วิธีใช้งานเครื่องมือ Text Editor
เครื่องมือ Text Editor เป็นเครื่องมือสำหรับใส่ข้อมูล แก้ไข ตกแต่งเนื้อหาในหน้าเว็บไซต์ โดยเครื่องมือ Text Editor จะแสดงผลในหน้าแก้ไขเว็บไซต์หลายส่วน เช่น เมนูชนิดบทความ, Section Text, Section HTML, พื้นที่ด้านล่างของเว็บไซต์ เป็นต้น
เมื่อคลิกแล้ว จะแสดงผลหน้าต่างสำหรับแก้ไขข้อมูล ด้วยเครื่องมือ Text Editor
รายละเอียดการใช้งานเครื่องมือ Text Editor
Bold (ตัวอักษรหนา)
ใช้ในการทำให้ตัวอักษรเป็นตัวหนา โดยการคลิกเมาส์ไฮไลท์คลุมตัวอักษรที่ต้องการให้เป็นตัวหนา แล้วคลิกที่เครื่องมือ Bold

 Italic (ตัวอักษรเอียง)
Italic (ตัวอักษรเอียง)
ใช้ในการทำให้ตัวอักษรเป็นตัวเอียง โดยการคลิกเมาส์ไฮไลท์คลุมตัวอักษรที่ต้องการให้เป็นตัวเอียง แล้วคลิกที่เครื่องมือ Italic

 Underline (ขีดเส้นใต้ตัวอักษร)
Underline (ขีดเส้นใต้ตัวอักษร)
ใช้ในการขีดเส้นใต้ที่ข้อความ โดยการคลิกเมาส์ไฮไลท์คลุมตัวอักษรที่ต้องการขีดเส้นใต้ แล้วคลิกที่เครื่องมือ Underline

 Text Color (สีตัวอักษร)
Text Color (สีตัวอักษร)
ใช้สำหรับเปลี่ยนสีตัวอักษร โดยการคลิกเมาส์ไฮไลท์คลุมตัวอักษรที่ต้องการ แล้วคลิกที่เครื่องมือ Text Color จะมีตารางสีให้คลิกเลือกสีที่คุณต้องการ

 Background Color (สีพื้นหลัง)
Background Color (สีพื้นหลัง)
ใช้สำหรับเติมสีพื้นหลังให้ข้อความหรืออักษร โดยการคลิกเมาส์ไฮไลท์คลุมตัวอักษรที่ต้องการ แล้วคลิกที่เครื่องมือ Background Color จะมีตารางสีขึ้นมาให้คลิกเลือกสีที่ท่านต้องการ

 Paragraph (จัดย่อหน้า)
Paragraph (จัดย่อหน้า)
ใช้สำหรับจัดย่อหน้าและเปลี่ยนขนาดกับข้อความในส่วนต่าง ๆ ตามที่เลือกอัตโนมัติ เพียงคลิกเมาส์บริเวณย่อหน้าข้อความที่ต้องการ และเลือกใช้ Paragraph ความเหมาะสม

 Font Family (เลือกรูปแบบตัวอักษร)
Font Family (เลือกรูปแบบตัวอักษร)
เลือกรูปแบบตัวอักษร โดยสามารถคลิกเมาส์ไฮไลท์ข้อความที่ต้องการ แล้วกดเลือกรูปแบบอักษรจากเครื่องมือ Font Family โดยมีรูปแบบมาตรฐานให้เลือกใช้ทั้งหมด 39 รูปแบบ

 Font Sizes (เลือกขนาดตัวอักษร)
Font Sizes (เลือกขนาดตัวอักษร)
ใช้สำหรับกำหนดขนาดตัวอักษรในเนื้อหาของบทความ สามารถเปลี่ยนขนาดอักษรได้โดย คลิกเมาส์ไฮไลท์ข้อความที่ต้องการ และคลิกเครื่องมือ "Font Sizes" เพื่อเปลี่ยนขนาดอักษร

 Subscript (ตัวอักษรห้อย)
Subscript (ตัวอักษรห้อย)
ใช้สำหรับการทำตัวอักษรห้อย โดยการคลิกเมาส์ไฮไลท์คลุมตัวอักษรที่ต้องการให้เป็นตัวอักษรห้อย แล้วคลิกที่เครื่องมือ Subscript

