text สามารถพิมพ์ข้อความ หรืออัพโหลดรูปภาพที่เป็นตำแหน่งลิงก์ต้นทาง จากนั้นไฮไลท์ข้อความ หรือรูปภาพ แล้วคลิกเครื่องมือ Insert/Edit Link
- จะปรากฎหน้าต่าง Insert Link ให้วาง URL ที่คัดลอกมา ในช่อง URL ตามด้วยสัญลักษณ์ # และตามด้วยชื่อ Anchor ที่ตั้งไว้ (พิมพ์ติดกัน ไม่ต้องเว้นวรรค) และกด OK
- กด บันทึก เพื่อยืนยันการเปลี่ยนแปลง

การใส่ Keywords ใน URL
- ตั้งค่า URL แต่ละหน้าเว็บโดยให้มี Keywords ของหน้านั้นๆ อยู่
- URL แสดงในหน้าผลการค้นหา ดังนั้น URL ที่เข้าใจง่ายจะช่วยให้เกิดการคลิกเข้าชมเว็บไซต์
- หลีกเลี่ยงการใช้ URL ที่ไม่สื่อความหมาย เช่น http://www.abc.com/article63-page1.html
- ไม่ควรให้หน้าเว็บหน้าเดียวกันมีหลาย URL

การใส่หัวข้อ/ชื่อบทความ และการติด Tags
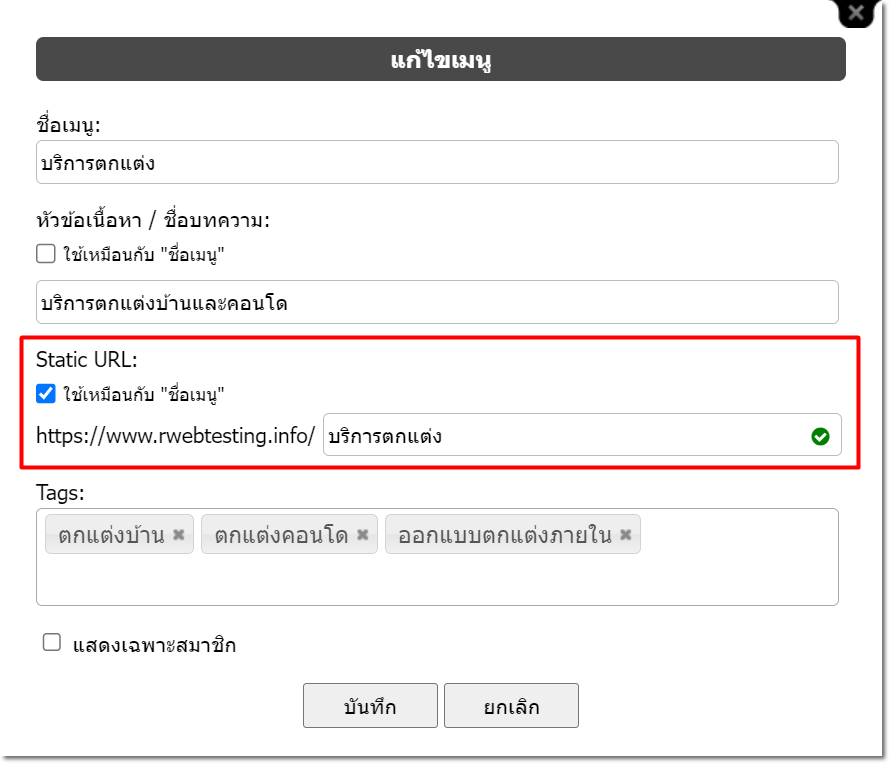
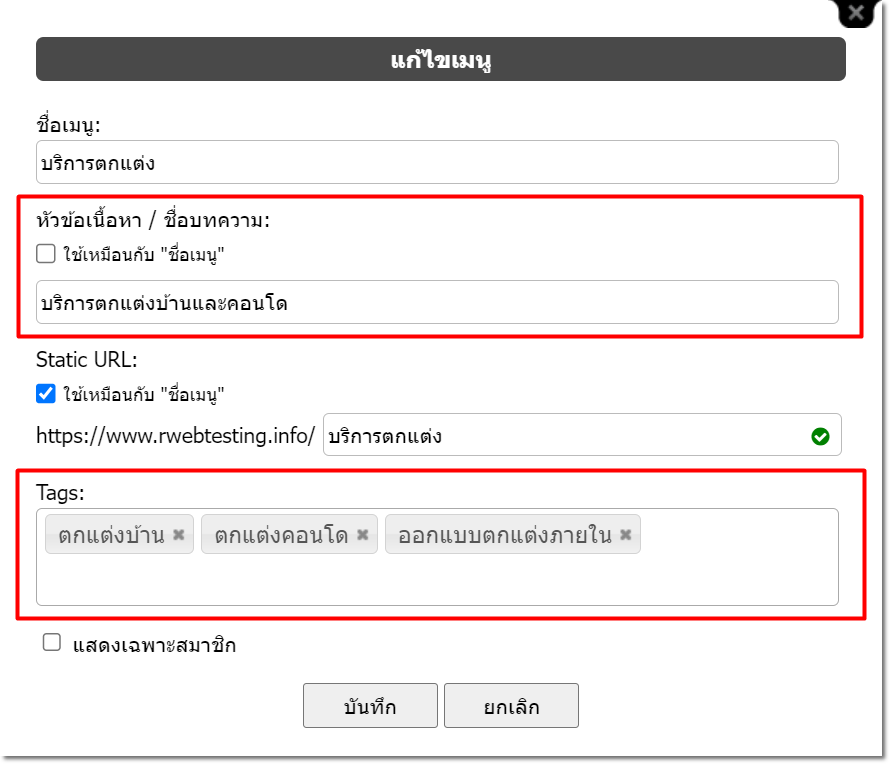
- หัวข้อเนื้อหา / ชื่อบทความ หรือ Header : สามารถใส่คำอธิบายข้อมูลเพิ่มเติมจากส่วน ชื่อเมนู ในเว็บไซต์แต่ละหน้าซึ่งสามารถเปลี่ยนชื่อหรือแก้ไขได้ ในกรณีที่ไม่ได้ตั้งค่า Static URL หัวข้อเนื้อหาจะถูกนำไปแสดงผลเป็น Title Tag
- Tags : สามารถใส่ Keyword ที่เกี่ยวข้องกับสินค้าหรือเนื้อหาเรื่องนั้น ๆ แล้วคำนั้นจะกลายเป็นลิงก์ให้สามารถคลิกได้ โดยสามารถใส่ Tag เพื่อแสดงผลสินค้าหรือเนื้อหาที่เกี่ยวข้องกันตามต้องการ

