การกำหนดรูปแบบโดยรวม
กำหนดรูปแบบของเว็บไซต์โดยรวม
เมนูรูปแบบโดยรวม อยู่ภายใต้เมนู ตกแต่ง เป็นเมนูสำหรับการกำหนดการแสดงผลเว็บไซต์ ซึ่งประกอบไปด้วย 3 เมนูหลัก คือ
1.png)
เมนู ปุ่ม และ Favicon
.png)
1. Favicon หากต้องการให้มีการแสดงผลของ Favorite Icon (Favicon) ที่แท็บของ Web Browser สามารถอัพโหลดได้จากเมนูตกแต่ง > รูปแบบโดยรวม > แก้ไข
.png)
จากนั้นเลือก Upload ภาพใหม่

เมื่อ Upload รูปภาพแล้ว สามารถปรับย่อ-ขยายภาพ favicon ได้ตามที่ต้องการ จากนั้นกด บันทึก

การแสดงผล Favicon จะปรากฎที่ด้านบนแท็บ Web Browser ดังตัวอย่าง

โลโก้ที่เมนูด้านบน สามารถแสดงผลได้ในทุกหน้าจอของทุกอุปกรณ์ ทั้งคอมพิวเตอร์ PC, Notebook, Tablets และ Smartphone

2. รูปแบบเมนู
- แสดงแถบเมนูด้านบนตลอดเวลา : หากเลือกเปิดใช้งานในหัวข้อนี้ จะทำให้แถบเมนูด้านบนแสดงอยู่ตลอดเวลา ถึงแม้ว่าจะเลื่อนหน้าจอลงมาดูเนื้อหาด้านล่าง ซึ่งการที่แถบเมนูด้านบนแสดงอยู่ตลอดเวลาจะช่วยให้ผู้ชมสามารถเข้าถึงเมนูอื่น ๆ ของเว็บไซต์ได้สะดวกยิ่งขึ้น