 Special Character (ตัวอักษรพิเศษ)
Special Character (ตัวอักษรพิเศษ)
ใช้สำหรับใส่สัญลักษณ์พิเศษต่าง ๆ โดยคลิกวางเคอร์เซอร์เมาส์ที่ตำแหน่งที่ต้องการใส่สัญลักษณ์พิเศษ หลังจากนั้นคลิกที่เครื่องมือ Special Characters เพื่อเลือกสัญลักษณ์ที่ต้องการ

 Horizontal Line (แทรกเส้นคั่นบรรทัด)
Horizontal Line (แทรกเส้นคั่นบรรทัด)
ใช้ในการเพิ่มเส้นคั่นระหว่างเนื้อหาบทความ โดยคลิกวางเคอร์เซอร์เมาส์ไว้ระหว่างบรรทัดที่ต้องการกำหนดเส้นคั่น หลังจากนั้นคลิกที่เครื่องมือ Horizontal Line จะปรากฎเส้นคั่น ดังรูปภาพ

 Insert/Edit Link (แทรก/แก้ไข ลิงก์)
Insert/Edit Link (แทรก/แก้ไข ลิงก์)
ใช้สร้างลิงก์เชื่อมโยงจากข้อความหรือรูปภาพไปยังหน้าเว็บไซต์ปลายทางที่ต้องการ โดยเบื้องต้นให้คุณคัดลอก URL ของหน้าเว็บไซต์ปลายทางที่ต้องการจะลิงก์ไปถึง จากนั้นคลิกไฮไลท์ข้อความหรือรูปภาพที่ต้องการ แล้วคลิกเครื่องมือ Insert/Edit Link
จะปรากฎหน้าต่าง "Insert Link" ให้พิมพ์หรือวาง URL ของหน้าเว็บไซต์ปลายทางที่ต้องการลิงก์ไปถึงในช่อง "URL" และกด OK
 ดูขั้นตอน วิธีสร้างลิงก์ให้กับข้อความและรูปภาพ เพิ่มเติม คลิกที่นี่
ดูขั้นตอน วิธีสร้างลิงก์ให้กับข้อความและรูปภาพ เพิ่มเติม คลิกที่นี่
 Remove Link (ลบลิงก์)
Remove Link (ลบลิงก์)
ใช้ในการลบลิงก์ออกจากข้อความหรือรูปภาพ โดยคลิกไฮไลท์ข้อความหรือรูปภาพที่เคยผูกลิงก์ไว้แล้ว จากนั้นคลิกเครื่องมือ Remove Link จะทำให้ข้อความตัวอักษรและรูปภาพที่เคยผูกลิงก์แสดงผลเป็นปกติ ไม่สามารถคลิกได้

 Anchor (สร้างลิงก์ไปตำแหน่งที่ต้องการ)
Anchor (สร้างลิงก์ไปตำแหน่งที่ต้องการ)
เครื่องมือ Anchor ใช้สำหรับปักตำแหน่งลิงก์ เพื่อให้ผู้ชมสามารถคลิกลิงก์จากจุดใดจุดหนึ่งในเว็บไซต์ แล้วมาลงยังจุดเนื้อหาปลายทางที่กำหนด Anchor ได้โดยตรง

ดูรายละเอียด วิธีสร้างลิงก์ไปยังตำแหน่งที่ต้องการ ด้วยเครื่องมือ Anchor เพิ่มเติม คลิกที่นี่
 Cut (ตัด)
Cut (ตัด)
ใช้ตัดข้อความที่เลือก เพื่อนำไปวางที่ตำแหน่งอื่นแทน หรือตัดออกจาส่วนเนื้อหา โดยคลิกเมาส์ไฮไลท์คลุมข้อความหรือคลิกที่รูปภาพที่ต้องการตัด จากนั้นคลิกที่เครื่องมือ Cut ดังรูปภาพ

 Copy (คัดลอก)
Copy (คัดลอก)
คลิกเมาส์ไฮไลท์คลุมข้อความหรือคลิกที่รูปภาพที่ต้องการคัดลอก คลิกที่เครื่องมือ Copy ดังรูปภาพ