การใส่ Alternative Text ให้รูปภาพ
ALT Text : เป็นส่วนสำหรับใส่ข้อความอธิบายรูปภาพที่จะช่วยให้ Search Engine รับรู้ความหมายของภาพนั้นๆ เนื่องจาก Search Engine ไม่สามารถเก็บข้อมูลรูปภาพจากหน้าเว็บไซต์จากการดูว่าภาพที่แสดงคือภาพอะไร ดังนั้นจำเป็นจะต้องใช้ Tag พิเศษ เรียกว่า Alternative Text หรือ ALT Texrt นี้ เพื่อใช้ในการอธิบายรูปภาพให้ Search Engine ทราบ
สามารถใส่ ALT Text ได้ในรูปภาพที่อัพโหลดจากเครื่องมือ Text Editor มีวิธีการดังนี้
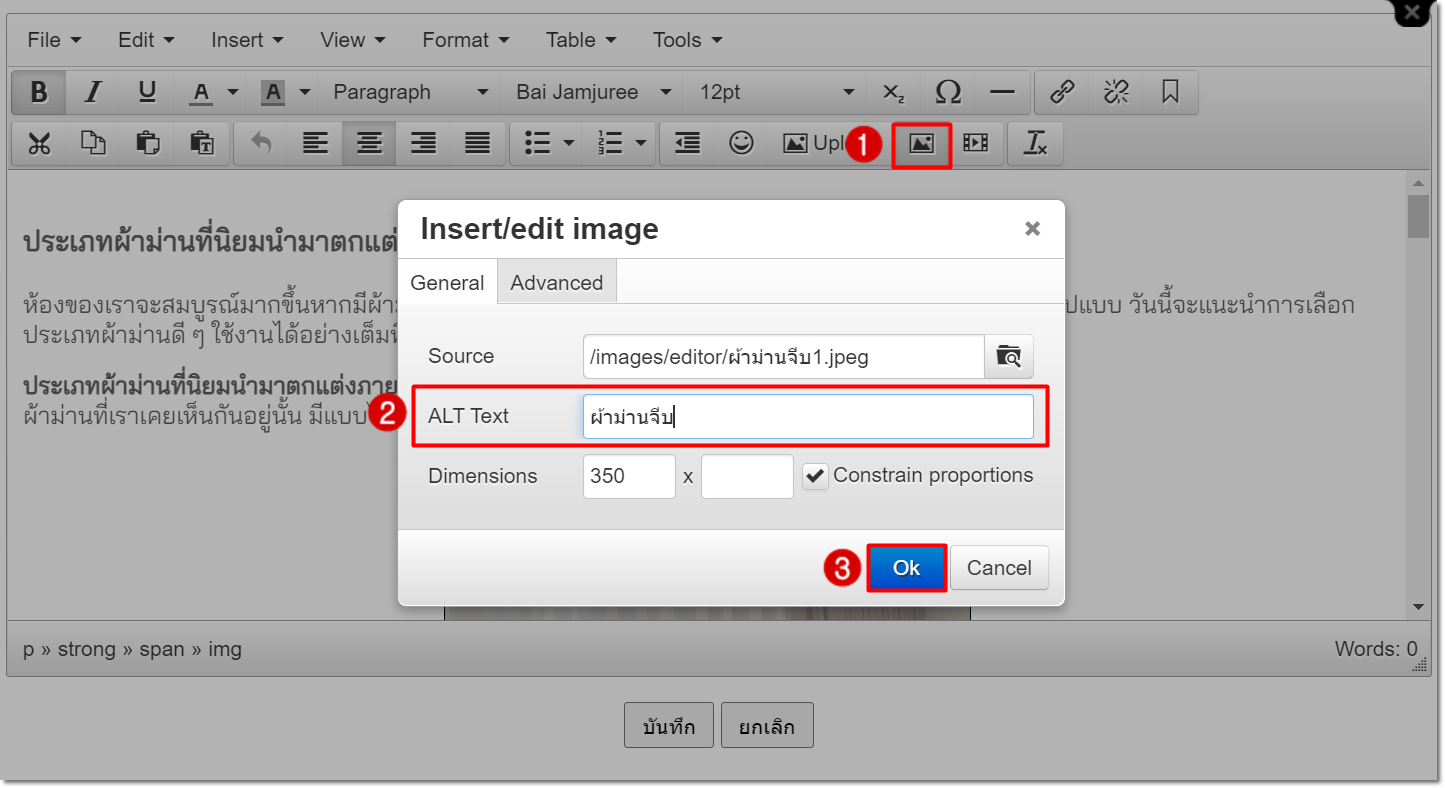