หมายเหตุ : แถบเมนูด้านบนที่แสดงอยู่ตลอดเวลา จะไม่ทำงานในโหมด แก้ไข เพื่อความสะดวกในการแก้ไขหน้าเว็บ กรุณาเปลี่ยนไปยังโหมด ดูเว็บ เพื่อดูผลลัพธ์
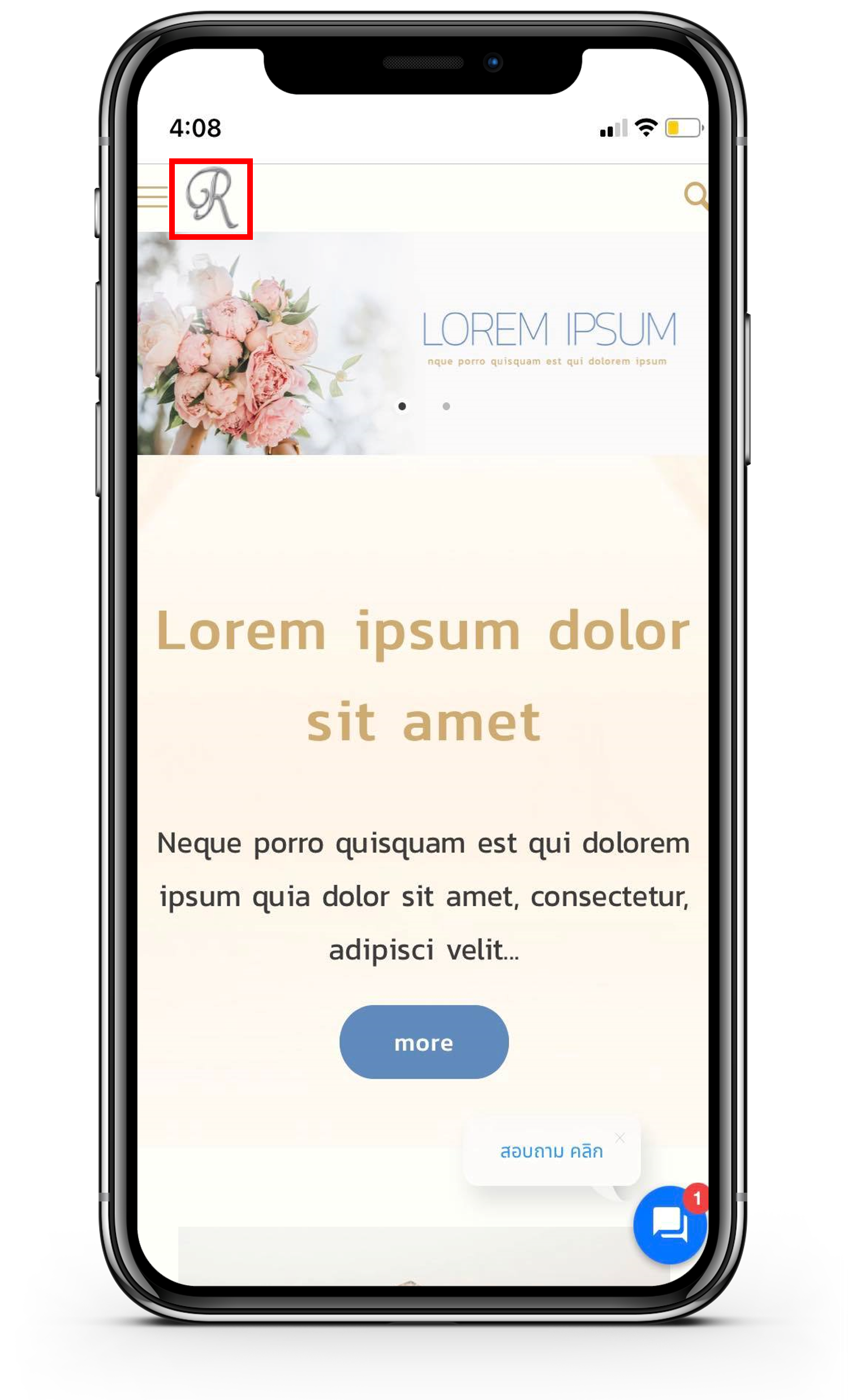
- แสดง Logo : โดยปกติแล้ว Logo จะแสดงผลอยู่ที่แถบเมนูหลัก แต่หากต้องการเปลี่ยนตำแหน่งการแสดงผล เมื่อคลิกเลือก แสดง Logo ระบบจะตั้งค่าให้ Logo ย้ายไปแสดงผลที่แถบ Header ได้
.png)
3. การค้นหา เป็นฟังก์ชันที่จะอำนวยความสะดวกให้ผู้เข้าชมเว็บไซต์ สามารถค้นหาข้อมูลต่าง ๆ ทั้งบทความในเว็บไซต์ และสินค้าจากระบบ R-Shop ได้อย่างสะดวกรวดเร็ว
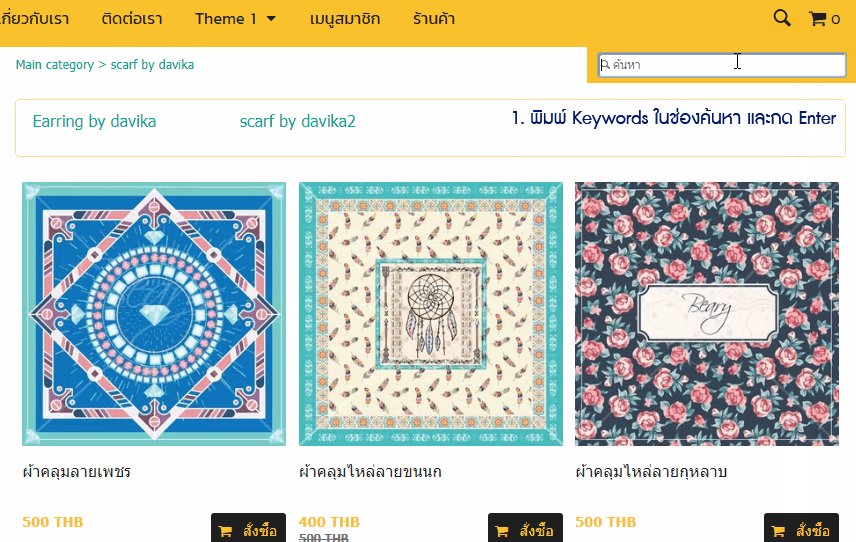
โดยหลังจากเว็บมาสเตอร์เลือกเปิดใช้งานการค้นหาแล้ว จะปรากฎสัญลักษณ์รูปแว่นขยายที่ด้านขวาของเมนูด้านบนอัตโนมัติโดยเมื่อคลิกที่แว่นขยาย จะแสดงช่องสำหรับให้พิมพ์คำค้นหาได้

