วิธี Drag & Drop สลับตำแหน่งเมนูด้านบนและด้านข้าง พร้อมเพิ่มเมนูระดับ 2
หลังจาก เพิ่มเมนู รูปแบบต่าง ๆ และใส่ข้อมูลเรียบร้อยแล้ว เว็บมาสเตอร์สามารถสลับตำแหน่งหรือย้ายเมนูที่ต้องการ ด้วยวิธีการ Drag & Drop หรือคลิกเมาส์ลากและปล่อยเมนูไปยังตำแหน่งที่ต้องการได้ ทั้งเมนูด้านบน เมนูด้านข้าง และสร้างเป็นเมนูระดับ 2 ดังขั้นตอนต่อไปนี้
วิธีสลับตำแหน่งเมนู ระดับ 1
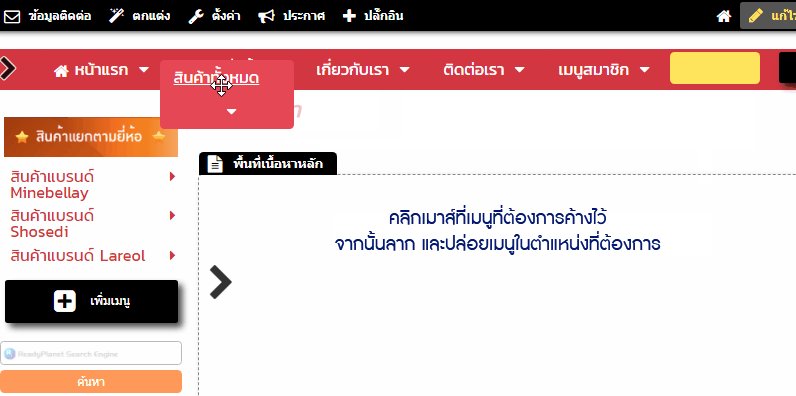
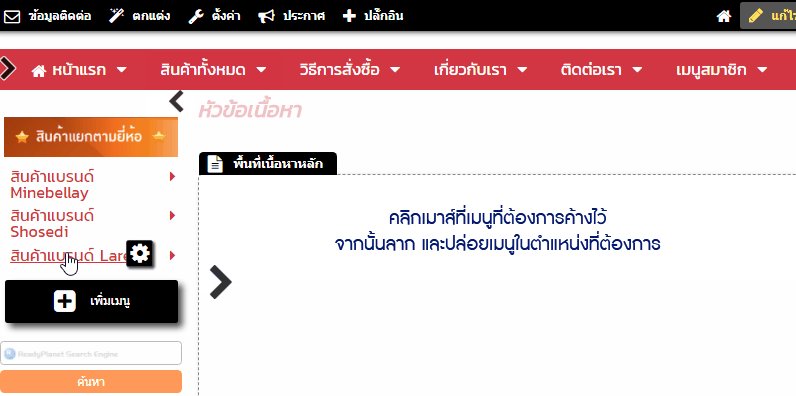
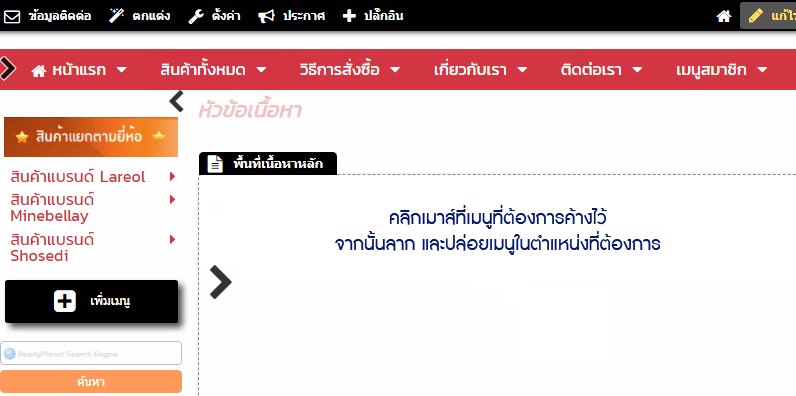
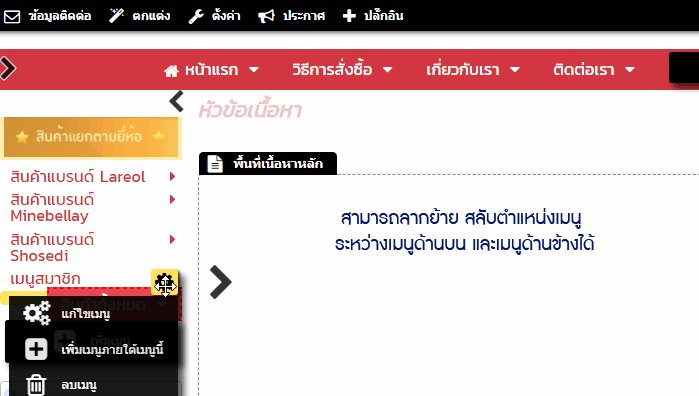