1. พื้นที่เนื้อหาหลัก (Main Section) นำเมาส์ไปแตะที่ฟันเฟือง จากนั้นคลิก แก้ไขด้วย Text Editor ทำการเพิ่มรูปภาพ จากนั้นใช้เมาส์ลากคลุมภาพที่ต้องการ

เลือก insert/edit image จะปรากฎช่องสำหรับใส่ข้อมูล ALT Text พิมพ์ชื่อรูปภาพ แล้วกด OK

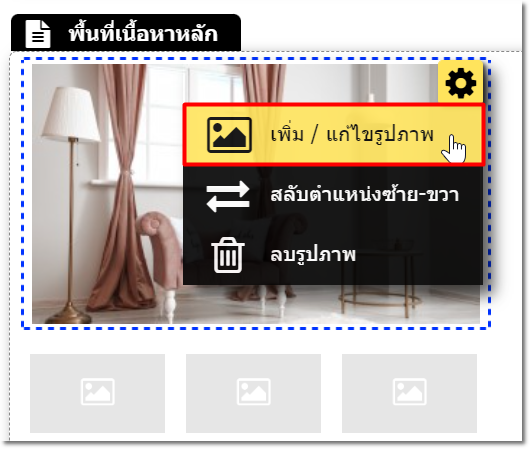
2. รูปภาพที่อยู่ในพื้นที่เนื้อหาหลัก (Main Section)
คลิก เพิ่ม/แก้ไขรูปภาพ ส่วนของพื้นที่เนื้อหาหลัก

จากนั้นเลือก แก้ไขภาพเดิม

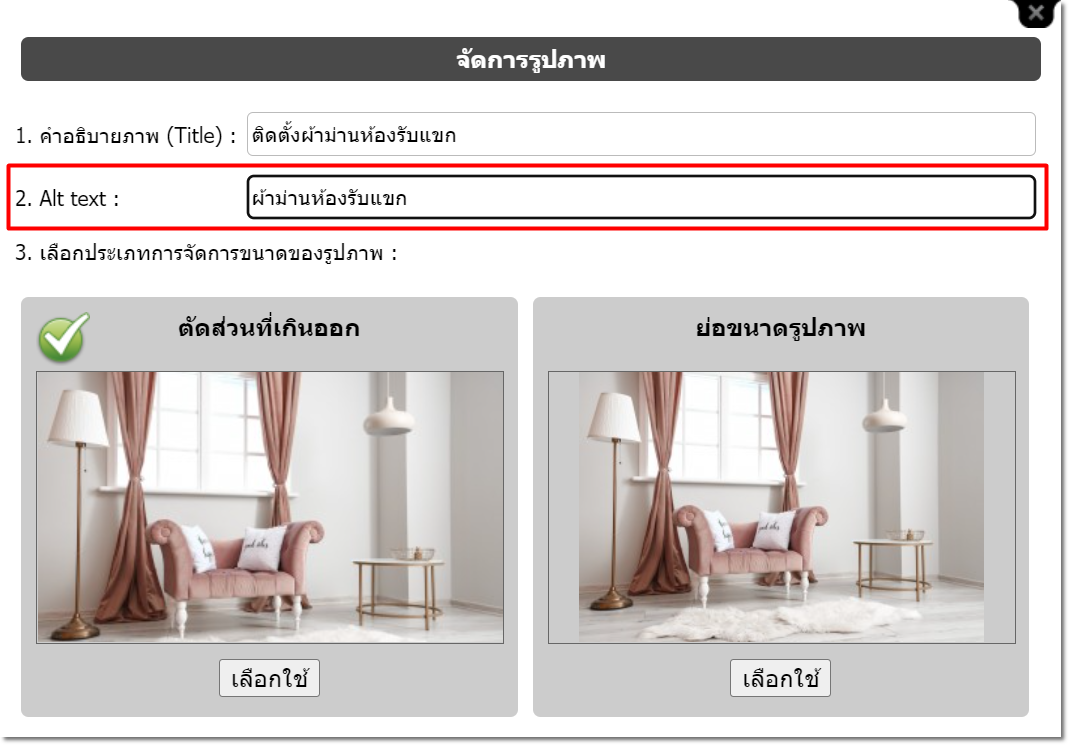
จะปรากฎช่องคำอธิบายภาพ, ALT Text และเลือกประเภทการจัดการขนาดรูปภาพ กรอกข้อมูลให้ครบถ้วน แล้วกด เลือกใช้

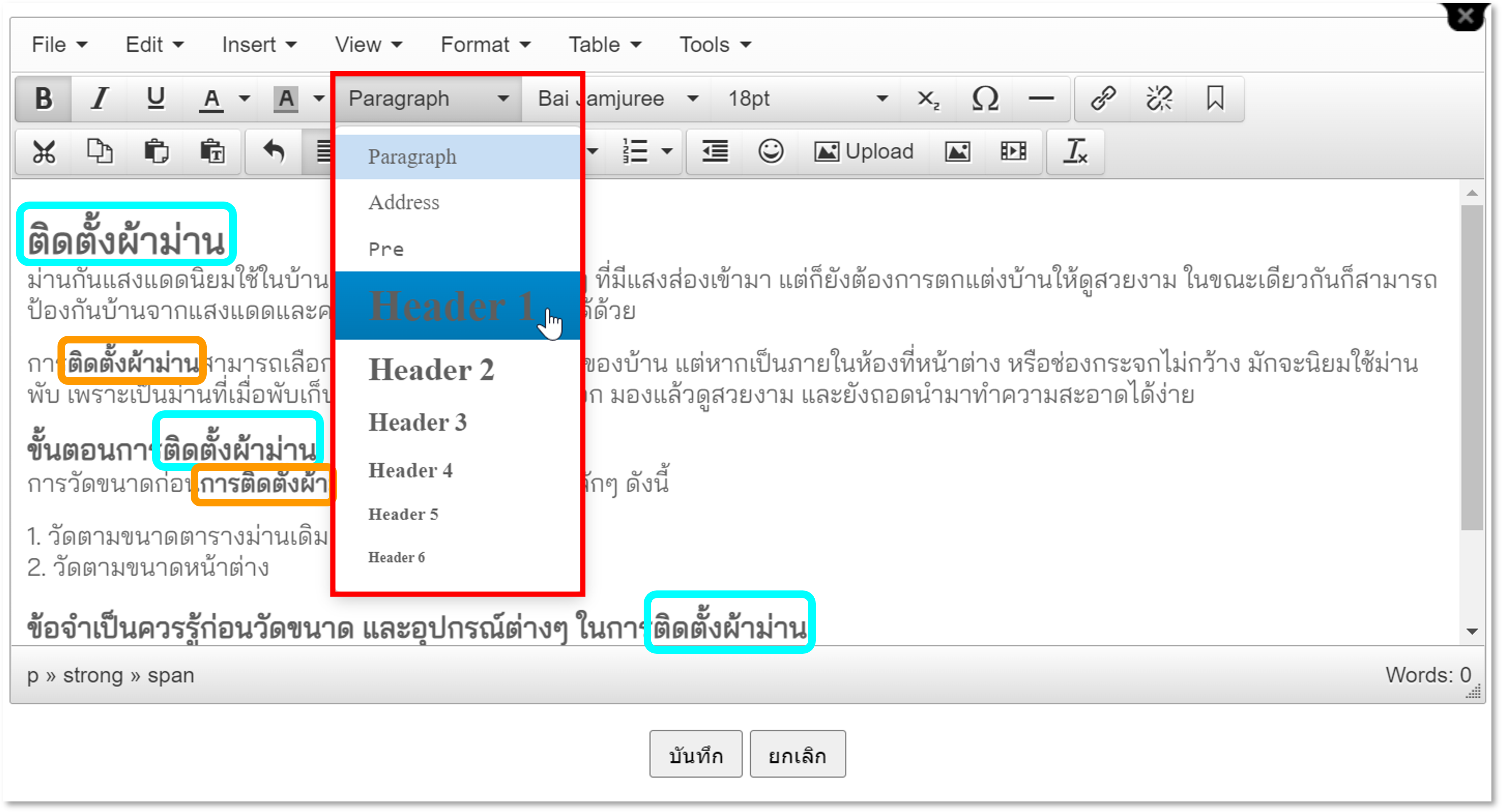