 Paste (วาง)
Paste (วาง)
ใช้วางข้อความ/รูปภาพที่คัดลอกหรือตัดมา โดยนำเคอร์เซอร์เมาส์ คลิกไว้ในตำแหน่งที่ต้องการวางข้อมูล คลิกที่เครื่องมือ Paste ดังรูปภาพ

 Paste as Text (วางตัวอักษร)
Paste as Text (วางตัวอักษร)
โดยปกติ การคัดลอกข้อความจากโปรแกรมต่าง ๆ เช่น Microsoft Word, Excel ฯลฯ อาจมีโค้ดตกแต่งตัวอักษรที่ไม่สามารถแสดงผลบนหน้าเว็บไซต์ติดมาด้วย และเมื่อนำมาวางในหน้าต่าง Text Editor โดยตรง อาจส่งผลให้การแสดงผลข้อมูลบนหน้าเว็บไซต์นั้น ๆ ผิดเพี้ยนได้
เพื่อป้องกันปัญหาดังกล่าว เว็บมาสเตอร์สามารถใช้เครื่องมือ Paste as Text ในการวางข้อความที่คัดลอกมา พร้อมล้างโค้ดตกแต่งตัวอักษรออกให้อัตโนมัติ
เพียงนำเคอร์เซอร์เมาส์ คลิกไว้ในตำแหน่งที่ต้องการวางข้อความ คลิกที่เครื่องมือ Paste as Text และคลิก OK เพื่อยืนยันการเปิดใช้งาน แล้วกดปุ่ม Ctrl+V ที่คีย์บอร์ดเพื่อวางเนื้อหาที่คัดลอกมาในรูปแบบข้อความปกติ และสามารถใช้เครื่องมือตกแต่งตัวอักษรในหน้าต่าง Text Editor ตกแต่งอักษรเพิ่มเติมได้

 Undo (ยกเลิกคำสั่ง)
Undo (ยกเลิกคำสั่ง)
ใช้ย้อนกลับข้อมูลให้แสดงผลไปก่อนหน้า โดยคลิกที่เครื่องมือ Undo เพื่อยกเลิกคำสั่ง

 Align Left (จัดชิดซ้าย)
Align Left (จัดชิดซ้าย)
ใช้จัดตัวอักษรหรือรูปภาพให้ชิดซ้ายของหน้าเว็บไซต์ โดยคลิกให้ Cursor เมาส์อยู่ที่บรรทัดเดียวกับตัวอักษรที่ต้องการ หรือคลิกที่รูปภาพ แล้วคลิกที่เครื่องมือ Align Left

 Align Center (จัดกึ่งกลาง)
Align Center (จัดกึ่งกลาง)
ใช้จัดตัวอักษรหรือรูปภาพให้อยู่กึ่งกลางของหน้าเว็บไซต์ โดยคลิกให้ Cursor เมาส์อยู่ที่บรรทัดเดียวกับตัวอักษรที่ต้องการ หรือคลิกที่รูปภาพ แล้วคลิกที่เครื่องมือ Align Center

 Align Right (จัดชิดขวา)
Align Right (จัดชิดขวา)
ใช้จัดตัวอักษรหรือรูปภาพให้แสดงผลอยู่ด้านขวาของหน้าเว็บไซต์ โดยคลิกให้ Cursor เมาส์อยู่ที่บรรทัดเดียวกับตัวอักษรที่ต้องการ หรือคลิกที่รูปภาพ แล้วคลิกที่เครื่องมือ Align Right

 Justify (จัดพอดีหน้ากระดาษ)
Justify (จัดพอดีหน้ากระดาษ)
ใช้จัดรูปแบบตัวอักษรให้เต็มหน้า Page ซึ่งตัวอักษรจะแสดงผลเท่ากันทั้งขอบด้านซ้ายและขวาทุกบรรทัด โดยคลิกให้ Cursor เมาส์อยู่ที่บรรทัดเดียวกับตัวอักษรที่ต้องการ แล้วคลิกที่เครื่องมือ Justify