สามารถเปลี่ยนหรือสลับตำแหน่งการแสดงผลของเมนูด้านบนและเมนูด้านข้างได้ง่ายๆ โดยการ คลิกเมาส์ที่เมนูที่ต้องการค้างไว้ จากนั้นลาก และปล่อยเมนูในตำแหน่งที่ต้องการ

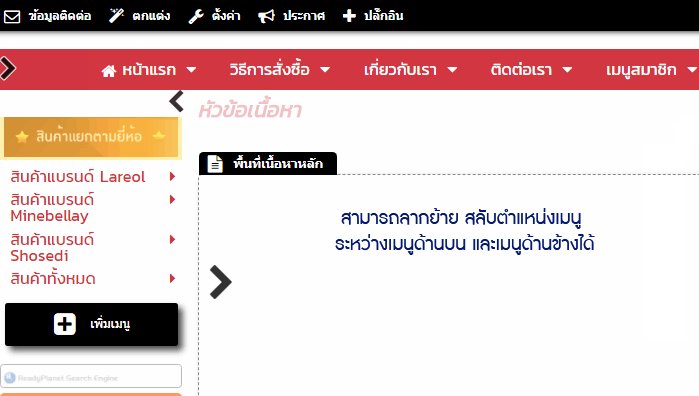
นอกจากนี้ ยังสามารถลากย้าย สลับตำแหน่งระหว่างเมนูด้านบนและเมนูด้านข้าง ได้อย่างอิสระเช่นกัน

จัดการ "เมนูระดับ 2" ที่เมนูด้านบนและเมนูด้านข้าง
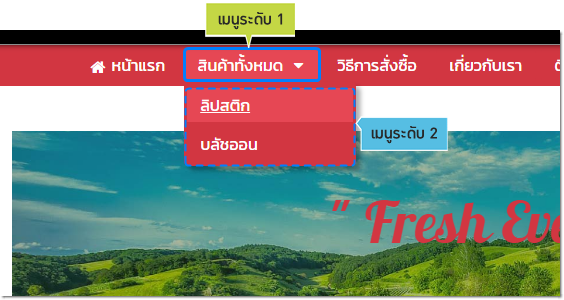
เมนูระดับ 2 คือ เมนูที่อยู่ภายใต้เมนูด้านบนและด้านข้างแบบปกติ (ซึ่งนับเป็นระดับ 1) โดยเมนูระดับ 2 จะแสดงผลเมื่อนำเมาส์ไปชี้ที่เมนูระดับ 1 ค่ะ

ประโยชน์ของเมนูระดับ 2 จะช่วยในการจัดหมวดหมู่สินค้าหรือบริการที่เกี่ยวข้องกันมาอยู่ภายในกลุ่มเดียวกัน และทำให้การแสดงผลของเมนูบนหน้าเว็บไซต์ไม่มากจนเกินไป