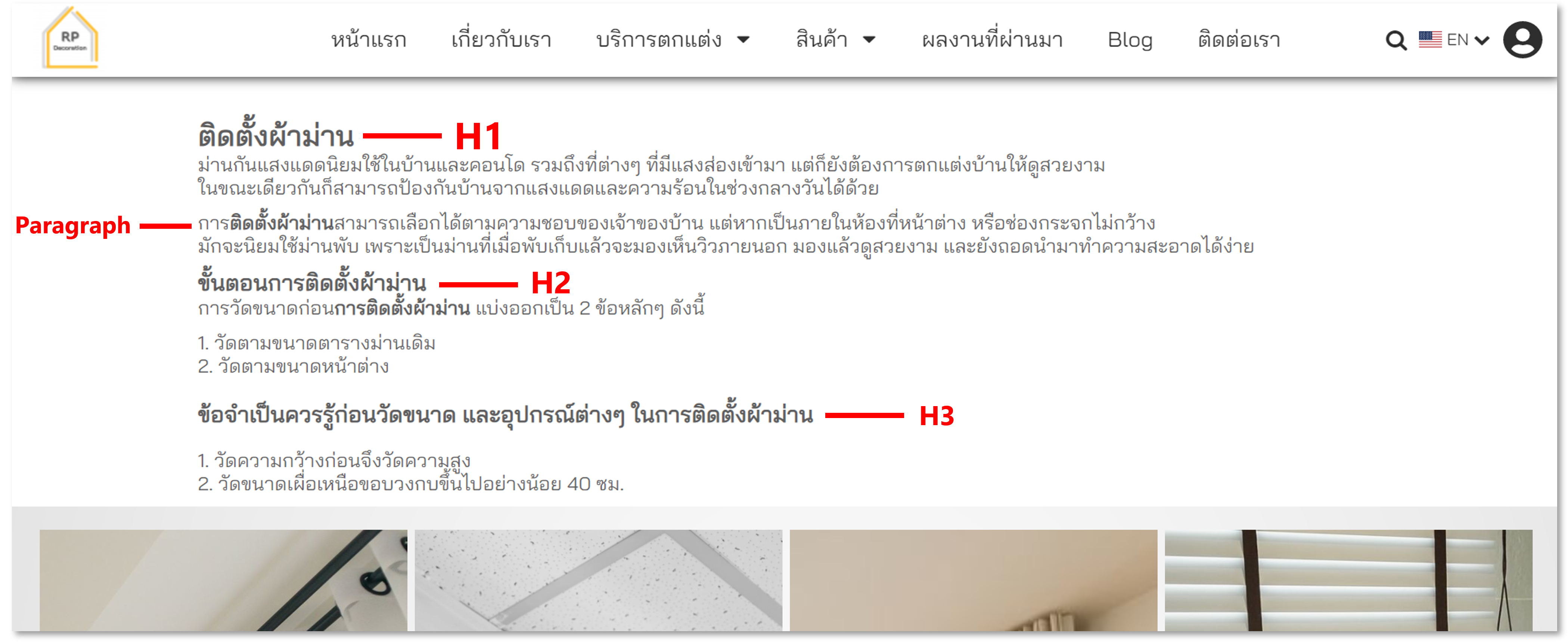
การใช้ Header Tag (H1, H2,..) เพื่อเน้นความสำคัญ
สามารถนำ Keywords มาแต่งเป็นประโยคและสร้างเป็น Header Tag เพื่อเน้นความสำคัญโดยการกำหนดหัวข้อหลัก หัวข้อรอง ซึ่ง Heading Tag จะมีตั้งแต่ H1 จนถึง H6 ตามลำดับ

การใช้ Header Tag H1
เป็นส่วนสำคัญที่ต้องมีในทุกหน้า การใส่ H1 ควรใช้เพียงตำแหน่งเดียวเท่านั้น เพราะ H1 เปรียบเสมือนกับหัวข้อหลักของหน้านั้นๆ และเป็น Tag ที่ช่วยบอกกับ Google ว่าหน้านี้มีเนื้อหาคือเรื่องอะไร เกี่ยวข้องกับอะไร เป็นปัจจัยสำคัญที่ช่วยในเรื่องของการทำ SEO
การใช้ Header Tag H2 – H6
ควรลำดับตามความสำคัญ เช่น H2 คือหัวข้อรอง H3-H6 ก็จะเป็นหัวข้อย่อยเล็กๆ ลงไป การใช้งาน Header ไม่แนะนำให้ใส่ข้ามลำดับกัน

นอกเหนือจากการตั้งค่า SEO ในส่วนต่างๆ ของเว็บไซต์แล้ว อีกสิ่งหนึ่งที่มีส่วนช่วยให้เว็บไซต์ติดอันดับผลการค้นหาบน Search Engine คือ การเชื่อมเว็บไซต์กับ Google เพื่อตรวจสอบ แก้ไขปัญหาเกี่ยวกับเว็บไซต์ และปรับแต่งการตั้งค่าให้ Google รู้จักและเข้าใจโครงสร้างเว็บไซต์มากขึ้น โดยมีวัตถุประสงค์เพื่อปรับปรุงให้เว็บไซต์ติดอันดับผลการค้นหาบน Google ได้ดียิ่งขึ้น
สามารถดูรายละเอียดการตั้งค่าเครื่องมือของ Google ได้โดย คลิกที่นี่