 Bullet List (สัญลักษณ์ลำดับรายการ)
Bullet List (สัญลักษณ์ลำดับรายการ)
ใช้จัดลำดับหัวข้อด้วยสัญลักษณ์จุด ( • ) รูปแบบต่าง ๆ โดยคลิกเมาส์ที่ตำแหน่งที่ต้องการในส่วนเนื้อหา จากนั้นคลิกเครื่องมือ Bullet List ระบบจะแทรกสัญลักษณ์ให้อัตโนมัติ คุณสามารถพิมพ์ข้อความต่อท้ายสัญลักษณ์ดังกล่าวได้ตามต้องการ และเมื่อกด Enter เพื่อขึ้นบรรทัดใหม่ ระบบจะแสดงผลสัญลักษณ์จุดเป็นหัวข้อถัดไปให้อัตโนมัติเช่นกันค่ะ
แต่หากไม่ต้องการแสดงผลสัญลักษณ์จุดถัดไปหลังจากกด Enter ให้คลิกเครื่องมือ Bullet List อีกครั้ง จะเป็นการยกเลิกการแสดงผลสัญลักษณ์ค่ะ

 Numbered List (เพิ่มตัวเลขลำดับ)
Numbered List (เพิ่มตัวเลขลำดับ)
ใช้จัดลำดับหัวข้อด้วยตัวเลข โดยคลิกเมาส์ที่ตำแหน่งที่ต้องการในส่วนเนื้อหา จากนั้นคลิกเครื่องมือ Numbered List ระบบจะแทรกตัวเลขลำดับให้อัตโนมัติ และคุณสามารถพิมพ์ข้อความต่อท้ายเลขลำดับดังกล่าวได้ตามต้องการ และเมื่อกด Enter เพื่อขึ้นบรรทัดใหม่ ระบบจะแสดงผลตัวเลขลำดับถัดไปให้อัตโนมัติเช่นกันค่ะ
แต่หากไม่ต้องการแสดงผลเลขลำดับถัดไปหลังจากกด Enter ให้คลิกเครื่องมือ Numbered List อีกครั้ง จะเป็นการยกเลิกการแสดงผลเลขลำดับค่ะ

 Decrease Indent (ลดระยะย่อหน้า)
Decrease Indent (ลดระยะย่อหน้า)
ใช้ในการเลื่อนข้อความไปข้างหน้า (ทางซ้าย) เพื่อลดระยะย่อหน้า หรือลบระยะห่างที่เกิดจากการใช้เครื่องมือ Bullet List และ Numbered List
โดยคลิกเมาส์ที่ตำแหน่งหน้าข้อความที่ต้องการเลื่อน หลังจากนั้นคลิกที่เครื่องมือ Decrease Indent