วิธีตั้งค่าการค้นหาบทความที่จัดเก็บไว้ในคลังเนื้อหา
กรณีที่เว็บมาสเตอร์มีการจัดเก็บเมนูบทความ หรือเมนูอื่นๆ ไว้ในส่วน คลังเนื้อหา (คือ ส่วนจัดเก็บเมนูบางเมนูที่ไม่ต้องการให้แสดงผลในส่วนของเมนูด้านบนและเมนูด้านข้าง) แล้วต้องการให้ผู้เข้าชมเว็บไซต์สามารถค้นหาข้อมูลที่เกี่ยวข้องจากเมนูที่อยู่ในคลังเนื้อหาได้ สามารถตั้งค่าการค้นหาได้โดยคลิกเปิดใช้งานช่องตัวเลือก แสดงรายการจากคลังเนื้อหาในผลการค้นหา และคลิก บันทึก
และกรณีเว็บมาสเตอร์เปิดการแสดงผลพื้นที่เมนูด้านข้าง สามารถเพิ่ม Widget Search Box เป็นช่องสำหรับค้นหาข้อมูลที่เมนูด้านข้างเพิ่มเติมได้

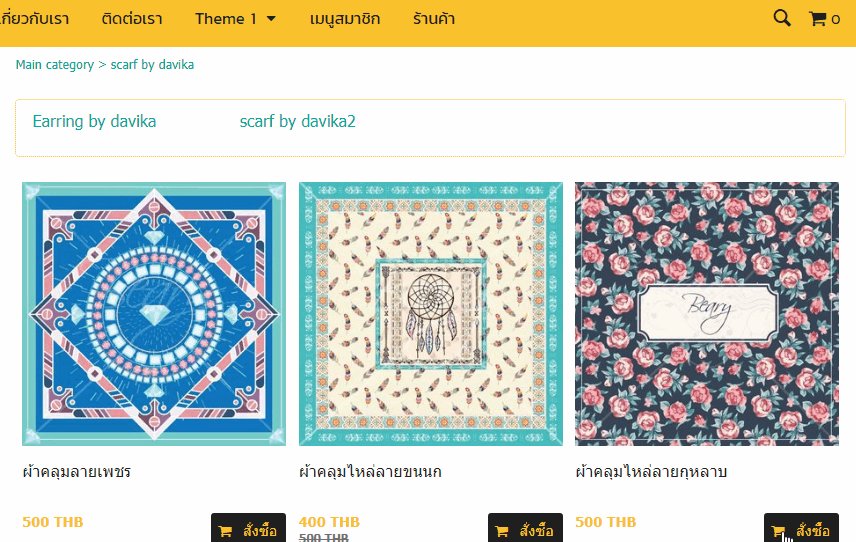
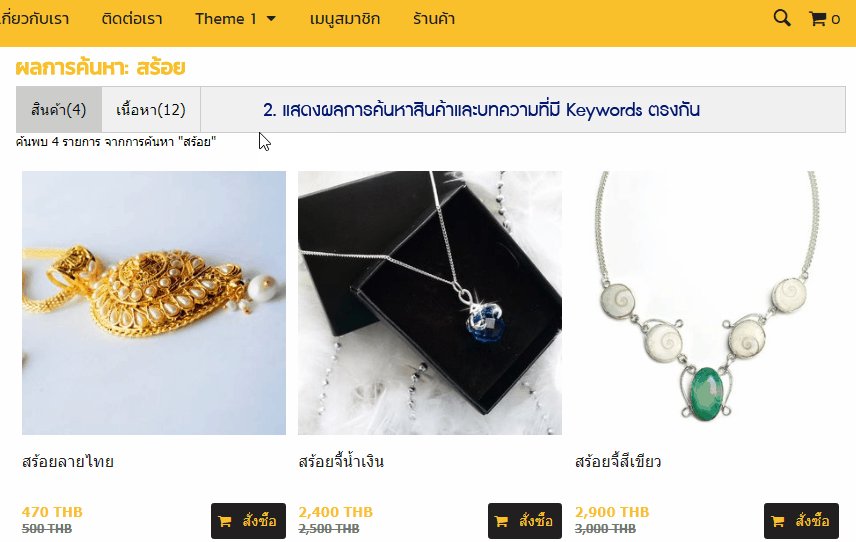
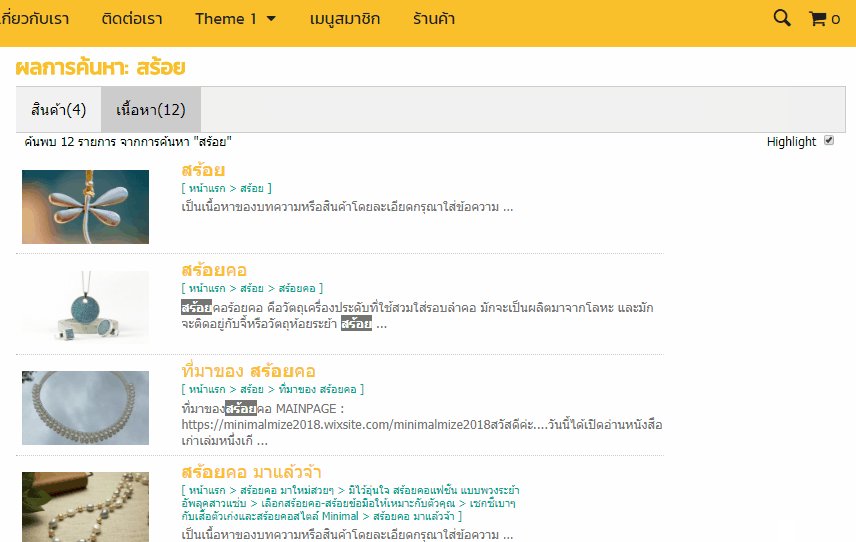
ตัวอย่างการค้นหาข้อมูลบทความ และสินค้าจากระบบ R-Shop บนหน้าเว็บไซต์ R-Web