วิธีเพิ่มเมนูระดับ 2
วิธีที่ 1 ใช้ปุ่ม "เพิ่มเมนูภายใต้เมนูนี้"
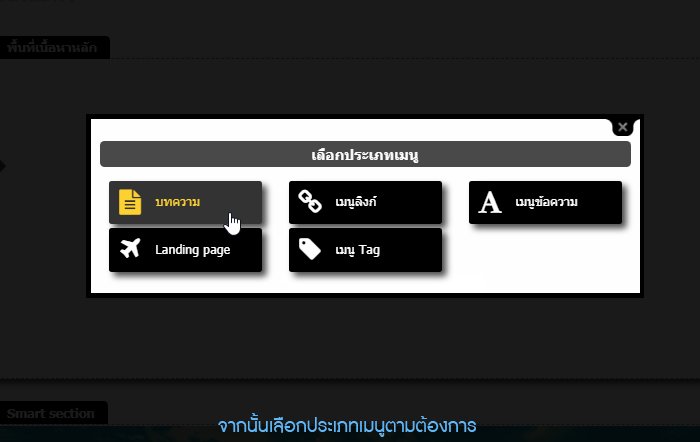
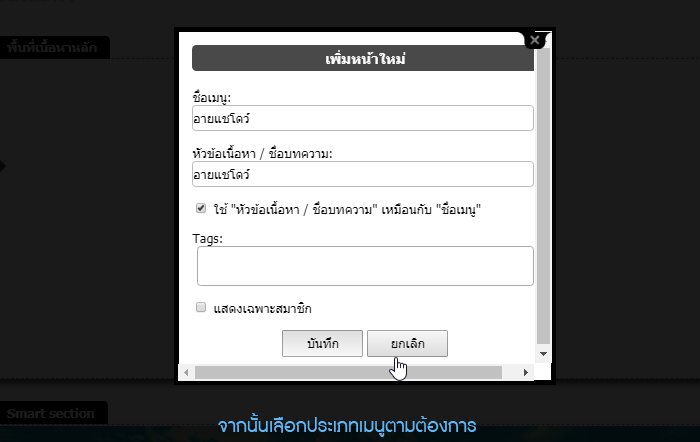
เป็นวิธีที่จะสร้างเมนูด้านบนและเมนูด้านข้างระดับ 2 ได้อย่างง่าย เพียงนำเมาส์ไปชี้ที่ ![]() ที่เมนูระดับ 1 ที่เมนูด้านบนหรือด้านข้าง และคลิกตัวเลือก "เพิ่มเมนูภายใต้เมนูนี้" จะปรากฎหน้าต่างให้เลือกประเภทเมนูเหมือนกับที่เราคลิก "เพิ่มเมนู" ที่เมนูด้านข้างค่ะ
ที่เมนูระดับ 1 ที่เมนูด้านบนหรือด้านข้าง และคลิกตัวเลือก "เพิ่มเมนูภายใต้เมนูนี้" จะปรากฎหน้าต่างให้เลือกประเภทเมนูเหมือนกับที่เราคลิก "เพิ่มเมนู" ที่เมนูด้านข้างค่ะ