![]() Emoticons (แทรกสัญลักษณ์อีโมติคอน)
Emoticons (แทรกสัญลักษณ์อีโมติคอน)
ใช้สำหรับใส่สัญลักษณ์พิเศษ แทนอารมณ์ต่าง ๆ โดยคลิกวางเคอร์เซอร์เม้าส์ที่ตำแหน่งที่ต้องการใส่สัญลักษณ์พิเศษ หลังจากนั้นคลิกที่เครื่องมือ Emoticons เพื่อเลือกสัญลักษณ์ที่ต้องการ
![]()
 Upload an Image (อัพโหลดรูปภาพ) และ
Upload an Image (อัพโหลดรูปภาพ) และ  Insert/Edit Image (แทรก/แก้ไข รูปภาพ)
Insert/Edit Image (แทรก/แก้ไข รูปภาพ)
ใช้สำหรับใส่ไฟล์รูปภาพในส่วนเนื้อหาเว็บไซต์ โดยสามารถอัพโหลด ได้ 2 รูปแบบคือ
วิธีอัพโหลดรูปภาพด้วยเครื่องมือ  Upload an Image
Upload an Image
1. คลิกแก้ไขด้วย Text Editor
2. คลิก เครื่องมือ Upload an Image
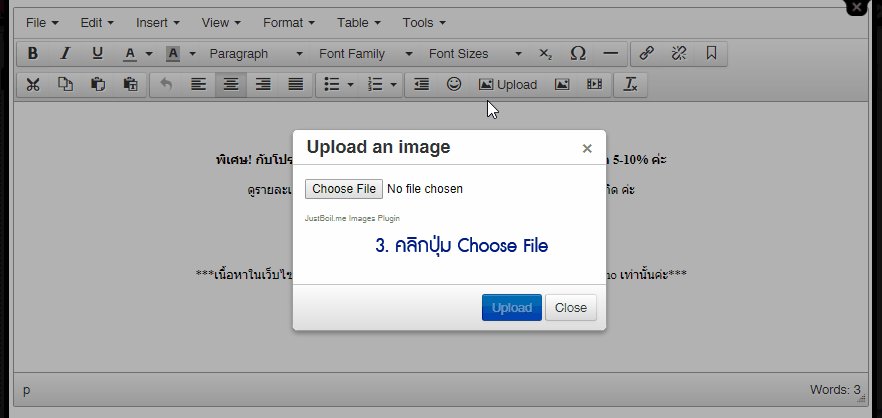
3. ปรากฎหน้าต่าง Upload an Image คลิกปุ่ม Choose File
4. เลือกรูปภาพที่ต้องการอัพโหลดจากเครื่องคอมพิวเตอร์ของคุณ และคลิกปุ่ม Open
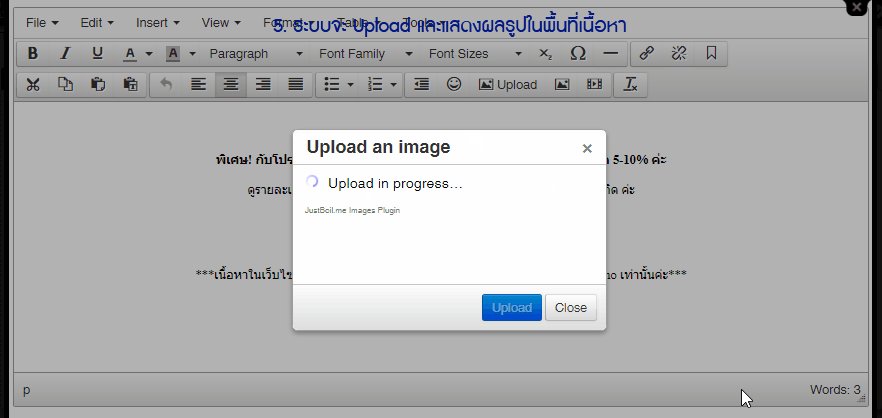
5. ระบบจะอัพโหลด และแสดงผลรูปภาพในพื้นที่เนื้อหา

ปรับขนาดรูปภาพที่อัพโหลดมาแล้วด้วยเครื่องมือ  Insert/Edit Image
Insert/Edit Image
วิธีที่ 1. คลิกไฮไลท์บริเวณรูปภาพ จากนั้นคลิกที่สัญลักษณ์สี่เหลี่ยมเล็กๆ บริเวณริมรูป ลากและปล่อยเพื่อย่อ-ขยายขนาดรูปภาพตามต้องการ
วิธีที่ 2. คลิกไฮไลท์บริเวณรูปภาพ จากนั้นคลิกเครื่องมือ  Insert/Edit Image จะปรากฎหน้าต่างให้ใส่ขนาดความกว้างและความสูงของรูปภาพที่ต้องการในช่อง Dimensions และคลิก OK
Insert/Edit Image จะปรากฎหน้าต่างให้ใส่ขนาดความกว้างและความสูงของรูปภาพที่ต้องการในช่อง Dimensions และคลิก OK
ระบบจะแสดงรูปภาพตามที่ปรับขนาดในบริเวณพื้นที่เนื้อหา

นอกจากนี้ ในแท็บ Advanced ของเครื่องมือ Insert/Edit Image จะมีหัวข้อสำหรับตั้งค่ารูปภาพเพิ่มเติม ได้แก่