ดูรายละเอียด วิธีใช้งานระบบค้นหาข้อมูลบทความ/สินค้า (Search Function) เพิ่มเติม คลิกที่นี่
4. ปุ่ม Back to Top
กรณีเลือก เปิดใช้งาน แล้ว ที่หน้าเว็บไซต์ จะปรากฎสัญลักษณ์ลูกศรชึ้นด้านบน ให้ผู้ชมที่ Scroll ดูหน้าเว็บไซต์ลงมาด้านล่าง สามารถคลิกเพื่อกลับขึ้นมาสู่ด้านบนของเว็บไซต์ได้อย่างสะดวก

5. รูปภาพที่ใช้แสดงในเมนู Tag
เป็นการเลือกการแสดงผลของบทความที่มีการติด Tag และใช้งานโดยการสร้างเมนู Tag ที่เกี่ยวข้องกับหัวข้อนั้น ๆ ขึ้นมา โดยสามารถเลือกได้ 2 รูปแบบ คือ
- พื้นที่เนื้อหาหลัก คือ การอัปโหลดรูปภาพไว้ใน Section พื้นที่เนื้อหาหลัก ซึ่งเป็นรูปแรกที่เป็นรูปใหญ่

- OG:Image คือ การอัปโหลดรูปภาพที่ต้องการให้แสดงผล เมื่อนำไปแชร์ผ่านช่องทางอื่น ๆ เช่น Facebook Page, Line OA โดยสามารถเลือกได้จากรูปภาพในเมนูนั้น ๆ หรือกำหนดเอง

ตัวอย่างการแสดงผลรูปภาพที่แสดงในพื้นที่เนื้อหาหลัก

ตัวอย่างการแสดงผลรูปภาพ OG:Image

หมายเหตุ: กรณีที่ไม่มีการอัปโหลดภาพ OG:Image ไว้ ระบบจะแสดงผลเป็นรูปภาพที่อัปโหลดไว้ในพื้นที่เนื้อหาหลักแทน
ฟอนต์ของเว็บไซต์
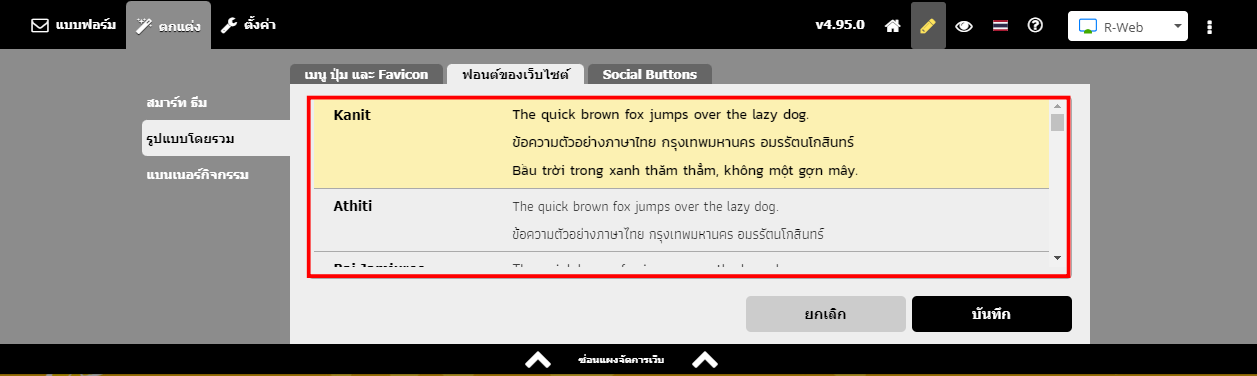
เมื่อคลิกที่เมนูตกแต่ง > รูปแบบโดยรวม > ฟอนต์ของเว็บไซต์ จะสามารถเลือกใช้งานฟอนต์ที่ระบบมีให้ได้ โดยเป็นของ Google Font แบ่งเป็นฟอนต์ไทย 24 ฟอนต์ และฟอนต์ของเมียนม่า 2 ฟอนต์ เมื่อทำการเปลี่ยนฟอนต์ของเว็บไซต์เนื้อหาทุกตำแหน่งจะเปลี่ยนไปตามฟอนต์ที่เลือก แต่จะมีส่วนของ Smart Section และ Text Editor ที่จะไม่เปลี่ยนตาม ซึ่งหากต้องการเปลี่ยนฟอนต์ของทั้ง 2 ตำแหน่ง สามารถทำได้โดยวิธีการ ดังนี้
- Smart Section จะยังคงแสดงเป็นฟอนต์ของ Smart Section ซึ่งหากต้องการให้เป็นฟอนต์ของเว็บไซต์ จะต้องไปตั้งค่า ปิดการใช้งานฟอนต์ของ Smart Section
- Text Editor ถ้ายังไม่ได้เลือกฟอนต์ใน Text Editor ค่าเริ่มต้นจะแสดงเป็นฟอนต์ของเว็บไซต์ แต่เมื่อทำการเลือกฟอนต์ของ Text Editor ในหน้านั้นๆ ฟอนต์ก็จะเปลี่ยนไปตามที่เลือก