วิธีที่ 2 เพิ่มเมนูใหม่ และลากย้ายไปแสดงผลเป็นเมนูระดับ 2
สำหรับเมนูอื่น ๆ ที่เว็บมาสเตอร์ได้สร้างไว้ โดยใช้ปุ่ม "เพิ่มเมนู" รูปแบบต่าง ๆ แล้ว สามารถ Drag & Drop ลากย้ายมาเป็นเมนูระดับ 2 ของเมนูด้านบนและด้านข้างได้ ดังขั้นตอนต่อไปนี้
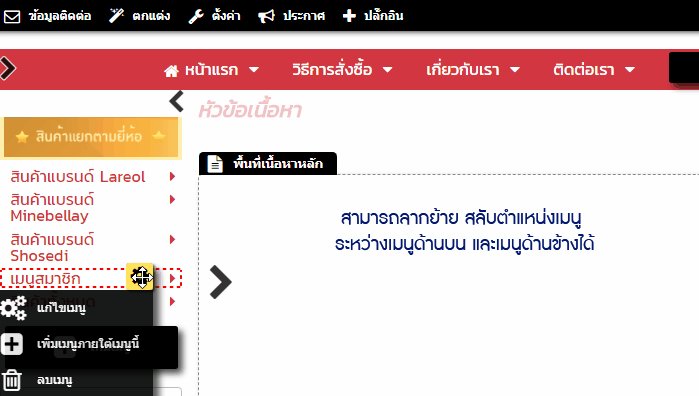
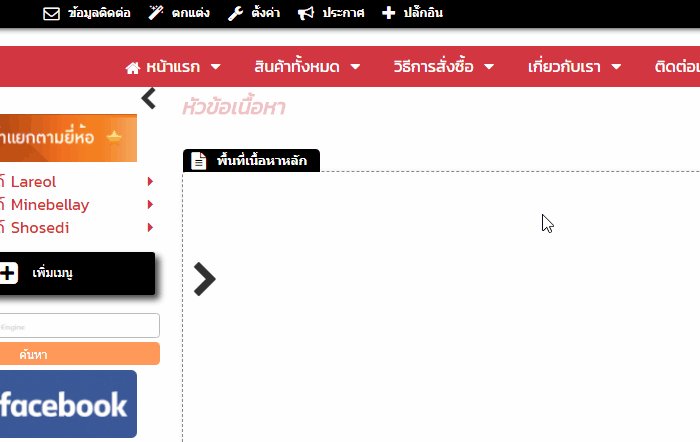
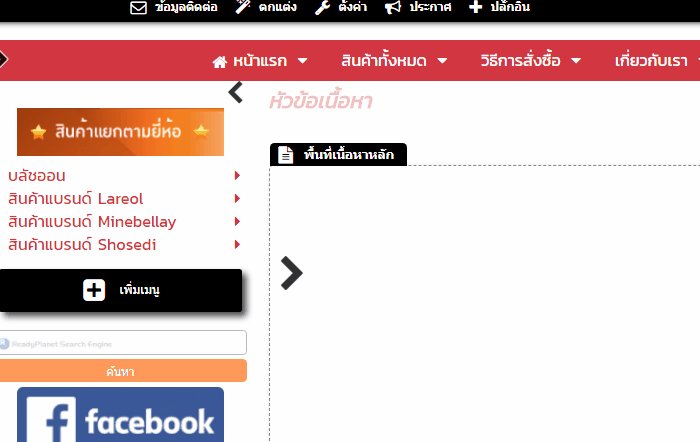
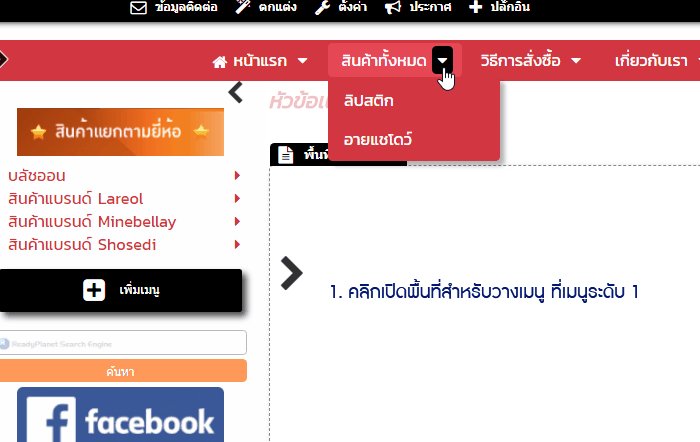
- คลิกสัญลักษณ์
 ที่เมนูระดับ 1 ที่ต้องการ จะปรากฎพื้นที่สำหรับวางเมนู
ที่เมนูระดับ 1 ที่ต้องการ จะปรากฎพื้นที่สำหรับวางเมนู