- Vertical Space กำหนดระห่างระหว่างรูปภาพและข้อความในแนวตั้ง โดยยิ่งใส่ตัวเลขมากขึ้น ระยะห่างก็จะมากขึ้นค่ะ
- Horizontal Space กำหนดระห่างระหว่างรูปภาพและข้อความในแนวนอน โดยยิ่งใส่ตัวเลขมากขึ้น ระยะห่างก็จะมากขึ้นค่ะ
- Border ใส่เส้นกรอบให้รูปภาพ โดยยิ่งใส่ตัวเลขมากขึ้น เส้นกรอบก็จะแสดงผลหนาขึ้นค่ะ
วิธีลบรูปภาพในเครื่องมือ Insert/Edit Image (ลบภาพต้นฉบับออกจาก Server)
กรณีที่เว็บมาสเตอร์ได้ลบรูปภาพที่ไม่ต้องการให้แสดงผลบนหน้าเว็บไซต์ ออกจากบริเวณพื้นที่เนื้อหาแล้ว แต่ภาพต้นฉบับจะยังคงอยู่บนเซิฟเวอร์ ซึ่งหากต้องการประหยัดพื้นที่การใช้งานเว็บไซต์ สามารถลบภาพต้นฉบับออกจากเซิฟเวอร์ได้โดยตรง ดังขั้นตอนต่อไปนี้ค่ะ
1. คลิกแก้ไขด้วย Text Editor
2. คลิกลบรูปภาพที่ไม่ต้องการแสดงผลออกจากส่วนพื้นที่เนื้อหา
3. คลิกเครื่องมือ Insert/Edit Image
4. จะปรากฎหน้าต่าง Insert/Edit Image ให้คลิกที่สัญลักษณ์รูปแว่นขยาย ที่หัวข้อ Source
5. ในหน้าต่าง Responsive Filemanager นำเมาส์ไปชี้บริเวณรูปที่ต้องการลบ จากนั้นคลิกสัญลักษณ์รูปถังขยะ (Erase)
6. คลิก OK เพื่อยืนยันการลบรูปภาพออกจากเซิฟเวอร์
ดูรายละเอียด วิธีใส่รูปภาพในเนื้อหาเว็บไซต์ เพิีมเติม คลิกที่นี่
 Insert/Edit Video (เพิ่ม/แก้ไขวีดีโอ)
Insert/Edit Video (เพิ่ม/แก้ไขวีดีโอ)
เว็บมาสเตอร์สามารถแสดงผลตัวเล่น VDO ในเว็บไซต์ได้ ด้วยการนำ URL หรือ Embed Code ของ VDO ที่มีการฝากไฟล์ไว้ที่เว็บไซต์ต่าง ๆ เช่น YouTube, Facebook ฯลฯ มาใส่ในเว็บไซต์ผ่านเครื่องมือ Text Editor ที่ชื่อ "Insert/Edit Video" ตามขั้นตอนดังนี้ค่ะ
ขั้นตอนการเพิ่ม VDO ด้วยลิงก์ URL
Copy URL ของ VDO ที่ต้องการ จาก YouTube หรือ Facebook
มาที่ส่วนจัดการเว็บไซต์ ที่ Section Main (พื้นที่เนื้อหาหลัก), Section Text หรือ พื้นที่อื่น ๆ ที่มี Text Editor ให้คลิกเครื่องมือ Insert/Edit Video
1. ปรากฎหน้าต่าง Insert/Edit Video ให้วาง URL ของ VDO ที่คัดลอกมาในช่อง Source และคลิก OK
2. จะแสดงผลตัวเล่น VDO ในหน้าต่าง Text Editor
3. เว็บมาสเตอร์สามารถปรับขนาดการแสดงผลหน้าจอ โดยคลิกที่มุมของ VDO และลากปรับขนาดได้โดยตรง หรือคลิกไฮไลท์บริเวณตัวเล่น VDO จากนั้นกรอกตัวเลขความกว้าง หรือความสูงของเครื่องเล่น VDO ในช่อง Dimensions และคลิก OK
4. คลิกปุ่ม บันทึก ที่หน้าต่าง Text Editor จะแสดงผลตัวเล่น VDO ในพื้นที่เนื้อหา
ขั้นตอนการเพิ่ม VDO ด้วย Embed Code
1. Copy Embed Code ของ VDO ที่ต้องการ จาก YouTube หรือ Facebook
2. มาที่ส่วนจัดการเว็บไซต์ ที่ Section Main (พื้นที่เนื้อหาหลัก), Section Text หรือ พื้นที่อื่น ๆ ที่มี Text Editor ให้คลิกเครื่องมือ Insert/Edit Videoปรากฎหน้าต่าง Insert/Edit Video ให้คลิกแท็บ Source
3. วาง URL ของ VDO ที่คัดลอกมาในช่อง และคลิก OK
4. จะแสดงผลตัวเล่น VDO ในหน้าต่าง Text Editor เว็บมาสเตอร์สามารถปรับขนาดการแสดงผลหน้าจอได้เช่นเดียวกับขั้นตอนในข้อที่ 5. ข้างต้น
5. คลิกปุ่ม บันทึก ที่หน้าต่าง Text Editor จะแสดงผลตัวเล่น VDO ในพื้นที่เนื้อหา
 Clear Formatting (ล้างรูปแบบ)
Clear Formatting (ล้างรูปแบบ)
ใช้สำหรับล้างรูปแบบพิเศษต่าง ๆ ของตัวอักษร ให้แสดงผลเป็นตัวอักษรแบบธรรมดาที่ยังไม่ได้รับการตกแต่งใด ๆ เช่น ยกเลิกการทำตัวหนา ตัวเอียง ลบสีอักษร ลบสีพื้นหลัง เป็นต้น
โดยคลิกเมาส์ไฮไลท์คลุมตัวอักษรที่ต้องการ แล้วคลิกที่เครื่องมือ Clear Formatting