เมื่อปรับแต่งการแสดงผลเว็บไซต์ในเมนู กำหนดรูปแบบโดยรวม แล้ว คลิกปุ่ม บันทึก เพื่อยืนยันการเปลี่ยนแปลง
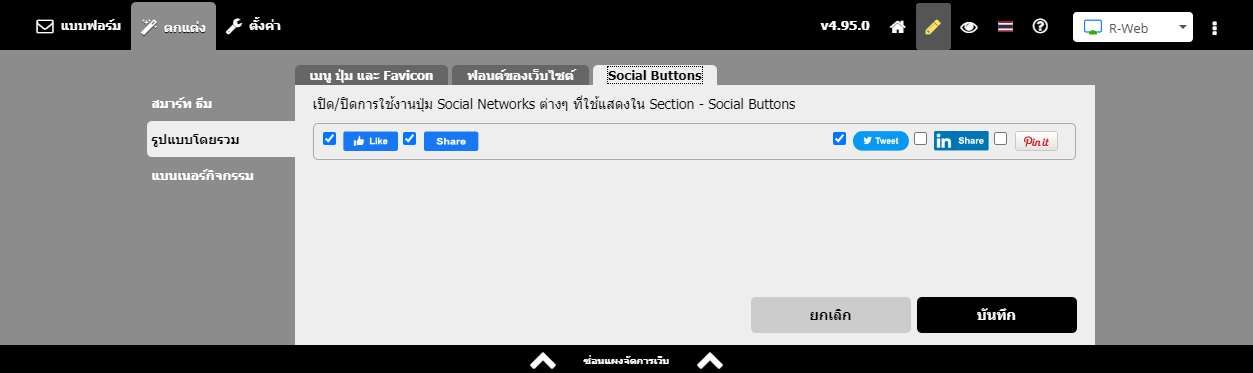
Social Buttons
สามารถตั้งค่าการแสดงผลปุ่มที่เชื่อมต่อกับ Social Network ที่ได้รับความนิยมอย่างมากในปัจจุบัน อย่าง Facebook, Twitter, Google+, Linkedln และ Pinterest เพื่อให้ผู้เข้าชมเว็บไซต์สามารถกด Like, Tweet หรือแชร์ข้อมูลสินค้าหรือบริการจากเว็บไซต์ไปยังหน้า Profile ของผู้เข้าชม หรือแนะนำให้เพื่อนบนเว็บไซต์ Social Network ได้โดยตรง
วิธีการเปิดใช้งาน เลือกเปิด/ปิดการใช้งานปุ่ม Social Network ตามสัญลักษณ์ Social Buttons ตามต้องการ และคลิกปุ่ม บันทึก

จากนั้น สามารถเลือกแสดงปุ่ม Social Buttons ในหน้าบทความหรือสินค้าที่ต้องการได้ โดยการเพิ่ม Section Social Buttons ในหน้าที่ต้องการ ดูรายละเอียดเพิ่มเติม คลิกที่นี่