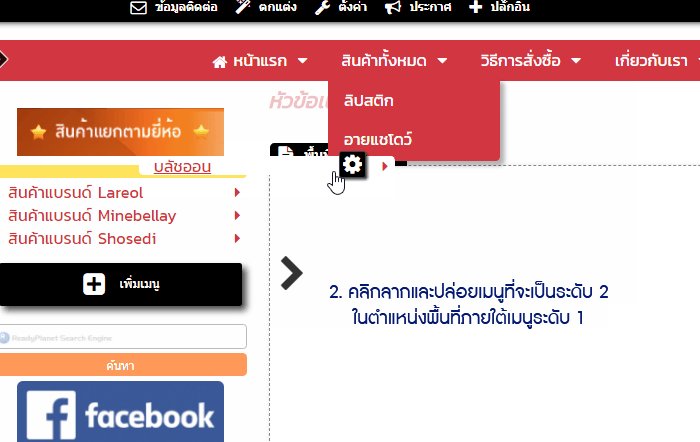
- จากนั้น คลิกที่เมนูที่จะเป็นระดับ 2 ที่ต้องการค้างไว้ ลากและปล่อยเมนูดังกล่าวในตำแหน่งพื้นที่ภายใต้เมนูระดับ 1 ที่ต้องการ
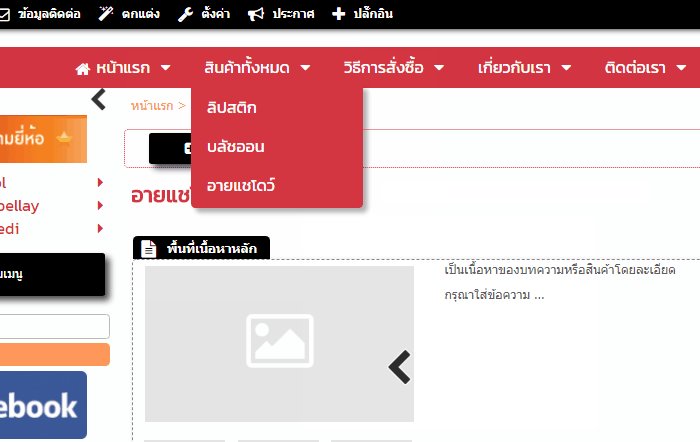
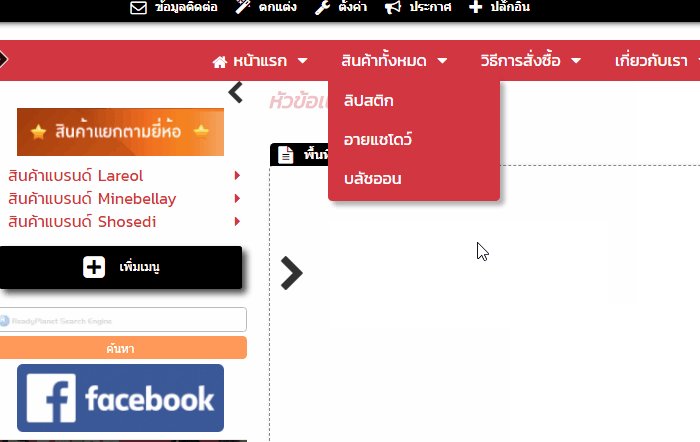
ตัวอย่าง คลิกเมาส์ Drag & Drop เมนูชื่อ "บลัชออน" จากเมนูด้านข้าง ไปเป็นเมนูระดับ 2 อยู่ภายใต้เมนูด้านบนชื่อ "สินค้าทั้งหมด" ดังรูป

และสำหรับเว็บไซต์ที่ต้องการนำเสนอสินค้าหรือบริการเป็นหมวดหมู่มากกว่า 2 ระดับ ก็สามารถ เพิ่มเมนูระดับที่ 3-5 ได้ตามต้องการและความเหมาะสมค่ะ ดูรายละเอียด วิธีเพิ่มเมนูระดับที่ 3,4,5 เพิ่มเติม คลิกที่นี่ ค่ะ