นอกจากนี้ ในส่วนของแถบเมนูด้านบน เหนือเครื่องมือ Text Editor ก็เป็นอีกหนึ่งทางเข้าสำหรับใช้เครื่องมือต่าง ๆ ได้เช่นกันนะคะ โดยจะจัดแยกหมวดหมู่ตามประเภทการใช้งาน ทั้งเพิ่ม แก้ไข มุมมอง แต่ฟอร์แมทการตกแต่งเพิ่มเติมต่าง ๆ
นอกจากนี้ ยังมีเมนูสำหรับใส่ข้อมูลเสริมอีก 2 เมนู ได้แก่ Table สำหรับสร้างตาราง และ Tools> Source สำหรับทำให้พื้นที่เนื้อหารองรับโค้ดโดยตรง ซึ่งมีวิธีใช้งานดังนี้ค่ะ
Table (แทรก/แก้ไข ตาราง)
- Insert Table : ใช้สำหรับสร้างตาราง โดยสามารถนำเมาส์คลิกบริเวณสัญลักษณ์สี่เหลี่ยม ตามจำนวนแถวและคอลัมน์ของตารางที่ต้องการ
- Table Properties : ใช้สำหรับกำหนดคุณสมบัติโดยรวมของตาราง โดยสามารถนำเมาส์คลิกบริเวณตารางที่เพิ่มในพื้นที่เนื้อหา จากนั้นคลิกเมนู Table > คลิก Table Properties
จะปรากฎหน้าต่าง Table Properties สำหรับกำหนดค่าให้ตาราง ได้แก่
• Width คือ ขนาดความกว้างของตาราง หน่วยเป็น pixels (แนะนำให้พิมพ์ความกว้างเป็น 100% เพื่อให้ตารางแสดงผลพอดีในทุกหน้าจออุปกรณ์ที่เปิดชมเว็บไซต์)
• Height คือ ขนาดความสูงของตาราง
• Cell Spacing คือ ขนาดพื้นที่ความกว้างของเส้นขอบตาราง (ตัวเลขยิ่งมาก เส้นขอบตารางจะยิ่งกว้าง)
• Cell Padding คือ ระยะห่างระหว่างเส้นขอบตารางและข้อมูลในแต่ละช่อง (ตัวเลขยิ่งมาก ระยะห่างก็จะมากขึ้น)
• Border คือ ขนาดความหนาของเส้นขอบตาราง (หากใส่เลข 0 จะเป็นการซ่อนเส้นขอบตารางไม่ให้แสดงค่ะ)
• Caption คือ คำอธิบายหรือหัวข้อตาราง (แสดงผลเหนือตาราง)
• Alignment คือ ตำแหน่งการแสดงผลของตารางในส่วนเนื้อหา ให้อยู่ชิดซ้าย กึ่งกลาง หรือชิดขวาหน้าเว็บไซต์
เมื่อตั้งค่าเรียบร้อยแล้ว คลิก OK เพื่อบันทึก
- Delete Table : ใช้สำหรับลบตารางและข้อมูลในตารางออกจาพื้นที่เนื้อหา โดยสามารถนำเมาส์คลิกบริเวณตาราง จากนั้นคลิกเมนู Table > คลิก Delete Table
- Cell : ใช้สำหรับตั้งค่าช่องตาราง ประกอบด้วยเครื่องมือ
• Cell Properties ใช้สำหรับปรับแต่งการแสดงผลของช่องตารางเพิ่มเติม เช่น
- Width : ขนาดความกว้างของช่องตาราง
- Height : ขนาดความความสูงของช่องตาราง
- Cell type : เลือกชนิดของช่องตาราง
- Scope : ระบุประเภทของช่องตาราง
- Alignment : เลือกจัดตำแหน่งของตัวอักษรในช่องตาราง ให้ชิดซ้าย กิึ่งกลาง ชิดขวา
• Merge Cell ใช้สำหรับผสานช่องตารางของ Cell ที่มี cursor เมาส์อยู่ เข้ากับ Cell อื่น ๆ ใกล้เคียง โดยเมื่อคลิกที่เมนู Table > Cell > Merge Cell แล้ว จะปรากฎหน้าต่างใส่ตัวเลขจำนวนคอลัมน์ (Cols) และแถว (Rows) ตามจำนวนใหม่ที่ต้องการ และคลิก OK
• Split Cell ใช้สำหรับตัดแบ่งเพื่อเพิ่ม Cell ตาราง โดยเมื่อคลิกที่ช่อง Cell ที่ต้องการแล้ว คลิกที่เมนู Table > Cell > Split Cell แล้ว ระบบจะเพิ่มช่อง Cell ให้อัตโนมัติ
- Row : ใช้สำหรับตั้งค่าแถวแนวนอนของตาราง ประกอบด้วยคำสั่ง
• Insert Row Before แทรกเพิ่มแถวด้านบน เหนือแถวที่มี cursor เมาส์อยู่
• Insert Row After แทรกแถวเพิ่มด้านล่าง ใต้แถวที่มี cursor เมาส์อยู่
• Delete Row ลบแถวตารางที่ตำแหน่ง cursor เมาส์อยู่
• Row Properties ใช้สำหรับปรับแต่งการแสดงผลของแถวตารางเพิ่มเติม เช่น
- Row Type : กำหนดคุณสมบัติของแถวตาราง ว่าเป็นส่วนหัว (Header), ส่วนเนื้อหา (Body), หรือเป็นส่วนท้าย (Footer)
- Alignment : เลือกจัดตำแหน่งของตัวอักษรในแถวตาราง ให้ชิดซ้าย กิึ่งกลาง ชิดขวา
- Height : กำหนดความสูงของแถวตาราง
• Cut Row ใช้ตัดแถวในตารางที่เลือก เพื่อนำไปวางที่ตำแหน่งอื่นแทน หรือตัดออกจาส่วนเนื้อหา
• Copy Row ใช้คัดลอกแถวของตารางที่เลือก เพื่อนำไปวางที่ตำแหน่งอื่นแทน
• Paste Row Before วางข้อมูลแถวตารางที่ตัดหรือคัดลอกมาด้านบน เหนือแถวที่มี cursor เมาส์อยู่
• Paste Row After วางข้อมูลแถวตารางที่ตัดหรือคัดลอกมาด้านล่าง ใต้แถวที่มี cursor เมาส์อยู่
- Column : ใช้สำหรับตั้งค่าแถวแนวตั้งของตาราง ประกอบด้วยคำสั่ง
• Insert Column Before เพิ่มคอลัมน์ด้านหน้า (ด้านซ้าย) ของ column ที่มี cursor เมาส์อยู่
• Insert Column After เพิ่มคอลัมน์ด้านหลัง (ด้านขวา) ของ column ที่มี cursor เมาส์อยู่
• Delete Column ลบคอลัมน์ที่ตำแหน่ง cursor เมาส์อยู่
เมนู Source Code (ดูรหัส HTML)
อยู่ภายใต้เมนู Tools ใช้สำหรับดูรหัส Code HTML หากเครื่องมือ Source Code ทำงาน ข้อมูลในช่องรายละเอียดจะถูกแปลงเป็น HTML Code และพร้อมรับข้อมูลที่เป็น Code ต่าง ๆ ซึ่งท่านสามารถนำมาตกแต่งเว็บไซต์เพิ่มเติมได้ เช่น โค้ด Facebook Page Pluging, โค้ดเครื่องเล่น VDO , โค้ดแผนที่ Google Maps เป็นต้น


